CSS之背景的填充范围
1.资料:CSS2.1 进行了更正:元素的背景是内容、内边距和边框区的背景
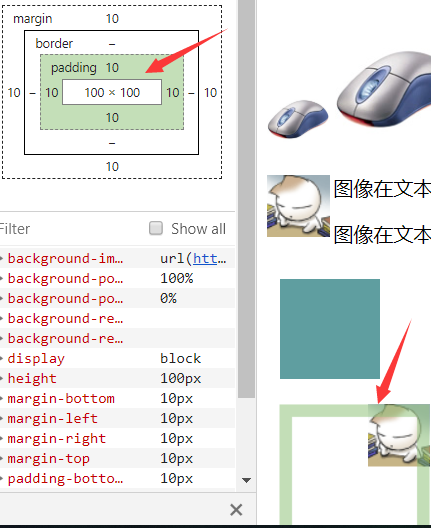
2.也就是说背景颜色,background-color:这些会填充内边距和边框border, 而不会填充外边框margin的部分
3.CSS背景图片的填充范围和填充位置
3.1 如果不设置repeat属性的话,默认会图片重复的方式填充整个元素内容+padding部分(margin不包括)
3.2 如果设置了background-position的话,比如 top right(右上) 也就是img会顶到右上角的padding最边部

3.3 让背景图片居中,尽量用background-posintion:center,不要用百分比50% 50%
PS:这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
3.4 具体的调整背景图片的位置,可以用position配合 具体的数值单位,比如px这些 (方法是第一个参数为 右,第二个为下)
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px 100px;
} 3.5 背景图片和scroll滑动框的自适应 background-attachment:fixed
CSS之背景的填充范围的更多相关文章
- 【css】背景图片填充
background: url(../img/icon_img/blue_gou.png) 0 0 no-repeat; background-size: cover; border-color: # ...
- 纯CSS控制背景图片100%自适应填充布局
https://blog.csdn.net/wd4java/article/details/50537562 解决: html,body{height: 100%;width: 100%;marg ...
- CSS让DIV按照背景图片的比例缩放,并让背景图片填充整个元素(转)
目的是:通过background的一系列属性,让DIV按照背景图片的比例缩放,并让背景图片填充整个DIV 首先我们需要让背景图片在指定的DIV中全部填充显示 之前看有用类似 background-at ...
- 第四界css大会 黑魔法-css网格背景、颜色拾取器、遮罩、文字颜色渐变、标题溢出渐变等
1.css网格背景 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- CSS 设置背景透明度,不影响子元素
由于 opacity 属性能被子元素继承,使用它设置父元素背景透明度时也会影响子元素. 解决方法: 1> 使用 RGBA Example .classname { /* RGBa, 透明度0.6 ...
- css 设置背景图片模糊,内容不模糊
需求:一个div设置了background: url,现在需要使图片背景模糊,div内的文字清晰显示. 原始代码: <!DOCTYPE html> <html lang=" ...
- CSS实现背景透明,文字不透明(各浏览器兼容)
/*CSS*/.waps{ background:url(07158.bmp) no-repeat top center fixed; width:1004px; text-align:center; ...
- CSS实现背景透明,文字不透明(各浏览器兼容) (转)
/*CSS*/ .waps{ background:url(07158.bmp) no-repeat top center fixed; width:1004px; text-align:center ...
随机推荐
- SDUT OJ 多项式求和
多项式求和 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Discuss Problem Description 多项式描述 ...
- django bug 与陷阱
环境:ubuntu,python3.4 1.QueryDict 陷阱 :以下语句语句是取每行的头元素,其中line应该是一个列表.问题是,line在实际运行中已经不是列表,而变成了列表中的头元素. 错 ...
- Python之freshman05
一:内建模块 time和datetime(http://www.jb51.net/article/49326.htm) 在Python中,通常有这几种方式来表示时间:1)时间戳 2)格式化的时间字符串 ...
- n阶幻方
前序 最近在学习一些经典的算法,搞得头昏脑涨,就想换换脑子.在家里的旧书堆里面乱翻,无意中将一本具有十多年历史的小学数学奥林匹克竞赛的书发掘了出来,能放到现在挺不容易的,就拿起来随便翻翻.看了看目录, ...
- Andriod ListView组件的使用
1.介绍 总结:ListView 是一个可以以垂直滚动的方式展示条目内容的一个列表,条目的内容来自于ListAdapter(适配器). 2.操作步骤 3.内存溢出问题(快速拖到条目) 利用getVie ...
- anaconda多环境配置
分享几篇比较好的帖子: https://zhuanlan.zhihu.com/p/25198543 http://www.imooc.com/article/18123
- python-global全局变量
在函数内部定义变量时,他们与函数外部具有相同名称的其他变量没有任何关系,即变量名称对于函数来说是局部的,这称为变量的作用域,示例如下: def func_local(x): print 'x is', ...
- jquery 方法总结
1. 给列表中 某个 标签添加 点击方法 $(function(){ $(".delete").click(function(){ var href = $(this).att ...
- hibernate实现学生-课程-成绩
1.实体类Student package com.test.model; import javax.persistence.Entity; import javax.persistence.Gener ...
- 从源码角度深入分析 ant
[转自] http://www.tuicool.com/articles/eQvIRbA Ant的基本概念 首先是ant的基本概念: Project,Target,Tasks,Properties,P ...
