webpack 4.14配置详解
1.安装nodejs
官网下载nodejs,安装时可能会爆 2503错误,解决办法是:使用管理员命令执行安装文件。cmd ->命令提示符(管理员)->
输入: msiexec /package E:\node-v8.7.0-64.msi (将安装文件放到E盘下),然后继续安装,即可成功。
假如你将node安装到了c:\nodejs文件夹下
输入 node -v检查node是否安装好及版本
2.安装Npm
刚安装好的node会自带npm;
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了c->用户->Administrator->Appdata(隐藏)->Roaming->npm(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个 目录移动回到C:\nodejs文件夹下,
在cmd 中输入如下命令
npm config set prefix “d:\nodejs\node_global”
以及
npm config set cache “d:\nodejs\node_cache”;效果如图:

同时:修改npm的环境配置,
增加NOEDE_PATH(全局变量模块存放位置)
打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。
进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”C:\nodejs\node_global\node_modules”。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“c:\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
以上,Npm就已经安装好了,cmd输入 npm-v来查看是否安装好和版本。
3.安装webpack
在D盘、E盘或任意一个磁盘中新建文件夹,命名为webpack_demo:
在webpack_demo文件下按住Shift键后点击鼠标右键,再左键点击“在此处打开命令行窗口”:
在打开的命令行窗口中键入:
npm init
name表示项目名,version表示版本等等,不一一赘述了,看字段很容易明白,一一填完或直接一路按回车键,最后出现“is this ok?”时,敲击回车键后webpack_demo的文件夹下便生成了package.json文件。
在命令行中分别执行以下命令,安装对应的插件(--save-dev作用是安装的插件的同时,将插件名写入package.json的devDependencies列表中):
npm install webpack --save-dev //局部安装webpack npm install jquery --save-dev //安装jquey npm install style-loader css-loader --save-dev //安装css webpack插件 npm install extract-text-webpack-plugin –-save-dev 其中第一步
npm install webpack --save-dev 会出现问题: 首先:配置镜像站:
npm config set registry=http://registry.npm.taobao.org
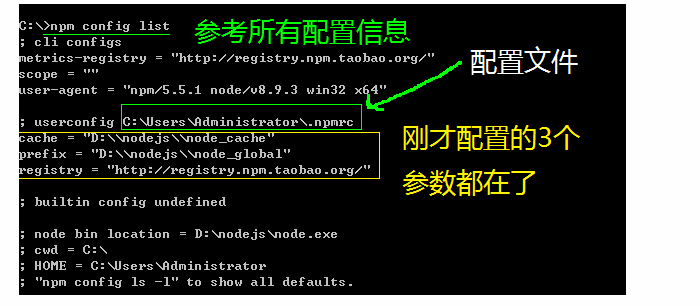
然后cmd 输入: npm config list 查看 npm 配置。

1.webpack时仍然会报E400 错误
我在进行完这一步后,进行安装webpack时仍然会报E400 错误,错误原因为清除缓存。
cmd输入:
- npm config set proxy false
- npm cache clean --force
强制降代理和缓存清除,然后再进行webpack的下载。由此
npm install webpack --save-dev 执行完毕。 2.webpack时报Invalid configuration object.
新版本的webpack Path的值输出路径必须是绝对路径;
"output": {
path: 'dist/js/page',//此处应该修改为 path: __dirname+'/dist/js/page'
filename: '[name].js'
}, 3.The CLI moved into a separate package:webpack-cli.
新版的webpack必须安装webpack-cli,在全局中安装 npm install -g webpack-cli
webpack 4.14配置详解的更多相关文章
- webpack配置详解
webpack配置详解 先点个赞吧,再挨个点下面的连接,觉得不值这个赞的回来骂我啊. Webpack傻瓜式指南(一) Webpack傻瓜指南(二)开发和部署技巧 Webpack傻瓜式指南 原生的官网详 ...
- vue-cli 中的 webpack 配置详解
本篇文章主要介绍了 vue-cli 2.8.2 中的 webpack 配置详解, 做个学习笔记 版本 vue-cli 2.8.1 (终端通过 vue -V 可查看) vue 2.2.2 webpack ...
- webpack学习(五)配置详解
配置详解 //使用插件html-webpack-plugin打包合并html //使用插件extract-text-webpack-plugin打包独立的css //使用UglifyJsPlugin压 ...
- vue-cli3.0配置详解
这次给大家带来vue-cli3.0配置详解,使用vue-cli3.0配置的注意事项有哪些,下面就是实战案例,一起来看一下. 新建项目 1 2 3 4 5 6 7 8 # 安装 npm install ...
- logback 常用配置详解<appender>
logback 常用配置详解 <appender> <appender>: <appender>是<configuration>的子节点,是负责写日志的 ...
- logback配置详解2<appender>
logback 常用配置详解(二) <appender> <appender>: <appender>是<configuration>的子节点,是负责写 ...
- 【转】logback logback.xml常用配置详解(二)<appender>
原创文章,转载请指明出处:http://aub.iteye.com/blog/1101260, 尊重他人即尊重自己 详细整理了logback常用配置, 不是官网手册的翻译版,而是使用总结,旨在更快更透 ...
- 【转】logback logback.xml常用配置详解(一)<configuration> and <logger>
原创文章,转载请指明出处:http://aub.iteye.com/blog/1101260, 尊重他人即尊重自己 详细整理了logback常用配置, 不是官网手册的翻译版,而是使用总结,旨在更快更透 ...
- Nginx配置文件(nginx.conf)配置详解(2)
Nginx的配置文件nginx.conf配置详解如下: user nginx nginx ; Nginx用户及组:用户 组.window下不指定 worker_processes 8; 工作进程:数目 ...
随机推荐
- git如何进行远程分支切换
git如何进行远程分支切换 git上查看远程分支命令: git branch -a 例如: 然后我想切换到daily/1.0.0远程分支:前提是必须要创建一个本地分支,并让它和远程分支进行关联,gi ...
- SpagoBI 和 开源ERP(iDempiere)整合入门
Created by 蓝色布鲁斯,QQ32876341,blog http://www.cnblogs.com/zzyan/ iDempiere官方中文wiki主页 http://wiki.idemp ...
- linux c 遍历目录及文件
#include <dirent.h>void recovery_backend() { DIR * pdir ; struct dirent * pdirent; struct stat ...
- DispatchAction和ForwardAction
添加功能的步骤:做页面——编写DAO类中的方法——编写和配置action. 如果多个action 使用一个formbean,这种事儿多发生在统一模块中,就可以用一个Action集中处理多个操作,而不要 ...
- gamemakerstudio:鼠标输入
标准鼠标输入常量: mb_left 按下鼠标左键 mb_middle 按下鼠标中键 (这可能不是在所有目标平台上都有效) mb_right 按下鼠标右键 mb_none 没有按下任何鼠标键 mb_an ...
- String, StringBuffer and StringBuilder
一 String 概述: String 被声明为 final,因此它不可被继承. 在 Java 8 中,String 内部使用 char 数组存储数据. public final class Stri ...
- 设计模式之适配器模式(Adapter)
1. 概述 将一个类的接口转换成客户希望的另外一个接口.Adapter模式使得原本由于接口不兼容而不能一起工作的那些类可以在一起工作. 2. 解决的问题 即Adapter模式使得原本由于接口不兼容而不 ...
- MySQL代码备份
package com.dus.utils; import java.io.BufferedReader; import java.io.BufferedWriter; import java.io. ...
- Appium的DesiredCapabilities参数设置
Appium的DesiredCapabilities参数设置 DesiredCapabilities 负责启动服务端时的参数设置.实际使用时根据自己的需要,可自行修改一些参数. 比如,应用程序在查找某 ...
- Twitter Typeahead plugin Example
原文网址: http://dhtmlexamples.com/2012/02/27/using-the-typeahead-plugin-with-twitter-bootstrap-2-and-jq ...
