第二百节,jQuery EasyUI,Tabs(选项卡)组件
jQuery EasyUI,Tabs(选项卡)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
5.选项卡面板
本节课重点了解 EasyUI 中 Tabs(选项卡)组件的使用方法,这个组件依赖于 Panel(面 板)组件和 LinkButton(按钮)组件。
一.加载方式
class 加载方式
<div id="box" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1">
tab1
</div>
<div title="Tab2" data-options="closable:true">
tab2
</div>
<div title="Tab3"
data-options="iconCls:'icon-reload',closable:true">
tab3
</div>
</div>
tabs()将符合规则的元素实现选项卡方法
htnl
<div id="box">
<div title="Tab1">
tab1
</div>
<div title="Tab2">
tab2
</div>
<div title="Tab3">
tab3
</div>
</div>
js代码
$('#box').tabs({
//...
});
二.属性列表



width number 选项卡容器宽度。默认值 auto。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400 //选项卡容器高度
});
});
height number 选项卡容器高度。默认值 auto。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400 //选项卡容器高度
});
});
plain boolean 设置为 true 时,将不显示控制面板背景。默认值 false。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
plain:true //设置为 true 时,将不显示控制面板背景。默认值 false。
});
});
fit boolean 设置为 true 时,选项卡的大小将铺满它所在的容器。默认值 false。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
fit:true //设置为 true 时,选项卡的大小将铺满它所在的容器。默认值 false。
});
});
border boolean 设置为 true 时,显示选项卡容器边框。默认值 true。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
border:false //设置为 true 时,显示选项卡容器边框。默认值 true。
});
});
scrollIncrement number 选项卡滚动条每次滚动的像素值。默认值100。也就是按钮滚动的像素,按钮少时结合tabWidth属性使用

$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
tabWidth:300, //设置按钮宽度
scrollIncrement:50 //选项卡滚动条每次滚动的像素值。默认值100
});
});
scrollDuration number 每次滚动动画持续的时间,单位:毫秒。默认值400。也就是按钮滚动的速度
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
tabWidth:300, //设置按钮宽度
scrollIncrement:50, //选项卡滚动条每次滚动的像素值。默认值100
scrollDuration:500 //每次滚动动画持续的时间,单位:毫秒。默认值400。
});
});
tools array,selector工具栏添加在选项卡面板头的左侧或右侧。可用的值有:1. 一个工具菜单数组,每个工具选项都和 linkbutton 相同。2. 一个指向<div/>容器工具菜单的选择器。默认值null。
给选项卡头部设置工具栏,接收一个数组,数组里接收一个对象,对象里是键值对设置图标和点击事件

$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tools: [{ //给选项卡头部设置工具栏,接收一个数组,数组里接收一个对象,对象里是键值对设置图标和点击事件
iconCls: 'icon-add',
handler: function () {
alert('添加!');
}
}]
});
});
toolPosition string 工具栏位置。可用值:'left','right'。默认值 right。工具栏位置
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tools: [{ //给选项卡头部设置工具栏,接收一个数组,数组里接收一个对象,对象里是键值对设置图标和点击事件
iconCls: 'icon-add',
handler: function () {
alert('添加!');
}
}],
toolPosition:'left' //工具栏位置。可用值:'left','right'。默认值 right。
});
});
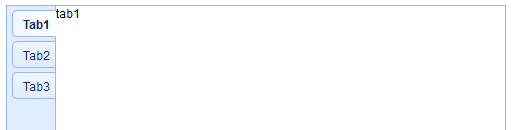
tabPosition string选 项 卡 位 置 。 可 用 值 :'top','bottom','left','right'。默认值:top。按钮位置
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabPosition:'bottom' //string选 项 卡 位 置 。 可 用 值 :'top','bottom','left','right'。默认值:top。按钮位置
});
});
headerWidth number选项卡标题宽度,在 tabPosition 属性设置为'left'或'right'的时候才有效。默认值:150。设置按钮标题宽度,只有在按钮设置左或者右的时候有效

$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabPosition:'left',
headerWidth:50 //选项卡标题宽度,在 tabPosition 属性设置为'left'或'right'的时候才有效。默认值:150。设置按钮宽度
});
});
tabWidth number 标签条的宽度。默认值:auto。设置按钮宽度
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabWidth:200 //标签条的宽度。默认值:auto。
});
});
tabHeight number 标签条的高度。默认值:27。设置按钮高度
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabWidth:200, //标签条的宽度。默认值:auto。
tabHeight:100 //标签条的高度。默认值:27。
});
});
selected number 初始化选中一个 tab 页。默认值:0。默认选择,值为索引
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
selected:1 //初始化选中一个 tab 页。默认值:0。默认选择值为索引
});
});
showHeader boolean 设置为 true 时,显示 tab 页标题。默认值:true。是否显示按钮
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
selected:1, //初始化选中一个 tab 页。默认值:0。默认选择值为索引
showHeader :false //设置为 true 时,显示 tab 页标题。默认值:true。是否显示按钮
});
});
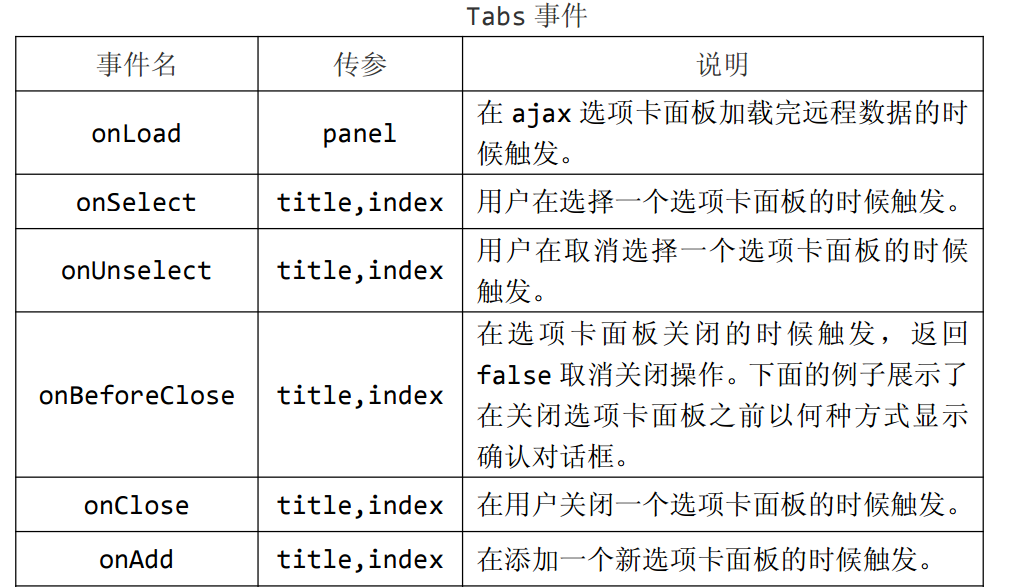
三.事件列表


onLoad panel 在 ajax 选项卡面板加载完远程数据的时候触发。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onLoad:function (panel) {
alert('在 ajax 选项卡面板加载完远程数据的时候触发。');
alert('接收当前选项卡的对象' + panel);
}
});
$('#box').tabs('add',{ //添加一个新选项卡面板
id:'xmb', //设置新增id
title:'新按钮', //设置新增按钮标题
content:'新内容', //设置新增内容
href :'is_user.php' //加载一个外部文件
//更多见第五节
});
});
onSelect title,index 用户在选择一个选项卡面板的时候触发。title,index分别接收选择的按钮标题和按钮索引
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onSelect:function (title,index) {
alert('用户在选择一个选项卡面板的时候触发。');
alert('接收选择的按钮标题'+title);
alert('接收选择的按钮索引'+index);
}
});
});
onUnselect title,index 用户在取消选择一个选项卡面板的时候触发。title,index分别接收选择的上一个按钮标题和按钮索引
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onUnselect:function (title,index) {
alert('用户在取消选择一个选项卡面板的时候触发。');
alert('接收选择的上一个按钮标题'+title);
alert('接收选择的上一个按钮索引'+index);
}
});
});
onBeforeClose title,index在选项卡面板关闭的时候触发,返回false 取消关闭操作。下面的例子展示了在关闭选项卡面板之前以何种方式显示确认对话框。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onBeforeClose:function (title,index) {
alert('在选项卡面板关闭的时候触发');
alert('接收选择的关闭按钮标题'+title);
alert('接收选择的关闭按钮索引'+index);
}
});
});
onClose title,index 在用户关闭一个选项卡面板之后触发。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onClose:function (title,index) {
alert('在用户关闭一个选项卡面板之后触发。');
alert('接收选择的关闭按钮标题'+title);
alert('接收选择的关闭按钮索引'+index);
}
});
});
onAdd title,index 在添加一个新选项卡面板的时候触发。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onAdd:function (title,index) { //在添加一个新选项卡面板的时候触发。
alert('获取新添加的面板标题:'+ title + '|' + '获取新添加的面板索引:' + index);
}
});
$('#box').tabs('add',{ //添加一个新选项卡面板
id:'xmb', //设置新增id
title:'新按钮', //设置新增按钮标题
content:'新内容' //设置新增内容
//更多见第五节
});
});
onUpdate title,index 在更新一个选项卡面板的时候触发。修改时触发
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onUpdate:function (title,index) {
alert('修改时触发');
alert(title + '|' + index); //接收选项卡的按钮和索引
}
});
$('#box').tabs('update',{
tab:$('#cfh'), //要修改的面板id
options:{ //要修改的属性
title:'修改标题'
}
});
});
onContextMenu e,title,index 在右键点击一个选项卡面板的时候触发。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onContextMenu:function (e,title,index) {
alert('在右键点击一个选项卡面板的时候触发。');
alert('接收右键点击按钮标题'+title);
alert('接收右键点击按钮索引'+index);
}
});
});
四.方法列表 Tabs 方法




options none 返回选项卡属性。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
});
alert($('#box').tabs('options')); //返回选项卡属性。
});
tabs none 返回所有选项卡面板。也就是返回所有按钮对象
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
});
alert($('#box').tabs('tabs')); //返回所有选项卡面板。也就是返回所有按钮对象
});
resize none 调整选项卡容器大小和布局。也就是选项卡如果因为什么原因变形了,可以重置这个选项卡
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
});
alert($('#box').tabs('resize')); //也就是选项卡如果因为什么原因变形了,可以重置这个选项卡
});
add options添加一个新选项卡面板,选项参数是一个配置对象,查看选项卡面板属性的更多细节。在添加一个新选项卡面板的时候它将变成可选的。添加一个非选中状态的选项卡面板时,记得设
置'selected'属性为 false。第二个参数是一个对象,以键值对方式设置新增的面板属性,详情见第五节选项卡面板
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
});
$('#box').tabs('add',{ //添加一个新选项卡面板
id:'xmb', //设置新增id
title:'新按钮', //设置新增按钮标题
content:'新内容' //设置新增内容
//更多见第五节
});
});
close which关闭一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引,以指定要关闭的面板。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('close',1); //关闭一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引,以指定要关闭的面板。
});
getTab which 获取指定选项卡面板,'which'参数可以是选项卡面板的标题或者索引。获取指定选项卡面板对象
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
alert($('#box').tabs('getTab',1)); //which 获取指定选项卡面板,'which'参数可以是选项卡面板的标题或者索引。
});
getTabIndex tab 获取指定选项卡面板的索引。获取指定id的按钮索引
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
alert($('#box').tabs('getTabIndex','#cfh')); //获取指定选项卡面板的索引
});
getSelected none获取选择的选项卡面板。下面的例子展示了如何获取选择的选项卡面板索引。获取以选定的选项卡面板对象
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
alert($('#box').tabs('getSelected')); //获取指定选项卡面板的对象
});
select which 选择一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引。选择一个选项卡面板
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('select',1); //选择一个选项卡面板
});
unselect which 取消选择一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引。取消选择的选项卡
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('unselect',0); //取消选择的选项卡
});
showHeader none 显示选项卡的标签头。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('showHeader'); //显示选项卡的标签头。
});
hideHeader none 隐藏选项卡的标签头。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('hideHeader'); //隐藏选项卡的标签头
});
exists which 表明指定的面板是否存在,'which'参数可以是选项卡面板的标题或索引。指定的面板是否存在,返回布尔值
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
alert($('#box').tabs('exists',4)); //指定的面板是否存在
});
update param更新指定的选项卡面板,'param'参数包含2个属性:tab:要更新的选项卡面板。options:面板的属性。修改面板
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('update',{
tab:$('#cfh'), //要修改的面板id
options:{ //要修改的属性
title:'修改标题'
}
});
});
enableTab which 启用指定的选项卡面板,'which'参数可以是选项卡面板的标题或索引。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('disableTab',1); //禁用指定的选项卡面板
$('#box').tabs('enableTab',1); //启用指定的选项卡面板
});
disableTab which 禁用指定的选项卡面板,'which'参数可以是选项卡面板的标题或索引。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('disableTab',1); //禁用指定的选项卡面板
});
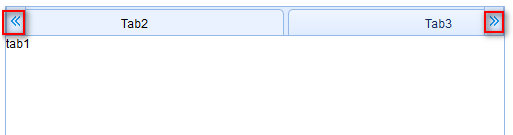
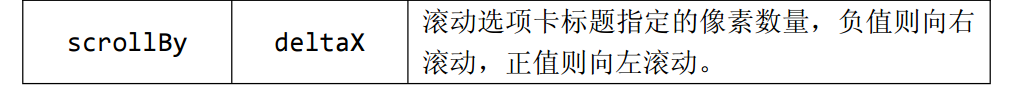
scrollBy deltaX 滚动选项卡标题指定的像素数量,负值则向右滚动,正值则向左滚动。就是网页一打开滚动选项卡移动多少

$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabWidth:200
});
$('#box').tabs('scrollBy',1); //滚动选项卡标题指定的像素数量,负值则向右滚动,正值则向左滚动
});
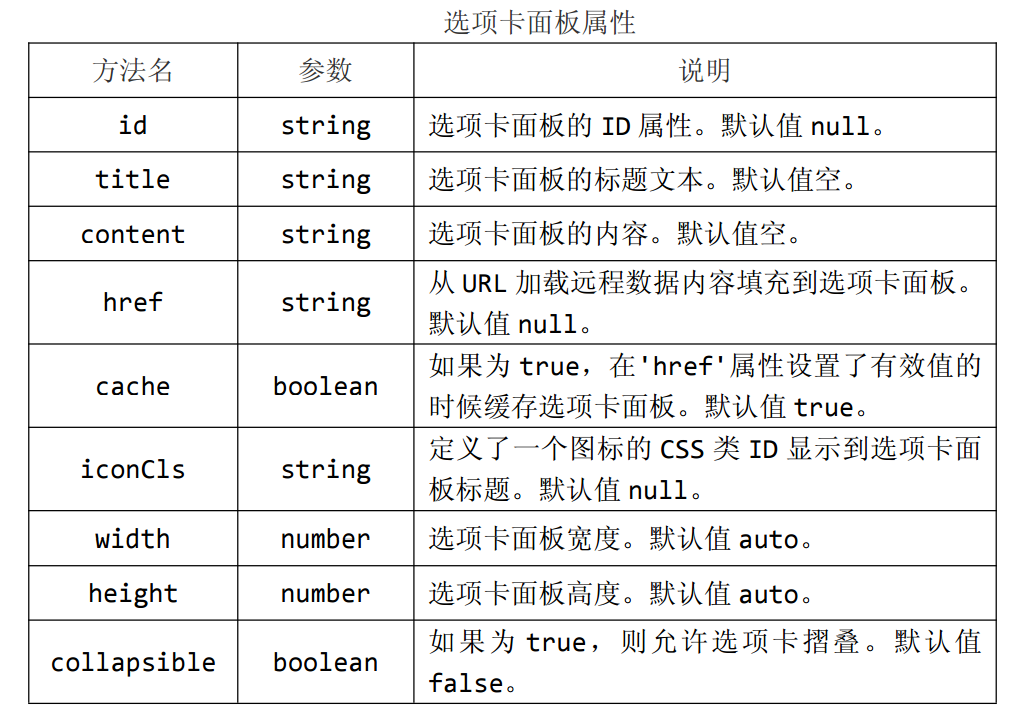
五.选项卡面板,以下一般是在新增选项卡时使用
给选项卡属性一样的下面就不举例了
选项卡面板继承了 panel 一些属性,以下是公共属性。

id string 选项卡面板的 ID 属性。默认值 null。
title string 选项卡面板的标题文本。默认值空。
content string 选项卡面板的内容。默认值空。
href string 从 URL 加载远程数据内容填充到选项卡面板。默认值 null。
cache boolean 如果为 true,在'href'属性设置了有效值的时候缓存选项卡面板。默认值 true。
iconCls string 定义了一个图标的 CSS 类 ID 显示到选项卡面板标题。默认值 null。
width number 选项卡面板宽度。默认值 auto。
height number 选项卡面板高度。默认值 auto。
collapsible boolean 如果为 true,则允许选项卡摺叠。默认值false。

closable boolean设置为 true 时,选项卡面板将显示一个关闭按钮,在点击的时候会关闭选项卡面板。默认为 false。
selected boolean 设置为 true 时,选项卡面板会被选中。默认为 false。
第二百节,jQuery EasyUI,Tabs(选项卡)组件的更多相关文章
- 实现jquery EasyUI tabs选项卡关闭图标后载入自己定义事件
当关闭tabs选项卡时,底部footer须要通过javascript又一次定位calcFooter(),怎样实现呢?选项卡上的关闭图标的方法是easyui自带的,calcFooter()写在onClo ...
- Jquery EasyUI tabs处理
一 获取选中的 Tab 1. // 获取选中的 tab panel 和它的 tab 对象 2. var pp = $('#tt').tabs('getSelected'); 3. var ta ...
- JQuery EasyUI的常用组件
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,该框架提供了创建网页所需的一切,帮助您轻松建立站点. 注:本次介绍的JQuery EasyUI版本为1.5版. 一 ...
- jQuery EasyUI 的editor组件使用
问题:最近在优化一个项目时,前端用到了 easyui这个插件来实现表格,搞了很久,才实现出一部分功能,但是还是有很多地方不熟悉,故记录一下,以后再研究 第一个实例------------------- ...
- [js]jQuery EasyUI的linkbutton组件disable方法无法禁用jQuery绑定事件的问题分析
问题由来 linkbutton 是 jQuery EasyUI 中常用的一个控件,可以使用它创建按钮.用法很简单,使用 a 标签给一个easyui-linkbutton 的class就可以了. < ...
- EasyUI - Tabs 选项卡标签
基本效果: 效果图: html代码: <div id="tab"> <div title="tab1" > <p>tab1& ...
- jquery easyui tabs单击刷新右键刷新
单击刷新 $(".tabs-inner").click(function(){var currTab = self.parent.$('#tabs').tabs('getSelec ...
- JQERY EasyUI Tabs 选项卡 自适应浏览器宽度高度 解决方案
<script type="text/javascript"> $(window).resize(function () { $('#tt').tabs({ width ...
- jquery.easyui.tabs 中的首个tabs被最后tabs覆盖的问题解决方法
这是由于tabs对href重载的的问题导致,因此我们需要将href更改为其它自定义的属性即可避免此问题的发生. 解决方法如下: 第一步页面端: 循环体开始 <li> <div> ...
随机推荐
- mysql left join,right join,inner join的区别
left join(左联接) 返回包括左表中的所有记录和右表中联结字段相等的记录 right join(右联接) 返回包括右表中的所有记录和左表中联结字段相等的记录 inner join(等值连接) ...
- [Git] git merge和rebase的区别
git merge 会生成一个新得合并节点,而rebase不会 比如: D---E test / A---B---C---F master 使用merge合并, 为分支合并自动识别出最佳的同源合并点: ...
- Go 测试单个方法/性能测试
Go 测试单个方法 gotest.go package mytest import ( "errors" ) func Division(a, b float64) (float6 ...
- VSM(Virtual Storage Manager For Ceph)安装教程
转载注明出处,陈小跑 http://www.cnblogs.com/chenxianpao/p/5770271.html 一.安装环境 OS:CentOS7.2 VSM:v2.1 released 二 ...
- 一、ELKStack介绍与入门实践
第1章 ELKStack 对于日志来说,最常见的需求就是收集.存储.查询.展示,开源社区正好有相对应的开源项目:logstash(收集).elasticsearch(存储+搜索).kibana(展示) ...
- linux服务器网络配置
一.配置linux服务器的网络 手动修改配置网卡文件 先检查网卡是否正常 lspci |grep Ether 与网卡相关的TCP/IP网络配置文件位置 /etc/sysconfig/network-s ...
- 深入理解Hadoop集群和网络【转】
http://os.51cto.com/art/201211/364374.htm 本文将着重于讨论Hadoop集群的体系结构和方法,及它如何与网络和服务器基础设施的关系.最开始我们先学习一下Hado ...
- PHP Xdebug调试专题
1.介绍与安装 Xdebug是一个PHP扩展,安装配置好后,可以自动记录运行了哪些函数,用了多少毫秒,从哪个文件运行到哪个文件等等 它记下来的调试信息很详细,对一些复杂程序跟踪调试有很大的辅助效果,能 ...
- Unity3D 图形问题之怎样使用水?
怎样使用水? 注意:本页所述内容仅仅适用于台式机编辑器模式. Unity 的标准资源和专业版标准资源包 (Standard Assets and Pro Standard Assets pack ...
- 利用 MySQL 技能学习 DB2 Express: DB2 与 MySQL 的管理任务和基本任务
原文地址:http://www.ibm.com/developerworks/cn/data/library/techarticles/dm-0602tham2/index.html 简单介绍 管理不 ...
