IE8+兼容经验小结
最近一段时间,我都使用Flask+Bootstrap3的框架组合进行开发。本文就是在这种技术组合下,分享IE8+兼容性问题的解决方法。根据我的实践经验,如果你在写HTML/CSS时候是按照W3C推荐的方式写的,然后下面的几点都关注过,那么基本上很大一部分IE8+兼容性问题都OK了(这里的IE8+主要是指IE8,据个人目测,IE9+的渲染效果已经非常好了)。
前期准备
测试IE兼容性必须要在Windows中测,而且是Win7+,因为WinXP最高只支持IE8,IE9就呵呵啦!大部分做Web的童鞋都不是使用Windows做为开发环境,要么是Linux发行版,要么是Mac OS。怎么办?一般有2种方法:
- 开Windows虚拟机
- 将开发环境暂时切换到Windows
如果你的机器足够快,我推荐前一种方式。但我之前是在二手电脑上开发的,开虚拟机简直卡出翔了,所以采用了第二种方法。如果你是Pythoner,我之前写的一篇日志《在Windows中搭建Python Web开发环境》可能会对你有点用处。
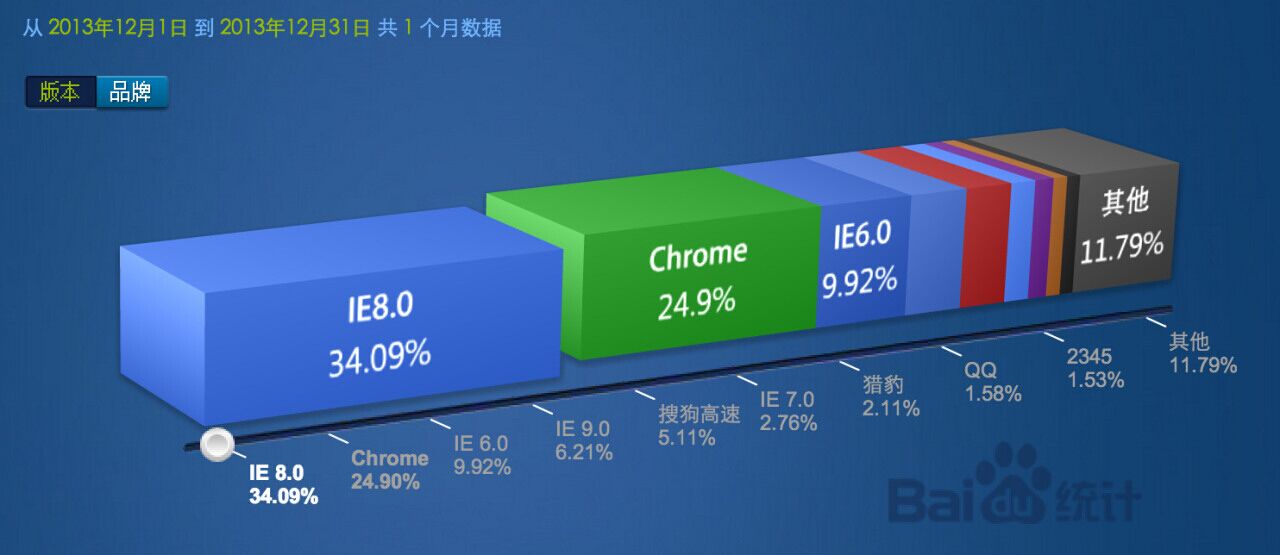
然后需要在Win7里安装用于测试的浏览器,查了下百度给出的最近一个月浏览器份额,也不知道准不准哈:

我觉得需要测的大概有:IE11、IETester(IE8-IE9)、360浏览器、搜狗浏览器、Chrome、Firefox、Safari for Windows。IETester测完了建议再用真实的IE8、IE9测一遍,以防万一。Safari最好还是找苹果设备实测。
DOCTYPE
首先需要确保你的HTML页面开始部分要有DOCTYPE声明。DOCTYPE告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文档,具体会影响:
- 对标记、attributes 、properties的约束规则
- 对浏览器的渲染模式产生影响,不同的渲染模式会影响到浏览器对于CSS 代码甚至 JavaScript 脚本的解析
DOCTYPE是非常关键的,目前的最佳实践就是在HTML文档的首行键入:
<!DOCTYPE html>
对于DOCTYPE的具体阐述就不展开了,可以参考:《正确使用DOCTYPE》、《CS002: DOCTYPE 与浏览器模式分析》。
使用meta标签调节浏览器的渲染方式
IE8中有一个“兼容性视图”的概念,当初IE8发布时,相对于IE6/7已经做出了非常大的改进,但是很多老站点仅针对IE6/7进行了优化,使用IE8渲染反而会一团糟。为了照顾这些苦逼的前端工程师,IE8加入了“兼容性视图”功能,这样的话就可以在IE8中使用IE6或IE7的内核渲染页面。这个当然不是我们想要的,所以需要使用meta标签来强制IE8使用最新的内核渲染页面,代码如下:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
IE=edge表示强制使用IE最新内核,chrome=1表示如果安装了针对IE6/7/8等版本的浏览器插件Google Chrome Frame(可以让用户的浏览器外观依然是IE的菜单和界面,但用户在浏览网页时,实际上使用的是Chrome浏览器内核),那么就用Chrome内核来渲染。关于此meta标签的具体说明,可参见StackOverflow上的精彩回答。
国内存在很多双核浏览器比如360浏览器、搜狗浏览器,它们是怎么决定某页面到底使用哪种内核渲染?下面引用一段360浏览器v6新特性的官方说明:
由于众所周知的情况,国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站。以360的几款浏览器为例,我们优先通过Webkit内核渲染主流的网站,只有小量的网站通过IE内核渲染,以保证页面兼容。在过去很长一段时间里,我们主要的控制手段是一个几百k大小网址库,一个通过长期人工运营收集的网址库。
尽管我们努力通过用户反馈、代码标签智能判断技术提高浏览器的自动切核准确率。但是在很多情况下,我们仍然无法达到百份百正确。因此,我们新增加了一个控制手段:内核控制Meta标签。只要你在自己的网站里增加一个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,那么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。
解决方法360已经告诉我们了,通过meta标签的方式建议其使用Webkit,代码如下:
<meta name="renderer" content="webkit">
我没有做细致的调查,不知道其他的双核浏览器是否支持此特性。
Media Query
Bootstrap3中使用了大量的Media Query特性,但是IE8似乎无法识别,所以需要hack一下啦!Bootstrap3的官方文档中已经针对浏览器兼容性做了比较详细的说明,推荐采用Respond.js解决此问题,具体方法参见它的文档即可。
有一个地方需要注意的是,如果对Bootstrap3 media query声明的属性(比如.container)进行覆盖,那在不支持media query的浏览器中Respond.js起作用后,会把你的覆盖样式再次覆盖。我的解决方案是在后面加上!important。
实现CSS3的某些特性
IE8不支持CSS3的很多新特性,不过我们可以使用一些比较成熟的hack方法,我采用的是CSS3 PIE,它支持的特性有这些:border-radius、box-shadow、border-image、multiple background images、linear-gradient等。
官方文档给出了2种使用方式,一种是引入.htc文件,另一种则是使用PIE.js。如果使用第一种方法(官方推荐),那么需要设置.htc文件的Content-Type为text/x-component。这个也好办,如果你是通过nginx来托管此文件,只要在Nginx的配置文件中加入一条MIME规则即可。我建议使用Flask来托管它(放在static文件夹中),这样更方便,然后只需加入下面的代码:
import mimetypes
mimetypes.add_type('text/x-component', '.htc')
特别注意:请一定阅读CSS PIE给出的Know Issues。
识别HTML5元素
如果你在前端代码中使用了HTML5的新标签(nav/footer等),那么在IE中这些标签可能无法正常显示。我使用html5shiv,具体使用方法见文档。
关于max-width
还有一个在IE8中经常遇到的问题就是max-width,网页中图片的尺寸可能比较宽,我会给它设置max-width: 100%来限制其宽度最大为父容器的宽度,但是有时候却不奏效,慢慢摸索才得知IE解析max-width所遵循的规则:严格要求直接父元素的宽度是固定的。经实验发现Chrome所遵守的规则比IE松一些,所以这个问题应该不归属为IE兼容性问题,不过我还是提一下吧。分享两个我遇到的场景:
(1)td中的max-width
如果针对td中的img元素设置max-width: 100%,在IE和Firefox你会发现不奏效,而在Chrome中却是可以的。经查询发现需要给table设置table-layout: fixed,对此属性的具体解释见W3School。
(2)嵌套标签中的max-width
如下的HTML结构:
<div class="work-item">
<a href="#" class="work-link">
<img src="sample.jpg" class="work-image img-responsive">
</a>
</div>
最外层元素.work-item设置了固定宽度,但是对img设置max-width为100%却无效,后来才发现需要再对a标签设置width: 100%,这样才能使最内层的img标签充满整个div。
嵌套inline-block下padding元素重叠
HTML代码:
<ul>
<li><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
</ul>
CSS代码:
ul li{
display: inline-block;
}
ul li a{
display: inline-block;
padding: 10px 15px;
}
按理来说a标签之间的距离应该是30px,但在IE8中出现了重叠,只有15px。这里和这里也提到了同样的问题。我的解决方法是使用float: left替代display: inline-block实现水平布局。
placeholder
IE8下不支持HTML5属性placeholder,不过为解决此问题的js插件挺多的,比如:jquery-placeholder。
last-child
first-child是CSS2的内容,但是last-child就不是了,所以IE8不买账。推荐的做法不是使用last-child,而是给最后一个元素设置一个.last的class,然后对此进行样式设置,这样就全部兼容了。
background-size: cover
如果你想使用background-size: cover设置全屏背景,很遗憾IE8办不到...但可以使用IE独有的AlphaImageLoader滤镜来实现,添加一条如下的CSS样式:
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=Enabled, sizingMethod=Size , src=URL)将sizingMethod设置为scale就OK了。
还没完,如果你在此背景之上放置了链接,那这个链接是无法点击的。一般情况下的解决办法是为链接或按钮添加position:relative使其相对浮动。
filter blur
CSS3中提供支持滤镜效果的属性filter,比如支持高斯模糊效果的blur(类似iOS7的效果):
filter: blur(10px);
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
IE8对filter: blur(10px)的显示效果是对HTML元素进行小范围的模糊处理,这个效果并不是高斯模糊,要想支持高斯模糊,需要如下设置:
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius='10');
在实践中发现一个坑就是,所有position: relative的元素都不会生效。
其他的发现是,IE9对filter: blur(10px)无效,而对filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius='10');是针对元素小范围的模糊效果。IE11对两种写法好像都无感。IE10则没有测试。
好了,目前来说我所遇到的IE8+兼容性问题就这些啦。前端和后端我都做一点,这样的好处在于一个人能够独立开发网站,坏处就是各方面都不精。如果你有蛮重要的补充,或者更好的解决方法,欢迎告诉我!
PS: 最近做了些IE7兼容方面的工作,相关的经验见IE7+兼容。
IE8+兼容经验小结的更多相关文章
- (转载)IE8+兼容经验小结
本文分享下我在项目中积累的IE8+兼容性问题的解决方法.根据我的实践经验,如果你在写HTML/CSS时候是按照W3C推荐的方式写的,然后下面的几点都关注过,那么基本上很大一部分IE8+兼容性问题都OK ...
- IE8兼容性经验小结
DOCTYPE 首先需要确保HTML页面开始部分要有DOCTYPE声明.DOCTYPE告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文档,具体会影响: 1.对标记,attributes, ...
- ie8兼容
最近在做ie8兼容,把遇到的问题整理了一下 1. margin:0 auto; 无法居中 解决方法:1.换成h4的文档类型 <!DOCTYPE html PUBLIC "-//W3C/ ...
- Unity3d 经验小结
Unity3d 经验小结 文本教程 你是第2541个围观者 0条评论 供稿者:Jamesgary 标签:unity3d教程 Fbx.贴图导入Unity时的注意事项: 在导出Fbx之前,Maya中已 ...
- 360兼容模式==ie8 兼容模式下 span标签占位问题
ie8 兼容模式 ie8 标准渲染 应付金额 穿位 错误代码 <span class="span_em">应付金额:<em><span style=& ...
- IE8兼容placeholder的方案
用JavaScript解决Placeholder的IE8兼容问题 placeholder属性是HTML5新添加的属性,当input或者textarea设置了该属性后,该值的内容将作为灰色提示显示在文本 ...
- ie8兼容圆角
ie8兼容圆角 PIE.HTC下载地址:http://css3pie.com/ 兼容ie8 代码如下: <!DOCTYPE html> <html> <head> ...
- 使用X-UA-Compatible来设置IE8兼容模式
使用X-UA-Compatible来设置IE8兼容模式 本文向大家描述一下如何使用X-UA-Compatible来设置IE8兼容模式,X-UA-Compatible是针对IE8兼容模式,X-UA-Co ...
- prototype.js的Ajax对IE8兼容问题解决方案
你是否遇到过这样的问题?在使用protype.js的Ajax应用时,会出现这样的问题:只要调用了Ajax.Request,然后点该页面右键,查看“属性”就弹出“IE停止工作”的对话框,然后强制重新加载 ...
随机推荐
- BZOJ3168: [Heoi2013]钙铁锌硒维生素
设$A^TC=B^T$,这样$C_{ij}$表示$B_j$的线性表出需要$A_i$,那么$B_j$可以替换$A_i$,根据$C=(A^T)^{-1}B^T$求出$C$.要求字典序最小完美匹配,先求任意 ...
- 小白搭建一个网站(DouPHP)
1)安装phpStudy_2014_setup.1413444920.exe 并启动数据库 2)将软件自带的WWW实例替换成我发的这个模板(DouPHP),网上也可以下载. 能找到更好模板的也可以不用 ...
- Linux--niaoge
鸟哥的Linux私房菜 网络基础: 那 TCP/IP 是如何运作的呢?我们就拿妳常常连上的 Yahoo 入口网站来做个说明好了,整个联机的状态可以这样看: 应用程序阶段:妳打开浏览器,在浏览器上面输入 ...
- 入门: 使用JNI 从C++代码中调用Java的静态方法
开发环境: 操作系统: (uname -a output) Linux ubuntu 3.8.0-19-generic #29-Ubuntu SMP Wed Apr 17 18:16:28 UTC ...
- codevs2800 送外卖
题目描述 Description 有一个送外卖的,他手上有n份订单,他要把n份东西,分别送达n个不同的客户的手上.n个不同的客户分别在1~n个编号的城市中.送外卖的从0号城市出发,然后n个城市都要走一 ...
- C++成员初始化顺序
#include <iostream> using namespace std; int seti() {cout << "seti" << e ...
- 好代码系列(一):LazyObject
site-packages/django/utils/functional.py def new_method_proxy(func): def inner(self, *args): if self ...
- PYTHON 函数的普通参数
# 形式参数,还没有赋值的代指参数 def kd(p): print(p) return True #实际参数,只有实际值的参数 ret = kd(") if ret: print(&quo ...
- Java volatile的用法---转载
我们知道,在Java中设置变量值的操作,除了long和double类型的变量外都是原子操作,也就是说,对于变量值的简单读写操作没有必要进行同步. 这在JVM 1.2之前,Java的内存模型实现总是从主 ...
- shutil复制粘贴和压缩
shutil复制粘贴和压缩 shutil 高级的文件.文件夹.压缩包处理模块 @1).将文件内容拷贝到另一个文件中 import shutil shutil.copyfileobj(open(&quo ...
