[Umbraco] 入门教程(转)
如在页面上显示Helloword.
设计:在umbraco里,最基础的一个概念是文档类型(document type),每个文档其实可以看成一个页面类型。比如我们要创建的两个页面,每个页面都需要显示自己的内容,也就是有一个属性来定义要显示的内容。他只管内容,不管你要怎么显示,具体显示样式在template和css里面定义。
创建好了document type之后,就可以创建具体的页面了,在这个页面里面可以编辑属性的内容。然后保存,发布,这个页面就完成了。
实现:
1. 创建document type(可以同时创建对应的template)
进入管理页面后,点击左下角的Settings

右击Document Types选Create。输入一个名称,比如TextPage,点Create

2. 添加属性到document type
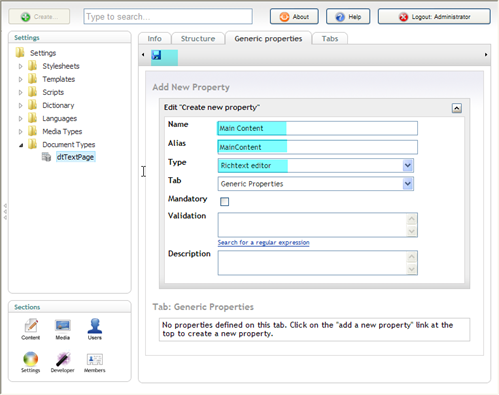
从左边的Document Type下面选中刚刚建立的TextPage,右边选中Generic properties,点击‘Click here to add a new property'

添加一个Property。我们添加一个名为Main Content的Richtext。注意这里的name些什么无所谓,他只会在编辑页面时显示,不会在编程中用到,但是Alias是很重要的,Alias的前后最好不要包含空格,否则会导致js错误。输入完成后点击保存按钮。

3. 创建或编辑template
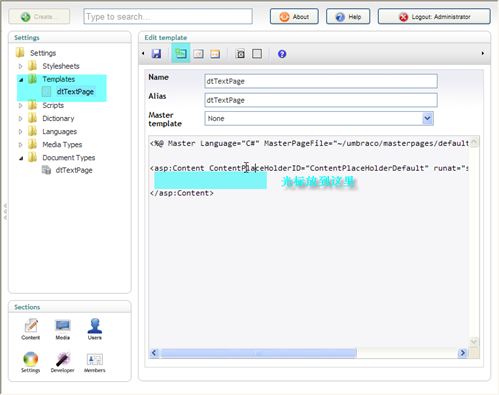
点击Templates文件夹图标左边那个小三角,展开会看到已经建立好的一个模板,选中它,右边工作区会显示他的属性。 将光标移到途中所示区域,然后点击上面保存按钮右边那个

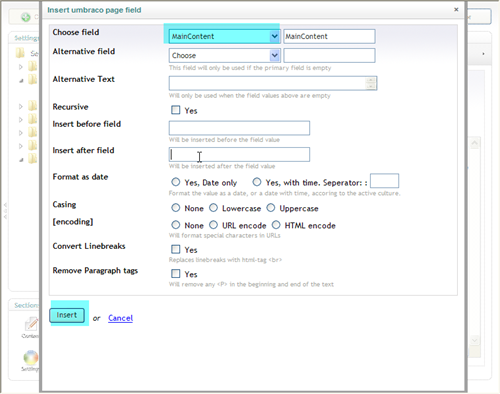
在弹出窗口中,Choose field选择我们前面建立的MainContent,然后点击左下角的Insert

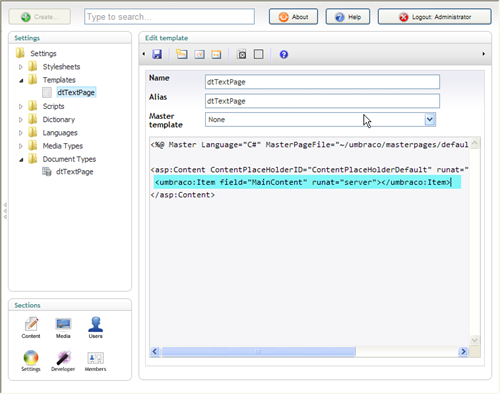
Umbraco会在template内插入一行代码。在页面被浏览的时候,这一行代码会用实际的mainContent的内容替换。点保存按钮,然后我们来创建页面。

4. 创建页面(也可以叫做文档或内容)
点左下角的Content进入Content编辑页面,右击Content点Create

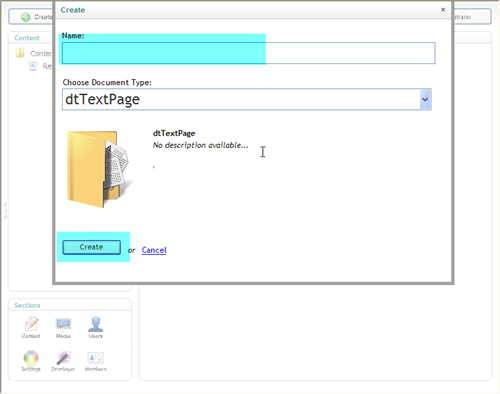
在弹出窗口中输入name,我们可以输入HelloWorld,然后点Create。

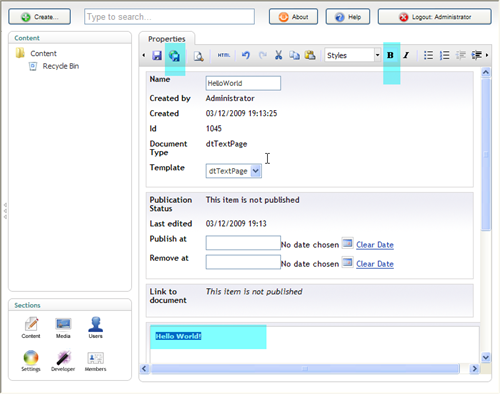
在下面的大文本框内输入Hello World!选中这些文本然后点上面工具条的B按钮,把它设置陈粗体。再点击左边的Publish按钮(保存按钮右边那个)。同时你会看到Template被自动设置成了我们刚才建立的dtTextPage。

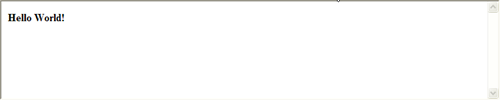
点Link to document 右边的链接,恭喜你,你会看到刚才自己建立的页面,里面有你刚才输入的内容。你可以尝试输入任何内容publish后刷新页面,看网页的内容是否变化。 这就是所谓的CMS内容管理系统,在后台方便的修改内容,前台立刻发生变化,不需要任何编程工作。

[Umbraco] 入门教程(转)的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Content Security Policy 入门教程
阮一峰文章:Content Security Policy 入门教程
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- ABP(现代ASP.NET样板开发框架)系列之2、ABP入门教程
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)” ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- 转载:TypeScript 简介与《TypeScript 中文入门教程》
简介 TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程.安德斯·海尔斯伯格,C#的首席架构 ...
随机推荐
- GK888CN与Devexpress报表打印标签
安装海鸥驱动,貌似打几张也会报错 使用打印机自带的gk888t驱动,用gk888t(EPL)打带二纬码时会报错 需要选择Togther, xrLable 运行 CanShrink
- 分分钟搞懂rank() over(partition by)的使用
一.rank() over(partition by ...order by) 解释:partition by用于给结果集分组,如果没有指定那么它把整个结果集作为一个分组. 二.语法:ROW_NUM ...
- c语言spline
#define NRANSI #include "nrutil.h" void spline(float x[], float y[], int n, float yp1, flo ...
- [待完善]mycat分布式架构部署
mycat介绍:http://mycat.org.cn/ mycat分布式架构部署
- Android Studio自定义组合控件
在Android的开发中,为了能够服用代码,会把有一定共有特点的控件组合在一起定义成一个自定义组合控件. 本文就详细讲述这一过程.虽然这样的View的组合有一个粒度的问题.粒度太大了无法复用,粒度太小 ...
- 二分图学习——基础dfs判断二分图
#include <iostream> #include <cstdio> #include <string.h> #include <vector> ...
- bootstrap4.1下拉菜单
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- 代码面试集锦 1 - Uber
Given an array of integers, return a new array such that each element at index i of the new array is ...
- 我最常用的7个Web在线工具
为什么要用Web在线工具呢?有两个原因,第一,它不受限于物理平台,我既可以在自己的电脑上使用,也可以在公司或亲戚朋友的电脑上使用(不管对方的操作系统是什么,只要能上网):第二,可以解放硬盘,减少PC端 ...
- 如何在C#中引入CPLEX的dll(CPLEX系列-教程一)
以前写在CSDN上的文章.转到博客园之后,打算把这个教程移过来,顺便完善后面的教程.主要是在Asp.Net+EF6里面使用cplex,完成一个最优生产计划的决策.当时在查找如何在C#中引用cplex时 ...
