jQuery统计上传文件的大小
对于现代浏览器(支持html5)来说,在客户端统计上传文件的大小,可以通过$(selector)[0].files[0].size来实现。但在老版本的IE浏览器中,比如IE7,IE8或IE9,却不支持这种做法,但可以借助ActiveXObject对象来实现。
<input type="file" name="f" id="f" value="上传文件"/><input type="button" value="获取上传图片的大小" id="g"/>@section scripts{<script type="text/javascript">$(function() {$('#g').on("click", function() {getFileSize("f");});});function getFileSize(eleId) {try {var size = 0;if ($.browser.msie) {//ie旧版浏览器var fileMgr = new ActiveXObject("Scripting.FileSystemObject");var filePath = $('#' + eleId)[0].value;var fileObj = fileMgr.getFile(filePath);size = fileObj.size; //bytesize = size / 1024;//kb//size = size / 1024;//mb} else {//其它浏览器size = $('#' + eleId)[0].files[0].size;//bytesize = size / 1024;//kb//size = size / 1024;//mb}alert('上传文件大小为' + size + 'kb');} catch (e) {alert("错误:" + e);}}</script>}
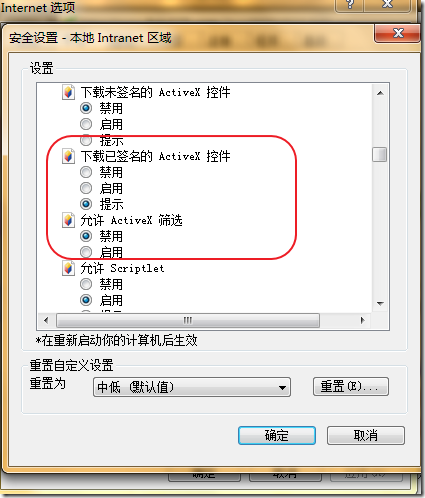
另外,在IE中启用ActiveXObject按如下做法:
→工具
→Internet选项
→安全
→自定义级别,启用ActiveXObject

jQuery统计上传文件的大小的更多相关文章
- jquery.uploadify上传文件配置详解(asp.net mvc)
页面源码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- html5 如何实现客户端验证上传文件的大小
在HTML 5中,现在可以在客户端进行文件上传时的校验了,比如用户选择文件后,可以 马上校验文件的大小和属性等.本文章向码农介绍html5 如何实现客户端验证上传文件的大小,感兴趣的码农可以参考一下. ...
- js判断上传文件的大小、类型、修改日期等信息
1.找到上传文件的前端代码,下断点,进行调试,使用jquery获得上传文件对象 2.鼠标放到文件对象fielEl上,弹出文件对象具体内容,可以看大文件对象的:上次修改时间.名字.大小.类型等信息 3. ...
- flask控制上传文件的大小
1.flask控制上传文件的大小的方案是全局控制:http://docs.jinkan.org/docs/flask/patterns/fileuploads.html from flask impo ...
- 使用 jquery 的 上传文件插件 uploadify 3.1 配合 java 来做一个简单的文件上次功能。并且在界面上有radio 的选择内容也要上传
使用 jquery 的 上传文件插件 uploadify 3.1 配合 java 来做一个简单的文件上次功能.并且在界面上有radio 的选择内容也要上传 uploadify 插件的 下载和文档地址 ...
- Jquery异步上传文件
我想通过jQuery异步上传文件,这是我的HTML: 1 2 3 <span>File</span> <input type="file" id=&q ...
- IE8/9 JQuery.Ajax 上传文件无效
IE8/9 JQuery.Ajax 上传文件有两个限制: 使用 JQuery.Ajax 无法上传文件(因为无法使用 FormData,FormData 是 HTML5 的一个特性,IE8/9 不支持) ...
- javascript实现限制上传文件的大小
目录 基本思路 示例 [一].基本思路 在FireFox.Chrome浏览器中可以根据document.getElementById(“id_file”).files[0].size 获取上传文件的大 ...
- Windows服务器修改网站上传文件的大小限制
ASP程序 方法一: 修改该网站的的最大上传文件的大小限制 在Windows server上会出现上传大小受限制的问题,这是由于windows server的IIS管理器做了限制所致,IIS默认设置是 ...
随机推荐
- C# sha256 加密算法
C# 非对称加密 public string sha256(string data) { byte[] bytes = Encoding.UTF8.GetBytes(data); byte[] has ...
- asp.net防SQL/JS注入攻击:过滤标记
/// <summary>/// 过滤标记/// </summary>/// <param name="NoHTML">包括HTML,脚本,数据 ...
- Ibatis.Net 数据库操作学习(四)
一.查询select 还记得第一篇示例中是如何读出数据库里3条数据的吗?就是调用了一个QueryForList方法,从方法名就知道,查询返回列表. 1.QueryForList 返回List< ...
- Android 插件化 开发
插件化知识详细分解及原理 之Binder机制https://blog.csdn.net/yulong0809/article/details/56841993 插件化知识详细分解及原理 之代理,hoo ...
- Polly公共处理 -重试(Retry)
封装处理下Polly重试 private ILogger<PollyHelper> _logger; /// <summary> /// /// </summary> ...
- 【LOJ】#2551. 「JSOI2018」列队
题解 老年选手一道裸的主席树都要看好久才看出来 首先熟练的把这个区间建成\(n\)个主席树 然后对于一个询问,我们相当于在主席树上二分一个mid,使得\(mid - K + 1\)正好和\([l,r] ...
- Codeforces Round #475 (Div. 2) C - Alternating Sum
等比数列求和一定要分类讨论!!!!!!!!!!!! #include<bits/stdc++.h> #define LL long long #define fi first #defin ...
- 【LeetCode】170. Two Sum III – Data structure design
Difficulty:easy More:[目录]LeetCode Java实现 Description Design and implement a TwoSum class. It should ...
- webpack4.x打包配置
很长时间没有进行webpack打包配置了,想起来都快有些忘记了,这个东西不是经常用到,只有在新建个项目的时候用到,不用官方模板,自己去动手配置的时候,有时候觉得还是有点难度.今天就想着自己动手进行配置 ...
- springmvc中使用MockMvc测试controller
示例代码 import com.alibaba.fastjson.JSONObject; import org.junit.Before; import org.junit.Test; import ...
