progress进度条的样式修改
由于公司在做的公众号上需要进度条,我就想着用progress标签,可是progress标签很难修改样式,因而在网上查询了一番。
现在总结一下。
progress是H5新标签,主要用于显示进度条。由于他是H5新标签,因而它存在一些兼容问题。
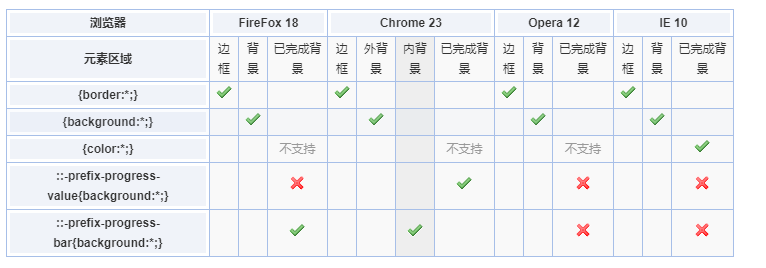
看看他的兼容性:

由此可看,progress样式修改兼容性不是很好。
因而需要兼容写法:
Chrome下:
progress{
width: 168px;
height: 5px;
color:#f00;
background:#EFEFF4;
border-radius: 0.1rem;
}
/* 表示总长度背景色 */
progress::-webkit-progress-bar{
background-color: #f2f2f2;
border-radius: 0.2rem;
}
/* 表示已完成进度背景色 */
progress::-webkit-progress-value{
background: #a21211;
border-radius: 0.2rem;
}
FireFox下:
progress{
width: 168px;
height: 5px;
color:#f00;
background:#EFEFF4; /* 表示总长度背景色 */
}
/* 表示已完成进度背景色 */
progress::-moz-progress-bar{
background-color:#f00;
}
IE10及以上:
progress{
width: 168px;
height: 5px;
color:#f00; /* 表示已完成进度背景色 */
background:#EFEFF4; /* 表示总长度背景色 */
}
调整后的结果:

如果你是做移动端的,以谷歌浏览器为准。谷歌上进度条是什么颜色,手机上就是什么颜色。
参考文章:张鑫旭老师progress样式详解 https://www.zhangxinxu.com/wordpress/2013/02/html5-progress-element-style-control/
progress进度条的样式修改的更多相关文章
- 微信小程序组件解读和分析:六、progress进度条
progress进度条组件说明: 进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行.progress进度条是微信小程序的组件,和HTML5的进度条progress类似. pro ...
- wpf slider进度条的样式模板,带有进度颜色显示
效果图: 仅仅需在前台加上这段代码就可以: <UserControl.Resources> <!--笔刷--> <LinearGradientBrush x:Key=&q ...
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
微信小程序progress进度条内部圆角及渐变色 <view class="progress-box"> <progress percent="80&q ...
- android中progress进度条的使用
activity.xml: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ...
- 圆形进度条css3样式
<view class="con"> <view class="percent-circle percent-circle-left"> ...
- progress 进度条
进度条. 属性名 类型 默认值 说明 percent Float 无 百分比0~100 show-info Boolean false 在进度条右侧显示百分比 stroke-width Numb ...
- ProgressBar学习笔记,自定义横向进度条的样式(包含ActionBar上面的进度条)
点显示进度条后→ android:max="100" 进度条的最大值 android:progress 进度条已经完成的进度值 android:progressDrawab ...
- bootstrap3的 progress 进度条
: 2.3版 3.0版 .bar .progress-bar .bar-* .progress-bar-* 2.代码: <!DOCTYPE html PUBLIC & ...
- [Cocos2d-x For WP8]Progress 进度条
Cocos2d-x可以有多种进度条的展示方式,进度条的种类是根据进度条运动的方向来区分,包括顺时针,逆时针,从左到右,从右到左,从下到上和从上到下6种方式,这和WP8的进度条是由很大的区别的.那么Co ...
随机推荐
- 流媒体技术学习笔记之(十二)Linux(Ubuntu)环境运行EasyDarwin
Debug问题??? ./easydarwin -c ./easydarwin.xml & //这样的话是80端口 ./easydarwin -c ./easydarwin.xml -d // ...
- html5 canvas 填充渐变形状
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 也谈创业企业CEO该拿多少工资
网上看到一篇文章,关于创业公司CEO要给自己开多少工资. 当然,原文中的一些创业公司例子都过于高大上,譬如一创业就拿到A轮B轮的融资.对于这样的案例我想说的是:“太脱离人民大众创业者”. 纵观我国的I ...
- 主流服务器apache,iis,tomcat,jboss,resion,weblogic,websphere的区别
在互联网高速发展的今天,不同种类的网站大量涌现,每个人都在享受着网络服务带来的便利.而创建自己的个性化网站的门槛不断降低.从事网站架构,这种当年的绝对“”高科技“”绝活.也从it人员的专利“”沦落“” ...
- C型USB能阻止危险充电器通过USB传播恶意软件
C型USB能阻止危险充电器通过USB传播恶意软件 C型USB设备(USB Type-C)的新型身份验证协议可以保护用户免受潜在的充电器损坏的风险,这种新型的USB还能减少被恶意软件的风险.基于密码的认 ...
- GBDT理解
一.提升树 提升方法实际采用加法模型(即基函数的线性组合)与前向分布算法.以决策树为基函数的提升方法称为提升树,boosting tree.对分类问题的决策树是二叉分类树,对回归问题的决策树是二叉回归 ...
- Shell中各种判断语法
Shell判断 按照文件类型进行判断 -b 判断文件是否存在,并且是否为快设备文件(是块设备文件为真) -c 判断文件是否存在,并且是否为字符设备文件(是字符设备文件为真) -d 判断文件是否存在,并 ...
- Replication监控及自动故障切换
首先在相应的机器上增加授权 GRANT REPLICATION SLAVE ON *.* TO 'repl'@'192.168.1.108' IDENTIFIED BY 'repl';GRANT RE ...
- Linux下USB suspend/resume源码分析【转】
转自:http://blog.csdn.net/aaronychen/article/details/3928479 Linux下USB suspend/resume源码分析 Author:aaron ...
- css实现导航切换
css实现导航切换 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html> <head> <title>css实现导航切换&l ...
