BBS-文章详情页、点赞功能
文章详情页--布局中header和左边区域不变--用到继承
home_site和article_detail只是布局 中心区域 只是右侧不同-----用到继承原理


--------
url
# 文章详情页
re_path('(?P<username>\w)/(?P<article_id>\d+)$',views.article_detail),

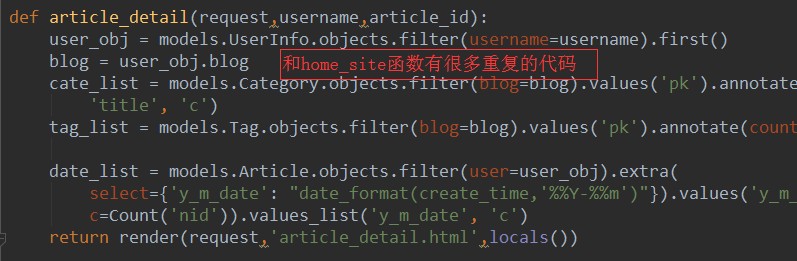
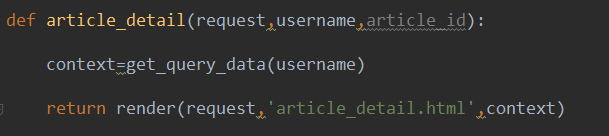
解决复用问题:方式1:封装函数
def get_query_data(username):
user_obj = models.UserInfo.objects.filter(username=username).first()
blog = user_obj.blog
cate_list = models.Category.objects.filter(blog=blog).values('pk').annotate(c=Count('article__title')).values_list(
'title', 'c')
tag_list = models.Tag.objects.filter(blog=blog).values('pk').annotate(count=Count('article')).values_list('title',
'count')
date_list = models.Article.objects.filter(user=user_obj).extra(
select={'y_m_date': "date_format(create_time,'%%Y-%%m')"}).values('y_m_date').annotate(
c=Count('nid')).values_list('y_m_date', 'c')
return {"blog": blog, "cate_list": cate_list, "date_list": date_list, "tag_list": tag_list}

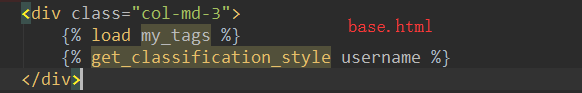
解决复用问题:方式2:inclution_tag 自定义tag(样式和数据结合在一起)
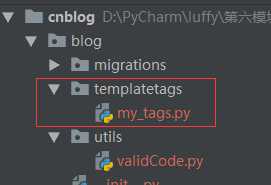
自定义标签和过滤器--解决复用问题
在项目文件下新建

my_tags.py
from django import template
register=template.Library()
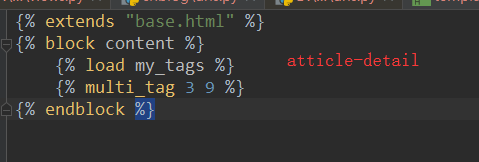
@register.simple_tag()
def multi_tag(x,y):
return x*y

运行:

自定义标签和过滤器--解决复用问题
my_tags.py:
from django import template
from blog import models
from django.db.models import Avg, Max, Min, Sum, Count
# 自定义标签和过滤器--解决复用问题
register=template.Library()
@register.simple_tag()
def multi_tag(x,y):
return x*y
@register.inclusion_tag('classification.html')
def get_classification_style(username):
user_obj = models.UserInfo.objects.filter(username=username).first()
blog = user_obj.blog
cate_list = models.Category.objects.filter(blog=blog).values('pk').annotate(c=Count('article__title')).values_list(
'title', 'c')
tag_list = models.Tag.objects.filter(blog=blog).values('pk').annotate(count=Count('article')).values_list('title',
'count')
date_list = models.Article.objects.filter(user=user_obj).extra(
select={'y_m_date': "date_format(create_time,'%%Y-%%m')"}).values('y_m_date').annotate(
c=Count('nid')).values_list('y_m_date', 'c')
return {"blog": blog, "cate_list": cate_list, "date_list": date_list, "tag_list": tag_list}
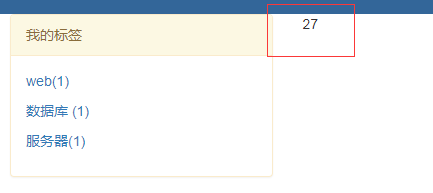
base.html中的col-md-3的内容

<div class="panel panel-warning">
<div class="panel-heading">我的标签</div>
<div class="panel-body">
{% for tag in tag_list %}
<p><a href="/{{ username }}/tag/{{ tag.0 }}">{{ tag.0 }}({{ tag.1 }})</a></p>
{% endfor %} </div>
</div> <div class="panel panel-danger">
<div class="panel-heading">随笔分类</div>
<div class="panel-body">
{% for cate in cate_list %}
<p><a href="/{{ username }}/category/{{ cate.0 }}">{{ cate.0 }}({{ cate.1 }})</a></p>
{% endfor %} </div>
</div>
<div class="panel panel-success">
<div class="panel-heading">随笔归档</div>
<div class="panel-body">
{% for date in date_list %}
<p><a href="/{{ username }}/archive/{{ date.0 }}">{{ date.0 }}({{ date.1 }})</a></p>
{% endfor %} </div>
</div>

---
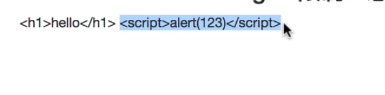
标签字符串转义

safe 告诉浏览器不要做转义
在后台保存的是html代码

执行后正常显示:

文章点赞
1、样式构建

方式一
{# 在base引入home_site 和 article_datail的样式#}
<link rel="stylesheet" href="/static/blog/css/article_detail.css">
<link rel="stylesheet" href="/static/blog/css/home_site.css">

方式二:采用继承的方式:

-
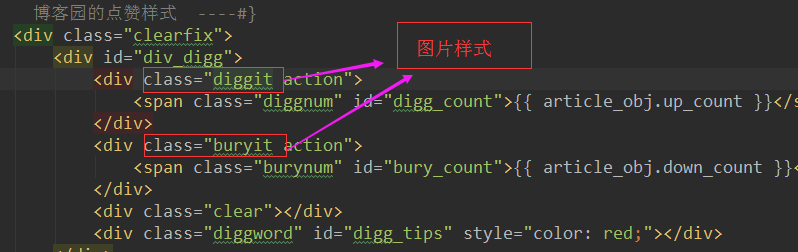
不需要引入图片

2、点赞事件绑定
$('#div_digg .action').click(function () {
var is_up=$(this).hasClass('diggit');
alert(is_up)
})



3、点赞的保存
url
# 点赞
path('digg/',views.digg),
$('#div_digg .action').click(function () {
var is_up=$(this).hasClass('diggit');
{#alert(is_up)#}
$.ajax({
url:'/digg/',
type:'post',
data:{'csrfmiddlewaretoken':$("[name='csrfmiddlewaretoken']").val(),
'is_up':is_up,'article_id':{{article_obj.pk}} },
success:function (data) {
console.log(data)
}
})
views.py
import json
def digg(request):
print(request.POST)
article_id=request.POST.get('article_id')
# is_up=request.POST.get('is_up') # 字符串
is_up=json.loads(request.POST.get('is_up')) # 字符串
user_id=request.user.pk
ard=models.ArticleUpDown.objects.create(user_id=user_id,article_id=article_id,is_up=is_up) return HttpResponse('ok')
点击一下点赞--数据库中存入数据

4、点赞数的数据同步
success:function (data) {
console.log(data);
if (data.state){
if(is_up){
var val=parseInt($('#digg_count').text());
$('#digg_count').text(val+1)
}
else {
var val=parseInt($('#bury_count').text());
$('#bury_count').text(val+1)
}
}
else {
if (data.handled){
$('#digg_tips').html('您已经推荐过了')
}
else {
$('#digg_tips').html('您已经反对过了')
}
setTimeout(function () {
$('#digg_tips').html('')
},1000)
}
}
代码优化
$("#div_digg .action").click(function () {
var is_up = $(this).hasClass("diggit");
$obj = $(this).children("span");
$.ajax({
url: "/digg/",
type: "post",
data: {
"csrfmiddlewaretoken": $("[name='csrfmiddlewaretoken']").val(),
"is_up": is_up,
"article_id": "{{ article_obj.pk }}",
},
success: function (data) {
console.log(data);
if (data.state) {
var val = parseInt($obj.text());
$obj.text(val + 1);
}
else {
var val = data.handled ? "您已经推荐过!" : "您已经反对过!";
$("#digg_tips").html(val);
setTimeout(function () {
$("#digg_tips").html("")
}, 1000)
}
}
})
})
本节总结:
复用问题:采用构建函数的的方法解决--采用inclution_tag ,显示成功但
点击分类的链接出现问题
样式引用问题,放在
静态文件static的一级目录下引入成功
BBS-文章详情页、点赞功能的更多相关文章
- BBS项目分布搭建三(个人站点时间归档补充,实现侧边栏跳转、无线级分类、实现文章详情页展示功能)
BBS项目分布搭建三(个人站点时间归档补充,) 1. 个人站点时间归档 """ settings.py设置最好更改以下: LANGUAGE_CODE = 'zh-hans ...
- python 全栈开发,Day81(博客系统个人主页,文章详情页)
一.个人主页 随笔分类 需求:查询当前站点每一个分类的名称以及对应的文章数 完成这个需求,就可以展示左侧的分类 它需要利用分组查询,那么必须要会基于双下划线的查询. 基于双下划线的查询,简单来讲,就是 ...
- thinkPHP中的文章详情页实现“上一篇下一篇”功能经验分享
前段时间在公司中接触到了用thinkPHP搭建的项目,其中涉及到了文章详情页上一篇下一篇翻页的功能实现效果. 因为刚接触这套框架和PHP,所以整理一下实现该功能的经验方法. 如果有不到位的地方,欢迎指 ...
- BBS之文章详情页搭建
博客评论相关 博客文章详情页搭建 {% extends 'base.html' %} {% block css %} <style> #div_digg { float: right; m ...
- BBS论坛 文章详情、点赞、评论
六.文章详情.点赞.评论 文章详情页面: def article_detail(request, username, article_id): # user_obj = models.UserInfo ...
- Django:文章详情页面评论功能需要登录后才能使用,登录后自动返回到文章详情页
背景: 文章详情页正在查看文章,想评论一下写的不错,但是需要先登录才能.页面长这个样子: 方案: 1.点击登录链接时,将该页面的URL传递到登录视图中 request.path获取的是当前页面的相对路 ...
- django博客项目8:文章详情页
首页展示的是所有文章的列表,当用户看到感兴趣的文章时,他点击文章的标题或者继续阅读的按钮,应该跳转到文章的详情页面来阅读文章的详细内容.现在让我们来开发博客的详情页面,有了前面的基础,开发流程都是一样 ...
- HelloDjango 第 08 篇:开发博客文章详情页
作者:HelloGitHub-追梦人物 文中涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库 首页展示的是所有文章的列表,当用户看到感兴趣的文章时,他点击文章的标题或者继续阅读的按 ...
- dedecms5.7的文章详情页页面标题加载指定txt文本的随机关键字
dedecms5.7的文章详情页加载指定txt文本的随机关键字 1 实现代码如下 {dede:name runphp='yes'} $file_path = "../test.txt&quo ...
- 安卓开发——WebView+Recyclerview文章详情页,解决高度问题
安卓开发--WebView+Recyclerview文章详情页,解决高度问题 最近在写一个APP时,需要显示文章详情页,准备使用WebView和RecyclerView实现上面文章,下面评论.出现了W ...
随机推荐
- Apollo分布式配置中心部署以及使用
一.简介Apollo(阿波罗)是携程框架部门研发的分布式配置中心,能够集中化管理应用不同环境.不同集群的配置,配置修改后能够实时推送到应用端,并且具备规范的权限.流程治理等特性,适用于微服务配置管理场 ...
- Jmeter(十八)Logic Controllers 之 Random Controller and Random order Controller
Random Controller就比较简单了,完全随机!毫无章法. 毫无任何规律的运行. 还有一个Random order Controller,随机顺序控制器就像一个简单的控制器,它将最多执行一次 ...
- css段落(后盾)
- sqlserver基本增删查语句
use StudentManageDB go insert into Students (StudentName,Gender,Birthday,Age,StudentIdNo ,PhoneNumbe ...
- 高通平台读写nv总结
一,引言 1. 什么是NV 高通平台的NV,保存了系统运行过程中各个模块可能用到的一些参数值,它是以单个文件的形式保存在EFS中,但用户是不能随意访问的,只能通过QXDM来进行读 ...
- SQL SERVER 事务相关
1 准备数据 及 涉及到的几个设置 SET TRANSACTION ISOLATION LEVEL READ UNCOMMITTED --设置事务会话的隔离等级(默认值为 READ UNCOMMIT ...
- SQL SERVER 数据库字段简单加密解密
--------加密函数----------- )) RETURNS varbinary(max) AS BEGIN declare @pwd varbinary(max) SELECT @pwd = ...
- Json3:使用gson做节点解析
Gson的节点对象:JsonElement : 所有的节点 都是 JsonElement 对象.JsonPrimitive : 基本的数据类型的节点对象,JsonElement的子类JsonNull ...
- 9 个鲜为人知的 Python 数据科学库
除了 pandas.scikit-learn 和 matplotlib,还要学习一些用 Python 进行数据科学的新技巧. Python 是一种令人惊叹的语言.事实上,它是世界上增长最快的编程语言之 ...
- Solr进阶之Solr综合文本相似度的多因素权重排序实现
现在有个需求是这样子的:需要计算搜索词的权重设置其为总排序权重的0.6,其他因素的权重为0.4其他因素中还有详细的划分.这里我们用Solr如何来实现?众所周知solr默认的排序方式为按照文本相似度来进 ...
