APP-8-文本语音
1.百度语音合成JS文件
baidu_tts_cors.js
/**
* 浏览器调用语音合成接口
* @param {Object} param 百度语音合成接口参数
* 请参考 https://ai.baidu.com/docs#/TTS-API/41ac79a6
* @param {Object} options 跨域调用api参数
* timeout {number} 超时时间 默认不设置为60秒
* volume {number} audio控件音量,范围 0-1
* hidden {boolean} 是否隐藏audio控件
* autoDestory {boolean} 播放音频完毕后是否自动删除控件
* onInit {Function} 创建完audio控件后调用
* onSuccess {Function} 远程语音合成完成,并且返回音频文件后调用
* onError {Function} 远程语音合成完成,并且返回错误字符串后调用
* onTimeout {Function} 超时后调用,默认超时时间为60秒
*/
function btts(param, options) {
var url = 'http://tsn.baidu.com/text2audio';
var opt = options || {};
var p = param || {}; // 如果浏览器支持,可以设置autoplay,但是不能兼容所有浏览器
var audio = document.createElement('audio');
if (opt.autoplay) {
audio.setAttribute('autoplay', 'autoplay');
} // 隐藏控制栏
if (!opt.hidden) {
audio.setAttribute('controls', 'controls');
} else {
audio.style.display = 'none';
} // 设置音量
if (typeof opt.volume !== 'undefined') {
audio.volume = opt.volume;
} // 调用onInit回调
isFunction(opt.onInit) && opt.onInit(audio); // 默认超时时间60秒
var DEFAULT_TIMEOUT = 60000;
var timeout = opt.timeout || DEFAULT_TIMEOUT; // 创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
xhr.open('POST', url); // 创建form参数
var data = {};
for (var p in param) {
data[p] = param[p]
} // 赋值预定义参数
data.cuid = data.cuid || data.tok;
data.ctp = 1;
data.lan = data.lan || 'zh'; // 序列化参数列表
var fd = [];
for(var k in data) {
fd.push(k + '=' + encodeURIComponent(data[k]));
} // 用来处理blob数据
var frd = new FileReader();
xhr.responseType = 'blob';
xhr.send(fd.join('&')); // 用timeout可以更兼容的处理兼容超时
var timer = setTimeout(function(){
xhr.abort();
isFunction(opt.onTimeout) && opt.onTimeout();
}, timeout); xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
clearTimeout(timer);
if (xhr.status == 200) {
if (xhr.response.type === 'audio/mp3') { // 在body元素下apppend音频控件
document.body.append(audio); audio.setAttribute('src', URL.createObjectURL(xhr.response)); // autoDestory设置则播放完后移除audio的dom对象
if (opt.autoDestory) {
audio.onended = function() {
document.body.removeChild(audio);
}
} isFunction(opt.onSuccess) && opt.onSuccess(audio);
} // 用来处理错误
if (xhr.response.type === 'application/json') {
frd.onload = function(){
var text = frd.result;
isFunction(opt.onError) && opt.onError(text);
};
frd.readAsText(xhr.response);
}
}
}
} // 判断是否是函数
function isFunction(obj) {
if (Object.prototype.toString.call(obj) === '[object Function]') {
return true;
}
return false;
}
}
2.HTML代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<!--//跨域问题:调用JS文件-->
<script type="text/javascript" src="../../js/tts/baidu_tts_cors.js"></script>
<script type="text/javascript"> // 初始化变量
var audio = null;
var playBtn = null; // dom加载完毕回调后注册按钮对象
ready(function() {
playBtn = document.getElementById('playBtn');
}); // 合成按钮
function tts() {
var text = document.getElementById('txtts').value;
playBtn.innerText = '准备中'; // 调用语音合成接口
// 参数含义请参考 https://ai.baidu.com/docs#/TTS-API/41ac79a6
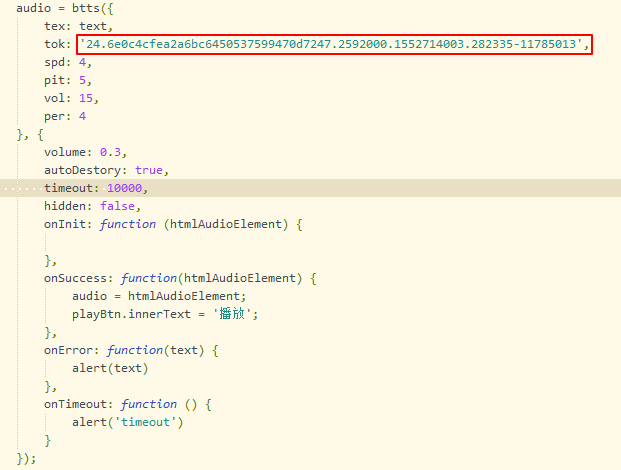
audio = btts({
tex: text,
tok: '24.161aadc20db180b6f7246a9bde7cca09.2592000.1538896023.282335-11785013',
spd: 4,
pit: 5,
vol: 15,
per: 4
}, {
volume: 0.3,
autoDestory: true,
timeout: 10000,
hidden: false,
onInit: function (htmlAudioElement) { },
onSuccess: function(htmlAudioElement) {
audio = htmlAudioElement;
playBtn.innerText = '播放';
},
onError: function(text) {
alert(text)
},
onTimeout: function () {
alert('timeout')
}
});
} // 播放按钮
function play() {
if (audio === null) {
alert('请先点击合成')
} else {
audio.play();
}
} // 暂停按钮
function pause() {
if (audio === null) {
alert('请先点击合成')
} else {
audio.pause();
}
} // 取消按钮
function cancel() {
if (audio === null) {
alert('请先点击合成')
} else {
audio.pause();
document.body.removeChild(audio);
audio = null;
playBtn.innerText = '准备中';
}
} // dom加载完毕回调
function ready(callback){
var doc = document;
if (doc.addEventListener) {
doc.addEventListener('DOMContentLoaded', function() {
callback();
}, false);
} else if (doc.attachEvent) {
doc.attachEvent('onreadystatechange', function() {
if (doc.readyState === 'complete') {
callback();
}
});
}
}
</script>
</head>
<body>
<div>
<!--文本转语音-->
<input type="text" id='txtts' value='杭州吉利易云科技有限公司' style='width: 500px;'>
<button onclick='tts()'>合成</button>
<button onclick='play()' id='playBtn'>准备中</button>
<button onclick='pause()'>暂停</button>
<button onclick='cancel()'>取消</button>
</div>
<div>
<!--语音转文本-->
<input type="text" id='txstt' style='width: 500px;'>
<button onclick='stt()'>语音</button>
<button onclick='start()' id='startBtn'>开始</button>
<button onclick='end()' id='endBtn'>结束</button>
<button onclick='sttcle()'>取消</button>
</div>
</body>
</html>
3.百度应用生成签名
"access_token": "24.6e0c4cfea2a6bc6450537599470d7247.2592000.1552714003.282335-11785013"
将Access_token值替换第二部分HTML代码中的tok值

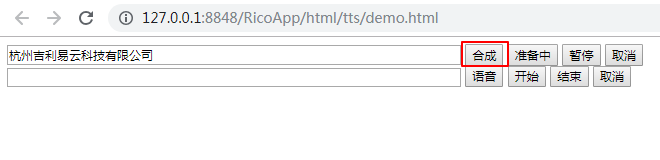
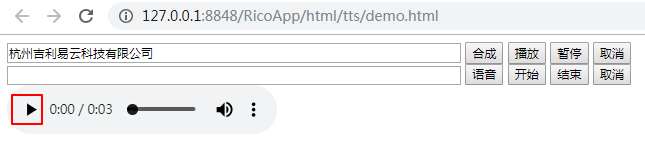
4.执行并测试


点击合成并播放

APP-8-文本语音的更多相关文章
- 个人开源作品,即时通讯App支持文本、语音、图片聊天
开源一个即时通讯类App,支持纯文本.语音.地理位置.图片聊天,同时还加入了好友圈功能,支持分享动态和发送图片,支持搜索附近的人,使用的百度地图定位功能:由Bmob后端云提供服务器支持,欢迎喜欢的伙伴 ...
- 基于Qt5.5.0的sql数据库、SDK_tts文本语音朗读的CET四六级单词背诵系统软件的编写V1.0
作者:小波 QQ:463431476 请关注我的博客园:http://www.cnblogs.com/xiaobo-Linux/ 我的第二款软件:CET四六级单词背诵软件.基于QT5.5.0.sql数 ...
- 百度DMA+小度App的蓝牙语音解决方案入局
前记 人机交互经历了三个阶段键鼠.触屏和语音交互.在国外,谷歌.亚马逊.苹果等巨头的竞争已经到达白热化状态:在国内,百度的DuerOS凭借着入局早,投入大,已经成为国内语音互交的一面旗帜.无论是从 ...
- 百度DMA+小度App的蓝牙语音解决方案技术难点解析
前记 你平时在商场看到的语音助手,看起来非常的简单,其实,这个小小语音助手的背后,是一个非常的复杂的技术支撑.从前端到后端的技术依次是:前端语音降噪技术,高效的音频编解码技术,蓝牙双模技术,DMA ...
- 百度DMA+小度App的蓝牙语音解决方案展示
前记 跟着百度也有一段时间了,经过一年多的努力,我们也做出了一些基于百度的语音助手的产品方案.下面就给大家秀一下我们做的产品.有类似需求的朋友可以多多交流.我们的合作方式十分灵活,可以卖芯片你自己 ...
- 百度DMA+小度App的蓝牙语音解决方案案例展示
前记 跟着百度也有一段时间了,经过一年多的努力,我们也做出了一些产品.下面就给大家秀一下我们做的产品.有类似需求的朋友可以多多交流. 智能语音耳机 这个是就是可以通过按键来调用小度app的运动 ...
- 对接网易云信音视频2.0呼叫组件集成到vue中,实现web端呼叫app,视频语音通话。
项目中需要实现视频通话功能,经过公司的赛选,采用网易云信的视频通话服务,app小伙伴集成很顺利.web端需要实现呼叫app端用户.网易云信文档介绍不全,vue的demo满足不了需求,和客服人员沟通,只 ...
- Win10/UWP开发—使用Cortana语音与App后台Service交互
上篇文章中我们介绍了使用Cortana调用前台App,不熟悉的移步到:Win10/UWP开发—使用Cortana语音指令与App的前台交互,这篇我们讲讲如何使用Cortana调用App的后台任务,相比 ...
- blinker语音控制Arduino/esp8266开关灯-滑动条使用-文本框交互
总链接: https://www.arduino.cn/thread-78393-1-1.html 语音控制:https://doc.blinker.app/?file=005-App%E4%BD% ...
- 【VC++技术杂谈004】使用微软TTS语音引擎实现文本朗读
本文主要介绍如何使用微软TTS语音引擎实现文本朗读,以及生成wav格式的声音文件. 1.语音引擎及语音库的安装 TTS(Text-To-Speech)是指文本语音的简称,即通过TTS引擎把文本转化为语 ...
随机推荐
- JVM异常之:方法区溢出OutOfMemoryError: PermGen space
1.方法区溢出(Perm持久代溢出) 在jdk1.6及之前的版本中,常量池放在Perm区也即是方法区中,所以在jdk1.6版本中,常量池溢出可以说是方法区溢出. 示例一: 方法区溢出的示例见<J ...
- Python——numpy(python programming)
np.insert(a,第几行/列,数,axis=??) sum,mean,std,var,min,max,argmin,argmax,unique np.random a=np.random.nor ...
- 使用Softmax回归将神经网络输出转成概率分布
神经网络解决多分类问题最常用的方法是设置n个输出节点,其中n为类别的个数.对于每一个样例,神经网络可以得到一个n维数组作为输出结果.数组中的每一个维度(也就是每一个输出节点)对应一个类别,通过前向传播 ...
- 在HP-UX 11.11用swinstall安装gcc 4.2.3
agent60 在linux上执行不了,原因是操作系统内核版本不一致,需要重新编译包. file $SHELL 显示 PA-RISC1.1 在HP-UX 11.31 PA-RISC1.1 版本中 编 ...
- 廖雪峰Java2面向对象编程-3继承和多态-2多态
1.重载 子类覆写父类的方法称为重载Override. 父类和子类拥有一摸一样的方法(方法的名字.返回值.参数是相同的,但是方法的语句是不一样的) 方法签名如果不同就不是重载,而是创建了一个新的方法. ...
- js读取iframe里的元素
父层 <div id="SubStepNav" class="SubStepNav"> <iframe src="aaa.html& ...
- [UE4]宏
宏和函数的区别 “展开”就是直接将宏代码直接复制粘贴替换到所有使用当前宏的地方.这个跟C++中的宏是一样的. 1.宏可以有多个入口,多个出口,函数只有一个入口,一个出口 2.宏的参数可以使用“Exec ...
- android webview内存泄露解决方法
完整的activity的onDestroy()方法:@Override protected void onDestroy() { if( mWebView!=null) { // 如果先调用destr ...
- 优化:js 逻辑运算符优化
运算符的代码优化,可以精简代码,提高代码可读性 下面主要讨论下逻辑运算符与 &&, 或||. 示例: 假设对成长速度显示规定如下: 成长速度为5显示1个箭头: 成长速度为10显示2个箭 ...
- Linux在线安装git
一.先检测是否已安装git#rpm -qa | grep zlib-devel 二.提前 安装gcc#yum install gcc 三.具体安装命令 Git下载路径:https://www.kern ...
