20155328 《网络对抗》 实验八:Web基础
20155328 《网络对抗》 实验八:Web基础
实验内容及过程记录
一、Web前端HTML
我们的kali是默认安装好了apache的。首先输入netstat -tupln |grep 80查看80端口是否有被占用,如果被占用了就用kill+进程号杀死该进程。然后输入apachectl start打开Apache服务。打开以后在浏览器中输入127.0.0.1,看到Apache服务已经成功开启了。

进入到/var/www/html目录中,新建testexp8.html,代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>username: </td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto-Login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
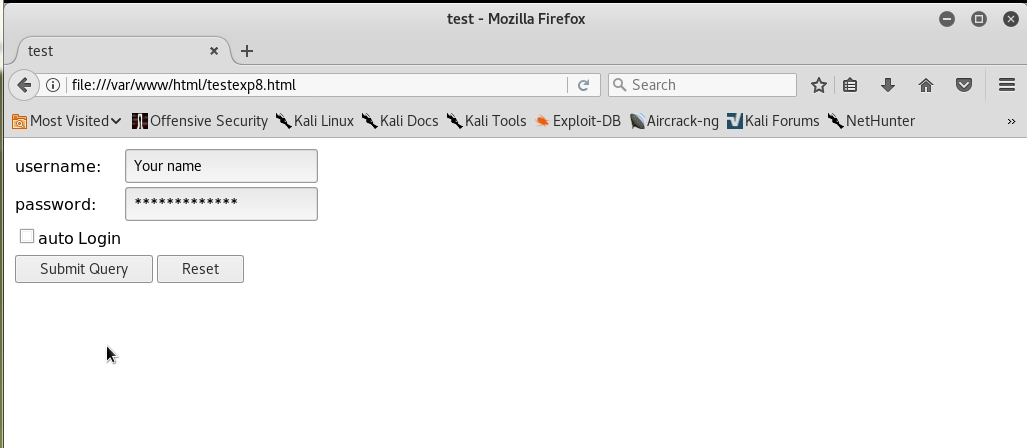
在浏览器中打开,看到页面如下:

二、Web前端javascript
将之前编写的testexp8.html重命名为login_test.html,代码修改如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
在没输入用户名,只输了密码时,弹出提示框:

三、Web后端:MySQL基础
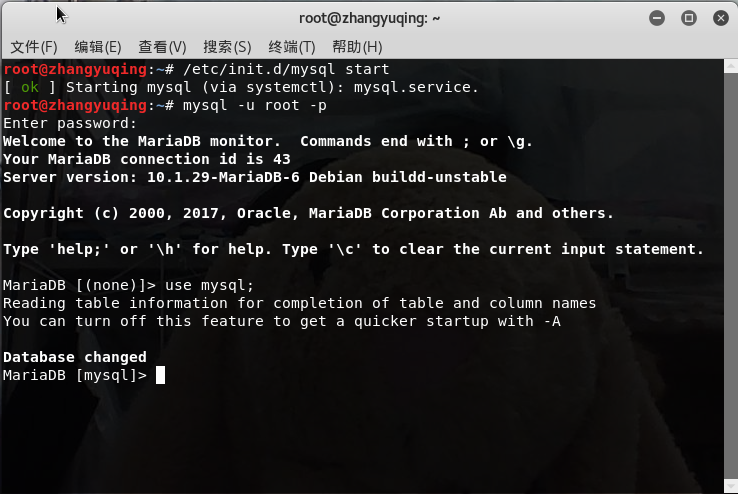
输入/etc/init.d/mysql start开启mysql服务。开启后,输入mysql -u root -p并输入默认密码password,进入MySQL.
输入use mysql,选择mysql数据库;

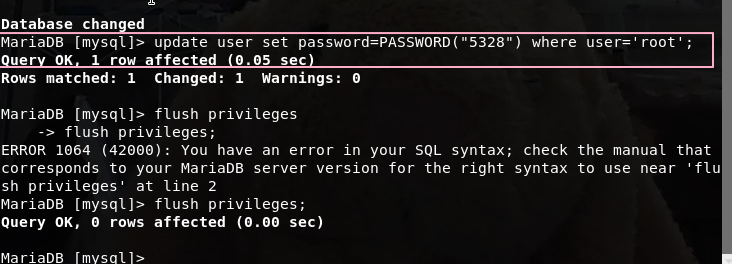
再用update user set password=PASSWORD("5328") where user='root'; 修改密码,用flush privileges更新权限。

之后退出数据库,用新密码重新登陆;输入create database zyq创建一个名为zyq的数据库,用show databases查看存在的数据库:

然后输入create table zyqtable创建表zyqtable。

使用insert into zyqtable values('20155328','0526');插入一行用户信息;再输入select *from zyqtable;查看表中元素。

在MySQL中增加新用户,输入grant select,insert,update,delete on zyq.* to zyq@localhost identified by "1234";,将增删改查表的权限赋给这个新用户。


四、Web后端:PHP基础
进入/var/www/html目录,新建zyq_test.php,代码如下:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is zyq php test page!<br>";
?>
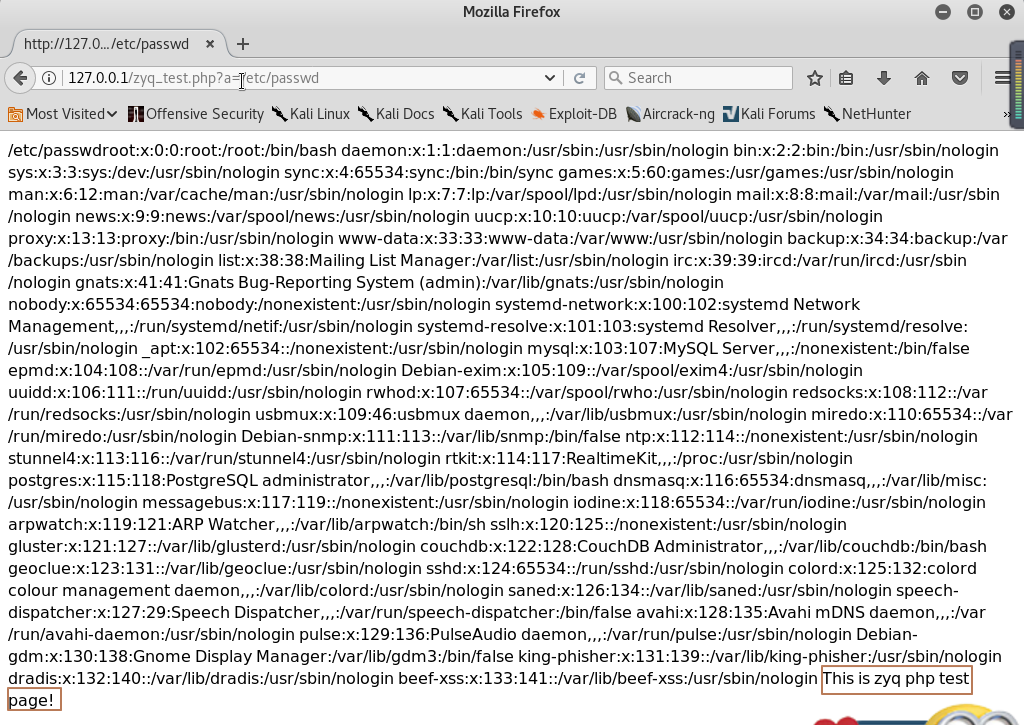
在浏览器中进入:127.0.0.1/zyq_test.php?a=/etc/pas,就能看到这个文件的内容:

编写login.php:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM zyqtable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zyq", "1234", "zyq");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
依然在浏览器中登陆,输入zyqtable中记载的用户名和密码:

五、最简单的SQL注入,XSS攻击测试
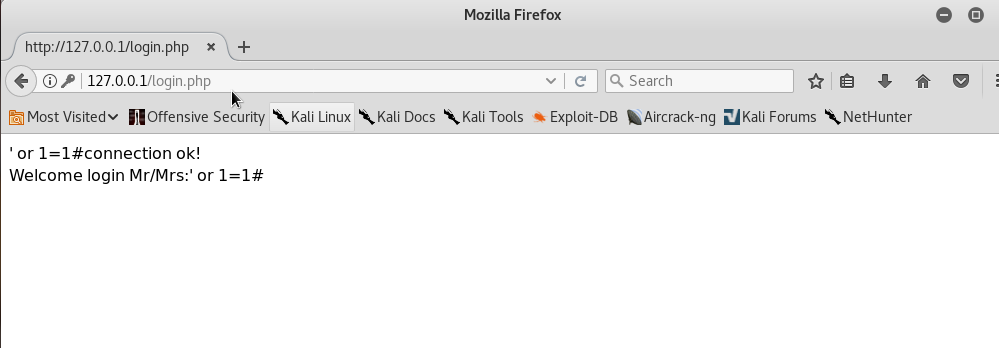
将login.php中的代码改为:select * from users where username='' or 1=1#' and password='',然后在登陆页面输入用户名为' or 1=1#,密码随意输入,都可登陆成功:

因为#是将后面的内容注释掉了。而或的1=1永远成立,所以输入任何密码都能登陆。嘻嘻(#.#)。
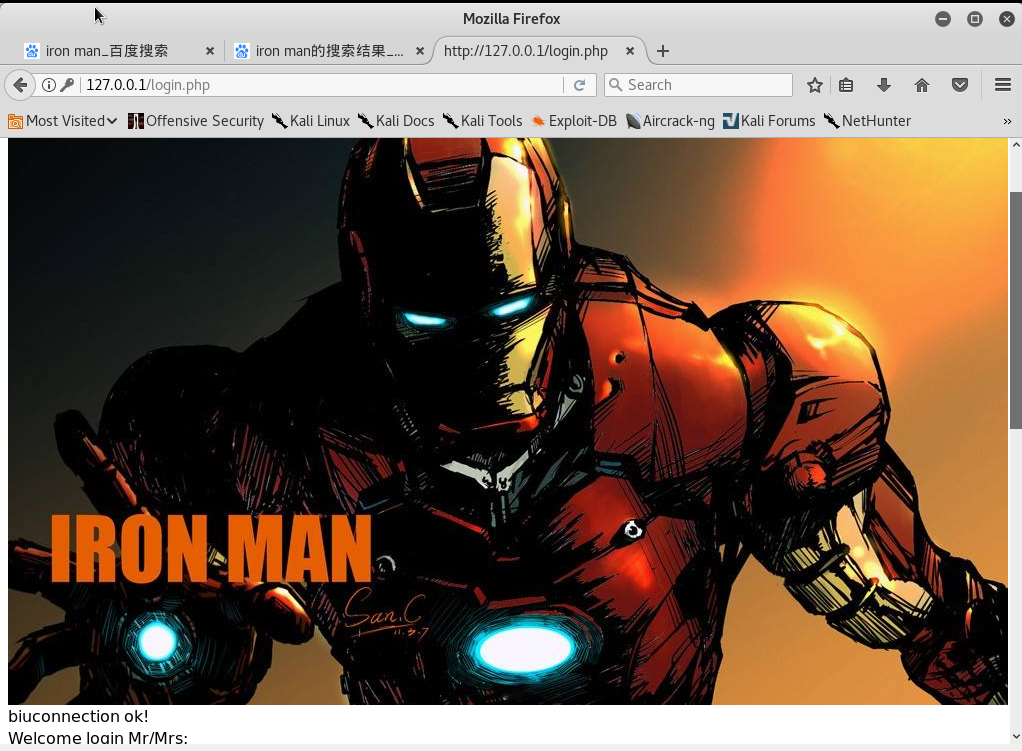
在百度上下载一张超绝美貌Tony Stark图片到/var/www/html中,在登陆页面的用户名中输入<img src="ironman.jpg" />biu</a>与任意密码,就可以读取到貌若天仙的铁人了:
(太好看了得放完整图)


基础问题回答
- 什么是表单?
表单用户搜集不同类型的用户输入。当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器。
- 浏览器可以解析运行什么语言?
HTML,PHP
- WebServer支持哪些动态语言?
最常用的三种动态网页语言ASP、JSP和PHP都可以被支持。
实验总结
哇,倒数第二次实验就这么结束了,比想象中的要顺利很多XD。做完的时候把kali桌面换成了帅气铁人,下一次也要元气满满的做实验。
20155328 《网络对抗》 实验八:Web基础的更多相关文章
- 2017-2018-2 20155225《网络对抗技术》实验八 Web基础
2017-2018-2 20155225<网络对抗技术>实验八 Web基础 1.Web前端HTML 输入命令apachectl start打开apahce,并使用netstat -aptn ...
- 20155313 杨瀚 《网络对抗技术》实验八 Web基础
20155313 杨瀚 <网络对抗技术>实验八 Web基础 一.实验目的 1.Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含 ...
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 20155235 《网络攻防》 实验八 Web基础
20155235 <网络攻防> 实验八 Web基础 实验内容 Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表 ...
- 20145226夏艺华 网络对抗技术EXP8 WEB基础实践
20145226夏艺华 网络对抗技术EXP8 WEB基础实践 实验问题回答 1.什么是表单? 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CG ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
随机推荐
- PGIS下载离线地图 SQLite+WPF
项目是超高分辨率屏幕墙,实时在线加载PGIS地图速度会比较慢,造成屏幕大量留白.于是使用地图缓存,事先把这个区块的地图全部down下来,使用Sqlite数据库保存.留存. //Task taskDow ...
- Python学习笔记之——requests库
requests库一个优雅而简单的用于Python的HTTP库,可以极大的简化我们发送http请求及获取响应的代码. requests是python的第三方库,所以使用之前需要先安装. 1.安装之后就 ...
- Just write about
创建一个学生对象,存储学生对象,学生对象的数据来源于键盘录入,最后遍历集合. 学生类,集合对象,键盘录入数据并将数据赋值给学生类的成员(可以写成一个方法),调用方法,遍历集合.
- 1.print()与input()
hello world必备->print函数 print(): 作用: 打印函数,打印数据到屏幕中 参数列表: print(value, ..., sep=' ', end='\n', file ...
- Python Django框架笔记(四):数据分页和CSRF跨站点请求伪造
(一)数据分页 可以参考 https://docs.djangoproject.com/en/2.0/topics/pagination/ 模板:如果只要显示 1.2.3.4.5.6....的话, ...
- 七牛云A账号数据迁移到B账号下
1,七牛云A账号下开启空间授权,可以让B账号可以访问A账号下的空间,,授予权限只读即可. 2,下载七牛云命令行工具.(通过命令完成数据迁移) https://dn-devtools.qbox.me/2 ...
- 购物商城学习--第三讲(tomcat插件启动web工程)
此处提到的tomcat插件即maven工程集成的tomcat插件,可以在添加maven的tomcat插件之后,在本地通过脚本或者命令行方式运行web工程,tomcat插件启动只需要修改一个端口即可,非 ...
- SQLServer分页查询笔记
学习SqlServer到现在快两年了吧,分页查询总是忘了看笔记,看了又忘.之前用的分页都是row_number函数的方式,背不住...直到今天,看到别人写的另一种分页写法,看似比row_number简 ...
- Python处理Windows事件日志(json)
通过NXlog将Windows事件日志保存为json格式文件,然后在Python中使用json.loads()进行处理. NXlog在将Windows事件日志保存为json格式文件,文件中带入了BOM ...
- 调用webservice 的时候没法输入参数
在web.config的<system.web></system.web>中间加入如下配置节内容<webServices> <protocols> &l ...
