Vue那些事儿之用visual stuido code编写vue报的错误Elements in iteration expect to have 'v-bind:key' directives.
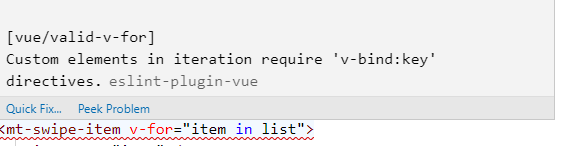
当用vsc打开我们的vue代码时,在其他编辑器里面本来没有错误,到这个编辑器里面 v-for就出毛病了。如下图所示,

那是因为我们打开了对vue进行Eslint的检查。

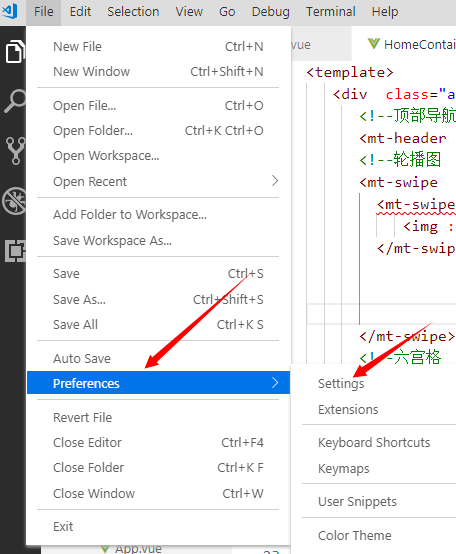
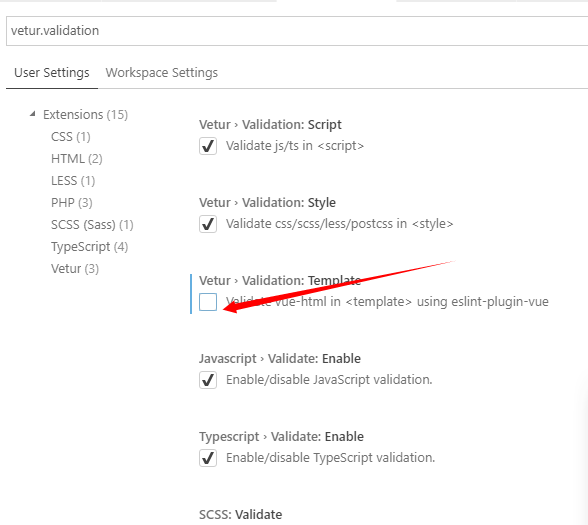
搜索vetur.validation 把勾勾取消保存就行了。。。。

Vue那些事儿之用visual stuido code编写vue报的错误Elements in iteration expect to have 'v-bind:key' directives.的更多相关文章
- [6278009]使用Visual Stuido Code 编写Markdown
使用Visual Stuido Code 编写Markdown void main() { printf("Hello world!"); } void main() { Cons ...
- vue指令v-for报错:Elements in iteration expect to have 'v-bind:key' directives.eslint-plugin-vue
文件–>首选项–>设置–>在搜索框中输入:vetur.validation.template,取消勾选.
- vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have 'v-bind:key' direct ...
- 在ubuntu下使用visual studio code编写python
感觉有了visual studio code之后,不管编写什么语言的代码都可以,简单安装对应的语言插件即可. 这不轮到了最近比较热的python语言,蹭着AI的热度,python语言成为了工程师们又一 ...
- vue的开发中v-for报错 [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
用的VS Code 工具,安装了vetur插件,报错了如下 [eslint-plugin-vue] [vue/require-v-for-key] Elements in iteration expe ...
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- vue 组件名和方法名 重名了,报function错误
vue 组件名和方法名 重名了,报function错误
- [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
使用VScode开发vue中,v-for在Eslint的规则检查下出现报错:如下Elements in iteration expect to have ‘v-bind:key’ directives ...
- 基于Visual Studio Code搭建Vue开发环境
安装node.js最新版 这里安装的是8.11.4版 image.png 更新npm至最新版 安装node.js后, npm默认版本为: 6.1.0 image.png 使用npm insta ...
随机推荐
- 【移入移出事件练习】【菜单】【选项卡】 -------this使用
鼠标移入移出事件练习 建一个长100x100的红色 div,鼠标移入变为200x200绿色 .a { width:100px; height:100px; background-color:red ; ...
- 撩课-Web大前端每天5道面试题-Day36
1.介绍一下你对浏览器内核的理解? 主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎. 渲染引擎:负责取得网页的内容(HTML.XML.图像等等) ...
- 撩课-Web大前端每天5道面试题-Day27
1.浏览器缓存? 浏览器缓存分为强缓存和协商缓存.当客户端请求某个资源时,获取缓存的流程如下: 先根据这个资源的一些 http header 判断它是否命中强缓存, 如果命中,则直接从本地获取缓存资源 ...
- Netty中的LoggingHandler()
当添加.addLast("logging", new LoggingHandler(LogLevel.INFO))这行代码时 Netty就会以给定的日志级别打印出LoggingHa ...
- EF数据库优先模式(三)
今天2018年4月1日,呼叫王伟,81192,收到请返航! 接上次说,本节将LINQ以及lambda表达式 LINQ是C#里面针对SQL Server特有的数据访问操作方法,通俗一点说就是类似于写SQ ...
- Linux常用基本命令( touch )
touch命令: 作用:创建空文件,或者改变文件的时间戳属性 格式: touch [option] [file] 1,同时创建一个或者多个空文件 ghostwu@dev:~/linux/mkdir$ ...
- python内置函数每日一学 -- all()
all(iterable) 官方文档解释: Return True if all elements of the iterable are true (or if the iterable is em ...
- CentOS7安装maven3.6.1
1.下载maven的tar.gz安装包 2.移到centos7中并解压 tar -xzvf maven.tar.gz 3.开始配置maven环境变量,通过命令 vim /etc/profile 4.配 ...
- 【代码笔记】iOS-获得Documents目录
一,代码. - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, ...
- SurfaceViewVideoList网络获取视频播放
主布局: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:andro ...
