在mvc视图中实现rdlc报表展示
需求:在view视图页面中嵌入rdlc报表,rdlc的xml为动态传入的xml字符串。本项目是基于abp框架
可能出现问题:
1、rdlc报表是由asp.net的服务器控件ReportViewer来支持的,view视图不能直接使用服务器控件
2、ReportViewer需要通过aspx页面来承载,并在服务端事件中完成对控件的xml绑定、datatable绑定
3、由于是基于abp框架的项目,不能在aspx.cs后台页面中直接实例化IxxAppService接口的实现类
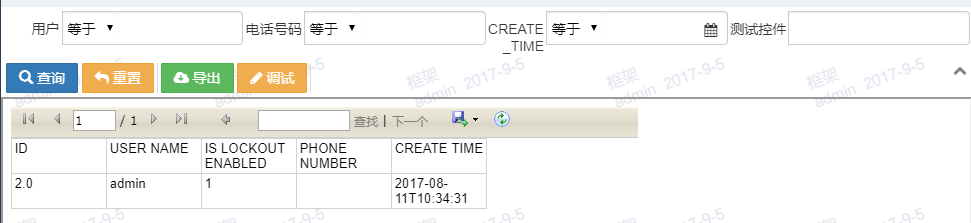
想达到的效果如下图:

上部分为报表的筛选区域,下部分为rdlc报表展示内容。
本次实现的思路为:
1、以view视图为主页面,在视图的上部分完成筛选信息的展示和绑定;
2、视图下部分嵌入一个iframe,iframe地址指向一个aspx页面,该页中实现ReportViewer控件的赋值和绑定
视图页面的代码参考如下:
- <div class="tab-content" style="width:100%;height:100%">
- <!--筛选区域-->
- <div role="tabpanel" class="tab-pane active" id="navMenu" style="padding-top: 4px;padding-bottom: 1px;">
- <div class="collapse row" id="filterHts" style="margin-right: 2px;">
- </div>
- <div id="divTools" style="padding: 0 5px 5px;cursor: pointer;height: 33px;line-height:28px" title="点击展开搜索条件区">
- <span id="searchTools" onclick="$('#filterHts').click();" style="display:none;float:left"></span>
- <span id="ExternalTools" style="float:left;"></span>
- <span id="spTools" style="float:left;"></span>
- <span id="spanSearch" style="float:right;line-height:12px;height:12px"><i class="fa fa-chevron-down" title="点击展开搜索条件区" aria-hidden="true" style="cursor:pointer;margin:0px 0px 0px 5px;color:#76838f"></i><i class="fa fa-chevron-up" aria-hidden="true" title="点击关闭搜索条件区" style="cursor:pointer;display:none;margin-left:5px;color:#76838f"></i></span>
- </div>
- </div>
- <div style="width:100%;height:500px">
- <iframe style="width:100%;height:500px" id="ifm" src="~/Rdlc/rdlc.aspx"></iframe>
- </div>
- </div>
rdlc.aspx页面代码参考:
- <%@ Page Language="C#" CodeBehind="rdlc.aspx.cs" Inherits="Easyman.Web.Rdlc.rdlc" %>
- <%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=12.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:HiddenField runat="server" ID="rpName" />
- <asp:HiddenField runat="server" ID="xmlStr" />
- <asp:HiddenField runat="server" ID="hidDataTable" />
- <asp:ScriptManager ID="ScriptManager1" runat="server">
- </asp:ScriptManager>
- <rsweb:ReportViewer ID="reportViewer1" runat="server" DocumentMapWidth="100%" Font-Names="Verdana"
- Font-Size="8pt" WaitMessageFont-Names="Verdana" AsyncRendering="False" SizeToReportContent="True"
- WaitMessageFont-Size="14pt" Width="100%" Height="100%" ZoomMode="FullPage" >
- </rsweb:ReportViewer>
- </div>
- <div style="display:none">
- <asp:Button ID="SearchBtn" runat="server" OnClick="SearchBtn_Click" Text="查询" />
- </div>
- </form>
- </body>
- </html>
当点击了视图页查询按钮之后,在视图页中实现对 rdlc.aspx页面中的隐藏控件赋值(aspx页面中隐藏控件有:xml、datatable的json数据)
隐藏控件赋值之后触发 rdlc.aspx页面查询按钮事件SearchBtn_Click
视图页关键js如下:
- $("#ifm").contents().find("#rpName").val($("#Name").val());
- $("#ifm").contents().find("#xmlStr").val(Encrypt(rdlcReport.RdlcXml));
- $("#ifm").contents().find("#hidDataTable").val(data.responseText);
- //endregion
- $("#ifm").contents().find("#SearchBtn").click();//触发RDLC子页面的查询按钮
- $("#ifm").contents().find("#SearchBtn").hide();
rdlc.aspx.cs查询后台事件方法SearchBtn_Click的代码如下:
- protected void SearchBtn_Click(object sender, EventArgs e)
- {
- string xmlStr = EncryptHelper.AesDecrpt(this.xmlStr.Value);
- string tbJson = this.hidDataTable.Value;
- string rpName = this.rpName.Value;
- DataTable dt = new DataTable();
- if(!string.IsNullOrEmpty( tbJson)&&tbJson!="[]")
- {
- dt = JSON.ToDataTable(tbJson);
- }
- reportViewer1.LocalReport.DataSources.Clear();
- reportViewer1.LocalReport.DisplayName = rpName;
- reportViewer1.LocalReport.LoadReportDefinition(GenerateRdlc(xmlStr));
- ReportDataSource reportDataSource = new ReportDataSource("DataSet1",dt);
- reportViewer1.LocalReport.DataSources.Add(reportDataSource);
- reportViewer1.LocalReport.Refresh();
- }
rdlc.aspx.cs后台的完整代码如下:
- using Abp.Domain.Repositories;
- using Easyman.Common;
- using Easyman.Common.Helper;
- using Easyman.Domain;
- using Easyman.Service;
- using Microsoft.Reporting.WebForms;
- using System;
- using System.Collections.Generic;
- using System.Data;
- using System.IO;
- using System.Linq;
- using System.Text;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace Easyman.Web.Rdlc
- {
- public partial class rdlc : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- /// <summary>
- /// 以内存流形式返回rdlc报表配置信息
- /// </summary>
- /// <param name="inStr"></param>
- /// <returns></returns>
- public MemoryStream GenerateRdlc(string inStr)
- {
- byte[] b = Encoding.UTF8.GetBytes(inStr);
- MemoryStream ms = new MemoryStream(b);
- return ms;
- }
- protected void SearchBtn_Click(object sender, EventArgs e)
- {
- string xmlStr = EncryptHelper.AesDecrpt(this.xmlStr.Value);
- string tbJson = this.hidDataTable.Value;
- string rpName = this.rpName.Value;
- DataTable dt = new DataTable();
- if(!string.IsNullOrEmpty( tbJson)&&tbJson!="[]")
- {
- dt = JSON.ToDataTable(tbJson);
- }
- reportViewer1.LocalReport.DataSources.Clear();
- reportViewer1.LocalReport.DisplayName = rpName;
- reportViewer1.LocalReport.LoadReportDefinition(GenerateRdlc(xmlStr));
- ReportDataSource reportDataSource = new ReportDataSource("DataSet1",dt);
- reportViewer1.LocalReport.DataSources.Add(reportDataSource);
- reportViewer1.LocalReport.Refresh();
- }
- }
- }
总体思路为:
1)在view视图页中实现筛选区域的值绑定和获取;
2)并在筛选条件下查询满足的datatable数据并转化为json字符串赋值给子页面rdlc.aspx的隐藏控件;
3)在view视图中给子页面rdlc.aspx隐藏控件xml配置信息赋值
4)在rdlc.aspx子页面的后台事件方法SearchBtn_Click中直接获取隐藏控件中的datatable数据和rdlc的配置xml字符串信息,然后绑定到ReportViewer控件
以上是最早期的实现,以下地址为后期调整补充:
在mvc视图中实现rdlc报表展示(补充)
在mvc视图中实现rdlc报表展示的更多相关文章
- 在mvc视图中实现rdlc报表展示(补充)
上篇: 在mvc视图中实现rdlc报表展示 在上一遍中,由于不知道如何在aspx.cs后台中实例化abp的IxxxAppService.cs的接口,我采取的方式是在视图页中把查询出的数据存储到aspx ...
- 基于MVC4+EasyUI的Web开发框架经验总结(15)--在MVC项目中使用RDLC报表
RDLC是一个不错的报表,有着比较不错的设计模式和展现效果,在我的Winform开发里面,使用RDLC也是一个比较方便操作,如可以参考文章<DevExpress的XtraReport和微软RDL ...
- 在MVC项目中使用RDLC报表
原文地址:http://www.cnblogs.com/wuhuacong/p/4109833.html RDLC是一个不错的报表,有着比较不错的设计模式和展现效果,在我的Winform开发里面,使用 ...
- MVC视图中的@Html.xxx(...)
ASP.NET MVC视图中的@Html.xxx(...) 问题 在视图页中@Html.xxx(...)是什么?如何被执行? 如下图所示: 解疑 视图页中@Html.xxx(...)涉及的内容有: ...
- VSTO 学习笔记(六)在 Excel 2010中使用RDLC报表
原文:VSTO 学习笔记(六)在 Excel 2010中使用RDLC报表 Excel具有强大的图表显示.分析功能,这点毋庸置疑,但是如果将常规MIS系统中的数据以报表的形式在Excel中显示,却并不那 ...
- 项目中使用RDLC报表
原文地址:http://www.cnblogs.com/wuhuacong/p/4109833.html RDLC是一个不错的报表,有着比较不错的设计模式和展现效果,在我的Winform开发里面,使用 ...
- MVC视图中Html.DropDownList()辅助方法的使用
我们先在控制器中准备好一个SelectList类型,然后通过ViewBag.List传入视图中.SelectList类型是ASP.NET MVC专门为列表有关的HTML辅助方法提供选项的,例如,Htm ...
- asp.net mvc视图中使用entitySet类型数据时提示出错
asp.net mvc5视图中使用entitySet类型数据时提示以下错误 检查了一下引用,发现已经引用了System.Data.Linq了,可是还是一直提示出错, 后来发现还需要在Views文件夹下 ...
- 解决.NET Core MVC 视图中的中文被html编码的问题
在 .net core mvc 视图输出 变量的时候 默认使用的是 UnicodeRanges.BasicLatin 进行的编码 所以 输出中文后在查看源码的时候是进过编码了的 . 解决方案 在 ...
随机推荐
- ActiveReports 报表控件V12新特性 -- 可定制的安装设置
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
- MaterialRefreshLayout+ListView 下拉刷新 上拉加载
效果图是这样的,有入侵式的,非入侵式的,带波浪效果的......就那几个属性,都给出来了,自己去试就行. 下拉刷新 上拉加载 关于下拉刷新-上拉加载的效果,有许许多多的实现方式,百度了一下竟然有几十种 ...
- 关于网站开发中div标签中设置宽度后其中文本溢出的原因和解决方法
一.问题产生的原因 当我们为div标签声明了宽度,但是仍然会出现文本越界的情况,不知道大家有没有发现,只有文本内容为单词或者纯数字的时候才会出现这种情况为此我特意测试了两种情况,结果如下: ①当文本内 ...
- Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,将全部来与官网 我猜去全部机翻+个人 ...
- C#/Net定时导出Excel并定时发送到邮箱
一.定时导出Excel并定时发送到邮箱 首先我们先分析一下该功能有多少个小的任务点:1.Windows计划服务 2.定时导出Excel定指定路径 3.定时发送邮件包含附件 接下来我们一个个解决 ...
- [iOS]圆形进度条及计时功能
平时用战网安全令的时候很喜欢圆形倒计时的效果,然后简单看了一下Android的圆形进度条,后来又写了一个IOS的.整体界面参照IOS系统的倒计时功能,顺便熟悉了UIPickerView的一些特性的实现 ...
- 记一次服务器迁移后的nginx启动问题
背景 服务器A准备下线,故直接将上面的所有应用/资料打包迁移到服务器B.包括搭建的nginx,迁移到B服务器后,楼主偷懒,就想着直接./nginx启动,过程遇到如下问题. ./nginx ./ngin ...
- oracle 定义临时变量,并使用分支判断
declare tempCount int; tempID ); begin select count(*) into tempCount from CUSTOMER_PROFILE where id ...
- Mbps Mb M Kb如何换算
在传输单位的写法上,B 和 b 分别代表 Bytes 和 bits,两者的定义是不同的,具体换算公式如下:1 Byte = 8 bits 1 Kb = 1024 bits 1 KB = 1024 by ...
- sqlserver tablediff 实用工具
tablediff 是sqlserver自带的实用工具 sqlserver 2012 在110目录下,sqlserver2008在100目录下 官方参考文档如下: https://docs.micro ...
