搭建微信小程序基本的https与wss环境
年底了写一篇小程序环境搭建的文章, 主要是怎么搭建一个线上环境以及怎么不改动原有http Api的情况
1、准备工作
域名一个
免费证书(推荐: 腾讯云、阿里云、便宜ssl 都是免费的 配置好后先将证书下载下来)
Centos服务器一台
nginx 1.10.2
- 1
- 2
- 3
- 4
- 5
2、 安装nginx
安装教程 http://www.runoob.com/linux/nginx-install-setup.html
注意安装的时候 编译 --with-stream --with-stream_ssl_module 两个模块
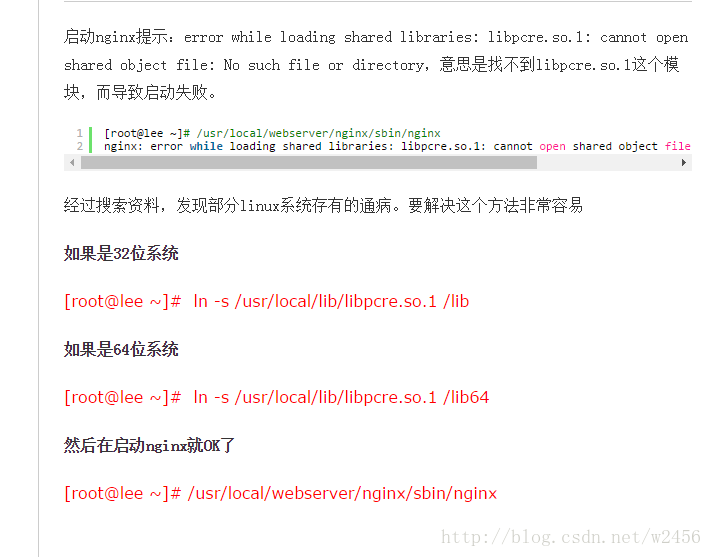
如果启动nginx报错看下图解决
- 1
- 2
- 3
- 4
3、 配置nginx实现ssl反向代理
将下载好的证书根据自己的服务器选择证书这里选择nginx证书
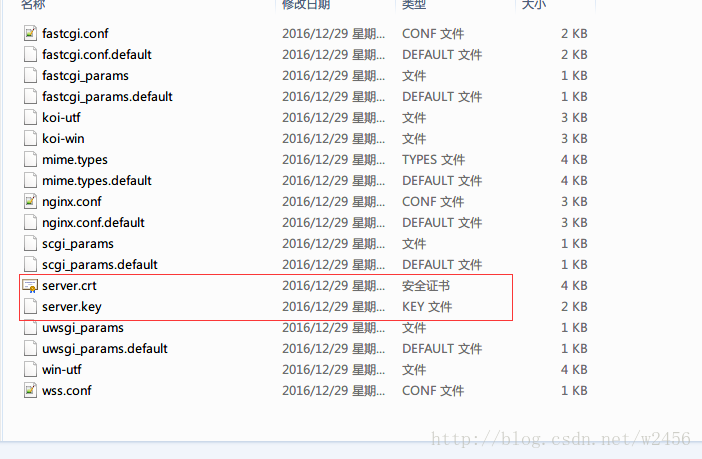
主要用到server.crt以及server.key两个证书上传到服务器
这里我们直接上传到nginx目录的conf下了
- 1
- 2
- 3
- 4

修改nginx.conf(有注释的地方改 其他的保持原样就行了)
“`
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8090; #这里将原来的80端口改成8090
server_name xxx.xxx.xxx; #这里就写你自己的域名就行了
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include /usr/nginx/conf/wss.conf;# 这里我们将反向代理新建一个文件引入进来
client_max_body_size 3m;# 上传大小单位M 微信小程序上传大图片时可能需要设置
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
新建wss.conf
#主要是配置原来的ws 和 http 接口
upstream websocket {
server 10.5.11.xxx:8283;# 远程websocket服务器地址
}
upstream web{
server www.xxx.com;# 远程http接口
}
# 通过下面的反向代理到上面的接口去
server {
listen 443;#默认https和wss协议端口
ssl on;
ssl_certificate /usr/nginx/conf/server.crt;#你的上传到服务器的证书位置
ssl_certificate_key /usr/nginx/conf/server.key;#你的上传到服务器的证书位置
ssl_session_timeout 5m;
ssl_session_cache shared:SSL:50m;
ssl_protocols SSLv3 SSLv2 TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
underscores_in_headers on;#开启自定义头信息的下划线
#wss协议转发 小程序里面要访问的链接
location /wss {
proxy_pass http://websocket;#代理到上面的地址去
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
#https协议转发 小程序里面要访问的链接
location /{
proxy_pass http://web;#代理到原有的http的地址去
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin *;#跨域访问设置
}
}
```搭建微信小程序基本的https与wss环境的更多相关文章
- 微信小程序之后台https域名绑定以及免费的https证书申请
微信小程序在11月3号发布了,这是一个全新的生态,没有赶上微信公众号红利的开发者,运营者可别错过这趟车了. 但是微信的后台需要全https,之前我还不相信,后台注册了后进后台才发现,服务器配置如下图 ...
- 微信小程序开发之https服务器搭建三步曲
本篇文章主要讲述3个方面的内容,如下: 1.SSL证书的获取 2.服务器 Nginx SSL 证书的配置. 3.如何兼容80端口和443端口以及为什么要同时兼容这两个端口. 1.SSL证书的获取 ht ...
- 一个小时快速搭建微信小程序教程
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 一个小时快速搭建微信小程序
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 搭建微信小程序服务
准备域名和证书 任务时间:20min ~ 40min 小程序后台服务需要通过 HTTPS 访问,在实验开始之前,我们要准备域名和 SSL 证书. 域名注册 如果您还没有域名,可以在腾讯云上选购,过程可 ...
- 如何一键式搭建微信小程序
有了微信小程序,对你到底意味着什么? 对于用户来说,再也不用担心手机的内存不够用了!一个小程序只有1M,随便卸载一个App,就能安装很多小程序! 对于老板来说,你不再需要花费数十万来去请外包公司帮你去 ...
- 腾讯云&搭建微信小程序服务
准备域名和证书 任务时间:20min ~ 40min 小程序后台服务需要通过 HTTPS 访问,在实验开始之前,我们要准备域名和 SSL 证书. 域名注册 如果您还没有域名,可以在腾讯云上选购,过程可 ...
- 基于centos搭建微信小程序服务,配置及数据库等
基于centos搭建小程序, ps:请提前20天准备将域名备案,申请ssl证书 实验上机地址:https://cloud.tencent.com/developer/labs/lab/10004 准备 ...
- 使用wepy框架搭建微信小程序采坑记(一)
1.什么是wepy 这个框架是腾讯内部出的一个类MVVM的小程序开发框架.大体上来说语法是类VUE的,所以如果有VUE开发经验的话迁移成本会低一些.至于具体的怎么使用我就不赘言了,有问题查文档(官方文 ...
随机推荐
- AtCoder Grand Contest 008
AtCoder Grand Contest 008 A - Simple Calculator 翻译 有一个计算器,上面有一个显示按钮和两个其他的按钮.初始时,计算器上显示的数字是\(x\),现在想把 ...
- HGOI NOIP模拟4 题解
NOIP国庆模拟赛Day5 题解 T1 马里奥 题目描述 马里奥将要参加 NOIP 了,他现在在一片大陆上,这个大陆上有着许多浮空岛,并且其中一座浮空岛上有一个传送门,马里奥想要到达传送门从而前往 N ...
- 洛谷 P1070 道路游戏 解题报告
P1070 道路游戏 题目描述 小新正在玩一个简单的电脑游戏. 游戏中有一条环形马路,马路上有\(n\)个机器人工厂,两个相邻机器人工厂之间由一小段马路连接.小新以某个机器人工厂为起点,按顺时针顺序依 ...
- luogu1351 [NOIp2014]联合权值 (dfs)
有两种情况:一个点到它的父亲的父亲(要算两次).一个点的子节点之间互相到达 #include<bits/stdc++.h> #define pa pair<int,int> # ...
- 部署harbor1.2.0开启ldap验证
就harbor本身部署来说是非常简单的,之前写过详细步骤,这里不再重复. 这里主要是总结一下部署当中遇到的问题,以及如何开启ldap验证. harbor默认是通过http通信的,当然也支持https, ...
- Sublime Text Ctags 安装、使用、快捷键
安装ctags应用程序. 1.到CTags的官方网站下载最新版本,将解压后的ctags.exe放到系统环境变量的搜索路径中.一般是C:\windows\system32. 如果你想放到其他文件夹中,记 ...
- linux ------ 硬连接和软连接(软连接也叫符号连接)
在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号 (Inode Index).在Linux中,多个文件名指向同一索引节点是存在的.一般这种连接就是硬连接 ...
- get请求中的url encode问题
首先发表一下感慨,Python的requests模块确实太简便,省却了很多的转码等等等等的问题,但这也是缺点,对于我这种基础不好的同学来说让我少知道了许多本来应该知道的东西. url encode: ...
- SQL记录-PLSQL-EXIT/CONTINUE/GOTO
PL/SQL EXIT语句 在PL/SQL编程语言中,EXIT语句有以下两种用法: 当循环中遇到EXIT语句循环立即终止,程序控制继续下一个循环语句后面. 如果使用嵌套循环(即一个循环内的另一个循 ...
- POJ - 3026 Borg Maze(最小生成树)
https://vjudge.net/problem/POJ-3026 题意 在一个y行 x列的迷宫中,有可行走的通路空格’ ‘,不可行走的墙’#’,还有两种英文字母A和S,现在从S出发,要求用最短的 ...