node.js原生后台进阶(一)
后台对于我们前端来说可能真的有点陌生,下面我来理清一下思绪吧。
一个基本的后台要求有如下功能:
1.与前端的数据交互
2.操作数据库(增删改查)
3.操作服务器文件(也大概是增删改查)
本次我们先讨论一下前后端的数据交互吧。
要实现数据交互,我们就要写接口了,接口通常分为3大类:GET、POST(enctype=urlencode)、POST(enctype=multipart/form-data)
写接口最主要弄清楚的问题就是请求的pathname和所带的参数
例如:http://www.test.com/hahaha/test?name=rick,其中“/hahaha/test”就是pathname,参数就是name=rick
一、GET
这个显然就是我们日常输入域名来访问页面所使用的方法了,当然我们还可以用表单提交、ajax和jsonp来实现。
GET对比POST请求更加简单,因为GET请求的时候我们不用考虑请求的Body,一切我们需要的东西都只能在Headers中找
GET的参数只能在url上附上,直接上代码吧:
const http = require('http');
const url = require('url');
const server = http.createServer((req,res)=>{
let {pathname,query} = url.parse(req.url,true);
console.log(pathname); //这里就是我们想要的api名字
console.log(query); //这里就是我们想要的参数json
})
server.listen(8080);
二、POST 传值格式为application/x-www-form-urlencoded
所谓urlencoded格式就是形如“a=123&b=abc”这样的参数格式
与GET不同的是除了可以在url上面带参数,还可以在请求Body中带参数,不过这种格式一般是不拿来传文件的,如果放一个<input type="file" name="f1"/>在form里面,提交的时候浏览器只会带上,文件的filename(形如f1=1.txt)
const http = require('http');
const url = require('url');
const querysting = require('querystring');
const server = http.createServer((req,res)=>{
//和GET一样获取pathname和url上的参数
let {pathname,query} = url.parse(req.url,true);
let postData = [],postStr="";
req.on('data',data=>{
//先把数据流存在内存,其实这种做法很不好,很快会造成服务器内存不够
postData.push(data);
})
req.on('end',()=>{
//数据流连接起来
let postBuffer = Buffer.concat(postData);
//如果Headers里面的Content-Type是application/x-www-form-urlencoded开头
if(req.headers['content-type'].startsWith('application/x-www-form-urlencoded')){
postStr = postBuffer.toString();
console.log(querysting.parse(postStr)); //来自body的json参数
}
})
})
server.listen(8088);
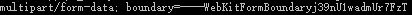
三、POST 传值格式为multipart/form-data
这种格式传回来的数据格式很奇怪,但是我们传文件就是考的这种格式来传
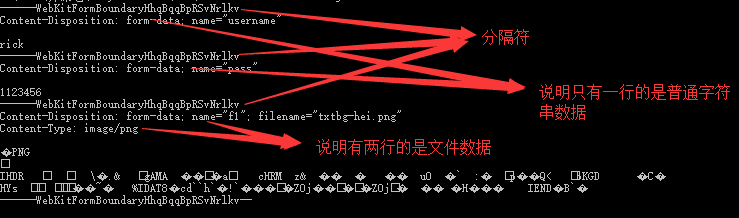
这数据大概是长这样的:

上面这段数据是Buffer转String后的结果,很恶心吧~~下面,我们就要将这段数据处理成我们可以用的
Node原生就有Buffer对象,但是Buffer没有内置split方法,所以先给Buffer添加split方法
Buffer.prototype.split = Buffer.prototype.split || function(spliter){
let _this = this;
let res = [];
let index=0;
while((index=_this.indexOf(spliter))!=-1){
let res1= _this.slice(0,index);
let res2 = _this.slice(index+spliter.length);
res.push(res1);
_this = res2;
}
res.push(_this);
return res;
}
至于分隔符就在headers['content-type']里面的boundary里

然后经过一段比较复杂的操作,我们就得到我们想要的参数了:
function parsePostJson(arr){
let result = [],tempArry = [];
arr.forEach(item=>{
let temp = item.slice(2,item.length-2);
let index = item.indexOf('\r\n\r\n');
let temp2= temp.slice(0,index);
let data= temp.slice(index+2);
tempArry = temp2.split('; ');
let name = tempArry[1].split('name=\"')[1].split('\"\r\n')[0].toString().replace('\"','');
let tempObj = {
name,data,
filename:(tempArry[2]?tempArry[2].split('filename=\"')[1].split('\"\r\n')[0]:'').toString()
};
result.push(tempObj);
})
return result;
}
let boundary = req.headers['content-type'].split('; ')[1].split('boundary=')[1];
let temp = postBuffer.split('--'+boundary);
temp.pop();
temp.shift();
let result = common.parsePostJson(temp);
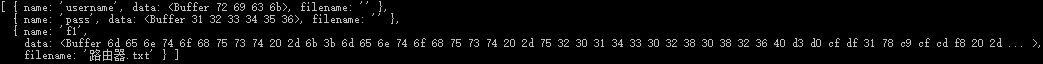
console.log(result); //这就获取到我们想要的参数
处理后的result大概长这样

然后有filename的就按照文件的办法处理,例如writeFile(filePath,data,err=>{}),filename为空的说明是普通字符串数据,就直接toString()就好了
node.js原生后台进阶(一)的更多相关文章
- node.js原生后台进阶(二)
上一章讲到怎么样用原生node.js来获取GET.POST(urlencoded,formData)的参数,这一次我们更进一步,讲一下以下的点: 1.压缩(zlib) 2.流(stream) 3.路由 ...
- Node.js原生及Express方法实现注册登录原理
由于本文只是实现其原理,所以没有使用数据库,只是在js里面模拟数据库,当然是种中还是需要用数据库的. 1.node.js原生方法 ①html页面,非常简单,没有一丝美化~我们叫它user.html & ...
- 用Node.js原生代码实现静态服务器
---恢复内容开始--- 后端中服务器类型有两种 1. web服务器[ 静态服务器 ] - 举例: wamp里面www目录 - 目的是为了展示页面内容 - 前端: nginx 2. 应用级服务器[ a ...
- 使用Node.js原生API写一个web服务器
Node.js是JavaScript基础上发展起来的语言,所以前端开发者应该天生就会一点.一般我们会用它来做CLI工具或者Web服务器,做Web服务器也有很多成熟的框架,比如Express和Koa.但 ...
- 使用Node.js作为后台进行爬虫
看了一遍又一遍Node.js但是没过多久就又忘了,总想找点东西来练练手,就发现B站首页搜索框旁边的GIF图特别有意思,想着是不是可以写一个小Node.js项目把这些图全部扒下来,于是带着复习.预习与探 ...
- 编写Node.js原生扩展
Node.js是一个强大的平台,理想状态下一切都都可以用javascript写成.然而,你可能还会用到许多遗留的库和系统,这样的话使用c++编写Node.JS扩展会是一个不错的注意. 以下所有例子的源 ...
- Node.js 原生模块开发方式变迁
https://mp.weixin.qq.com/s/-oLqB8ITk_Q5AIoNLzBg0w
- node.js后台快速搭建在阿里云(一)(express篇)
前期准备 阿里云服务器 node.js pm2 express nginx linux(推荐教程:鸟哥的私房菜) 简介 嗯……我只是个前端而已 前段时间写过一个.net mvc的远程发布,关于.net ...
- Node.js 项目搭建
关于 本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识.本书绝不是一本“Hello World”的教程. 状态 你正在阅读的已经是本书的最终版. ...
随机推荐
- UI自动化环境准备
1.安装专业版pycharm,只要是填写了licensed的都是专业版本的pycharm 2.python中安装好selenium包 pip install selenium 3.python中安装 ...
- libgdx学习记录22——3d物体创建
libgdx是一个强大的游戏框架,不仅支持2d部分,同时还支持3d部分. libgdx的3d部分投影主要通过PerspectiveCamera实现. 物体的显示过程: 1. 创建远景相机,角度一般设为 ...
- python3获取主机名、主机IP
python3可以通过socket模块获取主机名及主机IP 代码如下: *********************************************************** 学习永远 ...
- [CF1083D]The Fair Nut’s getting crazy[单调栈+线段树]
题意 给定一个长度为 \(n\) 的序列 \(\{a_i\}\).你需要从该序列中选出两个非空的子段,这两个子段满足 两个子段非包含关系. 两个子段存在交. 位于两个子段交中的元素在每个子段中只能出现 ...
- Redis基本数据类型介绍笔记
Redis 数据类型 Redis支持五种数据类型:string(字符串),hash(哈希),list(列表),set(集合)及zset(sorted set:有序集合). String(字符串) st ...
- Tomcat 基础二
1.Tomcat 实现了一个新的Servlet容器Catalina: 2.Tomcat: ROOT | |____ / ...
- 命令行启用IIS Express
我们在调试WEB程序的时候可以把本地web程序挂载到本地IIS,然后访问程序,通过附加进程的方式(w3wp)来调试程序(个人非常喜欢的一种调试方式),还有一种比较传统的方式就是通过VS自带的F5来执行 ...
- Vue重载组件....
v-if配合Vue.nextTick()销毁当前组件后,重新加载...
- chrome下的Grunt插件断点调试——基于node-inspector
之前调试grunt插件时,都是通过人肉打log来调试.不仅效率低,而且会产生一堆无用的代码.于是简单google了下node断点调试的方法,总结了下. 借助node-inspector,我们可以通过C ...
- Win环境 Android Studio使用Git 教程 ( 生成SSH key )
Github和码云都提供SSH协议,即用户可以用公钥认证方式连接到码云的SSH服务器.这就需要生成并部署SSH Key.下面就是我生成SSH Key的步骤,希望有所帮助: Git生成SSH key 在 ...
