Google Chrome Native Messaging开发实录(一)背景介绍
最近接手了一个针对Google Chrome的需求,最终是使用Native Messaging来实现的。通过这个连载,将把本次开发从方案选定到编码的全部过程进行完整的回顾,并记录开发过程中踩过的各种坑,给首次接触或希望使用chrome插件/扩展技术的朋友,提供一些经验参考。
需求概要是这样,项目本身是一个在线办公的web应用,其中有一个功能模块是刷卡考勤,原来的这个功能仅支持IE浏览器,具体是在某个页面上,通过IE的AtiveX控件,显示出连接在客户机上的IDR读卡器上识别到的卡片的卡号。新的需求要求这个功能要支持Chrome浏览器。
分析一下,目标是让Chrome浏览器通过某个途径,能够达到和在IE浏览器上同样的效果,而已知的条件是磁卡机厂商提供的AtiveX控件。由于这个项目中的磁卡机款式比较老,并不像现在市面上能买到的免驱的设备,电脑通过usb连接马上就识别为HID Device,因此借助驱动和磁卡读卡器通讯是避免不了的。另一个技术关键点是,Chrome本身提供的硬件访问相关API也无法直接和读卡器通讯,那么剩下可选的方案逃不出NaCl和Native Messaging。
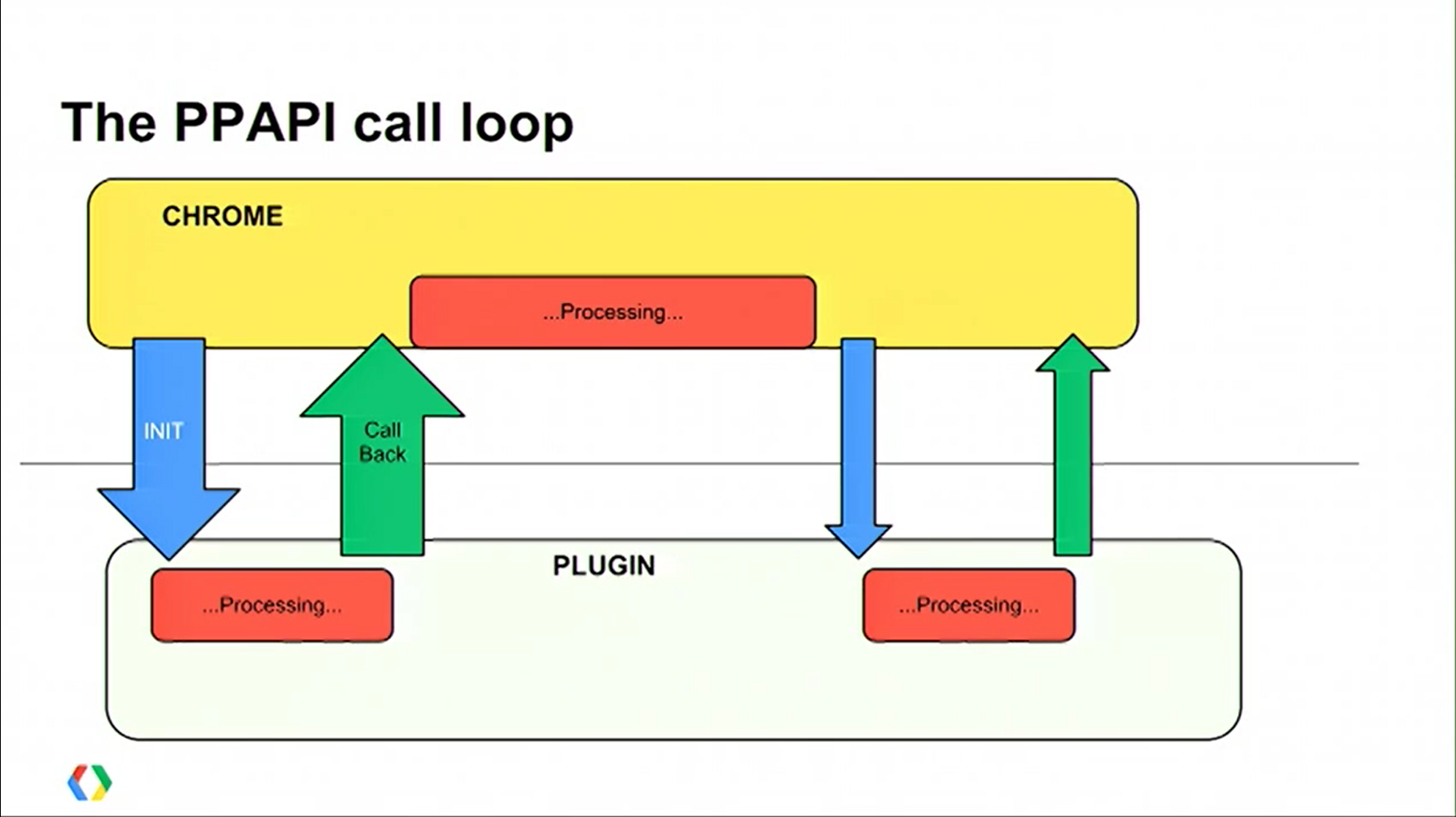
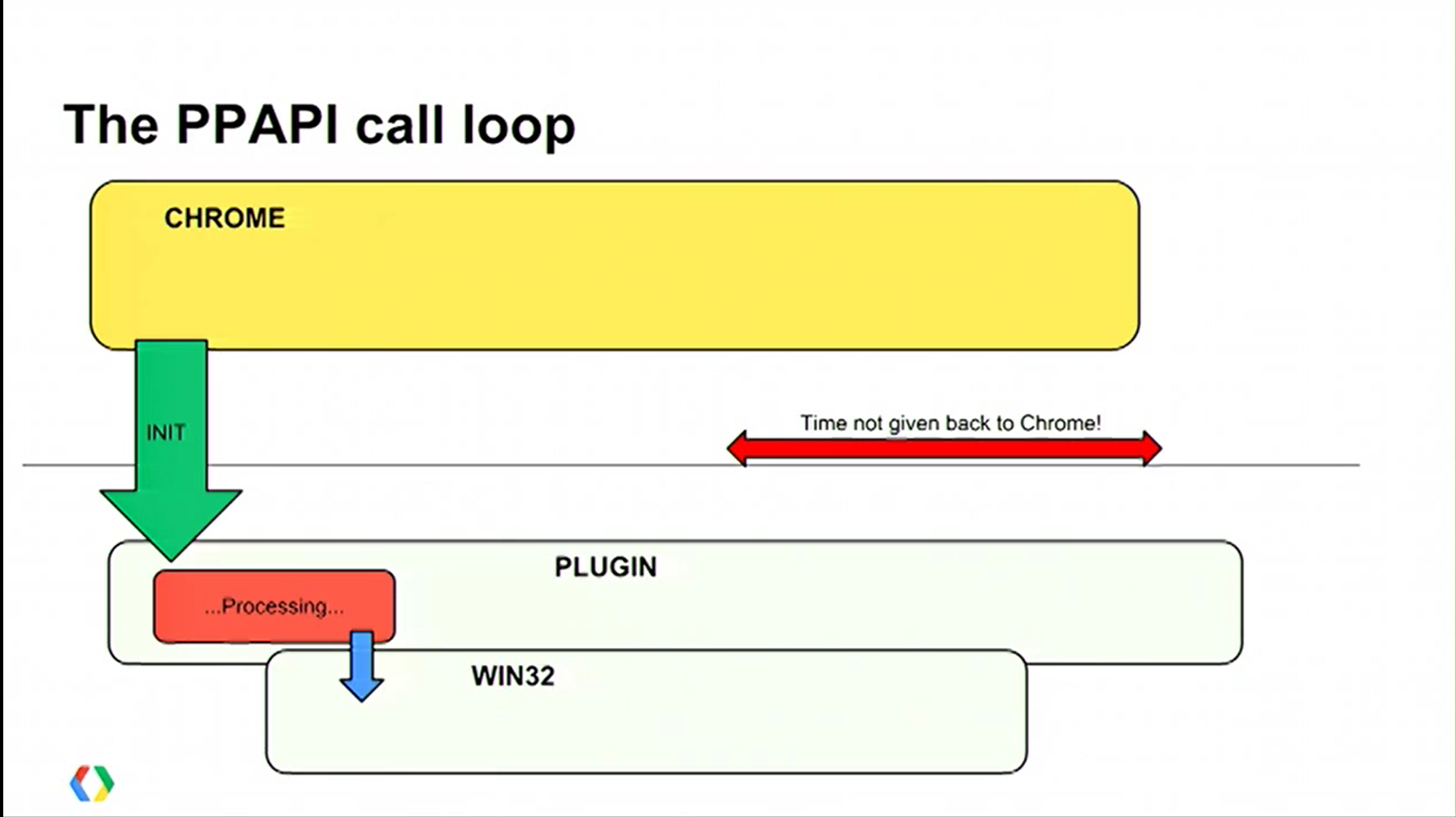
接下来先看看NaCl,它确实是一项深受开发者喜爱的技术,在Google大力推动下,ppapi取代npapi成为Chrome唯一的核心插件方式,以往开发过的c/c++的组件和应用尽皆得以保留和web页面交互,它的发布形式也相当丰富,nacl/pnacl甚至都可以通过web服务器获取,和自己的web站点一起部署。遗憾的是,我手上可用的磁卡机的访问组件,是随ActiveX控件一起打包的win32下开发的x86类库,更要命的是没有.h头文件和.lib库,只有一个dll动态库,也就是说,我是需要win32 api的,使用LoadLibrary和GetProcAddress才能调用到dll库中需要的函数,结合NaCl SDK,最合适的方案应该是pepper plugin。但我最后否定了这个方案,原因是Chrome上注册pepper plugin是通过命令行的,而且不是永久生效的,也许是我并没有找到正确的方法,在时间j有限的前提下,我没有深入下去。
NaCl

Pepper Plugin

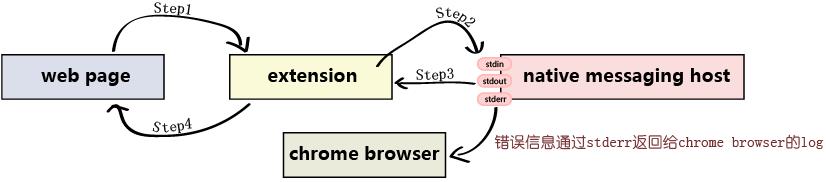
所以,最后只有祭出Native Messaging这个大杀器了,它的原理很好理解,Chrome的沙箱开辟了一个跨进程通讯的通道,允许Chrome Extension扩展能发送消息给本地任何一个支持stdio的进程,并从这个进程获得响应消息。这个方案对Chrome来说,需要开发一个扩展,对本地来说,需要一个控制台程序或windows service,在时间和难度的考虑下,这就可以接受了。
Native Messaging

后续我将分成几篇分别展示各个部分开发的内容,在本篇结尾,我分享几个资源 ,是我在尝试NaCl方案时,收集到的还不错的资料,因为我也是头一回接触这个,所以类似开发指南和介绍的内容是相当难得的。
1.Google I/O 2012 - Native Client LIVE
3.Google I/O 2012 - Life of a Native Client Instr
Google Chrome Native Messaging开发实录(一)背景介绍的更多相关文章
- Google Chrome Native Messaging开发实录(二)Chrome Extension扩展
接上一篇<Google Chrome Native Messaging开发实录(一)背景介绍>的项目背景,话不多说,有关Chrome Extension介绍和文档就不展开了,直接上代码. ...
- Chrome Native Messaging 与本地程序之间的通信
最近项目上出现了web打印不稳定的问题,师父决定web调用本地打印程序,在查阅了相关资料和加了几个相关群咨询后得知新版的chrome不支持NNAPI了,最好用Native Messaging来处理,经 ...
- Google Chrome 扩展程序开发
根据公司的规定,每月八小时,弹性工作制.所以大家平时来的不太准时,如果有事,下班也就早些回去了.所以一个月下来工作时间可能不够,但是公司的考勤日历是这样的: 除了请假和法定节假日外,其他样式显示都是一 ...
- Google Chrome浏览器插件入门开发
--1. 在html文件中引用js 文件 --2.在Google Chrome中开发简单插件 1.首先,简单说明一下在html 中引用js 文件: 将kittenbook.html 和 kittenb ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging
通过将浏览器所在客户端的本地应用注册为Chrome浏览器扩展的“本地消息主机(native messaging host)”,Chrome浏览器扩展还可以与客户端本地应用之间收发消息. 客户端的本地应 ...
- Chrome 小工具: 启动本地应用 (Native messaging)
最近遇到一个新的问题.需要使用Chrome 插件, 从我们对我们当地的一个网站之一启动C#应用,同时通过本申请值执行不同的操作. 在这里记录下解决的过程.以便以后查找 首先我们须要新建一个google ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
- Chrome 插件: 起动本地应用 (Native messaging)
Chrome 插件: 起动本地应用 (Native messaging) www.MyException.Cn 网友分享于:2014-08-01 浏览:3次 Chrome 插件: 启动本地应用 ...
- 作为Web开发人员,我为什么喜欢Google Chrome浏览器
来源: http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.html 在Google Chrome浏览器出来之前,我一直使用FireF ...
随机推荐
- 多表更新时碰到的 ERROR 1292 (22007)隐式转换错误
表结构如下: Create Table: CREATE TABLE `test_t2` ( `id` int(11) NOT NULL AUTO_INCREMENT, `customer_no` va ...
- 统计UPD丢包工具
下载位置:https://github.com/eyjian/libmooon/tree/master/shell #!/bin/bash # 统计UPD丢包工具 # 可选参数1:统计间隔(单位:秒, ...
- springMVC注解(一)Controller
HelloWorld程序 Step1 编写web.xml文件 <?xml version="1.0" encoding="UTF-8"?> < ...
- 一个发送邮件的java类,包含多种发送方法
import java.util.Calendar;import java.util.Date; import java.util.Properties; import javax.mail.Addr ...
- mysql问题处理记录
1.使用 navicate 导出 csv 文件用 excel 打开乱码 由于excel默认编码是gbk,而navicate导出数据默认编码是utf-8,因此... 解决办法: 使用WPS打开文件,然后 ...
- Maven中项目的启动
在run选项卡中,选择Run Configurations
- 从头文件中学习sfr和sbit
1.reg52.h 头文件,它定义了单片机的一些端口物理地址. #ifndef __REG52_H__ #define __REG52_H__ /* BYTE Registers */ sfr P0 ...
- 获取物料分类excel公式
物料格式 大类|中类|小类|名称|....... =MID(D2,FIND("|",D2,FIND("|",D2)+1)+1,FIND("|&qu ...
- 9.js入门
1.Js介绍 ◆js是一款运行在客户端的网页编程语言. ◆组成部分 ★ecmascript js标准 ★dom 通过js操作网页元素 ★bom 通过api操作浏览器 ◆特点 ★简单易用 ★解释执行 ★ ...
- python threading模块2
Thread 是threading模块中最重要的类之一,可以使用它来创建线程.有两种方式来创建线程:一种是通过继承Thread类,重写它的run方法:另一种是创建一个threading.Thread对 ...
