解决跨域问题之anywhere
anywhere搭建服务,ionic PC端和手机端可以通过网址来查看网页效果。解决跨域问题
大家都知道编写完HTML代码后,可以直接在pc端的浏览器查看,但现在手机端越来越广泛了,想跟在pc端查看网页效果一样,手机上也能随时随地看到效果。
最近发现了一个好用的玩意---anywhere。只要配置好这个,手机就可以通过网址来查看网页效果了,即修改完代码,保存后,手机端刷新一下那个网址链接就行了。
不多说。开工:
1、首先你得安装node(自己百度),检测是否安装node了。win+r打开cmd 输入node -help 或者node -v查看是否安装成功 。

2、装好node后输入 npm install anywhere -g来安装anywhere。注意如果是mac系统会提示你权限不够,需要在代码前加上 sudo获取管理员权限。即sudo npm install anywhere -g。建议安装全局喔。如图安装成功

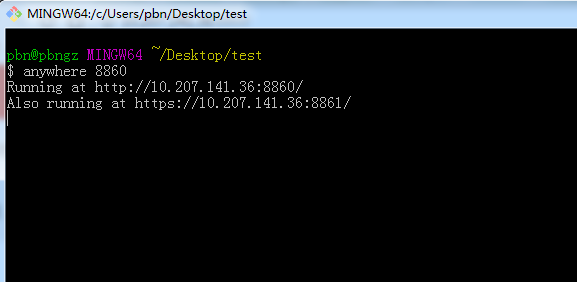
然后找到你需要打开的网页文件夹 用命令行的CD命令 再把文件夹拖进去进入相应目录 ,默认打开的是index.html,不然会打开一个目录。
如果用anywhere命令运行失败,那么加上端口号anyway 8860(举例)。


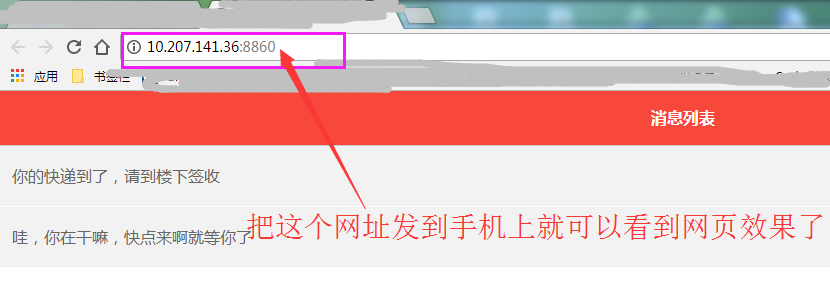
这时候把上图地址192.168.9.105:8000发到手机上就能在手机端查看自己的网页了。 也能发给其他处于同一个内网的同事,让他们看到你的网页。这时候可以在编辑器修改JS CSS HTML,保存后能都同步反映到这个地址上,是不是很方便。
特别注意:手机端要查看的话,需要在同一个局域网(无线连网)
跨域:
把你建好的网页打开。我这里举例ionic
比如有一个登录页,

当你点击登录的时候,会跟打包后的APP一样,都会有请求后台拿数据,同时也会返回数据,这就解决了跨域问题。
解决跨域问题之anywhere的更多相关文章
- AngularJs最简单解决跨域问题案例
AngularJs最简单解决跨域问题案例 2016-05-20 09:18 82人阅读 评论(0) 收藏 举报 分类: javascript(1) 作者:白狼 出处:http://www.mank ...
- 后台访问 JS解决跨域问题
今天看了看以前做的一个小项目(其实就是一个页面),分享一下当时解决跨域问题的: 背景:公司把项目部署在多台服务器上,防止一台服务器崩溃后,其他的可以继续访问,对应本公司来说,某台服务器出问题后,技术人 ...
- PhoneGap开发跨平台移动APP - 解决跨域资源共享
解决跨域资源共享 一.WebApi解决跨域资源共享. 开发中选择WebApi来作为服务端的数据接口,由于使用PhoneGap,就需要通过js来获取远程远程数据服务器的数据,由于同源策略的限制,这就涉及 ...
- 使用nginx解决跨域问题(flask为例)
背景 我们单位的架构是在api和js之间架构一个中间层(python编写),以实现后端渲染,登录状态判定,跨域转发api等功能.但是这样一个中间会使前端工程师的工作量乘上两倍,原本js可以直接ajax ...
- 使用Access-Control-Allow-Origin解决跨域
什么是跨域 当两个域具有相同的协议(如http), 相同的端口(如80),相同的host(如www.google.com),那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同). 跨域就指着 ...
- Ajax 是什么?Ajax 的交互模型?同步和异步的区别?如何解决跨域问题?以及 HTTP状态码
一.Ajax 是什么: 1. 通过异步模式,提升了用户体验 2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用 3. Ajax 在客户端运行,承担了一部分本来由服务器承担的工作 ...
- web api 解决跨域的问题
web api 总是会遇到跨域的问题,今天我找到了如下方法解决跨域: 1: a:在配置文件中的 加上如下代码 <system.webServer> <httpProtocol> ...
- ajax 、ajax的交互模型、如何解决跨域问题
1.ajax是什么? — AJAX全称为“AsynchronousJavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术. — 不是一种新技 ...
- 详解Jquery和AngularJs,Servlet中jsonp解决跨域问题(转)
众所周知,jsonp可以解决跨域问题,下面是我在查阅资料和实际项目使用后的一些总结. Jquery中jsonp的使用 //myUrl = "http://localhost:8090/api ...
- [ionic开源项目教程] - 第14讲 ionic解决跨域问题
[ionic开源项目教程] 第14讲 使用jsonp解决跨域问题 相信很多朋友在开发中都会遇到以下这个问题. No 'Access-Control-Allow-Origin' header is pr ...
随机推荐
- Orleans实战目录
一 项目结构 1> 接口项目 .net core类库 2> Grains实现项目 .net core类库 3> 服务Host .net core console applicatio ...
- scala中的一些特殊符号的意义
1.作为“通配符”,类似Java中的*.如import scala.math._ 2.:_*作为一个整体,告诉编译器你希望将某个参数当作参数序列处理!例如val s = sum(1 to 5:_*)就 ...
- 8皇后问题(c++/python实现)
问题描述:在8*8的国际象棋盘上摆放8个皇后,使其不能互相攻击,即任何两个皇后都不能处于同一行.同一列或者同一斜线上,问有多少种摆法. 算法分析: 利用3个数组分表来标记冲突,数组a.b.c. a数组 ...
- 02-03:springboot 整合listener
1.通过注解扫描完成Listener组件的注册 1.1 编写listener /** * Springboot 整合listener */ import javax.servlet.ServletCo ...
- Hadoop2源码分析-序列化篇
1.概述 上一篇我们了解了MapReduce的相关流程,包含MapReduce V2的重构思路,新的设计架构,与MapReduce V1的区别等内容,今天我们在来学习下在Hadoop V2中的序列化的 ...
- java断言assert初步使用:断言开启、断言使用
1 说明 java断言assert是jdk1.4引入的. jvm断言默认是关闭的. 断言可以局部开启的,如:父类禁止断言,而子类开启断言,所以一般说“断言不具有继承性”. 断言只适用复杂的调式过程. ...
- SpringCloud入门之Maven系统安装及配置
一.Maven 介绍 这个单词中文翻译为“专家”或“内行”.下面将向你介绍 Maven这一跨平台的项目管理工具.作为 Apache 组织中的一个成功的开源项目,Maven 主要服务于基 Java 平台 ...
- ajax传递数组到后台,js传递数组到后台
用angular做商品搜索功能,后台接口那边过滤条件必须传递数组过去,结果比较尴尬的事情发生了,每次传递数组过去,查看请求发送的数据,自动被转成了对象,很头疼. 数据传递前 传递后我查看了请求的数据 ...
- js设计模式总结5
1.同步模块模式 随着页面功能的增加,系统的业务逻辑越来越复杂.多人开发的功能经常耦合在一起.有时分配任务给多人实现的时候,常常因为某一处功能耦合了很多人的代码,出现排队修改的现象,这很不利于团队开发 ...
- 获取当前iframe动态加载文档的href
Insus.NET想实现一个功能,一个旧的站点A,它有两个网页logon.aspx和Default.aspx(登录成功能访问).由于某些原因,需另建一个新站点B,这个新站点B也有两个网页B_Index ...
