Markdown之语法入门篇
Markdown语法入门
一.什么是Markdown语言
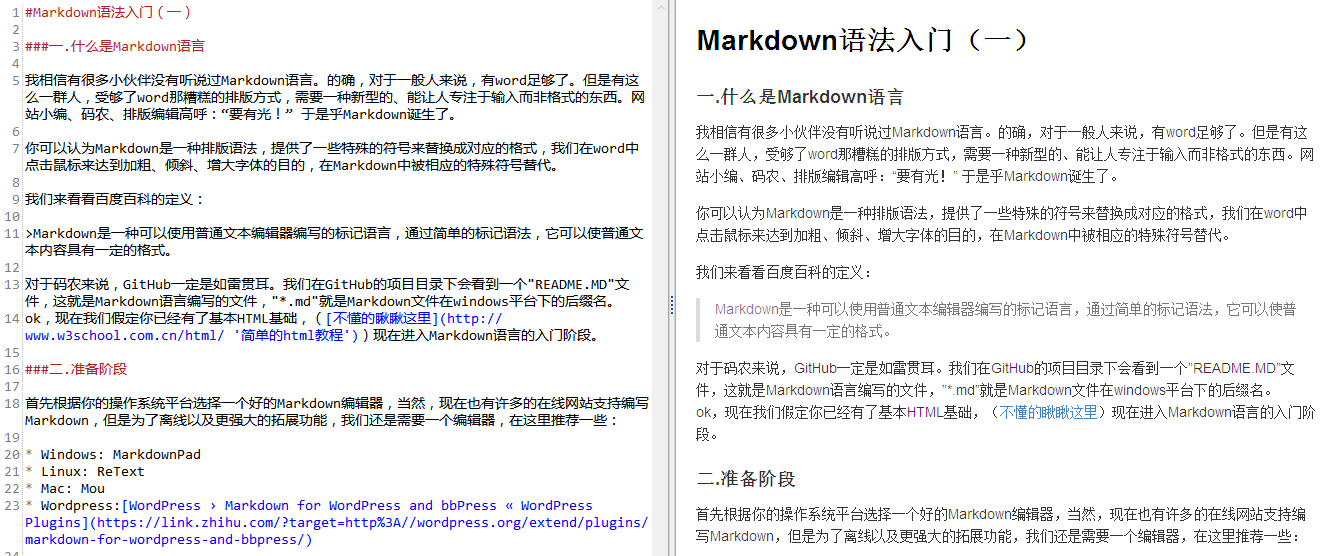
我相信有很多小伙伴没有听说过Markdown语言。的确,对于一般人来说,有word足够了。但是有这么一群人,受够了word那糟糕的排版方式,需要一种新型的、能让人专注于输入而非格式的东西。网站小编、码农、排版编辑高呼:“要有光!” 于是乎Markdown诞生了。
你可以认为Markdown是一种排版语法,提供了一些特殊的符号来替换成对应的格式,我们在word中点击鼠标来达到加粗、倾斜、增大字体的目的,在Markdown中被相应的特殊符号替代。Markdown用于解放鼠标,仅仅使用键盘就能排版出非常漂亮的文字、博客等(比如本文就是用Markdown编写的)。
我们来看看百度百科的定义:
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。

对于码农来说,GitHub一定是如雷贯耳。我们在GitHub的项目目录下会看到一个"README.MD"文件,这就是Markdown语言编写的文件,"*.md"就是Markdown文件在windows平台下的后缀名。
ok,现在我假定你已经有了基本HTML基础,(不懂的瞅瞅这里)现在进入Markdown语言的入门阶段。
二.准备阶段
首先根据你的操作系统平台选择一个好的Markdown编辑器,当然,现在也有许多的在线网站支持编写Markdown,但是为了离线以及更强大的拓展功能,我们还是需要一个编辑器,在这里推荐一些:
- Windows: MarkdownPad
- Linux: ReText
- Mac: Mou
- Wordpress:WordPress › Markdown for WordPress and bbPress « WordPress Plugins
这些都是很轻很强大的编辑器,支持实时预览和导出为PDF\HTML等多种文件形式,强烈推荐。我用的windows平台下的MarkdownPad,简直神器。
三.Markdown官方文档
这里可以看到官方的 Markdown 语法规则文档,当然,后文我也会用自己的方式阐述这些语法的具体用法。
四.语法入门
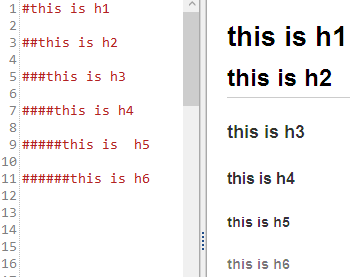
1.标题
标题是文章中常用的格式。类似于html中的<h1>到<h6>标签,Markdown中1到6个#号来标志1到6号标题。所以要想把一段文字定义为标题,只需在前面加上若干的#号即可。

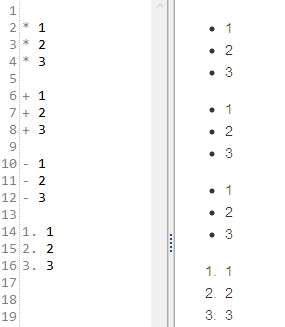
2.列表
学过html的同学一定知道什么是有序列表和无序列表。在Markdown中非常方便,在文字前面加上*或者+或者-就可将其变成无序列表。在文字前面加上1.,2.,3.就可将其变成有序列表。

3.引用
如果你在此处引用别的地方的文字,那么就需要引用的格式。
只需在引用文字前面加上一个>号(大于号)即可。
引用的样式
引用的样式
4.粗体,斜体与删除线
Markdown中粗体与斜体非常简单,用两个*号把文字包围相当于粗体,用一个*号把文字包围相当于斜体。使用两个~~号包围则显示删除线效果。
例如: 这是粗体 这是斜体 这是删除线
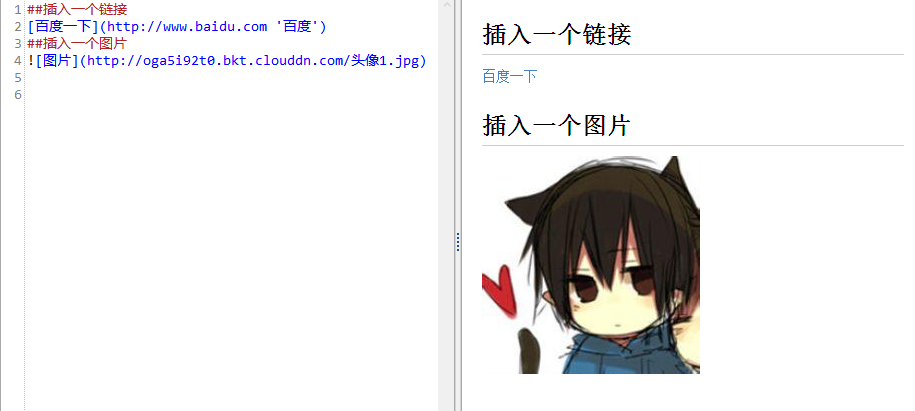
5.链接与图片
链接格式:[title](URL)
图片格式:
ok,我们可以看到链接和图片的格式相当像,区别在于图片格式多一个!号。
插入一个图片需要有图床的支持。我推荐七牛云和腾讯云,新用户送免费容量,对于放一些图片来说足够了(不要放高清图)
推荐一篇文章:怎样用七牛云做图床

6.代码块
Markdown当然不会忘了经常使用它的程序猿们,使用 ` 号(英文半角状态下的Tab键上面的那个键)将代码包围起来即可。
实例:

ok,那么你可能会问,我有一个好多代码的代码块,这样打字会疯的,其实markdown还提供了一种简单的嵌入代码块的语法。在你的代码块的前面和后面都加上```(三个反引号)即可,如图:

7.更改图片大小
我们在上面插入的图片的大小都是固定的,那么有什么方法可以改变图片的默认大小呢?
我们说过,我们说过,markdown是兼容HTML语法的,所以可以利用<img>标签来定义图片的大小
<img src="filename" width="" height=""></img>
这样通过img标签就可以改变图片的大小了。
8.表格
markdown生成表格是比较麻烦的。
1.使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行:
name | age
---- | ---
LearnShare | 12
Mike | 32
效果:
| name | age |
|---|---|
| LearnShare | 12 |
| Mike | 32 |
2.为了美观,可以使用空格对齐不同行的单元格,并在左右两侧都使用 | 来标记单元格边界:
| name | age |
| ---------- | --- |
| LearnShare | 12 |
| Mike | 32 |
效果:
| name | age |
|---|---|
| LearnShare | 12 |
| Mike | 32 |
在表头下方的分隔线标记中加入 :,即可标记下方单元格内容的对齐方式:
:--- 代表左对齐
:--: 代表居中对齐
---: 代表右对齐
| left | center | right |
| :--- | :----: | ----: |
| aaaa | bbbbbb | ccccc |
| a | b | c |
效果:
| left | center | right |
|---|---|---|
| aaaa | bbbbbb | ccccc |
| a | b | c |
如果不使用对齐标记,单元格中的内容默认左对齐;表头单元格中的内容会一直居中对齐(不同的实现可能会有不同表现)。
五.小技巧
1.字符转义
比如我们想输出反引号,但是markdown把反引号作为标记,有编程语言的基础的同学知道,转义符的存在。
反斜线()用于插入在 Markdown 语法中有特殊作用的字符。
2.首行缩进
很遗憾,markdown没有专门的符号来表示首行缩进,但是这也难不倒伟大的人们。我们发现把输入法置为全角状态,然后再输入两个空格就可以了。
效果:
这是默认的效果
这是加了状态的效果
ok,是不是很神奇呢?
3.字体大小
我们之前说过。markdown是兼容HTML的,所以可以使用<font>标签来设置字体大小。
<font size=8>我是放大字</font>
我是放大字
<font size=2>我是缩小字</font>
我是缩小字
六.兼容HTML
我们反复说到markdown兼容HTML,因为两者的组合可以实现各种神奇的效果,与Word不逞多让。这种小技巧还有很多,在这里就不在叙述。相信你一定迫不及待想试试了。
七.小结
Markdown还有好多其他的用法,但是常用的最基本的也就那么几种,大家多用几次Markdown就会熟练了。另外Markdown也兼容html的标签,所以诸如<br />换行符<hr />水平线也是可以使用的,你甚至可以用<font>标签来设置字体。
Markdown之语法入门篇的更多相关文章
- Markdown语法入门
本文内容参考与这里,本篇文档,用Markdown语法写成. 概述 宗旨 Markdown 的目标是实现「易读易写」. 可读性,无论如何,都是最重要的.一份使用 Markdown 格式撰写的文件应该可以 ...
- Hadoop生态圈-Hive快速入门篇之HQL的基础语法
Hadoop生态圈-Hive快速入门篇之HQL的基础语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 本篇博客的重点是介绍Hive中常见的数据类型,DDL数据定义,DML数据操作 ...
- 如何在Visual Studio 2017中使用C# 7+语法 构建NetCore应用框架之实战篇(二):BitAdminCore框架定位及架构 构建NetCore应用框架之实战篇系列 构建NetCore应用框架之实战篇(一):什么是框架,如何设计一个框架 NetCore入门篇:(十二)在IIS中部署Net Core程序
如何在Visual Studio 2017中使用C# 7+语法 前言 之前不知看过哪位前辈的博文有点印象C# 7控制台开始支持执行异步方法,然后闲来无事,搞着,搞着没搞出来,然后就写了这篇博文,不 ...
- Python入门篇-基础语法
Python入门篇-基础语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.编程基础 1>.程序 一组能让计算机识别和执行的指令. 程序 >.算法+ 数据结构= 程 ...
- 动静结合?Ruby 和 Java 的基础语法比较(入门篇)
前言 这篇文章示例代码比较多, Java 程序员可以看到一些 Ruby 相关语法和使用,Ruby 程序员可以看看 Java 的基本语法和使用方法,本文比较长,将近万字左右,预计需要十几分钟,如果有耐心 ...
- Markdown学习——Typora入门之常用操作语法及其快捷键
Markdown 学习--Typora入门 Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档. 由于Markdown的轻 ...
- Markdown分级语法手册
目录 前言(可以不看) 基本语法(18) 1. 标题:# 2. 无序列表:- 3. 有序列表:1. 4. 斜体:* 5. 粗体:** 6. 加粗斜体:*** 7. 删除线:~~ 8. 分隔线:--- ...
- Markdown基本语法
Markdown 基本语法记录 # 欢迎使用 Cmd Markdown 编辑阅读器 ------ 我们理解您需要更便捷更高效的工具记录思想,整理笔记.知识,并将其中承载的价值传播给他人,**Cmd M ...
- Markdown:认识&入门
来源:http://sspai.com/25137 一.认识 Markdown 在刚才的导语里提到,Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处 ...
随机推荐
- CSS| 實例---寬度自由調節button,圖片切換
<html lang="en"> <head> <meta charset="utf-8"/> <title>I ...
- Oracle 单实例 Relink Binary Options 说明
一.引入问题 帮朋友在CentOS上安装一个10g的Oracle,结果朋友的CentOS版本是6.2的版本,最新的一个版本,不过Linux上基本都差不多,所以按照以前的步骤,迅速的操作起来,结果遇到N ...
- 监控文件内容变化,即时写入到新文件(tail)
监控文件a,如有新内容写入,即时将新内容写入到新文件aa中: fw=open('e:\\aa.txt','ab') with open('e:\\a.txt','rb') as fo: while T ...
- rsync 故障排查整理
Rsync服务常见问题汇总 ================================================================== 1 客户端的错误现象:No route ...
- .NET Core 环境下使用命令行移除某个 nuget 包的具体方法
.NET Core 使用Nuget包一般是先写入csproj文件,然后下载保存在\bin\Debug\netcoreapp2.0\publish\下,所以可以采用如下方案进行删除操作(其中netcor ...
- NOIP2018考前抱佛脚——搜索复习
目录 搜索 DFS 例1 P1101 单词方阵 题目描述 输入输出格式 输入输出样例 标程 例2 P1605 迷宫 题目背景 输入输出格式 输入输出样例 标程 例3 P1019 单词接龙 题目描述 输 ...
- 2019 Web开发学习路线图
以下 Web 开发人员学习路线图是来自 Github developer-roadmap 项目,目前已经有繁体版翻译 developer-roadmap-chinese. 主要有三个方向,分别为前端开 ...
- [工具]StarUML
前些日子整理文档,需要补充程序结构流程图,一直没有想到怎么样能够清晰直观描述清楚现在的解决方法,直到我知道了 UML 语言.最早对于 UML 的了解也只是停留在一本书上,他们开发使用 UML 分解任务 ...
- webstorm 搭建es6开发环境
本文转自:http://www.jianshu.com/p/26601581e152 1:新建一个Empty Project项目es6 ,然后在src目录下新建了一个es.js: 2:打开设置pref ...
- CGJ02、BD09、西安80、北京54、CGCS2000常用坐标系详解
一.万能地图下载器中的常用坐标系 水经注万能地图下载器中的常用的坐标系主要包括WGS84经纬度投影.WGS84 Web 墨卡托投影.WGS84 UTM 投影.北京54高斯投影.西安80高斯投影.CGC ...
