使用CefSharp在.Net程序中嵌入Chrome浏览器(六)——调试
chrome强大的调试功能令许多开发者爱不释手,在使用cef的时候,我们也可以继承这强大的开发者工具。
集成调试:
我们可以使用如下函数直接使用集成在chrome里的开发者工具
_chrome.ShowDevTools();
这种方式下,类似chrome中按F12,直接打开了一个开发者工具窗口,

远程调试:
也可以使用chrome远程调试的方式来调试我们的cef程序,只需要设置远程调试端口即可。
var setting = new CefSettings {RemoteDebuggingPort = 33229};
Cef.Initialize(setting);
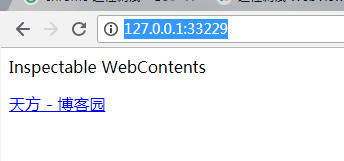
这样,就可以使用地址http://127.0.0.1:33229/来调试我们的cef程序了。

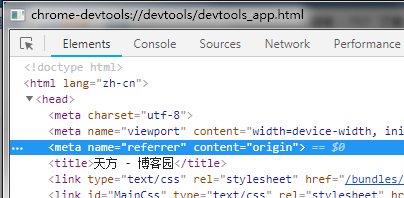
它会列举出当前所有打开的cef程序网页,点击链接就可以进入一模一样的调试工具了。
在实际使用过程中,虽然功能差不多,但远程调试更为方便,因为它不需要向集成调试的那样预留一个调试的快捷键或菜单,为所有的cef窗口都预留调试入口还是很麻烦的。
参考文章:
https://stackoverflow.com/questions/29117882/debugging-javascript-in-chromium-embedded-framework
使用CefSharp在.Net程序中嵌入Chrome浏览器(六)——调试的更多相关文章
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(二)——参数设置
在实现了.Net程序中嵌入Chrome浏览器后,下一步的个性化操作就是加入一些设置了,在前面的文章中,我们可以看到在使用Chrome控件前,有如下一个操作: var setting = new Cef ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(一)——简介
有的时候,我们需要在程序中嵌入Web浏览器,其实.Net Framework中本身就提供了WebBrowser控件,本身这个是最简单易用的方案,但不知道是什么原因,这个控件在浏览网页的时候有些莫名的卡 ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(九)——性能问题
在使用CEF的过程中,我发现了一个现象:WPF版的CEF比Chrome性能要差:一些有动画的地方会掉帧(例如,CSS动画,全屏图片拖动等),视频播放的效果也没有Chrome流畅. 查了一下相关资料,发 ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(十)——独立文件夹部署
CefSharp本身携带了一大堆文件,这些文件默认直接释放在exe文件底下,这种方式本身没有什么问题,但多了一大堆文件后不是很好看.本文这里就介绍一个方法,使得可以将CEF相关的文件部署到独立的文件夹 ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(四)——启动优化
在实际使用过程中,发现有的客户端会出现chrome加载网页过慢问题,定位后发现很多是因为设置系统代理所致,此时可以通过如下启动参数禁止系统代理. {"proxy-auto-detect&qu ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(七)——右键菜单
一个常用的功能就是禁止浏览器本身的右键菜单,靠在WPF中拦截鼠标事件是不行的,可以通过设置MenuHandler来实现. 首先实现一个IContextMenuHandler. public class ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(三)——基本操作
CefSharp本身提供了WPF和WinForm两个版本的控件,这两个版本的控件使用方法大同小异,由于我WPF的版本用的较多,这里就简单的介绍下WPF版的CEFSharp控件的用法. 加载页面: Ch ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(八)——Cookie
CEF中的Cookie是通过CookieManager来管理的,可以用它来设置发送的Cookie. 发送Cookie 发送Cookie的一个基本示例如下: var cookieManager = _c ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(五)——Javascript交互
要在CEF中和网页的JS进行交互,首先我们要通过设置启用Javascrit集成功能. CefSharpSettings.LegacyJavascriptBindingEnabled = true; 调 ...
随机推荐
- zabbix user parameters和Loadable modules的使用方法介绍
目录 需求 实现 原理 前端配置 后端配置 shell实现 python实现 C实现 需求: 采集主机的-/+ buffers/cache free的数据 实现: 采集/proc/meminfo中的 ...
- Zookeeper笔记之quota
一.节点配额概述 zookeeper中可以往节点存放数据,但是一般来说存放数据总是要有个度量的对吧,不然空间就那么大,如果某个节点将空间全占用了其它节点没得用了,所以zookeeper提供了一个对节点 ...
- mysql 1045 access denied for user 解决方法
提示:1045 access denied for user 'root'@'localhost' using password yes方法一: # /etc/init.d/mysql stop # ...
- Python 入门基础7 --文件操作
今日目录: 一.文件处理 1.什么是文件 2.为何用文件 3.如何用文件 4.文件操作 5.常用方法 6.文件内指针的移动 7.with的使用 一.文件处理 1. 什么是文件 文件是操作系统为用户/应 ...
- [转]CMake cache
CMakeCache.txt 可以将其想象成一个配置文件(在Unix环境下,我们可以认为它等价于传递给configure的参数). CMakeLists.txt 中通过 set(... CACHE . ...
- Dream_Spark版本定制第一课
从今天起,我们踏上了新的Spark学习旅途.我们的目标是要像Spark官方机构那样有能力去定制Spark. 一. 我们最开始将从Spark Streaming入手. 为何从Spark Streami ...
- 001_nginx常用参数查询
一.underscores_in_headers on; Nginx 默认把名称包含下划线的 Headers 视为无效,直接移除.如果你希望让这类型的信息生效,那你要把 underscores_in_ ...
- 推荐一些socket工具,TCP、UDP调试、抓包工具 (转载)
还记得我在很久很久以前和大家推荐的Fiddler和Charles debugger么?他们都是HTTP的神器级调试工具,非常非常的好用.好工具能让你事半功倍,基本上,我是属于彻头彻尾的工具控. 假如有 ...
- 如何在Axure中使用FontAwesome字体图标
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果. FontAwesome应用在web网页开发中非常方便, ...
- js replace,正则截取字符串内容
1.js replace替换,使用 http://www.jb51.net/article/43949.htm 顺便记录一下 e.g. js获取sql中的可替换参数$id,$name."SE ...
