django的模板语言中一些之前没有用过的小点
1、模板语言中的for循环的最后一个的表示方式
{% for auther in auther_list %}
{% if forloop.last %}
{# 这里的意思是for循环的最后一个的意思#}
<option value="{{ auther.id }}">{{ auther.auther_name }}</option>
{% else %}
<option value="{{ auther.id }}">{{ auther.auther_name }}</option>|
{% endif %}
{% endfor %}
2、如果使用bootstrap的表单太宽,可以在表单的标签放在下面的标签的里面
<div class="row">
<div class="col-md-5 col-md-offset-3">
</div>
</div>
3、获取前台发过来的多选的数据
auther_list = request.POST.getlist("book_auther")
# 如果页面是多选的select或者checkbox,则后台如果想获取前台传递过来的值,则使用getlist方法
4、在html中使用字体图标
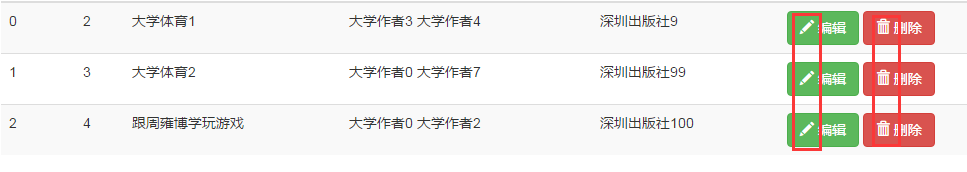
<a href="/app1/edit_book/?d={{ book.id}}"><button type="button" class="btn btn-success"><span class="glyphicon glyphicon-pencil"></span> 编辑</button></a>
<a href="/app1/del_book/?d={{ book.id }}"><button type="button" class="btn btn-danger"><span class="glyphicon glyphicon-trash"></span> 删除</button></a>
只需要找到某个图标的样式,然后写一个span标签,这个span标签的class样式使用查到的字体图标的样式就可以了

页面效果如下

5、模板语言的for循环
<hr>
<ul>
{% for i in name_list %}
<li>{{ i }}</li>
{% endfor %} </ul>
6、万能的句点号,取列表的某个值
<hr>
{{ name_list.0 }}
<hr>
{{ name_list.1 }}
<hr>
{{ name_list.2 }}
<hr>
7、万能的句点号,取字典的某个key
<hr>
{{ name_dict.small }}
<hr>
{{ name_dict.middle }}
<hr>
{{ name_dict.big }} <hr>
8、万能的句点号,取字典的key,items,values
<hr>
{{ name_dict.items }}
<hr>
{{ name_dict.values }}
<hr>
{{ name_dict.keys }}
<hr>
9、万能的句点号,获取某个对象的属性
<hr>
{{ p1 }}
<hr>
{{ p1.name }}
<hr>
{{ p1.age }}
下面回忆一下过滤器
首先是默认过滤器
{{ test|default:"使用默认值" }}
{{ p_list.0.name|length }}
{{ file_size|filesizeformat }}
{{ slice_str|slice:"1:2" }}
{#slice:不能切数字,可以切列表和字符串#}
{{ now|date:"Y-m-d H:i:s" }}
解决xss攻击
<hr>
{#解决xss攻击#}
{{ test_url|safe }} <hr>
{#解决xss攻击#}
{% autoescape off %}
{{ test_url }}
{% endautoescape %}
{{ obj|truncatechars:"6" }}
{#按照字符截字符串,截6个字符#}
{{ obj|truncatewords:"6" }}
{#按照单词截字符串,截6个单词#}
自定义过滤器
1、现在对应的app的目录下创建一个templatetgas文件夹

2、然后在对应的目录下创建一个py文件

3、在py文件中引入模块

4、首先写一个只有一个参数的过滤器,如果过滤器函数只有一个参数,那么这个参数一定是管道符前面的字符串

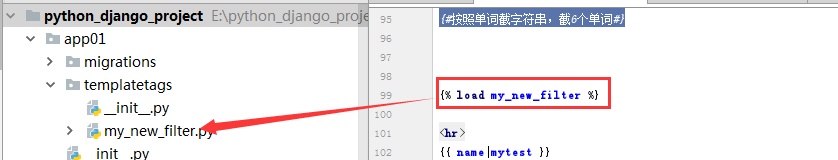
在前端html文件中使用自定义的过滤器,首先需要引入文件

最后就是用使用自定义过滤器,上面过滤器中的arg这个参数就是这里的name变量的值

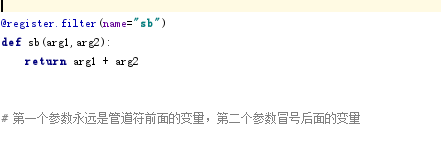
5、最后写一个带一个参数的过滤器

在前端使用我们带有一个参数的过滤器,在这个例子中,arg1是name这个变量的值,arg2是3333这个字符串

这里要注意,自定义过滤器只支持最多2个参数
forloop的用法
正序循环
<hr>
<ul>
{% for i in name_list %}
<li>{{ forloop.counter }}--->{{ i }}</li> {% endfor %}
</ul> <hr>
<ul>
{% for i in name_list %}
<li>{{ forloop.counter0 }}--->{{ i }}</li> {% endfor %}
</ul>
倒序循环
<hr>
<ul>
{% for i in name_list %}
<li>{{ forloop.revcounter }}--->{{ i }}</li> {% endfor %}
</ul> <hr>
<ul>
{% for i in name_list %}
<li>{{ forloop.revcounter0 }}--->{{ i }}</li> {% endfor %}
</ul>
判断是否为循环的第一个,或者最后一个
<hr>
<ul>
{% for i in name_list %} {# forloop.last:判断是否为for循环的最后一个,如果不是则为false,如果是,则为true#}
<li>{{ forloop.last }}--->{{ i }}</li> {% endfor %}
</ul> <hr>
<ul>
{% for i in name_list %} {# forloop.last:判断是否为for循环的第一个,如果不是则为false,如果是,则为true#}
<li>{{ forloop.first }}--->{{ i }}</li> {% endfor %}
</ul>
判断父循环的的顺序
<hr>
<ul>
{% for i in name_list %} {# 如果是两层循环,这个是就可以取外层循环的计数#}
<li>{{ forloop.parentloop.first}}--->{{ i }}</li> {% endfor %}
</ul>
if语句
if语句的empty的用法
<hr>
{#这个的意思是如何name_list中有数据,则显示数据,如果name_list为空,则执行{% emptey %}中的代码#}
<ul>
{% for i in name_list %}
<li>{{ forloop.first}}--->{{ i }}</li>
{% empty %}
没有数据
{% endfor %}
</ul>
if语句的elif的用法
<hr>
{% if name %}
{{ name }} {% elif name_list %}
{{ name_list }} {% else %}
没有数据
{% endif %}
{#if语句支持很多判断,比如and ,or ,== ,> ,<,<=,>=,!=,in,not in ,is,not is#}
with的用法
<hr>
{% with temp=name_list.1 %}
{#如果某个变量的名称太长,我们可以通过with方法把这一个很长的变量赋值给一个较短的变量,方便我们使用#}
{{ temp }}
{% endwith %}
5、模板的相关遗漏的点
1、继承
{% extends "base.html" %}
2、重写
{% block content %}
{% endblock %}
3、如果我们想使用某个组件的话,可以用include语句,这个就会把test.html中的代码放在当前html文件的这个位置上,把html文件嵌入到另外一个htmls文件中,如果和extend使用,则需要写在某个block块中
{% include "test.html" %}
4、正常情况下,django的静态文件都在放在static目录下下,这个static其实一个别名,也就是下面这里
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"static")
]
我们在html中引入静态文件也是用static这个路径去引入的
<!-- Placed at the end of the document so the pages load faster -->
<script src="/static/js/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="/static/js/jquery.min.js"><\/script>')</script>
<script src="/static/js/bootstrap.min.js"></script>
<!-- Just to make our placeholder images work. Don't actually copy the next line! -->
<script src="/static/js/holder.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="/static/js/ie10-viewport-bug-workaround.js"></script>
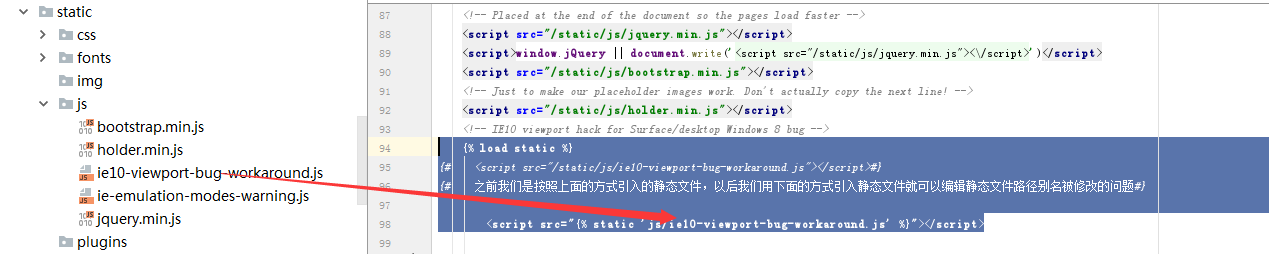
但是如果有一天,需要修改static的别名,那么我们就需要在所有的html文件中修改所有引入静态文件的路径,为了避免这种情况,django已经替我们解决了这问题,load static就会去settings.py文件查找静态文件路径的别名,然后进行路径的拼接
{% load static %}
{# <script src="/static/js/ie10-viewport-bug-workaround.js"></script>#}
{# 之前我们是按照上面的方式引入的静态文件,以后我们用下面的方式引入静态文件就可以编辑静态文件路径别名被修改的问题#}
<script src="{% static 'js/ie10-viewport-bug-workaround.js' %}"></script>

6、自定义tag,给前端返回一个字符串
前面我们学习了自定义filter,自定义filter有一个很大的弱点就是最多只能传递2个参数,而其中一个参数还是模板语言中的变量,这里我们学的tag就可以无限制传递更多的参数,下面我们看下自定义tag的用法
同样需要在对应的app的目录下创建一个templatetags的python的文件夹
然后创建一个py文件
首先需要引入一个模块
from django import template register = template.Library()
然后写我们的tag的函数
# 自定义tag @register.simple_tag(name="mytag")
def mytag(arg1,arg2,arg3):
return arg1 + arg2 + arg3
最后在前端的页面调用这个tag的函数
{% load my_new_filter %}
{% mytag "aa" "bb" "cc" %}
这样页面就会显示函数的返回的值
7、自定义html文件,可以实现往前端嵌入一个html片段
同样也在tempaltetags文件中实现

然后在py文件写我们的函数
@register.inclusion_tag("result.html")
def show_result(n):
n = 1 if n < 1 else int(n)
data = ["{i}".format(i=i) for i in range(1,n + 1) ]
print(data)
return {"data":data}
这里的tag中的result.html文件就是我们往前端嵌入的html字段,show result这个函数的参数n就是前端html文件调用我们的函数传递的参数,这个函数的返回值会渲染到result.html文件,然后把渲染后的html文件切换我们前端的html文件中
我们先看下result.html文件
<ul>
{% for i in data %}
<li>{{ i }}</li>
{% endfor %}
</ul>
我们看下最终前端的html的文件,就是调用我们前面定义的函数

最后看下前端渲染的效果

django的模板语言中一些之前没有用过的小点的更多相关文章
- Django的模板语言
Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 {{ 变量名 }} 变量名由字母数字和下划线组成. ...
- django 更新 模板语言
Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 在Django的模板语言中按此语法使用:{{ 变量名 ...
- Django的模板语言介绍
模板语言: 1.我们先看下在命令行中渲染模板 先导入模块对象 2.渲染一个变量 <p>当前时间:{{ time }}</p> return render(request,&qu ...
- Django之模板语言(二)-----Filter
1.其他常用的模板语言: 通过模板语言可以让前端页面显示数据,数据可以是基本数据类型,也可以是对象亦或者对象的列表,结合着模板中的for.if等配合使用. 要注意前端页面中,出现没有后端数据的情况,随 ...
- Django之模板语言(一)
1.Django的模板语言(简而言之,字符串替换) 1.目前为止已经学过的模板语言: 1.{{ name }} ------>变量 2. for 循环: {% for i in book_li ...
- 第四篇Django之模板语言
Django之模板语言 一 模板的执行 模板的创建过程,对于模板,其实就是读取模板(其中嵌套着模板的标签),然后将Model中获取的数据插入到模板中,最后将信息返回给用户 def current_da ...
- Django模板语言中的自定义方法filter过滤器实现web网页的瀑布流
模板语言自定义方法介绍 自定义方法注意事项 Django中有simple_tag 和 filter 两种自定义方法,之前也提到过,需要注意的是 扩展目录名称必须是templatetags templa ...
- Django之模板语言
一.模板语言介绍 模板语言渲染的整个过程其实就是将html转换成函数,并为该函数提供全局变量,然后执行该函数 二.模板语言的语法 模板中也有自己的语言,该语言可以实现数据展示 # 业务请求处理做的页面 ...
- Django之模板语言(四) ------>Tags
案例1:单层for循环 # Django 模板语言测试代码 def template_test(request): name_list=["张三","李四",& ...
随机推荐
- elasticSearch-header
elasticSearch既有chrome的插件 sense,但是因为chrome作为恶意插件不让植入,因此sense目前还停留在5版本. elasticSearch自带head plugin,用于监 ...
- echarts-颜色渐变
图形的颜色. 默认从全局调色盘 option.color 获取颜色 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,可以使用 R ...
- 尚硅谷springboot学习7-yaml配置文件
SpringBoot使用一个全局的配置文件,配置文件名是固定的: application.properties application.yml 配置文件的作用:修改SpringBoot自动配置的默认值 ...
- Windows查看指定端口是否占用和查看进程
Winodows上查看指定端口号的使用情况和占用进程以及终止所占用端口进程进程用到.下面主要描述如何操作. 1.查看所有端口占用情况 C:\Users\Administrator>netstat ...
- week6 10 后端backend server和mongoDB通信
0 之前我们maogoDB用的是在线的mlab 在线他们帮我们做好了model 也就是那个schma 其实python也有类似的包 帮我们定义这些model 但是呢 我们自己来做吧 用一个传统的意义上 ...
- 关于三层(dao,serviece,servlet)
在登陆校验中, dao:返回的是resultset 对象,就是 ps.executeQuery(需要强化的是jdbc的具体的流程) 其中的数据库连接时可以自己写 可以通过工厂类 可以通过数据库的连接 ...
- centos FTP 用户指定目录禁用上级目录
在默认配置下,本地用户登入FTP后可以使用cd命令切换到其他目录,这样会对系统带来安全隐患.可以通过以下三条配置文件来控制用户切换目录.chroot_list_enable=YES/NO(NO)设置是 ...
- C# 汉字转拼音(全拼)
C# 汉字转拼音(全拼) 很多时候我们需要把汉字转换成拼音,比如姓名.城市名等.网上搜索了一把,把汉字转成拼音的代码很多,但大多都只是把汉字转成了拼音的首字母,比如把“深圳”转成了“sz”.那 ...
- 吴裕雄 22-MySQL 事务
MySQL 事务MySQL 事务主要用于处理操作量大,复杂度高的数据.比如说,在人员管理系统中,你删除一个人员,你即需要删除人员的基本资料,也要删除和该人员相关的信息,如信箱,文章等等,这样,这些数据 ...
- Python中的转换函数
https://www.cnblogs.com/wuxiangli/p/6046800.html python中的字符数字之间的转换函数 int(x [,base ]) 将x转换为 ...
