React中的的JSX
什么是JSX?
JSX是JavaScript XML的缩写,其本质是js,表现形式类似于XML,与js区别在于可直接在里面编写html标签。
怎么使用JSX?
语法规则:
JSX 的基本语法规则:HTML 标签以 < 开头,代码块以 { 开头
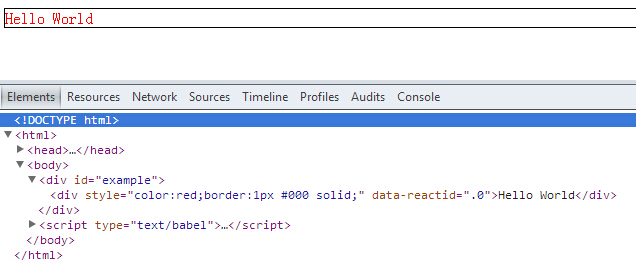
var style={
color:"red",
border:"1px #000 solid"
}
ReactDOM.render(
<div style={style}></div>,
document.getElementById('example')
);

React中的的JSX的更多相关文章
- React中最基础的jsx语法
import React, { Component } from 'react'; class App extends Component { render() { return ( <div ...
- react中的jsx详细理解
这是官网上的一个简单的例子 const name = 'Josh Perez'; const element = <h1>Hello, {name}</h1>; ReactDO ...
- react入门-----(jsx语法,在react中获取真实的dom节点)
1.jsx语法 var names = ['Alice', 'Emily', 'Kate']; <!-- HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的 ...
- React中JSX的理解
React中JSX的理解 JSX是快速生成react元素的一种语法,实际是React.createElement(component, props, ...children)的语法糖,同时JSX也是J ...
- React 深入系列1:React 中的元素、组件、实例和节点
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加深对React的理解,以及在项目中 ...
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
- react中这些细节你注意过没有?
react中的一些细节知识点: 1.组件中get的使用(作为类的getter) ES6知识:class类也有自己的getter和setter,写法如下: Class Component { const ...
- React基础篇 - 02.JSX 简介
JSX 简介 请观察下面的变量声明: const element = <h1>Hello, world!</h1>; 这种看起来可能有些奇怪的标签语法既不是字符串也不是HTML ...
- 深入理解react中的虚拟DOM、diff算法
文章结构: React中的虚拟DOM是什么? 虚拟DOM的简单实现(diff算法) 虚拟DOM的内部工作原理 React中的虚拟DOM与Vue中的虚拟DOM比较 React中的虚拟DOM是什么? ...
随机推荐
- Java @Override 注解
@Override注解,不是关键字,但可以当关键字使用,可以选择添加这个注解,在你不留心重载而并非复写了该方法时,编译器就会产生一条错误:The method doh(Milhouse) of typ ...
- 中文分词-jieba
支持三种分词模式: 精确模式,试图将句子最精确地切开,适合文本分析: 全模式,把句子中所有的可以成词的词语都扫描出来, 速度非常快,但是不能解决歧义: 搜索引擎模式,在精确模式的基础上,对长词再次切分 ...
- .NetCore使用FluentValidation实现友好验证提示
Nuget包导入FluentValidation.AspNetCore 官方的用法是在services中添加如下来操作 services.AddMvc().AddFluentValidation(co ...
- FileSystemResource在Srping FrameWork 5中的变化
之前在项目中一直使用FileSystemResource这个类作为PropertyPlaceholderConfigurer的Resource引入部署目录外的配置文件,并设置了setIgnoreRes ...
- windows10系统定时1分钟执行php(不借助windows的.bat文件)原创
第一步:确认windows上是否配置好了php环境变量,我用xampp安装的lamp环境,默认已经配置好了php的环境变量.在CMD中执行php -v 显示相应的php版本 php -v 如果显示上 ...
- PocketMoney
PocketMoney( Money.pas/cpp/c)Description学校为了表彰tsoi的优异成绩, m个领导每人都决定给tsoi的一些人发一些小红包.于是n个Tsoier排成一排,等待着 ...
- 循序渐进学.Net Core Web Api开发系列【15】:应用安全
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.概述 本篇介绍W ...
- oracle批量插入優化方案
今天聽DBA説如果從一個表批量查詢出一批數據之後批量插入另外一張表的優化方案: 1)不寫歸檔日誌: 2)採用獨佔 關於insert /*+ append */我們需要注意以下三點: a.非歸檔模式下, ...
- Typecho-Material主题不支持Kotlin代码高亮的解决方案
Typecho-Material主题不支持Kotlin代码高亮的解决方案 Overview 最近通过Typecho搭建了一个Blog,采用了 Material主题,其他的都挺好,也挺喜欢这个主题,但是 ...
- C#简单的通用分页
通用分页技术分析 需要返回不同的类型的数据--采用泛型实现该操作 需要提供不同的方法 上一页 上一页 第一页 最后一页 跳转到指定页 Demo 代码 using System; using Syste ...
