ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说。
arrow functions 箭头函数
=> 更便捷的函数声明
document.getElementById("click_1").onclick = function(){ console.log("say Hi!"); }
document.getElementById("click_2").onclick = () => { let a = 1; let b = 2; console.log(a + b); }
之前的 function 声明可以被 => 代替,书写起来更便捷。
箭头函数还有个更炫酷也是最使用的用法。
先看个常见的例子:
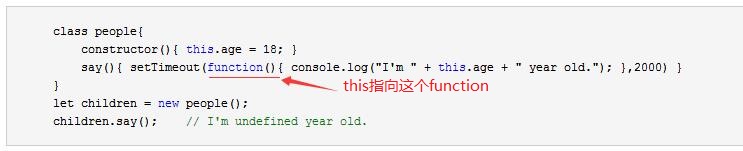
class people{
constructor(){ this.age = 18; }
say(){ setTimeout(function(){ console.log("I'm " + this.age + " year old."); },2000) }
}
let children = new people();
children.say(); // I'm undefined year old.
这里的this指向内层function对象,所以出现undefined,这就是比较蛋疼的bug。为了方便理解上个截图说明

传统解决方案:
class people{
constructor(){ this.age = 18; }
say(){
var self = this;
setTimeout(function(){ console.log("I'm " + self.age + " year old."); },2000)
}
}
let children = new people();
children.say(); // I'm 18 year old.
将this在函数内传递给一个变量再使用。或者
class people{
constructor(){ this.age = 18; }
say(){
setTimeout(function(){ console.log("I'm " + this.age + " year old."); }.bind(this),2000)
}
}
let children = new people();
children.say(); // I'm 18 year old.
用 bind(this) 指明this的对象
再来看看用 => 的做法
class people{
constructor(){ this.age = 18; }
say(){
setTimeout( ()=>{ console.log("I'm " + this.age + " year old."); },2000)
}
}
let children = new people();
children.say(); // I'm 18 year old.
简单省事儿阅读清晰。
template string
这玩儿超好用,一旦用上你会爱不释手,下面来看一段案例:
class people{
constructor(name,age,comeFrom){
this.name = name;
this.age = age;
this.comeFrom = comeFrom;
}
}
// 实例化对象
let XiaoM = new people("小明",18,"中国");
// 传统写法
console.log("我叫"+XiaoM.name+",今年"+XiaoM.age+"岁,我来自"+XiaoM.comeFrom+"。");
// template string写法
document.write(`我叫<font color="red">${XiaoM.name}</font>,今年<b>${XiaoM.age}</b>岁,我来自${XiaoM.comeFrom}。`);
console.log(`我叫${XiaoM.name},今年${XiaoM.age}岁,我来自${XiaoM.comeFrom}。`);
template string有点类似C#中的string.format,不过个人感觉template string比string.format更直观。
用反引号(`)来标识起始,用${}来引用变量,而且所有的空格和缩进都会被保留在输出之中,是不是非常爽?!
说明下 反引号在大键盘数字键1的前面一个就是~下面的那个(很惭愧我找反引号找了一会才找到,我开始误以为是单引号)
React Router从第1.0.3版开始也使用ES6语法了,例:
<Link to={`/taco/${taco.name}`}>{taco.name}</Link>
destructuring
更简介易懂的解构。先来看下数组解构
arr_animal = ["cat","dog","mouse"];
// 传统写法
var c = arr_animal[0];
var d = arr_animal[1];
var m = arr_animal[2];
// destructuring解构
var [c,d,m] = arr_animal;
解构也可以跳过数组中的一些元素,如:
arr_animal = ["cat","dog","mouse"];
var [,d,] = arr_animal;
还可以取除开头元素外的剩余元素,如:
arr_num = [1,2,3,4,5,6,7,8,9,0];
var [no1,no2, ...noX] = arr_num;
console.log(noX); // [3,4,5,6,7,8,9,0]
注:...noX只能放在最后,否则报错。
看下对象解构
var objA = { name: "A",age: 12 };
var objB = { name: "B",age: 18 };
var { name: nameA,age: ageA } = objA;
var { name: nameB,age: ageB } = objB;
console.log(nameA,ageA); // A 12
console.log(nameB,ageB); // B 18
通常用以下写法更简明
var { name , age } = { name:"XiaoM", age:18 }
console.log(name,age); // XiaoM 18
注:这种写法仅限 解构变量名 与 属性名 相同,否则解构变量为undefined。
看一个嵌套的例子:
var complicatedObj = {
arrayProp: [
"Zapp",
{ second: "Brannigan" }
]
};
var { arrayProp: [first, { second }] } = complicatedObj;
console.log(first); // "Zapp"
console.log(second); // "Brannigan"
注:这里只能解构 first 和 second ,不能解构 arrayProp , 因为这里 相对于被解构的 first 和 second 来说 arrayProp 是一个数组。
若需要解构 arrayProp
var complicatedObj = {
arrayProp: [
"Zapp",
{ second: "Brannigan" }
]
};
var { arrayProp } = complicatedObj;
console.log(arrayProp); // ["Zapp", Object]
请注意:当解构对象并赋值给变量时,如果你已经声明或不打算声明这些变量(亦即赋值语句前没有let、const或var关键字),你应该注意这样一个潜在的语法错误:
{ blowUp } = { blowUp: 10 };
// Syntax error 语法错误
为什么会出错?这是因为JavaScript语法通知解析引擎将任何以{开始的语句解析为一个块语句(例如,{console}是一个合法块语句)。解决方案是将整个表达式用一对小括号包裹:
({ safe } = {});
解构值不是对象、数组或迭代器
当尝试解构null或undefined时,你会得到一个类型错误:
var {blowUp} = null;
// TypeError: null has no properties(null没有属性)
然而,可以解构其它原始类型,例如:布尔值、数值、字符串,但是你将得到undefined:
var {wtf} = NaN;
console.log(wtf);
// undefined
这里可能对此感到意外,但经过进一步审查你就会发现,原因其实非常简单。当使用对象赋值模式时,被解构的值需要被强制转换为对象。大多数类型都可以被转换为对象,但null和undefined却无法进行转换。当使用数组赋值模式时,被解构的值一定要包含一个迭代器。
当你要解构的属性未定义时你可以提供一个默认值
var [missing = true] = [];
console.log(missing);
// true
var { message: msg = "Something went wrong" } = {};
console.log(msg);
// "Something went wrong"
var { x = 3 } = {};
console.log(x);
//
解构的实际应用场景
多重返回值
返回一个数组,然后解构
function returnMultipleValues() {
return [1, 2];
}
var [foo, bar] = returnMultipleValues();
返回值封装为一个对象并命名属性,然后解构
function returnMultipleValues() {
return {
foo: 1,
bar: 2
};
}
var { foo, bar } = returnMultipleValues();
函数参数定义
作为开发者,我们需要实现设计良好的API,通常的做法是为函数为函数设计一个对象作为参数,然后将不同的实际参数作为对象属性,以避免让API使用者记住 多个参数的使用顺序。我们可以使用解构特性来避免这种问题,当我们想要引用它的其中一个属性时,大可不必反复使用这种单一参数对象。
function removeBreakpoint({ url, line, column }) { // ... }
这种函数设计在开发中非常受欢迎。
ES6学习笔记目录
ES6学习笔记<一> let const class extends super
ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
ES6学习笔记<四> default、rest、Multi-line Strings
ES6学习笔记<五> Module的操作——import、export、as
ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring的更多相关文章
- ES6学习笔记(2)- 箭头函数
1. 箭头函数声明 箭头函数的声明方式示例: 1 const printValue = (condition) => { 2 let testValue = 55; 3 if (conditio ...
- python3.4学习笔记(二十) python strip()函数 去空格\n\r\t函数的用法
python3.4学习笔记(二十) python strip()函数 去空格\n\r\t函数的用法 在Python中字符串处理函数里有三个去空格(包括'\n', '\r', '\t', ' ')的函数 ...
- ES6学习笔记二:各种扩展
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7242967.html 一:字符串扩展 1:字符串遍历器 for (let char of str) { // ...
- arrow functions 箭头函数
ES6里新增加的,与普通方法不同的地方 1.this 的对象在定义函数的时候确定了,而不是在使用的时候才决定 2.不可以使用 new ,也就不能当构造函数 3.this 的值一旦确定无法修改 ...
- Vue学习笔记之Vue的箭头函数
0x00 箭头函数 基本语法: ES6允许使用“箭头”(=>)定义函数 var f = a = > a //等同于 var f = function(a){ return a; } 如果箭 ...
- ES6学习(2)——arrows箭头函数
Arrows => 箭头函数 箭头函数,若有了解过coffeeScript的同学,或许对此印象深刻,因为它可以让语法省略不少,特别是对于回调函数,会让代码更清晰简洁. expression 让我 ...
- ES6学习笔记二
字符串遍历 var str = 'hello'; for(let s of str){console.log(s += ' ')} //h e l l o 字符串查找:添加了include(str,i ...
- ES6学习笔记(二)——字符串扩展
相信很多人也和我一样,不喜欢这样循规蹈矩的逐条去学习语法,很枯燥乏味.主要是这样学完一遍之后,没过一段时间就忘到九霄云外了.不如实际用到的时候研究它记得牢靠,所以我就整理成笔记,加深记忆的同时便于复习 ...
- ES6学习笔记(二)
Set 和 Map 数据结构 1.set 基本用法 ES6提供了新的数据结构Set,它类似于数组,但是成员的值都是唯一的,没有重复的值 Set本身是一个构造函数,用来生成Set数据结构 const s ...
随机推荐
- 【python】序列化和反序列化
序列化可以理解为:把python的对象编码转换为json格式的字符串,反序列化可以理解为:把json格式字符串解码为python数据对象.在python的标准库中,专门提供了json库与pickle库 ...
- 总线读写---verilog代码
总线读写---verilog代码 `timescale 1ns / 1ps ////////////////////////////////////////////////////////////// ...
- MySQL 快速构造一亿条记录的表
在上一次朋友问我如何快速构造一亿条记录的表后,我理出了实行的办法,见:http://blog.csdn.net/mchdba/article/details/52938114,但是因为录入一亿表需要2 ...
- awk 文本处理工具
awk: 强大的文本处理工具,擅长对日志文件进行分析: 不仅用于Linux,也是任何环境中现在的功能最强大的数据处理引擎: 语法说明: awk '{pattern + action}' {filena ...
- kali 创建用户
root登录 adduser 用户名 passwd 用户名
- NP完全性理论与近似算法
转自:http://www.cnblogs.com/chinazhangjie/archive/2010/12/06/1898070.html 一.图灵机 根据有限状态控制器的当前状态及每个读写头读到 ...
- qt编程
http://www.zhihu.com/question/20054048 http://www.cnblogs.com/luoshupeng/archive/2011/05/01/2033743. ...
- java实现PC之间的udp数据单向传输
本示例包括两个客户端UDPClient和MyServer.UDPClient发送数据到MyServer,MyServer负责接收数据.可传输文本.视频.音频.图片等. 最近我在学习这一块,写个例子. ...
- 黄聪:FFmpeg视频转码技巧之-crf参数(H.264篇)
昨天,有个朋友给我出了个难题:他手上有一个视频,1080P的,49秒,200多兆:要求在确保质量的情况下把文件压缩到10M以内. 这是什么概念呢?按照文件大小10M来计算,码率是:10 x 8 / 4 ...
- Python error: Microsoft Visual C++ 9.0 is required 解决方案
换了新电脑,在使用python2.7 pip 安装ipython时,报错了 error: Microsoft Visual C++ 9.0 is required. Get it from http: ...
