Vue插件配置和 后台交互
Vue插件配置和 后台交互
一、全局配置静态文件(csss, js..)
1.1 全局配置css文件
创建css文件
在main.js配置css文件
// 配置全局css样式
// 方式一
import '@/assets/css/global.css'
方式二(推荐使用)
require('@/assets/css/global.css');
1.2 全局配置js文件
创建js文件
在main.js配置js文件
// 配置全局js文件 // 导入
import settings from '@/assets/js/settings'
// 创建全局变量
Vue.prototype.$settings = settings // $settings名称随意,使用:this.$settings, 访问变量
二、store存储仓库的使用
2.1 仓库保存数据
使用:首先在 store仓库中配置初始数据,一般在state中配置初始化数据,具体使用如下
eg:
export default new Vuex.Store({
state: {
car: {
name: '默认',
price: 0
}
},
mutations: {},
actions: {},
modules: {}
})通过点击详情页面的一个列表框,进入对应的商品描述页面
// home.vue
<template>
<div class="home">
<h1 @click="start_sys">欢迎来到汽车销售系统</h1>
</div>
</template> <script>
export default {
name: 'home',
components: {
},
created() { },
methods: {
start_sys() {
this.$router.push('/cars')
}
}
}
</script> <style scoped>
h1 {
/*view height*/
font: normal 80px/100vh '微软雅黑';
text-align: center;
}
</style> // Cars.vue
<template>
<div class="cars">
<Car v-for="car in cars_data" :car="car" :key="car.name"/>
</div>
</template> <script>
import Car from '../components/Car' let cars_data = [
{
name: '破鞋',
price: 1.8
},
{
name: '特斯拉',
price: 0.8
}
]; export default {
name: "Cars",
components: {
Car
},
data() {
return {
cars_data
}
}
}
</script> // car.vue小组件
<template>
<div class="car" @click="goDetail(car)">
<h2>{{ car.name }}</h2>
<p>{{ car.price }}</p>
</div>
</template> <script>
export default {
name: "Car",
props: ['car'],
methods: {
goDetail(car) {
// 先将要显示的汽车对象存储到仓库,详情页加载后,自己去仓库中获取
// console.log(this.$store.state);
// 将鼠标点击对应的页面信息
this.$store.state.car = car;
this.$router.push('/car/detail')
}
}
}
</script> // CarDetails.vue
<template>
<div class="car-detail">
<p>{{ car.name}}</p>
<p>{{ car.price}}</p>
</div>
</template> <script>
export default {
name: "CarDtails",
data() {
return {
car: {}
}
},
created() {
this.car = this.$store.state.car
}
}
</script>首先在store/index.js中配置初始化数据
// store/index.js
export default new Vuex.Store({
state: {
car: {
name: '默认',
price: 0
}
},
mutations: {},
actions: {},
modules: {}
})
进入cars页面渲染的数据,当点击各个车列表信息的时候,给他绑定一个点击事件,然后将点击的当前的数据赋值给store中中的初始化数据
this.$store.state.car = this.car,然后跳转到详情页面this.$router.push('/car/detail');然后进入到detail.vue中,然后获取仓库的数据将值赋值给
this.car = this.$store.state.car,渲染页面缺点:当页面刷新之后
this.car = this.$store.state.car,this.car的值就为store/index.js中数据初始化的值
2.2 保存数据对比
- cokies: 在浏览中保存数据,没有设置时间关闭浏览器则会消失,一旦设置了时间则会时间到cookies被删除
- session: 浏览器关闭,则清除
- localStorage: 相当于一个数据库,永久保存数据,保存的是一个字符串
- sessionStorage:关闭及消失

`
三、element插件配置与使用
3.1 安装
cnpm install element-ui
3.2 配置环境,在main.js中配置
// 导入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
// 全局配置
Vue.use(ElementUI);
3.3 使用
- 创建.vue
- 将一行分为24等份
- 官网教程
四、配置jq+bs环境
3.1 安装插件
// 安装jquery
cnpm install jquery
// 安装bootstrap3
cnpm install bootstrap@3
3.2 配置环境
配置jquery环境
vue/ 配置jQuery:在vue.config.js中配置(没有,手动项目根目录下新建)
const webpack = require("webpack"); module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
配置BootStrap:在main.js中配置
// 配置环境:jq在vue.config.js中配置
import "bootstrap" // 加载bs的逻辑(js)
import "bootstrap/dist/css/bootstrap.css"
3.3 使用
- 创建*.vue
- 将一行分为12等份
- 官网教程
五、Vue和django前后台交互
'django.middleware.common.CommonMiddleware', # 自动给url添加/
request.META: 前台所有请求的信息都在这里面,可以进行反爬
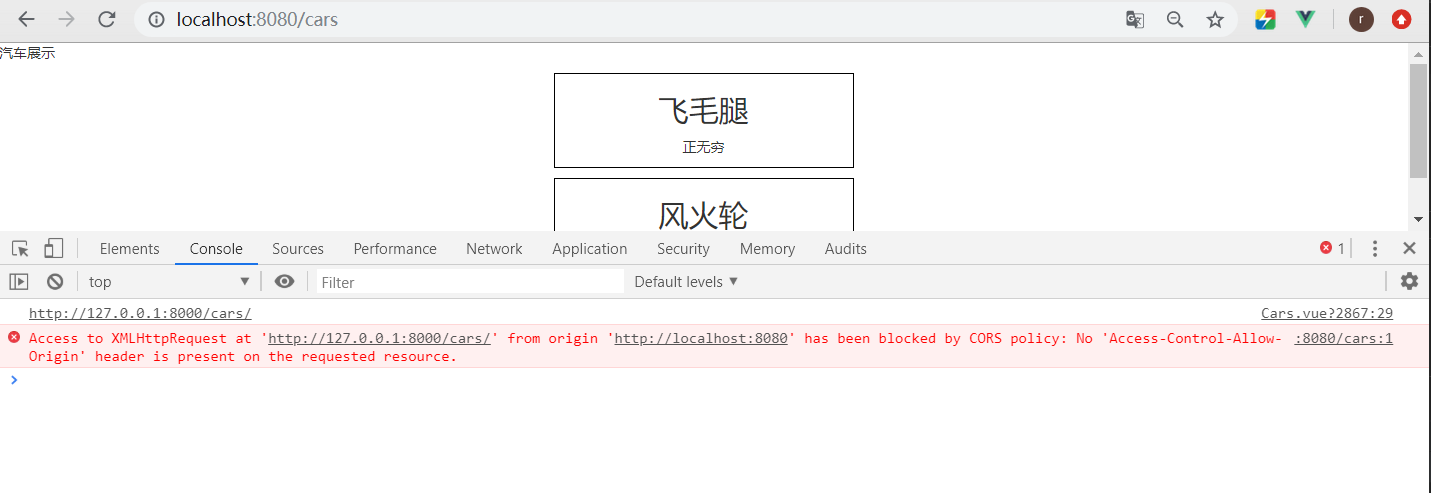
5.1 django处理后台处理跨域(CORS)
1.安装插件
>: pip install django-cors-headers
插件参考地址:https://github.com/ottoyiu/django-cors-headers/
2.项目配置settings.py
# 注册app
INSTALLED_APPS = [
...
'corsheaders'
]
# 添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware'
]
# 允许跨域源
CORS_ORIGIN_ALLOW_ALL = True

5.2 配置axios来完成前后台ajax请求
5.2.1 jq完成ajax请求
1. 安装ajax
// 安装jquery
cnpm install jquery
- 配置jquery环境
2. 配置axios环境
vue/ 配置jQuery:在vue.config.js中配置(没有,手动项目根目录下新建)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
3. ajax使用
created() {
let _this = this;
console.log(this.$settings.base_url + '/cars/');
// 1、jq完成ajax请求
$.ajax({
url: this.$settings.base_url + '/cars/',
type: 'get',
success(response) {
_this.cars_data = response;
console.log(_this.cars_data);
console.log(response);
}
});
总结:
一定要注意返回来的this
5.2.2 axios完成ajax请求
1. 安装axios
> cnpm install axios
2. 配置axios环境
// 导入
import Axios from 'axios'
// 配置全局
Vue.prototype.$ajax = Axios; // $ajax 名字随意
3. axios使用
// 2、vue有专门用来完成ajax请求的插件:axios
this.$ajax({
url: this.$settings.base_url + '/cars/',
method: 'get',
params: {
// get请求携带的数据 url拼接参数,
},
data: {
// post请求携带的数据 数据包参数
},
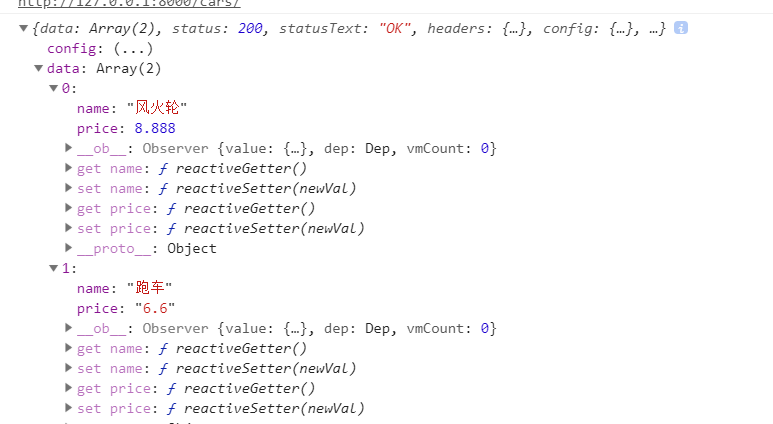
}).then(response => {
console.log(response);
this.cars_data = response.data
}).catch(error => {
console.log(error);
});
def cars(request, *args, **kwargs):
if request.method == 'GET':
print(request.GET)
print(request.POST)
print(request.body)
elif request.method == 'POST':
print(request.GET)
print(request.POST)
print(request.body)
cars_data = [
{
"name": '风火轮',
"price": 8.888
},
{
'name': '跑车',
'price': 6.6
}
]
return JsonResponse(data=cars_data, safe=False, json_dumps_params={"ensure_ascii": False})
总结:
get:请求不会携带post中的数据(data),get请求会自动拼接url数据 eg: /cars/?name=randy&age=21
post请求会携带get中的数据(params), django对请求的数据不会处理,将数据放在request.body中,需要自己手动处理

六、Vue前台操作Cookies
1. 安装Cookies
> cnpm install vue-cookies
2. 配置Cookies环境
// 导入
import Cookies from 'vue-cookies'
// 配置全局
Vue.prototype.$cookies = Cookies; // $cookies 名字随意
3. Cookies使用
let token = response.data.result;
if (token) {
// 有响应的登录认证码,存储在cookie中
// 设置:set(key, value, exp)
// 取值:get(key)
// 删除:remove(key)
this.$cookies.set('token', token, '2d');
this.$cookies.set('token', token, 2 * 24 * 3600 * 365);
console.log(this.$cookies.get('token'));
this.$cookies.remove('token');
}
设置cookies (set(key, value,exp))
this.$cookies.set('token', token,) // 浏览器窗口关闭cookies则删除
this.$cookies.set('tooken', token, “2d”) // 两天之后删除, exp可以是字符串也可以数值
取cookies值:get(key)
- this.$cookies.get('token') // 获取cookies设置的值
删除cookies值: remove(key)
- this.$cookies.remove('token') // 删除cookies的本质在于将设置了cookies过期的时间


Vue插件配置和 后台交互的更多相关文章
- webstrom11 vue插件配置
直接上图 1. 安装vue插件 2.添加模板 3.指定模板类型 最新的是插件 是 vue.js 创建完 Vue File 文件后 需要在 下面这里关联一下
- vue创建路由,axios前后台交互,element-ui配置使用,django contentType组件
vue中创建路由 每一个vue组件都有三部分组成 template:放html代码 script:放js相关 style:放css相关 vue中创建路由 1.先创建组件 Course.vue 2.ro ...
- vue和php-前后台交互
vue和php-前后台交互 前端主要代码: <template> <div class="main-member-info"> <form @subm ...
- 7.vue前台配置、插件、组件
目录 luffy前台配置 axios前后台交互 cookies操作 element-ui页面组件框架 bootstrap页面组件框架 luffy前台配置 axios前后台交互 安装:前端项目目录下的终 ...
- vscode vue js 开发插件配置
安装 vetur { // 自动补全触发范围---双引号内的字符串也可以触发补全 "editor.quickSuggestions": { "other": t ...
- Vue插件资料
UI组件element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和WeUI的组件库 iview ★5801 - 基于 Vuejs 的开源 UI ...
- 搭建Flask+Vue及配置Vue 基础路由
最近一直在看关于Python的东西,准备多学习点东西.以前的项目是用Vue+Java写的,所以试着在升级下系统的前提下.能不能使用Python+Vue做一遍. 选择Flask的原因是不想随大流,并且比 ...
- 前端笔记之Vue(七)Vue-router&axios&Vue插件&Mock.js&cookie|session&加密
一.Vue-router(路由) 1.1路由创建 官网:https://router.vuejs.org/zh/ 用 Vue.js + Vue Router 创建单页应用,是非常简单的.使用 Vue. ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
随机推荐
- 修改element-ui里table中悬浮框中三角号的颜色及透明度设置
.el-tooltip__popper,.el-tooltip__popper.is-dark{background:rgba(0,0,0,0.6) !important;} .el-tooltip_ ...
- ORM——Mybatis
引言 ORM 是 blablabla…… Mybatis知识点
- python outline
1.列表/数组/numpy/Pandas Python list 初始化技巧 (2018-12-27 11:54) python3 sort list (2019-05-23 14:52) P ...
- hostapd 热点设置
一. 需要安装的服务:hostapd dhcp(isc-dhcp-server) dns(dnsmasq或者bind9或者都不装设成8.8.8.8 ) 二.建hostapd.conf文件 ,su ...
- Win10电脑安装虚拟机
版权声明:本文为CSDN博主「MHades」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/qq_42545 ...
- Vulkan SDK 之 Depth Buffer
深度缓冲是可选的,比如渲染一个3D的立方体的时候,就需要用到深度缓冲.Swapchain就算有多个images,此时深度缓冲区也只需要一个.vkCreateSwapchainKHR 会创建所有需要的i ...
- Jenkins-在CentOS7 上安装配置
Jenkins-在CentOS7 上安装配置 1.安装JDK yum install -y java 2.安装jenkins 方法1:添加Jenkins库到yum库,Jenkins将从这里下载安装. ...
- 移动端主页内容 part4 axios
ajax 可以动态获取数据内容 vue中发送ajax有很多工具可用 浏览器自带的fetch 现在推荐: axios第三方模块(vue中发送ajax) 特点: 跨平台的数据请求 浏览器中xhr请求 n ...
- 建立更可靠的OOP程序-类和成员的访问控制
1. public 成员(公共成员) (1)使用this 关键字的类的成员允许在任何地方被访问. (2)使用 prototype 定义的属性和方法都是公共成员. 这些属性和方法可以在外面任何地方被访问 ...
- mybatis中foreach collection的三种用法
foreach的主要用在构建in条件中,它可以在SQL语句中进行迭代一个集合. foreach元素的属性主要有 item,index,collection,open,separator,close. ...
