TypeScript Jest 调试
本文简要介绍了如何在 Jest 单元测试中利用 Chrome Node DevTools 来辅助调试。
背景
- 代码是 TS 写的
- 所测功能无 UI 界面,出现Bug后不容易定位
- 用 console 式 debug 效率太低,需要打断点式调试
在 Jest 单测中进行 debugger 目前有两种方法:
1. IDE (如webstorm , VSCode)集成的 提供的 Debugger 功能;
2. Chrome DevTools
步骤
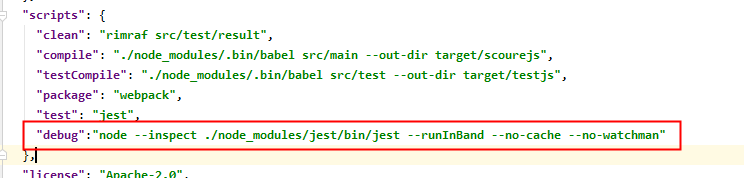
1)在project.json 中添加启动debug的脚本

上述脚本是专门用于调试 基于jest 编写的 单元测试用例的
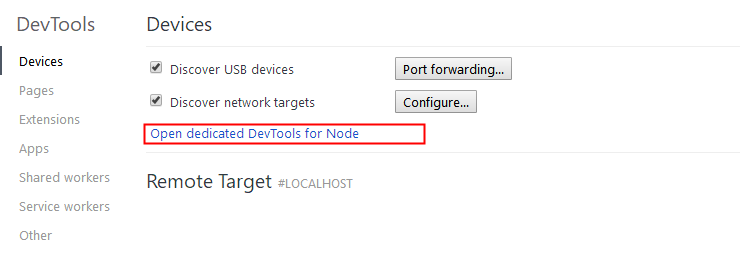
2. 配置DevTool监听测试程序
如果没有安装Chrome浏览器,但安装了基于具有Chrome DevTools的浏览器也是可以的。
在浏览器地址栏输入:
chrome://inspect
然后选择:为Node程序打开DevTools,并选择要监听的地址、端口

3、启动程序开始调试
npm run debug
参考:
在练习的一个Project,为TypeScript, JavaScript 提供了 类似于Java的API: langx-js https://github.com/fangjinuo/langx-js
TypeScript Jest 调试的更多相关文章
- 使用Visual Studio Code和typescript 开发调试React Native项目
关于React Native的详细介绍我就不叙述了,他是使用js构建原声app的开发框架.一次变异多平台运行,非常强大.但是个人不喜欢js的过于灵活(弱类型)的语法.强大的强类型语言Typescrip ...
- react typescript jest config (一)
1. initialize project create a folder project Now we'll turn this folder into an npm package. npm in ...
- react: typescript jest && enzyme
Install Jest 1.install jest dependencies jest @types/jest ts-jest -D 2.jest.config.js module.exports ...
- 使用vscode调试小段的typescript代码
最近在学习typescript.学习 嘛,当然免不了各种练习,试错.那么使用vscode就可以很方便的做到. 首先是安装node.js.我们知道,node.js提供了js脱离浏览器的执行平台.node ...
- 使用VSCode调试Jest
0. 环境 Node版本:8.12.0 操作系统:windows10 1. 配置launch.json { "version": "0.2.0", " ...
- electron教程(番外篇二): 使用TypeScript版本的electron, VSCode调试TypeScript, TS版本的ESLint
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- 用WebStorm开发TypeScript
为什么是TypeScript 最近在做H5的游戏,最终选定的TypeScript作为开发语言.主要是看重他有强类型和Class,作为习惯使用AS3,Java等强类型编程的人来说,还是习惯这种编程写法. ...
- React Native纯干货总结
随着项目也渐渐到了尾声,之前的项目是mobile开发,采用的是React Native.为即将要开始做RN项目或者已经做过的小伙伴可以参考借鉴,也顺便自己做一下之前项目的总结. 文章比较长,可以选择自 ...
- Visual Studio Code 学习记录
Visual Studio Code的官方文档可以学到很多知识,不只是vs code的用法,包括一些语言的入门 和一些概念等等.很好的文档. ※,user.settings.json中的一些配置说明: ...
随机推荐
- Windows下的GUI 库
Windows 下的 GUI 解决方案比较多: 基于 C++ 的有 Qt.MFC.WTL.wxWidgets.DirectUI.Htmlayout: 基于 C# 的有 WinForm.WPF: 基于 ...
- [蓝桥杯2015初赛]方程整数解 unordered_map
unordered_map: 如果直接写报错加上tr1: #include<tr1/unordered_map>//注意写法 using namespace std; using name ...
- android高仿抖音、点餐界面、天气项目、自定义view指示、爬取美女图片等源码
Android精选源码 一个爬取美女图片的app Android高仿抖音 android一个可以上拉下滑的Ui效果 android用shape方式实现样式源码 一款Android上的新浪微博第三方轻量 ...
- GCC与静态库、动态库
GCC 常用指令 1 man gcc gcc工作流程例如: gcc hello.c 1234567891011121314 //***第一步***gcc -E hello.c >hello.i ...
- 为什么jdk1.8 HashMap的容量一定要是2的n次幂
一.jdk1.8中,对“HashMap的容量一定要是2的n次幂”做了严格控制 1.默认初始容量: [Java] 纯文本查看 复制代码 ? 1 2 3 4 /** * The default init ...
- SQL语言:DDL,DML,DCL,DQL,TCL
DDL(Data Definition Language)数据库定义语言 statements are used to define the database structure or schema. ...
- JDBC之BaseDao类
package com.it.util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.Prep ...
- Docker跨主机容器之间的通信macvlan
找两台测试机: [root@docker1 centos_zabbix]# docker network ls NETWORK ID NAME DRIVER SCOPE 19ac9a55bedb br ...
- 从Note 5看三星大招 究竟能不能秒杀iPhone
5看三星大招 究竟能不能秒杀iPhone" title="从Note 5看三星大招 究竟能不能秒杀iPhone"> 从当年HTC发布第一代Android手机G1开始 ...
- python设置检查点简单实现
说检查点,其实就是对过去历史的记录,可以认为是log.不过这里进行了简化.举例来说,我现在又一段文本.文本里放有一堆堆的链接地址.我现在的任务是下载那些地址中的内容.另外因为网络的问题或者网站的问题, ...
