GatewayWorker与ThinkPHP等框架结合
使用GatewayWorker时开发者最关心的是如何与现有mvc框架(ThinkPHP Yii laravel等)整合,以下是官方推荐的整合方式。
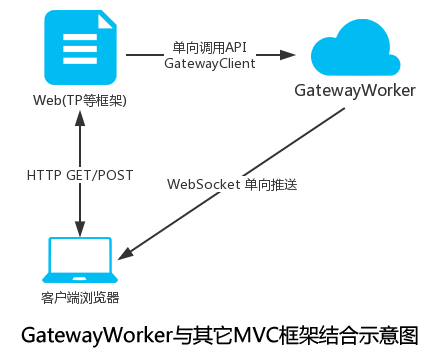
见示意图:

## 总体原则
现有mvc框架项目与GatewayWorker独立部署互不干扰
所有的业务逻辑都由网站页面post/get到mvc框架中完成
GatewayWorker不接受客户端发来的数据,即GatewayWorker不处理任何业务逻辑,GatewayWorker仅仅当做一个单向的推送通道
仅当mvc框架需要向浏览器主动推送数据时才在mvc框架中调用Gateway的API(GatewayClient)完成推送
## 具体实现步骤
1、网站页面建立与GatewayWorker的websocket连接
2、GatewayWorker发现有页面发起连接时,将对应连接的client_id发给网站页面
3、网站页面收到client_id后触发一个ajax请求(假设是bind.php)将client_id发到mvc后端
4、mvc后端bind.php收到client_id后利用GatewayClient调用Gateway::bindUid($client_id, $uid)将client_id与当前uid(用户id或者客户端唯一标识)绑定。如果有群组、群发功能,也可以利用Gateway::joinGroup($client_id, $group_id)将client_id加入到对应分组
5、页面发起的所有请求都直接post/get到mvc框架统一处理,包括发送消息
6、mvc框架处理业务过程中需要向某个uid或者某个群组发送数据时,直接调用GatewayClient的接口Gateway::sendToUid Gateway::sendToGroup 等发送即可
## 示例代码
### GatewayWorker片段
GatewayWorker中Events.php代码(只有个onConnect回调设置)
<?php
use \GatewayWorker\Lib\Gateway;
class Events
{
// 当有客户端连接时,将client_id返回,让mvc框架判断当前uid并执行绑定
public static function onConnect($client_id)
{
Gateway::sendToClient($client_id, json_encode(array(
'type' => 'init',
'client_id' => $client_id
)));
}
// GatewayWorker建议不做任何业务逻辑,onMessage留空即可
public static function onMessage($client_id, $message)
{
}
}### 网站页面js片段
/**
* 与GatewayWorker建立websocket连接,域名和端口改为你实际的域名端口,
* 其中端口为Gateway端口,即start_gateway.php指定的端口。
* start_gateway.php 中需要指定websocket协议,像这样
* $gateway = new Gateway(websocket://0.0.0.0:7272);
*/
ws = new WebSocket("ws://your_domain.com:7272");
// 服务端主动推送消息时会触发这里的onmessage
ws.onmessage = function(e){
// json数据转换成js对象
var data = eval("("+e.data+")");
var type = data.type || '';
switch(type){
// Events.php中返回的init类型的消息,将client_id发给后台进行uid绑定
case 'init':
// 利用jquery发起ajax请求,将client_id发给后端进行uid绑定
$.post('./bind.php', {client_id: data.client_id}, function(data){}, 'json');
break;
// 当mvc框架调用GatewayClient发消息时直接alert出来
default :
alert(e.data);
}
};### mvc后端uid绑定代码片段
bind.php (利用GatewayClient绑定)
<?php
//加载GatewayClient。关于GatewayClient参见本页面底部介绍
require_once '/your/path/GatewayClient/Gateway.php';
// GatewayClient 3.0.0版本开始要使用命名空间
use GatewayClient\Gateway;
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值(ip不能是0.0.0.0)
Gateway::$registerAddress = '127.0.0.1:1236';
// 假设用户已经登录,用户uid和群组id在session中
$uid = $_SESSION['uid'];
$group_id = $_SESSION['group'];
// client_id与uid绑定
Gateway::bindUid($client_id, $uid);
// 加入某个群组(可调用多次加入多个群组)
Gateway::joinGroup($client_id, $group_id);### mvc后端发消息代码片段
send_message.php (利用GatewayClient发送)
<?php
//加载GatewayClient。关于GatewayClient参见本页面底部介绍
require_once '/your/path/GatewayClient/Gateway.php';
// GatewayClient 3.0.0版本开始要使用命名空间
use GatewayClient\Gateway;
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值(ip不能是0.0.0.0)
Gateway::$registerAddress = '127.0.0.1:1236';
// 向任意uid的网站页面发送数据
Gateway::sendToUid($uid, $message);
// 向任意群组的网站页面发送数据
Gateway::sendToGroup($group, $message);注意
以上仅是mvc框架与GatewayWorker官方推荐的结合方式,并不是强制使用此方式,开发者可以自由变化选择结合方式以适应自己的业务需求。
当然也可以采用客户端与GatewayWorker直接双向通讯的方式完成业务通讯。
GatewayWorker与ThinkPHP等框架结合的更多相关文章
- Thinkphp开源框架如何使用?
(一)首先是准备工作下载thinkPHP框架最新版本,解压缩到你将要开发的项目位置.杭州php操作演示如图: 其中index.php是入口文件,即所有的请求都要经过此文件才能够完成.Applicati ...
- thinkphp调整框架核心目录think的位置
thinkphp的核心目录即框架文件可以放在项目之外的目录,这点手册上有提到,放在项目之外的地方可以方便其他项目共用一个框架文件. 在入口文件的index.php中,在导入框架目录这一行,可以直接修改 ...
- 1.Thinkphp入门--框架介绍
1.Thinkphp款家最早诞生于2006年初,最初名叫fsc,2007年元旦改名thinkphp,由国人自主开发的框架,有中文的文档和社区 2.Tinkphp下载: 官网:http://www.th ...
- ThinkPHP中框架查询
1.查询多条数据 1.1静态调用all方法或者select方法 // 获取所有数据 all 和 select $list = User::all(); // 根据主键获取多个数据al ...
- 针对thinkphp 5框架存储过程bug而重写的存储过程的扩展类
近期用tp5框架调取存储过程发现有bug,借鉴了一些官方的函数.以及找了个mysqli的类把存储过程重新写了个扩展类,下面两个类直接放置项目extend目录的stored(这个文件夹名称请按个人习惯命 ...
- 吴裕雄--天生自然 PHP开发学习:在centos7操作系统下使用命令安装ThinkPHP 5框架
前提条件是系统已经安装好了php,一般来说安装好的php根目录是:/var/www/html 系统安装composer(我使用的系统是centos7) .使用命令下载 curl -sS https:/ ...
- ThinkPHP框架的一些基础应用
这是俺滴师傅给俺传授了的知识,特在此分享. TP框架,做PHP开发的都应该有所耳闻.下面,我们就来说说入口文件的生成: 创建新项目时,首先,在目录文件下创建一个新的文件夹.然后将Thinkphp框架文 ...
- Thinkphp 框架基础
ThinkPHP 一.php框架介绍 真实项目开发步骤: 多人同时开发项目,协作开发项目.分工合理.效率有提高(代码风格不一样.分工不好) 测试阶段 上线运行 对项目进行维护.修改.升级(单个人维护项 ...
- 项目中引用ThinkPHP框架
ThinkPHP是一个宽度.兼容且简单的国产的轻量级框架,具有优良的性能,并且非常注重易用性. 那么,我们该如何将ThinkPHP引入自己的项目中,使得自己的项目可以使用这款优良的框架呢? 首先介绍下 ...
随机推荐
- Python操作MongoDB代码示例
import pymongo #pip install pymongo安装python操作mongodb的模块 myclient=pymongo.MongoClient(host='127.0.0.1 ...
- 【Nginx】centos7 yum命令安装nginx
安装nginx 首先我们需要使用root用户进行操作 第一步:添加nginx存储库 sudo yum install epel-release 出现如下图说明成功: 第二步:安装nginx sudo ...
- JAVA局部变量和成员变量的区别
成员变量与局部变量的区别 1.在类中的位置不同 成员变量:在类中方法外面 局部变量:在方法或者代码块中,或者方法的声明上(即在参数列表中) 2.在内存中的位置不同 成员变量:在堆中(方法区中的静态区) ...
- layui 数据表格使用
//第一个实例 table.render({ elem: '#demo' ,height: 400 ,url: '/My_NewsTest/LookServlet' //数据接口 ,page: tru ...
- 转 vue动画总结
使用过渡类名(有进入及出去,适合显示隐藏,需要配合v-if) .v-enter,//进入前 .v-leave-to {//离开后 只需要入场动画 可以把v-leave-to删掉 opacity: 0; ...
- 剑指Offer之跳台阶
题目描述 一只青蛙一次可以跳上1级台阶,也可以跳上2级.求该青蛙跳上一个n级的台阶总共有多少种跳法(先后次序不同算不同的结果). 解法1:递归解法 public int JumpFloor(int t ...
- elementUI中el-input输入数字且保留指定小数位
<input type="text" placeholder="请输入保留一位小数的数字" class="user-input user-nam ...
- 2020年,哪一款远程桌面(VPS管理器)最值得你期待
上周,我得知到,iis7远程桌面版本又更新的消息.进入该网站一看,果然如此. 通道:IIS7远程桌面V2.0.1 版本 最新程序截图如下,和老版本相比,果然又高大上了很多:
- Rocket - config - implicit Parameters
https://mp.weixin.qq.com/s/OH_Z1gdSUpfgM-tjx0OlrA 追溯配置信息的源头. 0. HasRocketCoreParameters Has ...
- Chisel3 - util - Valid
https://mp.weixin.qq.com/s/L5eAwv--WzZdr-CfW2-XNA Chisel提供的Valid接口.如果valid为置1,则表明输出的bits有效:反之,则输出无 ...
