dotnet CLI工具是如何运行你的代码的
原文连接:https://mattwarren.org/2016/07/04/How-the-dotnet-CLI-tooling-runs-your-code/
作者 Matt Warren。授权翻译,转载请保留原文链接。
就在一周前,.NET Core的正式1.0版本发布了(注:本文写于04 Jul 2016),该版本包括:
the .NET Core runtime, libraries and tools and the http://ASP.NET Core libraries.
但是,除了全新、经过改进并且跨平台的运行时之外,伴随着dotnet命令工具的出现,开发体验也发生了变化。
因此,你现在可以这样写:
dotnet new
dotnet restore
dotnet run之后,你会获得如下输出:
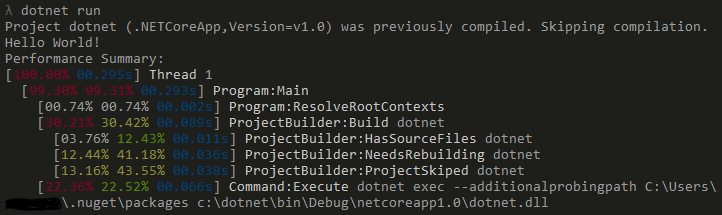
Hello World!本文主要会介绍dotnet CLI (Command Line Interface,命令行界面) 工具,更具体的说是它如何执行你的代码。如果你想要一个太长不看版本,可以参考下图,来自@citizenmatt的推文截图:

.NET可执行文件的传统执行方式
简要提醒一下,.NET可执行文件不能直接运行(它们只是IL,而不是机器代码),因此Windows操作系统始终需要一些技巧来执行它们,下文来自《CLR via C#》:
Windows检查完EXE文件的标头以确定是创建32位进程,64位进程还是WoW64进程后,Windows将x86,x64或IA64版本的MSCorEE.dll加载到进程的地址空间中。 …然后,该进程的主线程调用MSCorEE.dll内部定义的方法。 此方法初始化CLR,加载EXE程序集,然后调用其入口点方法(Main)。 此时,托管应用程序已启动并正在运行。
.NET可执行文件的新的执行方式
dotnet run
那么,现在有了新的、跨平台的CoreCLR和CLI工具之后,事情会发生什么变化呢? 首先,要了解幕后情况,我们需要设置一些环境变量(COREHOST_TRACE和DOTNET_CLI_CAPTURE_TIMING),以便获得更详细的输出:

在这里,参杂在这漂亮的ASCII风格的输出中,我们可以发现dotnet run实际上执行以下命令:
dotnet exec --additionalprobingpath C:\Users\matt\.nuget\packages c:\dotnet\bin\Debug\netcoreapp1.0\myapp.dll
注意:这是在运行控制台应用程序时发生的情况。 CLI工具支持其他方案,例如自托管网站,它们的工作方式有所不同。
dotnet exec 和 corehost
到目前为止,所有事情都发生在托管代码中。但是一旦dotnet exec被调用,我们就会跳到corehost应用内的非托管代码。另外会有一些其他的.dll被加载,最后一个就是CoreCLR运行时本身。(单击以转到每个模块的main源文件)
corehost的主要任务是计算并找到运行该应用程序所需的所有dll以及它们的依赖。完整的输出可以点击链接查看,但总的来说,它会处理:
- 99个 托管 dlls (“Adding runtime asset..”)
- 136 原生 dlls (“Adding native asset..”)
可以发现这里有很多独立的文件,这是由于CoreCLR执行的是一套所谓的“按需付费”(pay-for-play)模型,可以看来自Motivation Behind .NET Core对此的描述:
通过分解CoreFX库并允许单个应用程序仅提取它所需的CoreFX某些部分(即所谓的“按需付费”模型),使用ASP. NET 5构建的基于服务器的应用程序可以最大程度地减少其依赖性。
最后,一旦完成所有的整理工作,控制权就会移交给corehost,但在设置以下属性来控制CoreCLR本身的执行之前,不会这样做:
- TRUSTED_PLATFORM_ASSEMBLIES =
- 235个 .dlls (99 托管, 136 原生)的路径,
C:\Program Files\dotnet\shared\Microsoft.NETCore.App\1.0.0-rc2-3002702 - APP_PATHS =
c:\dotnet\bin\Debug\netcoreapp1.0- APP_NI_PATHS =
c:\dotnet\bin\Debug\netcoreapp1.0- NATIVE_DLL_SEARCH_DIRECTORIES =
C:\Program Files\dotnet\shared\Microsoft.NETCore.App\1.0.0-rc2-3002702c:\dotnet\bin\Debug\netcoreapp1.0- PLATFORM_RESOURCE_ROOTS =
c:\dotnet\bin\Debug\netcoreapp1.0C:\Program Files\dotnet\shared\Microsoft.NETCore.App\1.0.0-rc2-3002702- AppDomainCompatSwitch =
UseLatestBehaviorWhenTFMNotSpecified- APP_CONTEXT_BASE_DIRECTORY =
c:\dotnet\bin\Debug\netcoreapp1.0- APP_CONTEXT_DEPS_FILES =
c:\dotnet\bin\Debug\netcoreapp1.0\dotnet.deps.jsonC:\Program Files\dotnet\shared\Microsoft.NETCore.App\1.0.0-rc2-3002702\Microsoft.NETCore.App.deps.json- FX_DEPS_FILE =
C:\Program Files\dotnet\shared\Microsoft.NETCore.App\1.0.0-rc2-3002702\Microsoft.NETCore.App.deps.json
注意:你还可以通过使用以下命令直接调用corehost.exe来运行你的应用程序:
corehost.exe C:\dotnet\bin\Debug\netcoreapp1.0\myapp.dll
执行一个 .NET 程序集
最终,我们可以通过下面这段从unixinterface.cpp 中截取的代码来查看一下.NET dll/assembly是如何被加载和执行的。
hr = host->SetStartupFlags(startupFlags);
IfFailRet(hr); hr = host->Start();
IfFailRet(hr); hr = host->CreateAppDomainWithManager(
appDomainFriendlyNameW,
// Flags:
// APPDOMAIN_ENABLE_PLATFORM_SPECIFIC_APPS
// - By default CoreCLR only allows platform neutral assembly to be run. To allow
// assemblies marked as platform specific, include this flag
//
// APPDOMAIN_ENABLE_PINVOKE_AND_CLASSIC_COMINTEROP
// - Allows sandboxed applications to make P/Invoke calls and use COM interop
//
// APPDOMAIN_SECURITY_SANDBOXED
// - Enables sandboxing. If not set, the app is considered full trust
//
// APPDOMAIN_IGNORE_UNHANDLED_EXCEPTION
// - Prevents the application from being torn down if a managed exception is unhandled
//
APPDOMAIN_ENABLE_PLATFORM_SPECIFIC_APPS |
APPDOMAIN_ENABLE_PINVOKE_AND_CLASSIC_COMINTEROP |
APPDOMAIN_DISABLE_TRANSPARENCY_ENFORCEMENT,
NULL, // Name of the assembly that contains the AppDomainManager implementation
NULL, // The AppDomainManager implementation type name
propertyCount,
propertyKeysW,
propertyValuesW,
(DWORD *)domainId);
如代码所示,这里利用了ICLRRuntimeHost接口,该接口是CLR基于COM的托管API的一部分。 尽管文件名是unixinterface.cpp,但它实际上来自Windows版的CLI工具。 在CoreCLR的跨平台世界中,最初为Unix编写的托管API已在所有平台上复制,以便任何想要使用它的工具都可以使用一个通用接口,有关与此的更多信息,请参见以下GitHub问题:
- Refactor the Unix hosting API
- Expose the Unix hosting API on Windows too
- Expose Unix hosting API on Windows
- Unix Hosting API
就是这样,你的.NET代码现在正在运行,真的很简单!
额外的参考:
dotnet CLI工具是如何运行你的代码的的更多相关文章
- NodeJS4-8静态资源服务器实战_构建cli工具
Cli(command-line interface),中文是 命令行界面,简单来说就是可以通过命令行快速生成自己的项目模板等功能(比较熟悉的是vue-cli脚手架这些),把上述写的包做成Cli工具. ...
- 『.NET Core CLI工具文档』(六)dotnet 命令
说明:本文是个人翻译文章,由于个人水平有限,有不对的地方请大家帮忙更正. 原文:dotnet command 翻译:dotnet 命令 名称 dotnet -- 运行命令行命令的一般驱动程序 概要 d ...
- 尝试在mac上用dotnet cli运行asp.net core示例程序
自从知道微软用dotnet cli取代dnx之后,一直在等dotnet cli支持asp.net core... 昨天看到这篇新闻(ASP.NET Core 1.0 Hello World)后,才知道 ...
- 『.NET Core CLI工具文档』(十四)dotnet-install 脚本参考
说明:本文是个人翻译文章,由于个人水平有限,有不对的地方请大家帮忙更正. 原文:dotnet-install scripts reference 翻译:dotnet-install 脚本参考 名称 d ...
- 『.NET Core CLI工具文档』(八)dotnet-restore
说明:本文是个人翻译文章,由于个人水平有限,有不对的地方请大家帮忙更正. 原文:dotnet-restore 翻译:dotnet-restore 名称 dotnet-restore - 还原一个项目的 ...
- 『.NET Core CLI工具文档』(一).NET Core 命令行工具(CLI)
说明:本文是个人翻译文章,由于个人水平有限,有不对的地方请大家帮忙更正. 原文:.NET Core Command Line Tools 翻译:.NET Core命令行工具 什么是 .NET Core ...
- dotnet cli
前言 dotnet cli (Command-Line Interface) .net 源代码和二进制文件管理工具.需要安装 .NET Core SDK. 终端执行 dotnet --info 可以打 ...
- 微信 CLI 工具正式发布 v1.0
前言 为了让开发者可以更加方便舒适地获取到微信开发的资源,今天我们基于 Senparc.Weixin SDK 正式发布了基于 .NET 的微信 CLI 工具:Weixin.CLI(v1.0). 通过 ...
- 『.NET Core CLI工具文档』(十一)dotnet-test
说明:本文是个人翻译文章,由于个人水平有限,有不对的地方请大家帮忙更正. 原文:dotnet-test 翻译:dotnet-test 名称 dotnet-test - 使用配置的测试运行器运行单元测试 ...
随机推荐
- SSL/TLS 协议运行机制概述(二)
SSL/TLS 协议运行机制概述(二) 在SSL/TLS 协议运行机制概述(一)中介绍了TLS 1.2 的运行机制,现在我们来看年 TLS 1.3 的运行机制.会涉及到SSL/TLS 协议运行机制概述 ...
- 爬虫之BeautifulSoup类
安装:pip install BeautifulSoup4 下表列出了主要的解析器,以及它们的优缺点:看个人习惯选取自己喜欢的解析方式 # 获取html代码 import requests r = r ...
- selenium (四) WebDriverWait 与 expected_conditions
在介绍WebDriverWait之前,先说一下,在selenium中的两种等待页面加载的方式,第一种是隐式等待,在webdriver里面提供的implicitly_wait()方法,driver.im ...
- React初级坑
1.使用vscode时,JSX语言会受beauty插件的影响,将标签换行了,如下: 解决办法:将编辑器右下角的语言由javascript改为javascript react就行了.
- Spring MVC系列-(2) Bean的装配
2. Bean的装配 Spring容器负责创建应用程序中的bean,并通过DI来协调对象之间的关系.Spring提供了三种主要的装配机制: XML显式配置: Java配置类进行显式配置: 隐式的bea ...
- (转)C++对象的内存布局
原文地址:http://blog.csdn.net/haoel/article/details/3081328 C++ 对象的内存布局 陈皓 http://blog.csdn.net/haoel 前言 ...
- CentOS7采用tar.gz包方式安装Mysql5.7
软件:VMware Linux版本:CentOS 7 一.安装mysql(采用tar.gz包安装Mysql5.7) 1.安装开发工具包 [root@localhost ~]# yum groups m ...
- vscode在执行 npm任务的时候,会先执行package的name@version 然后命令名 加 当前路径,问题是我的引入路径e是小写的,会导致调试错误,解决方案:没找到,先手书吧
vscode在执行 npm任务的时候,会先执行package的name@version 然后命令名 加 当前路径,问题是我的引入路径e是小写的,会导致调试错误,解决方案:没找到 Executing t ...
- 我的Keras使用总结(1)——Keras概述与常见问题整理
今天整理了自己所写的关于Keras的博客,有没发布的,有发布的,但是整体来说是有点乱的.上周有空,认真看了一周Keras的中文文档,稍有心得,整理于此.这里附上Keras官网地址: Keras英文文档 ...
- SSM框架学习笔记
管理部门: --Spring + SpringMVC+MyBatis 1.index.jsp--->SpringMVC(Servlet) 接受客户端的请求,读取页面的值,回传到页面 2.Myba ...
