webpack4.0(01.基础配置和初识)
1.什么是webpack?

2.webpack可以做什莫?
代码转换、文件优化、代码分割、模块合并、自动刷新、代码校验、自动发布
3.我们要学习webpack的什么?

4.使用webpack
1.首先初始化项目,并且下载安装webpack和webpack-cli 。

2.开始打包的指令

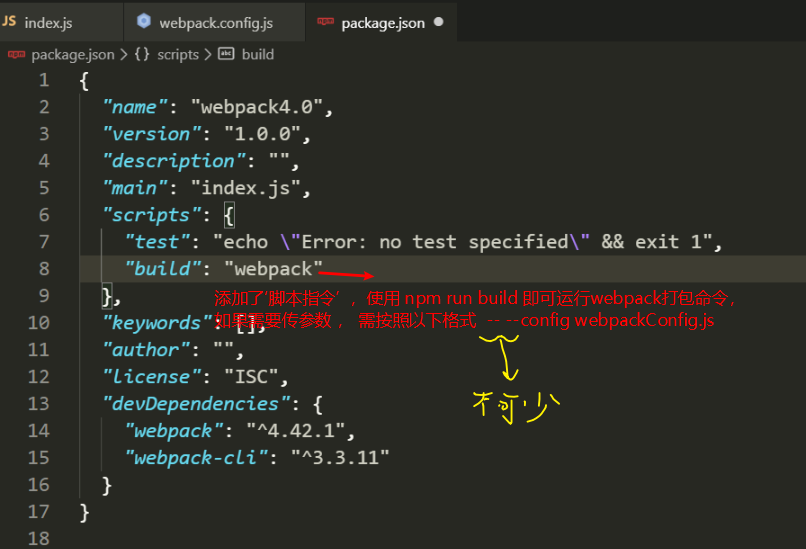
可以设置脚本指令来执行打包(在package.json)

5.打包的配置
请见下一个随笔
webpack4.0(01.基础配置和初识)的更多相关文章
- 史上最走心webpack4.0中级教程——配置之外你应该知道的事
<webpack4.0各个击破系列>适合不满足于只会配置webpack但一时间又看不懂源码的中级读者.我没法保证这个系列是最好的,但至少能保证每一篇博文都跟那些Ctrl+C和Ctrl+V的 ...
- hadoop生态搭建(3节点)-01.基础配置
# 基础配置# ==================================================================node1 vi /etc/hostname nod ...
- webpack4 前端框架基础配置实例-解决css分离图片路径问题
1.安装nodejs 2. 需要全局和项目安装webpack和webpack-dev-server npm install webpack webpack-dev-server -g npm inst ...
- 在Livemedia的基础上开发自己的流媒体客户端 V 0.01
在Livemedia的基础上开发自己的流媒体客户端 V 0.01 桂堂东 xiaoguizi@gmail.com 2004-10 2004-12 友情申明: 本文档适合已经从事流媒体传输工作或者对网络 ...
- 驱动开发学习笔记. 0.01 配置arm-linux-gcc 交叉编译器
驱动开发读书笔记. 0.01 配置arm-linux-gcc 交叉编译器 什么是gcc: 就像windows上的VS 工具,用来编译代码,具体请自己搜索相关资料 怎么用PC机的gcc 和 arm-li ...
- [转]webpack4.0.1安装问题和webpack.config.js的配置变化
本文转自:https://blog.csdn.net/jiang7701037/article/details/79403637 The CLI moved into a separate packa ...
- webpack4.0在Mac下的安装配置及踩到的坑
一.什么是webpack是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源.它做的事情是,分析你的项目结构,找到JavaScript模块以 ...
- webpack4.0.1安装问题和webpack.config.js的配置变化
The CLI moved into a separate package: webpack-cli. Please install 'webpack-cli' in addition to webp ...
- webpack4.0 babel配置遇到的问题
babel配置 babel版本升级到8.x之后发现出现了很多问题.首先需要安装 "@babel/core": "^7.1.2", "@babel/pl ...
随机推荐
- 数据结构 - List 接口
简介 List接口继承自Collection接口,是Collection三大延伸接口之一.List中的元素都是有序的,并且都支持用索引访问.同时List中的元素允许重复. public interfa ...
- C++ 动态创建链表
#define _CRT_SECURE_NO_WARNINGS #include <iostream> struct Node { int data; Node* next; }; Nod ...
- juery 实现选项卡
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- OPENGL图形渲染管线图解
OPENGL固定图形渲染管线可以粗略地认为由下面的阶段衔接而成: 顶点颜色,光照,材质三个输入在光栅化前控制绘制管线的操作.光照和材质不能单独使用.顶点颜色,光源颜色,材质颜色都有alpha值,它们的 ...
- Mysql优化大分页查询
如题,年前做了一个需求,涉及到Mysql大分页查询,整理一下,希望对需要的小伙伴有帮助. 背景分页查询的性能瓶颈B+树简述B+比起二叉查找树,有什么优势?分页查询过程测试集解决方法1 延迟关联法:2 ...
- 记一次nor flash固件烧录速度优化
背景 某个方案使用的是spinor作为存储介质,每次烧录新固件都耗时数分钟,为了提高效率,需要对其进行优化. 分析流程 基本流程 当前烧录流程,有一个可选步骤,全盘擦除,这个步骤耗时达数分钟.不过这是 ...
- 微信小程序开发(四)学习基本组件
现在我们已经学会使用工具了,再来了解,测试一下微信小程序的常用组件,所谓组件,就是微信团队已经开发好的一些常用标签,我们只需要掌握用法就可以了,当然,以后学得深入了,也可以开发自己的组件,让其他人使用 ...
- VMware Tools失效的处理方案
VMware Tools是一个实现主机与虚拟机文件分享,具有可支持自由拖拽的功能的工具,如果没有VM tools,那么没有了复制粘贴切换的虚拟机是很不方便的. 长时间未开的虚拟机,一次尝试拖拽Wind ...
- 安卓侧滑菜单及MenuPopup 的功能实现
- 第四周java实验
实验四 类与对象的定义及使用 实验时间 2018-9-20 1.实验目的与要求 (1) 理解用户自定义类的定义: 类是具有相同属性和行为的一组对象的集合.java中,用构造器构造并初始化对象. 类是构 ...
