Vue中将网址、动态网址转为二维码
1、 首先需要安装相关的依赖包
npm install qrcodejs2 --save
或者
npm install qrcode2 --save
这里选择第二种方式进行安装,如图:
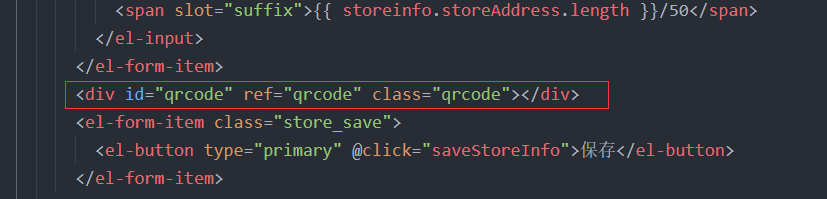
2、template中往需要展示的地方写入
<div id="qrcode" ref="qrcode"></div>
如图: class是自定义样式,不是必写参数。

3、script的methods中写入函数
qrcodeScan() { // 生成二维码
findShopInfo().then(res => {
new QRCode(document.getElementById('qrcode'), {
text: res.data.accessUrl, // 二维码地址
width: 100, // 二维码宽度
height: 100, // 二维码高度
correctLevel: QRCode.CorrectLevel.H // 二维码容错级别 H M L
})
})
}
二维码地址:res.data.accessUrl,是后台提供的。如果是定死的链接网址,可以将改text
text:'https://www.cnblogs.com', // 二维码地址
4、在mounted中调用这个二维码函数就完成了二维码展示
mounted() {
this.qrcodeScan()
},
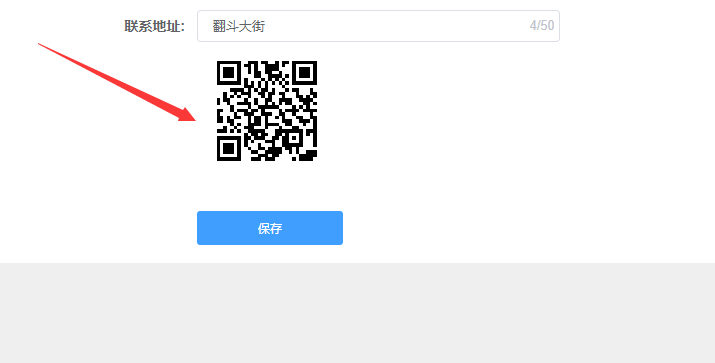
本人实现效果如下图:

希望这篇文章可以帮到你!
本文参考博客链接:https://blog.csdn.net/liurong1028/article/details/84849813 、 https://blog.csdn.net/xuaner8786/article/details/82250830
Vue中将网址、动态网址转为二维码的更多相关文章
- js将网址转为二维码并下载图片
将一个网址转为二维码, 下面可以添加文字, 还提供下载功能 利用的是 GitHub上面的qrcode.js 和canvas <!DOCTYPE html> <html> < ...
- demo:动态生成专属二维码
在日常生活中,随处可见二维码,那么js如何生成动态的专属二维码?其实,通过"二维码插件"我们可以快速生成二维码.在这,记录一下的生成专属二维码demo,一起来看看jquery.qr ...
- 微信小程序动态生成保存二维码
起源:最近小程序需要涉及到一些推广方面的功能,所以要写一个动态生成二维码用户进行下载分享,写完之后受益良多,特此来分享一下: 一.微信小程序动态生成保存二维码 wxml: <view class ...
- VUE使用QRcode或者vue-qr生成二维码
这里介绍两种vue生成二维码的方法 QRcode vue-qr vue-qr比QRcode功能多在可以在中间加logo 下面先介绍QRcode vue里安装qrcodejs的npm包 npm inst ...
- html2canvas以及domtoimage的使用踩坑总结 动态获取的二维码失效如何生成海报
//判断手机为安卓还是ios 安卓html2canvas方法 ios系统dom-to-image方法 $(".code").click(function() { var u = n ...
- Vue使用html2Canvas和canvas2Image下载二维码会模糊的问题解决方法
// 下载二维码图片的方法 saveImg() { var self = this; html2canvas(document.querySelector(".savePic"), ...
- 记一次vue 普通异步请求微信二进制二维码 乱码 问题解决然后渲染
后端压力大,前端分忧. /*用微信小程序token拿二维码*/ async fetchMINIQRcode({commit,state},params){ var instance = axios.c ...
- 将url动态转换成二维码插件 - 兼容IE8
插件地址 http://static.runoob.com/assets/qrcode/qrcode.min.js ,网页直接打开,然后ctrl+s保存到本地. <!DOCTYPE html& ...
- 分享几个网址二维码生成api
分享几个网址二维码生成api 传入网址参数,或许二维码图片,扫二维码能直接跳转网址 http://b.bshare.cn/barCode?site=weixin&url=https://www ...
随机推荐
- SpringCloud (一) :微服务架构
什么是微服务架构 简而言之,微服务架构风格就是将单一应用的开发分为多个小的服务,每个小的服务在自己的进程中运行并使用轻量级机制进行通信(通常是一个HTTP API源),这些服务围绕业务性能进行构建,并 ...
- Boosting算法总结(ada boosting、GBDT、XGBoost)
把之前学习xgb过程中查找的资料整理分享出来,方便有需要的朋友查看,求大家点赞支持,哈哈哈 作者:tangg, qq:577305810 一.Boosting算法 boosting算法有许多种具体算法 ...
- Battery Charging Specification Revision 1.2 中文版本
Battery Charging Specification Revision 1.2 Li,Guanglei 2014.04.03 Rev0.1 转载请注明转自:http://blog.csdn.n ...
- 如何构建一个arm64 AArch64的Ubuntu rootfs
文章目录 1 下载文件创建rootfs文件夹 2 安装qemu-user-static搭建arm64模拟环境 3 chroot 到 模拟arm64的文件系统下 4 安装基础的软件包 5 系统基础的修改 ...
- [hdu5392 Infoplane in Tina Town]置换的最小循环长度,最小公倍数取模,输入挂
题意:给一个置换,求最小循环长度对p取模的结果 思路:一个置换可以写成若干循环的乘积,最小循环长度为每个循环长度的最小公倍数.求最小公倍数对p取模的结果可以对每个数因式分解,将最小公倍数表示成质数幂的 ...
- [hdu4622 Reincarnation]后缀数组
题意:给一个长度为2000的字符串,10000次询问区间[L,R]内的不同子串的个数 思路:对原串的每个前缀求一边后缀数组,询问[L,R]就变成了询问[L,n]了,即求一个后缀里面出现了多少个不同子串 ...
- [hdu4599]期望DP
思路:容易知道G(x)=6x,H(x)=6F(x).此题的关键是求出F(x)的通项,要求F(x)的通项,先建立递推式:F(x)=1/6 * (F(x-1)+1) + 5/6 * (F(x-1)+1+F ...
- Python 的缩进是不是反人类的设计?
前些天,我写了<Python为什么使用缩进来划分代码块?>,文中详细梳理了 Python 采用缩进语法的 8 大原因.我极其喜欢这种简洁优雅的风格,所以对它赞美有加. 然而文章发出去后,非 ...
- java -> equals方法与toString方法
equals方法 equals方法,用于比较两个对象是否相同,它其实就是使用两个对象的内存地址在比较.Object类中的equals方法内部使用的就是==比较运算符(比较内存地址). 在开发中要比较两 ...
- hdu4035 Maze 题解
/* 设 E[i]表示在结点i处,要走出迷宫所要走的边数的期望. E[i] = ki*E[1] + (1-ki-ei)*E[fa[i]] + (1-ki-ei); E[i] = ki*E[1] + ( ...
