潜入FLEXBOX——CSS弹性布局
介绍
Flexbox是CSS3中的一种新的布局模式,旨在满足现代Web的更复杂的需求。本文将详细介绍新近稳定化的Flexbox语法。浏览器支持将迅速增长,因此,当支持范围足够使Flexbox实用时,您将处于领先地位。如果您想知道它的作用和作用,请继续阅读!
为什么需要Flexbox?
长期以来,作者一直使用表,浮点数,内联块和其他CSS属性来布置其网站内容。但是,这些工具都不是为当今我们制作的复杂网页和Web应用程序设计的。垂直居中等简单的事情需要工作。诸如灵活的网格布局之类的复杂事物非常艰巨,以至于自己动手做就很难,因此CSS网格框架获得了成功。但是,如果有这么多项目需要做这些事情,那为什么不那么容易呢?Flexbox旨在改变这一切。
规格状态和浏览器支持
Flexbox规范已经进行了3年以上。各种浏览器都实验性地实现了不同的版本。2012年9月,Flexbox语法的第三个主要修订版本达到了W3C候选推荐标准。这意味着W3C对当前语法感到满意,并鼓励浏览器供应商实施它。浏览器正在迅速采用Flexbox。如本文所述,Chrome 22 +,Opera 12.1+和Opera Mobile 12.1+已支持Flexbox。Firefox 18和Blackberry 10即将推出。我建议在受支持的浏览器中阅读本文,以查看工作示例。
概念和术语
尽管Flexbox可以轻松创建过去很难或不可能的布局,但要花一些时间来习惯Flexbox的工作方式。新的术语和新的抽象可能会成为使用Flexbox的障碍,因此让我们提前对其进行讨论。
Flexbox由Flex容器和Flex项目组成。通过将元素的显示属性设置为flex或来声明Flex容器inline-flex。与flex容器一起渲染为块。随着inline-flex容器被内联渲染。
本文将在所有示例中显示所有适当的供应商前缀。
Flex容器的每个子代都是Flex项目。可以有任意数量的弹性物料。Flex容器外部和Flex项目内部的所有内容均照常渲染。简而言之,Flexbox定义了Flex项目在Flex容器内部的布局方式。
这是一个声明Flex容器的示例。
.flex-container {
display: -webkit-flex;
display: flex;
}
伸缩线
Flex项目沿着Flex线位于Flex容器内部。默认情况下,每个Flex容器只有一条Flex Line。

这是一个简单的示例,显示了默认情况下放置的两个项目:沿着水平弯曲线,从左到右。
写作模式
自定义Flexbox的重要部分是更改柔线的方向。默认情况下,“伸缩线”沿文本方向移动:从左到右,从上到下。
有一个名为“ 写作模式”的新功能的W3C工作草案。书写模式是一种从右到左甚至垂直书写文本的新方法,就像某些语言一样。
编写模式尚在开发中,但Chrome当前支持directionCSS属性。如果我们将上一个示例中的方向设置为rtl(从右到左),那么不仅文本从右到左绘制,而且Flex Line也会改变方向,从而改变页面布局。
这可以弄清楚为什么许多Flexbox术语如此抽象。当您不对页面语言进行任何假设时,您不能只说“右”,“左”,“上”和“下”。
主轴和横轴
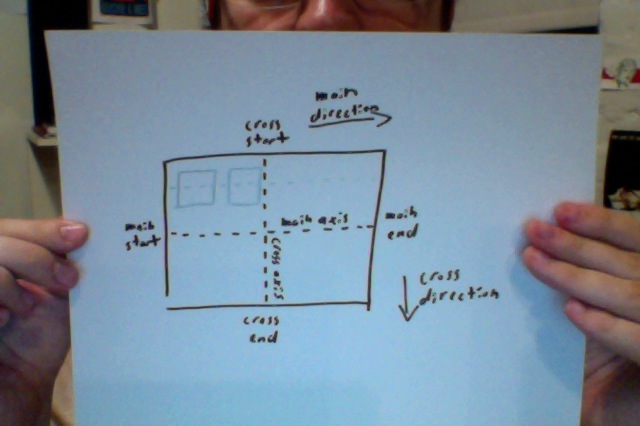
为了抽象化书写模式,Flexbox使用了“ 主轴”和“ 交叉轴”的概念。伸缩线跟随主轴。横轴垂直于主轴。

每个轴的起点,终点和方向的名称如下:
- 主要开始
- 主端
- 主方向(有时称为流向)
- 交叉开始
- 交叉端
- 横向
在继续之前,了解主要和交叉术语至关重要。Flexbox中的所有内容都与这些轴有关。在我们所有的示例中,写入模式都是从左到右,从上到下,但是您必须记住,并非总是如此。
Flex容器的属性
弹性方向
将flex-direction允许您更改Flex容器的轴。默认值flex-direction是row。使用此值,Flex项将沿方向布置writing-mode。同样,这表示默认情况下从左到右,从上到下。其他值如下:
- row-reverse:交换主起点和主终点。如果书写模式从左到右,则Flex项目现在从右到左布置。
- 列:交换了主轴和交叉轴。如果书写系统是水平的,则现在将弹性项目垂直放置。
- column-reverse:与column相同,但相反。
让我们以前面的示例为例,将更flex-direction改为column。
现在,我们的Flex项目正在垂直布置。
证明内容
“ justify-content弹性容器”的属性可调整弹性项目在主轴上的位置。可能的值为:
- flex-start(默认)
- 柔性端
- 中央
- 间隔
- 周围空间
在这里,我们设置justify-content为center使“伸缩项”以“主轴”为中心:
flex-start,flex-end和center非常简单。space-between并space-around以更微妙的方式在Flex项目之间分配空白。规范中的此图最好地说明了这一点:
对齐项目
align-items是对...的补充justify-content。align-items调整“弹性项目”在横轴上的放置方式。可能的值为:
- flex-start(默认)
- 柔性端
- 中央
- 基准线
- 伸展
在这里,我们设置align-items为center使“伸缩项”以“横轴”为中心:
同样,flex-start,flex-end,和center的值是简单的。stretch也很简单:它使Flex项从Cross Cross Start延伸到Cross End。baseline使弹性项目沿其基线对齐。基线是根据弹性项目的内容计算的。Flexbox规范中的以下图片可以最好地说明这一点:
柔性包装
到目前为止,每个Flex容器只有一个Flex Line。使用flex-wrap可以创建具有多个Flex Line的Flex容器。flex-wrap的可能值为:
- nowrap(默认)
- 包裹
- 绕回
如果flex-wrap将设置为wrap,则如果一条Flex Line上没有足够的空间容纳这些Flex Line,则它们会缠绕到其他Flex Lines上。沿“横轴”方向添加了附加的“柔线”。
wrap-reverse 与换行相同,除了新的“柔线”将在“交叉轴”上以相反的方向添加。
对齐内容
align-content修改的行为flex-wrap。它与相似align-items,但是不是对齐Flex项目,而是对齐Flex线。如您所料,其可能的值类似:
- 拉伸(默认)
- 弹性启动
- 柔性端
- 中央
- 间隔
- 周围空间
这些值是analagous他们在同行中justify-content和align-items。
柔性流
flex-flow是一个速记flex-direction和flex-wrap。 flex-flow:[flex-direction] [flex-wrap] 例如: gistfile1.css .flex-container {
-webkit-flex-flow: column nowrap;
flex-flow: column nowrap;
}
弹性项目的属性
弹性项目是弹性容器的任何直接子代。Flex容器中的文本也被视为Flex项目。 Flex项的内容将正常显示。例如,在Flex项上设置float不会执行任何操作,但是Flex项内部可能会有一个float元素。 弹性项目据说有一个主尺寸和一个十字尺寸。Main Size是Flex项目在主轴尺寸中的大小。交叉尺寸是弹性项目在交叉轴尺寸中的尺寸。有效地,根据伸缩容器的轴,伸缩项目的宽度或高度可以是其主尺寸或横向尺寸。 以下属性调整Flex项目的行为。 订购
order是最简单的一种。设置“弹性项目”的顺序会在渲染时调整其顺序。在此示例中,我们将order一个Flex项目的设置为-1,从而使其在其他Flex项目之前显示。
余量
您可能熟悉正常作用的margin: auto;。在Flexbox中,它执行相同的操作,但功能更强大。“自动”边距将占用额外的空间。它可用于将Flex项目推入不同的位置。
自我调整
align-selfFlex Items 的属性有效地覆盖了align-items该项目的Flex Container的属性。它具有与以下相同的可能值align-items:
- 拉伸(默认)
- 弹性启动
- 柔性端
- 中央
- 基准线
柔性
现在我们终于要把Flex放在Flexbox中。
flex指定当在主轴上分配可用空间时,Flex项目的优先级如何。让我们一次查看一个通用值。
flex:[数字]
此语法指定一个数字,该数字表示此Flex项目应占用的可用空间比率。
flex:初始
flex值设置为的Flex项initial在有可用空间时将不灵活,但在需要时可以缩小。flex:自动
flex值设置为的Flex项auto将沿主轴完全灵活。auto目前可在Opera 12.11中使用,但不能在Chrome 23.0.1271.95中使用。您通常可以使用解决此问题flex: 1;。弹性:无
flex值设置为的Flex项目none将在所有情况下完全不灵活。先进的弹性
flex也可以用作用于指定的简写flex-grow,flex-shrink和flex-basis在一个声明:flex:[flex-grow] [flex-shrink] [flex-basis]
大多数用例不需要此语法。此外,它需要对flex算法有更专业的了解。如果您觉得自己很勇敢,请看一下规格书。
您还可以指定每一个
flex-grow,flex-shrink以及flex-basis作为单独的属性。我强烈建议您反对:使用flex速记时,将更合理的默认值应用于未给出的值。能见度
实施后,
visibility: collapse;它将visibility: hidden;与display: none;Flex项目不同。使用collapse,该元素将影响Flex容器的Cross Size,但不会显示该元素,也不会占用主轴上的任何空间。这对于动态添加和删除Flex项目而不影响Flex容器的交叉大小很有用。当前,
visibility: collapse;似乎没有在任何浏览器中正确实现。visibility: collapse;似乎与visibility: hidden;当前实现中的功能相同。我希望这种情况很快会改变。你可以看到如何良好的嘲笑式例如
collapse将工作在规范中。结论
如您所见,Flexbox是一种功能强大的新布局模式,它将彻底改变网站的布局。您还可以看到,它需要全新的思维方式。希望本文已为您准备好开始使用Flexbox创建网站。我不认识你,但在我看来,未来真是棒极了。
- 格雷格·史密斯(Greg Smith)发布
潜入FLEXBOX——CSS弹性布局的更多相关文章
- css弹性布局
1.弹性布局是什么 在移动端一种方便的布局方式,打破了之前用浮动,定位的布局,更加灵活. 2.弹性布局的格式 包含父元素和子元素,有对应的属性应用在父元素和子元素达到布局的目的 3.父元素的属性 要开 ...
- [前端随笔][css] 弹性布局
说在前面 弹性布局,顾名思义就是有弹性,能够根据屏幕/当前空间大小自由伸缩的.使用弹性布局可以很好的适应各种尺寸的客户端. 关键代码 display:flex; 设定元素为弹性布局 <文档传送门 ...
- html/css弹性布局的几大常用属性详解
弹性布局的名称概念: 1.容器:需要添加弹性布局的父元素:项目:弹性布局容器中的每一个子元素,称为项目. 2.主轴:在弹性布局中,我们会通过属性规定水平/垂直方向(flex-direction)为主轴 ...
- Flexbox盒子弹性布局
Can I Use? 2. 概念: 当你给一个元素使用了flexbox模块,那么它的子元素就会指定的方向在水平或者纵向方向排列.这些子元素会按照一定的比例进行扩展或收缩来填补容器的可用空间. < ...
- React Native 弹性布局FlexBox
React Native采用一中全新的布局方式:FlexBox(弹性布局).可以很方便的实现各种复杂布局,是全新的针对web和移动开发布局的一种实现方式. 何为FlexBox? 完整名称为:the f ...
- CSS弹性盒布局(display:flex)
CSS弹性布局(display:flex) 参考: http://www.runoob.com/w3cnote/flex-grammar.html https://www.jianshu.com/p/ ...
- 简单探讨弹性布局flex
css 弹性布局: 盒子模型: box-sizing属性1.content-box 正常的普通的盒子模型用padding和border会使盒子变大:(向外扩张)2.border-box 盒子模型,pa ...
- CSS经典布局之弹性布局
当我们在浏览浏览器的时候,经常会放大/缩小浏览器的显示比例,或者在不同的设备上.所处的分辨率也不尽同样. 因此.我们须要学习一个新的知识:弹性盒模型. 弹性盒模型 实现项目对齐,方向,排序(即使项目大 ...
- 【RN - 基础】之FlexBox弹性布局
前言 弹性盒模型(The Flexible Box Module),又叫FlexBox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能适应不同的屏幕,为盒装模型提供最大的灵活 ...
随机推荐
- spring注入bean的几种策略模式
上篇文章Spring IOC的核心机制:实例化与注入我们提到在有多个实现类的情况下,spring是如何选择特定的bean将其注入到代码片段中,我们讨论了按照名称注入和使用@Qualifier 注解输入 ...
- 域名系统(DNS)初探
1.定义 域名:又称网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称(如mail.cctv.com),用于在数据传输时对计算机的定位标识(有时也指地理位置): 域名系统 ...
- SpringBoot:扩展SpringMVC、定制首页、国际化
目录 扩展使用SpringMVC 如何扩展SpringMVC 为何这么做会生效(原理) 全面接管SpringMVC 首页实现 页面国际化 SpringBoot扩展使用SpringMVC.使用模板引擎定 ...
- 如何优雅的使用Fegin去构造通用的服务调用的API
第一步: 创建一个公共的API服务:命名为api(根据自己实际情况进行命名) <?xml version="1.0" encoding="UTF-8"?& ...
- 【Scala】利用Akka的actor编程模型,实现2个进程间的通信
文章目录 步骤 一.创建maven工程,导入jar包 二.master进程代码开发 三.worker进程代码开发 四.控制台结果 步骤 一.创建maven工程,导入jar包 <propertie ...
- Day_09【常用API】扩展案例6_将用户给定的字符串首个字符大写,并分别加上"set"和"get"输出
定义如下方法public static String getPropertyGetMethodName(String property) (1)该方法的参数为String类型,表示用户给定的成员变量的 ...
- jquery判断邮箱及密码是否输入正确的表单提交
jquery我接触的也不是很多,基本就是照着案例然后查相关方法做出来的,基本用了大概半天的时间,手打加查资料实现.具体如下,首先下载一个jquery包,网址是https://jquery.com/do ...
- 我去,你竟然还不会用 synchronized
二哥,离你上一篇我去已经过去两周时间了,这个系列还不打算更新吗?着急着看呢. 以上是读者 Jason 发来的一条信息,不看不知道,一看真的是吓一跳,上次我去是 4 月 3 号更新的,离现在一个多月了, ...
- [hdu5215]无向图找奇偶环
题意:如标题 思路:对于奇环,一个二分图判定就ok了,有奇环<=>非二分图.对于偶环,考虑环必定出现在双联通分量里面,可以先求出图的双联通分量,对于一个双联通分量,对于双联通分量里面的每个 ...
- Java 在Excel中创建透视表
本文内容介绍通过Java程序在Excel表格中根据数据来创建透视表. 环境准备 需要使用Excel类库工具—Free Spire.XLS for Java,这里使用的是免费版,可通过官网下载Jar包并 ...


