tbody滚动条占位导致与thead表头错位
tbody出滚动条导致表头错位,上网上搜了一下,发现全是答非所问,能隐藏滚动条,还用问??
我当前作出的效果是当tbody内容在正常情况下显示时,不显示滚动条,当内容区域高度超过外部容器时,滚动条自动显示。外部容器的overflow设为auto,不要设为scroll,因为设为scroll时,滚动条始终出现。
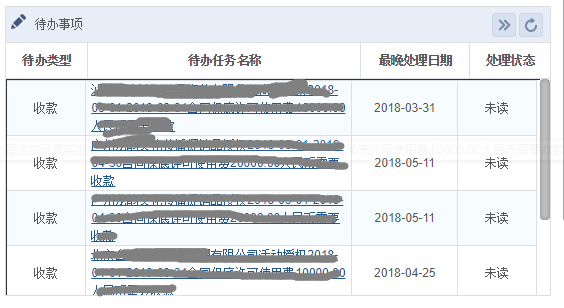
下面是错位情况图:

方案一:
看到网上有说给td宽度加min-width和max-width,谷歌上确实有用,但是ie上不行,所以略过....
不考虑兼容的朋友可以用,毕竟用起来方便简单,地址 https://blog.csdn.net/AliceWu_1111/article/details/78964080
方案二:
考虑将表头用div>table>thead>th结构,将内容用div>table>tbody>td结构,外层仍是table结构,以图上结构为例:
<style>
.intblayout{ table-layout: fixed;width: 100%;padding: 0;}
.nonetr{height:0px;line-height:0;margin:0;padding:0;}
</style>
<table class="indexList f_left" width="49%" border="0" style="margin-left: 1%;">
<tr class="addtable_tit">
<td colspan="4" style="text-align: left; border-top: none;">
<p class="icon_left">
<span class="icon24 icon_todo"></span>待办事项
</p>
<p class="icon_right" style="text-align: right;">
<span class="icon24 icon_refresh" style="cursor: pointer;" title="更多" onclick="LoadSysTaskList()"></span>
<span class="icon24 icon_next" style="cursor: pointer;" title="刷新" onclick="LoadSysTask()"></span>
</p>
</td>
</tr>
<tr>
<td colspan="4" style="padding: 0;">
<div id="divSysTask" style="width: 100%;">
<table class="intblayout" border="0">
<tr>
<th width="15%">待办类型</th>
<th width="50%">待办任务名称</th>
<th width="20%">最晚处理日期</th>
<th width="15%">处理状态</th>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="4" style="padding: 0;">
<div style="overflow-y: auto;height: 216px;">
<table class="intblayout" >
<tr class="nonetr">
<td width="15%"></td>
<td width="50%"></td>
<td width="20%"></td>
<td width="15%"></td>
</tr>
<tbody id="tbSysTask“ class="tbConIndex"></tbody>
</table>
</div>
</td>
</tr>
</table>
<script> $(function(){
//滚动条占位问题 计算列表内容高度 出滚动条时表头padding-right 10px
var conList = $('.tbConIndex');
$(conList).each(function () {
var tbodyName = $(this).attr('id').slice(2);
if ($(this).height() > 216) {
$('#div' + tbodyName).css('paddingRight', '10px');
} else {
$('#div' + tbodyName).css('paddingRight', '0');
}
});
})
</script>
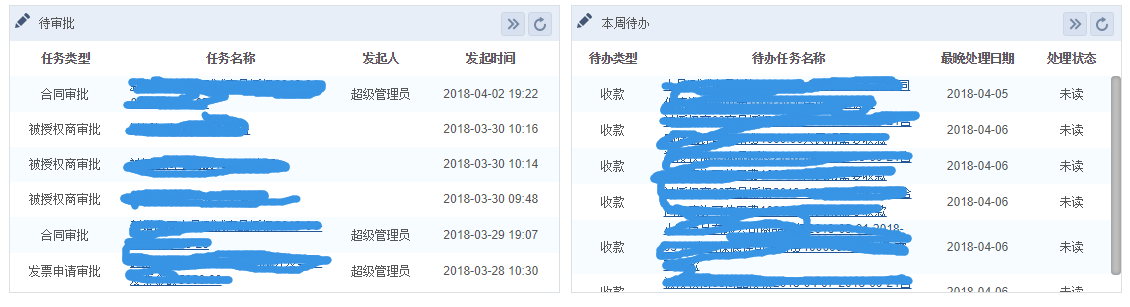
具体原理就是判断 内容区域(tbConIndex )的高度,如果大于216(内容区域高度),说明有滚动条出现,这个时候将表头的div设padding-right:10px;(10px是滚动条的宽度),下面是效果图(分别是有滚动条和无滚动条装填):

tbody滚动条占位导致与thead表头错位的更多相关文章
- table下tbody滚动条与thead对齐的方法且每一列可以不均等
1 前言 table下tbody滚动条与thead对齐的方法,开始在tbody的td和thead的tr>td,对每一个Item加入百分比,结果是没对齐.也尝试了用bootstrap的col-md ...
- 解决iphone填写表单时,表单项获取焦点时往下拉屏,导致顶部标题栏下滑错位
$(function () { //解决iphone填写表单时,表单项获取焦点时往下拉屏,导致顶部标题栏下滑错位 var u = navigator.userAgent; var isiOS = !! ...
- 解决element-ui表头错位的问题
经过测试得出: 使用element-ui的表格,并在table中设置固定height会出现表头错位的现象(不知道是什么bug) 解决方案: 将height改为max-height,设置固定高度为最大高 ...
- CSS设置table下tbody滚动条与thead对齐的方法
<style>table tbody {display:block;height:195px;overflow-y:scroll;} table thead, tbody tr {disp ...
- dataTable 加了竖向滚动条导致列头样式错位的问题 / 亲测可用,不好用你打我,用好了记得点推荐
tab在没有显示之前,容器是没有高度宽度的,而dt在自动计算高度和宽度时是获取的外部容器的高度和宽度,当切换tab时,dt获取不到这个高度宽度,导致列头都挤在一起,是用下面代码解决此问题 $('a[d ...
- table表格中实现tbody部分可滚动,且thead部分固定
1.想要实现表格的thead部分固定切tbody部分可滚动,就需要将thead与tbody进行分离,具体做法是 1.设置thead,tbody都为display:block: 2.设置th与td的宽度 ...
- tbody 滚动条
ARRIVALS TO BRISTOL - ENGLAND FLIGHT CODE FROM STA ETA Notes T3 4264 ISLE OF MAN 11:40 11:42 LANDED ...
- CSS 设置table下tbody滚动条
table tbody { display:block; height:195px; overflow-y:scroll; } table thead, tbody tr { display:tabl ...
- 在EXT框架中,使用JS文件设置UEditor文本框,出现新增内容很多,页面变型,不出现滚动条,导致无法进行操作。
找到UEditor的配置文件:ueditor.config.js(这是我的项目的UEditor的配置文件名) 找到参数设置 autoHeightEnabled 是否自动增长参数,默认为TRUE 当默认 ...
随机推荐
- java实现古堡算式
** 古堡算式** 福尔摩斯到某古堡探险,看到门上写着一个奇怪的算式: ABCDE * ? = EDCBA 他对华生说:"ABCDE应该代表不同的数字,问号也代表某个数字!" 华生 ...
- PAT甲级 Reversible Primes
描述 A reversible prime in any number system is a prime whose "reverse" in that number syste ...
- 【python】【开源】使用Tkinter和matplotlib实时显示图像,打造属于自己的性能测试小工具
在腾讯的perfdog工具还未公开时,当时需要查看内存使用情况等信息,就用python写了个小工具 为了提升开发效率,就直接借用了雷子开源的性能测试工具的布局,自己美化了一下,然后加入了实时显示数据的 ...
- 【工作Vlog】Jmeter响应结果乱码解决方案
资料:https://blog.51cto.com/ydhome/1864340 方法一:使用后置控制器"Beanshell PostProcessor"(动态修改,灵活) 添加后 ...
- (易忘篇)java基本语法难点3
本博客随笔主要记录本人学习过程中的知识,欢迎大家一同学习,有不对的地方很高兴读者能详细指出,感激不尽! JVM内存结构 编译完源程序以后,生成一个或多个字节码文件. 我们使用JVM中的类的加载器和解释 ...
- EasyARM-iMX257如何配置出低速率CAN
EasyARM-iMX257如何配置出低速率CAN 在EasyARM-iMX257 Linux开发指南 V1.02.01"5.6 socket CAN编程socket CAN编程" ...
- 在MyEclipse中设置jdk
在MyEclipse中设置jdk的三处地方:1 选中项目右键菜单properties -->java Compiler 2 windows菜单中Preferences-->myeclips ...
- css3中的skew(skewX,skewY)用法
这是html代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- Spring Cloud 系列之 Alibaba Nacos 注册中心(二)
本篇文章为系列文章,未读第一集的同学请猛戳这里:Spring Cloud 系列之 Alibaba Nacos 注册中心(一) 本篇文章讲解 Nacos 注册中心集群环境搭建. Nacos 集群环境搭建 ...
- centos7 和centos6 服务操作命令对比
以httpd为例子: 指令名称 centos 6 centos 7 启动服务 service httpd start systemctl start httpd.service 关闭服务 servic ...
