Flutter vs React Native vs Native:深度性能比较

老孟导读:这是老孟翻译的付费文章,文章所有权归原作者所有。
欢迎加入老孟Flutter交流群,每周翻译2-3篇付费文章,精彩不容错过。
原文地址:https://medium.com/swlh/flutter-vs-react-native-vs-native-deep-performance-comparison-990b90c11433
让我们比较流行的移动开发工具在日常生活中的FPS,CPU,内存和GPU性能。

研究背后的故事
inVerita及其移动开发团队不断研究市场上提供的跨平台移动解决方案的性能,以回答哪种技术最适合您的产品,是 Flutter 或 React Native(或 Native)甚至是职业(原文是:maybe even career),这就是 Flutter vs React Native vs Native 第一篇文章出现的原因。是的,这颇有争议,因为有人可以说我们不是每天使用React Native进行多次计算(可能是这种情况),但是在这种情况下,Flutter或Native应用程序可以更好地执行CPU繁重的任务。
因此,在本文中,我们决定研究UI的性能,该性能对日常使用移动应用程序的用户影响更大。
衡量UI性能很复杂,这要求工程师在每个平台上以相同的方式实现相同的功能。我们将 GameBench 作为测试工具,并确保我们保持客观性(这并没有改变我们在很多方面都非常喜欢Flutter的事实:),并且仍在运行许多React Native和Native项目)。 GameBench有很多改进空间,但我们的目标是设法将每个应用程序置于一个测试环境中。
源代码是开放的,因此请尝试并与我们分享您的想法。 UI动画通常在不同平台上使用不同的工具,因此我们将所有内容都缩小到每个平台支持的库中(但只有一种情况),或者至少我们做了能够做到的一切。测试结果可能会有所不同,并且取决于您的实施方法,我们相信您作为特定技术的潜在真正专家可以将您的特定工具集推到极限,使其超过我们的数量,如果您这样做,我们将非常高兴。现在,让我们看一下案例。
硬件信息:
为了进行测试,我们使用了价格合理的小米Redmi Note 5和iPhone 6s。
仓库地址
https://github.com/InVeritaSoft/Mobile_frameworks_UI-benchmarks
用例1 —列表视图基准
我们使用Native,React Native和Flutter在Android和iOS上实现了相同的UI。我们还使用Android上的RecyclerView.SmoothScroller来自动化滚动速度。在iOS和React Native上,我们使用了带有计时器的方法,并以编程方式滚动到位置。在Flutter上,我们使用ScrollController平滑滚动列表。在每种情况下,我们在列表视图中都有1000个项目,并且滚动时间相同以到达最后一个列表元素。在每种情况下,我们都使用每个平台具有不同库的图像缓存。更多细节可以在源代码中揭示。
在这种情况下使用的第三方库:
iOS:
- 加载和缓存图像 — Nuke
Android:
- 加载和缓存图像 — Glide
React Native:
- 加载和缓存图像— React-native-fast-image


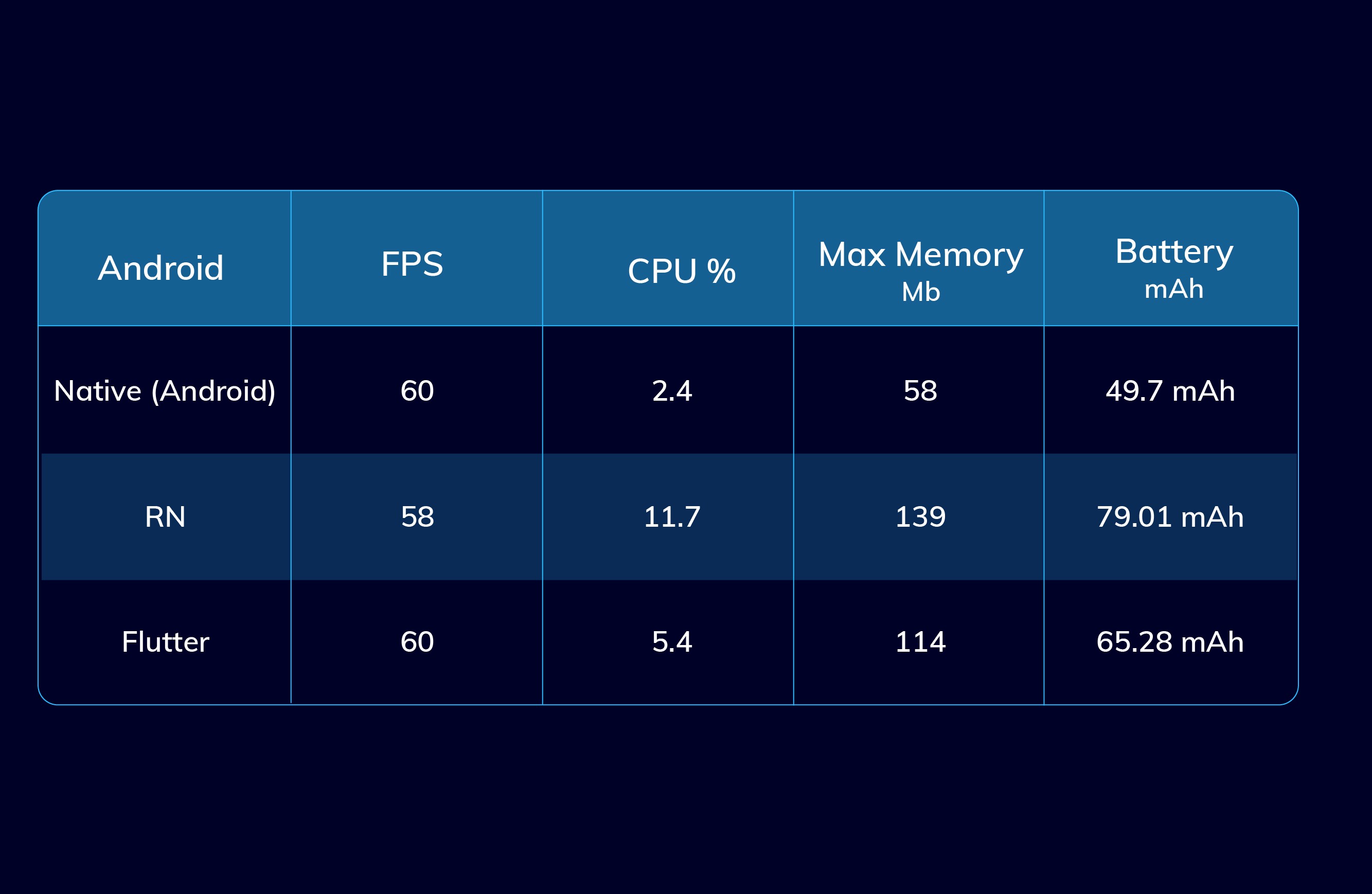
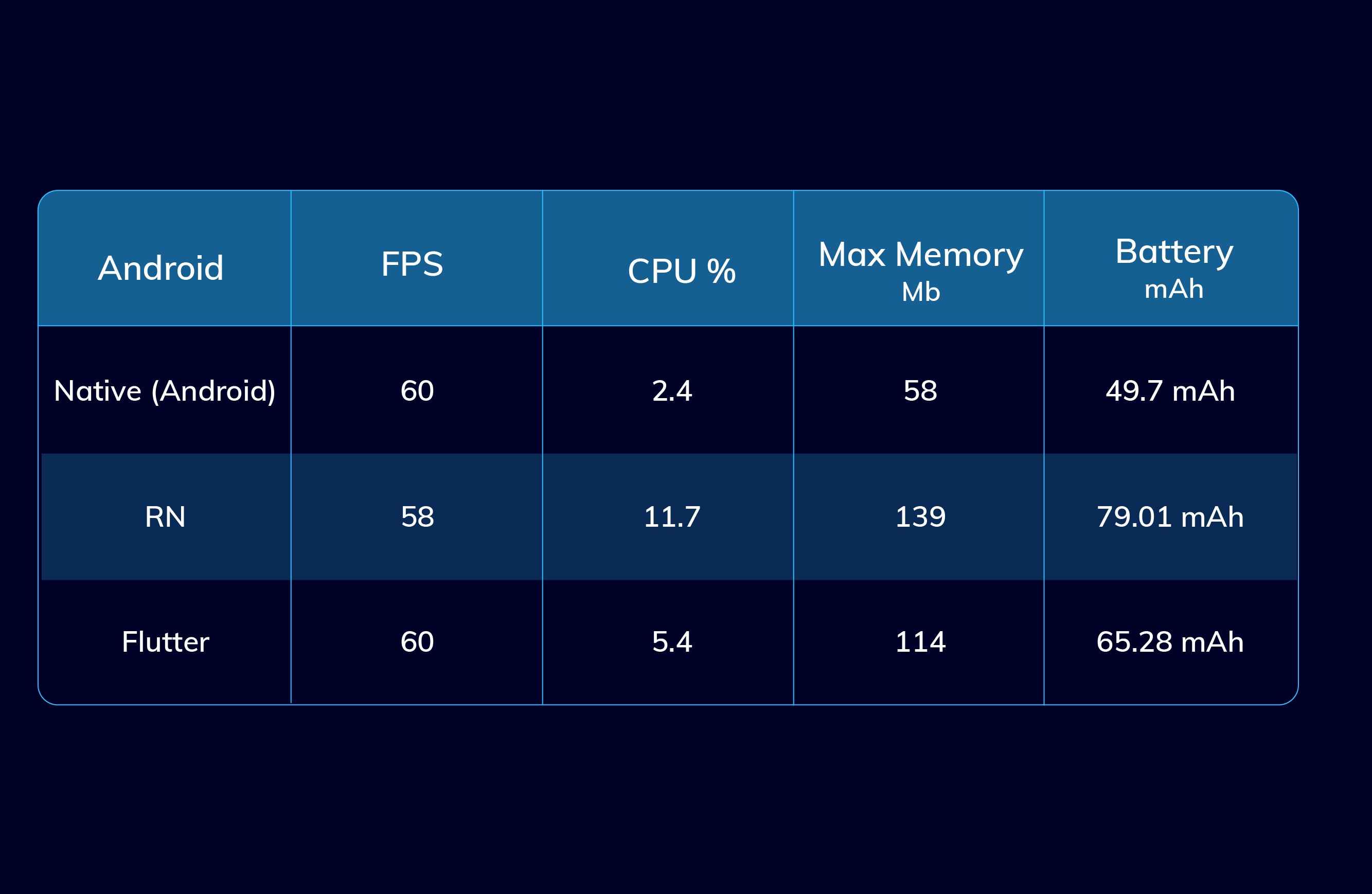
- 所有测试均显示出大致相同的FPS。
- 与Flutter和React Native相比,Android Native使用的内存只有一半。
- React Native需要最多的CPU开发。原因是在JS和本机代码之间使用JSBridge,这会导致序列化和反序列化方面的资源浪费。
- 关于电池开发,Android Native具有最佳效果。 React-native落后于Android和Flutter。运行连续动画会在React Native上消耗更多电池电量。
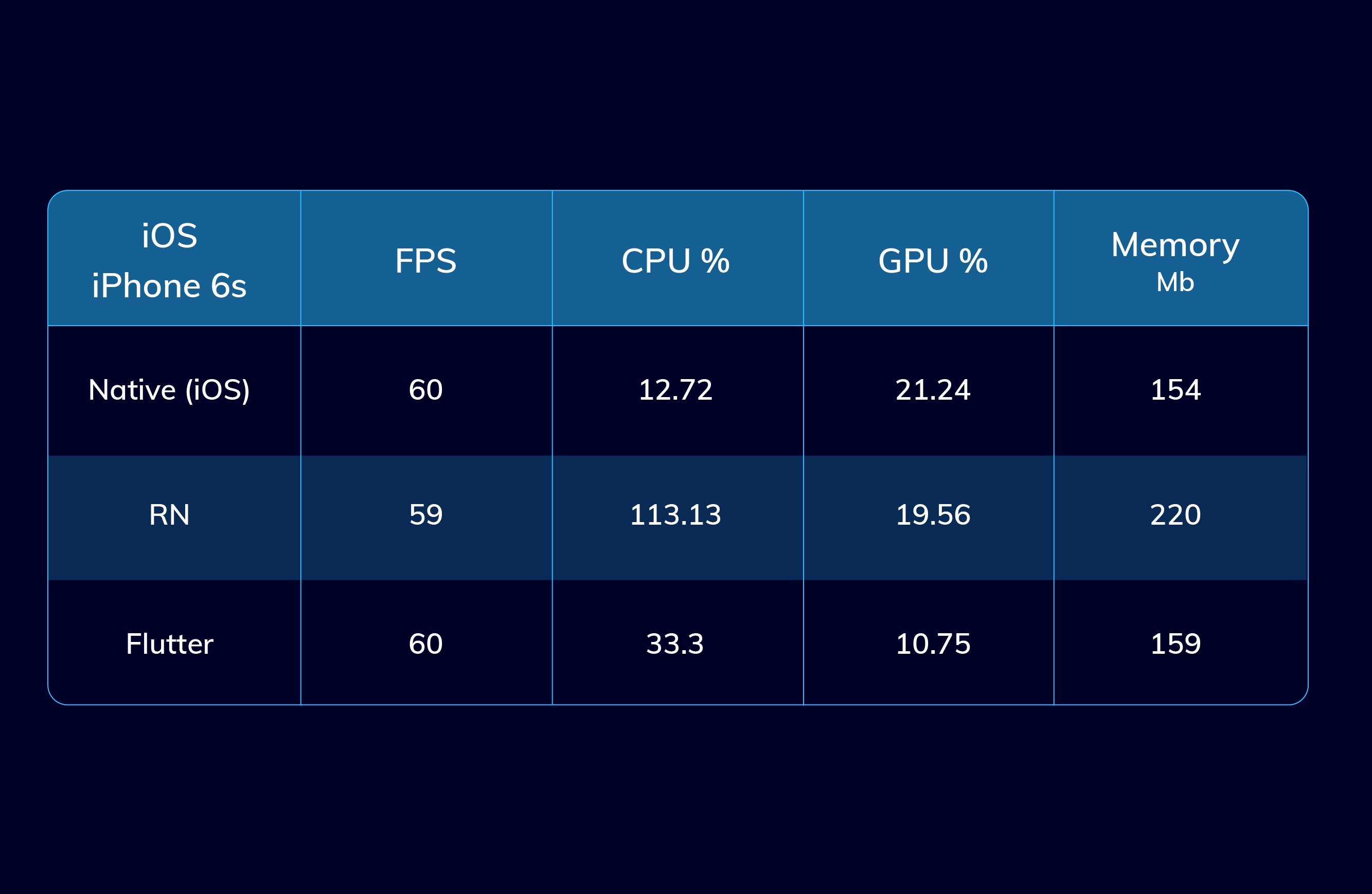
iPhone 6s test

- FPS,React Native的结果比Flutter和Swift差。原因是无法在iOS上使用IoT编译。
- 内存。 Flutter与Native在内存消耗上几乎一样,但在CPU上仍然较重。在此测试中,React Native远远落后于Flutter和native。
- Flutter和Swift之间的区别。当iOS Native积极使用GPU时,Flutter积极使用CPU。 Flutter中的协调会增加CPU的负载。
用例2 —繁重的动画测试
如今,大多数在Android和iOS上运行的手机都具有强大的硬件。在大多数情况下,使用常规的商业应用程序时,不会发现fps下降。因此,我们决定对重型动画进行一些测试。重得足以导致fps下降。我们使用了在Android,iOS,React Native上使用Lottie进行动画处理的矢量动画,并在Flutter上使用了与Flare相同的动画。
Android,iOS,React Native 使用 Lottie 动画,Flutter 使用 Flare。



Android
- Android和React Native在性能上有相似之处。很明显,因为Lottie for React Native使用本地方式(16–19%CPU,30–29 FPS)。
- Flutter的结局令人惊讶,在演出中有点糟。 (12%的CPU和9 FPS)。
我们发现从网格中删除一个特定的动画会使Flutter上的FPS最高提高40%。我们认为Flare较重且未针对此类任务进行优化,这就是Flutter导致FPS下降的原因。
怪这一个:

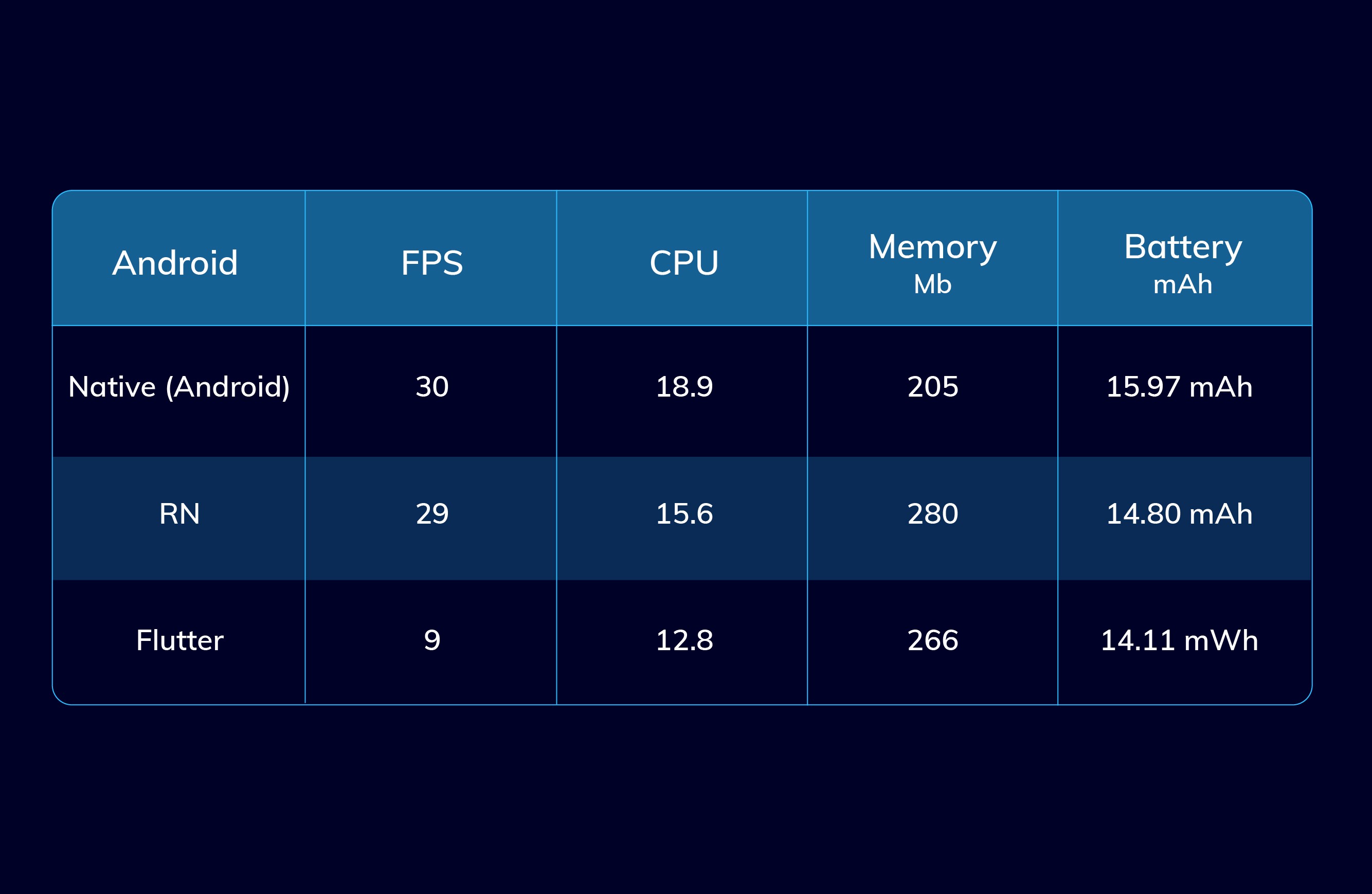
- Android需要最少的内存(205 Mb); React Native需要280 Mb,Flutter需要266 Mb。
- 冷启动应用程序。根据此指标,Flutter处于领先地位(2秒)。对于Android Native和React Native,大约需要4秒钟。
iOS
- iOS和React Native在此测试中的结果几乎与Lottie for React Native使用本地方法相同。
- Flare和Flutter不会令人惊讶。Flare 还有很长的一段路要走。
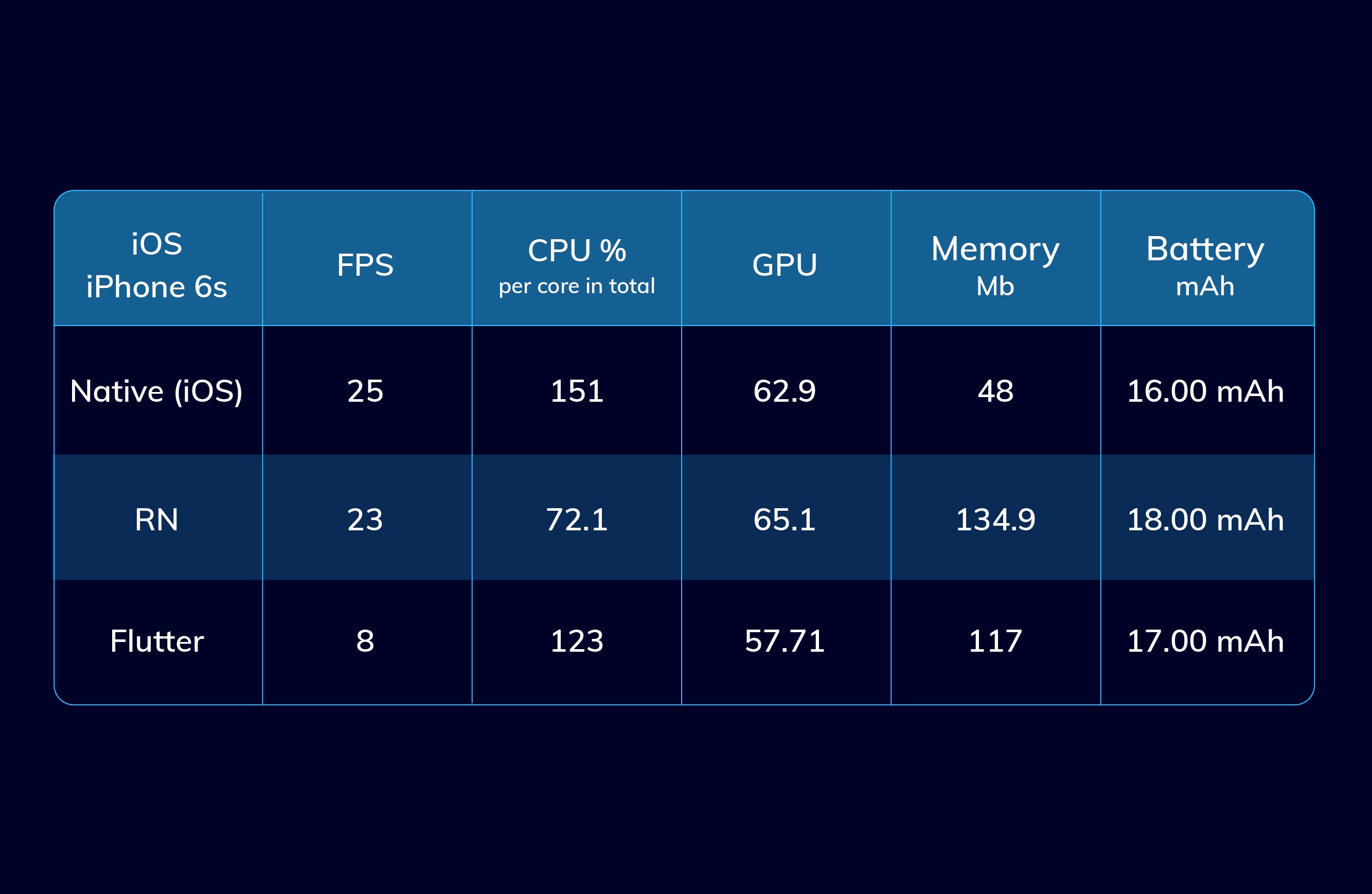
- iOS Native需要最少的内存量(48 Mb)。 React Native需要135 Mb,Flutter需要117 Mb。
- 冷启动应用程序。根据此指标,Flutter处于领先地位(2秒)。对于iOS和React Native,大约需要10秒钟。
请注意:在这种情况下,我们为Flutter使用了一个不同的库,该库比我们在其他平台上使用的库重得多,这可能是fps下降的原因。
用例3-更重的动画会测试旋转,缩放和淡入淡出。
在此测试中,我们比较了动画200张图像时的性能。刻度旋转和淡入淡出动画同时执行。



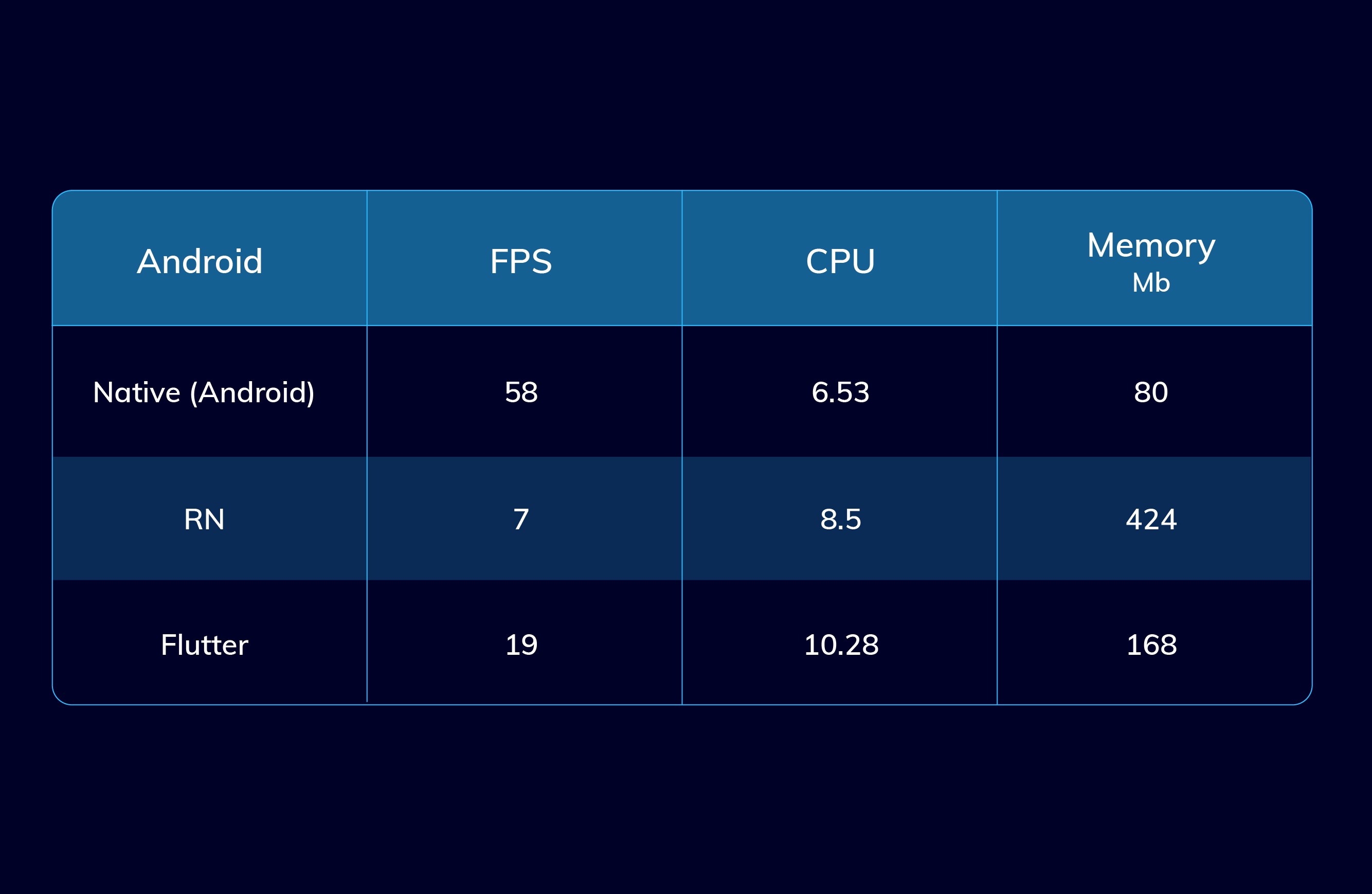
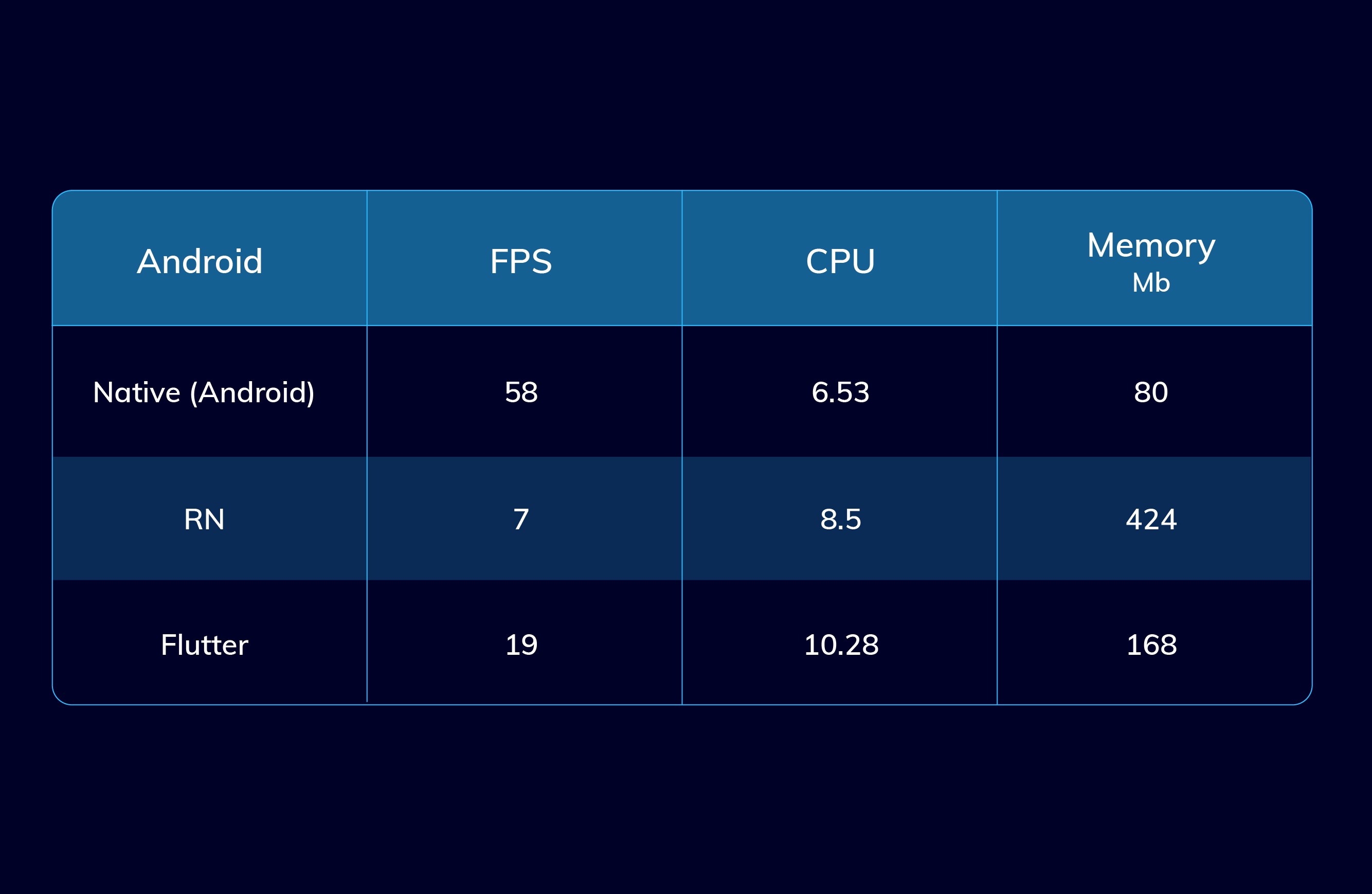
Android
- Native 显示出最佳性能和最有效的内存消耗。
- Flutter显示出非常接近本机fps,并且内存开销增加了两倍,但性能仍然不错。
- React Native-在这种情况下表现不佳。

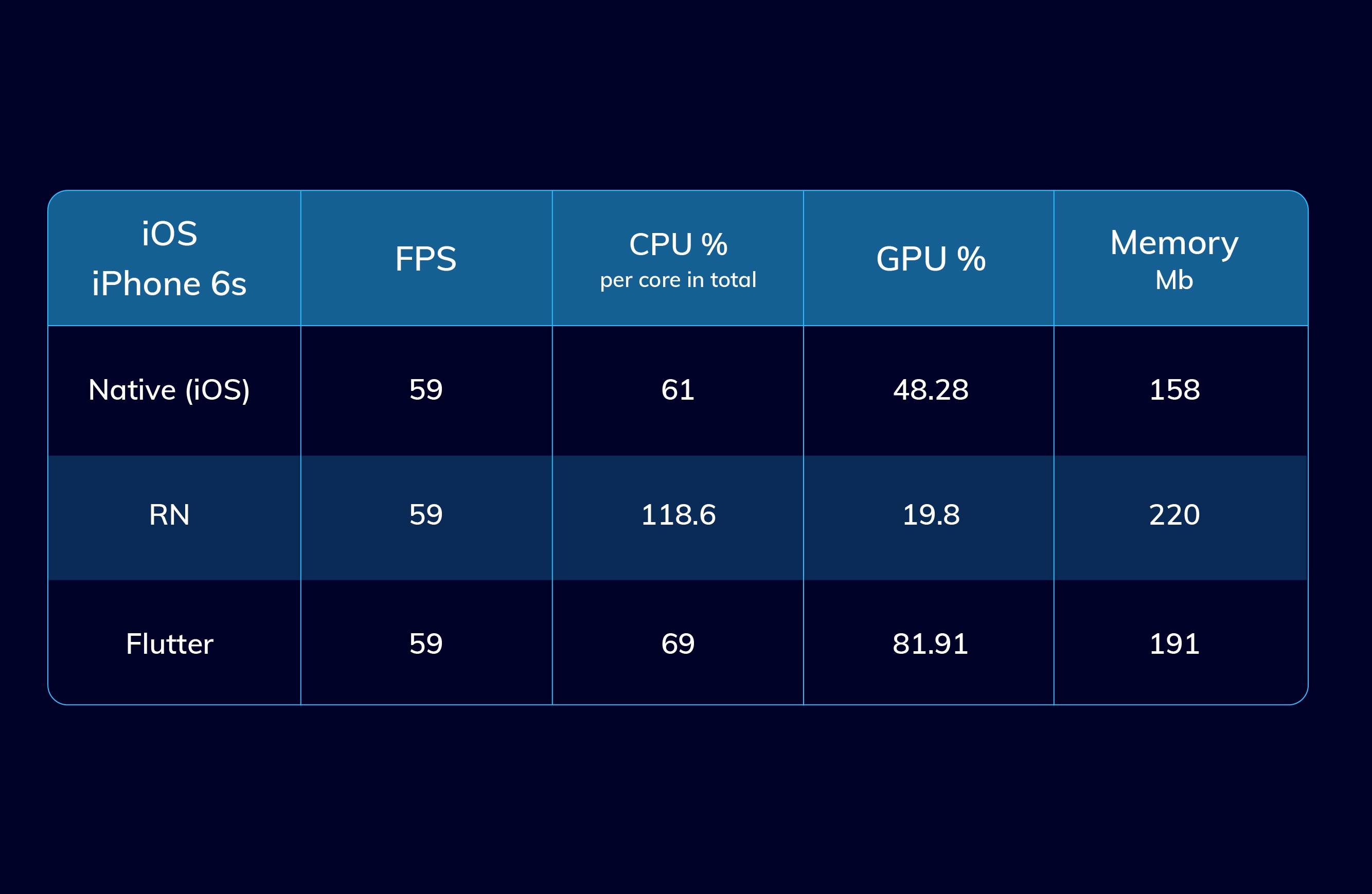
iOS
- iPhone 6s足够强大,在所有3种情况下都不会降低fps。
- Native 使用的资源较少,而GPU则最多使用。
- React Native主要使用CPU进行渲染,而Flutter使用GPU。
- React Native使用了更多的内存。
总结
对于具有次要动画和闪亮外观的常规商务应用程序,技术根本不重要。但是,如果要制作一些繁重的动画,请记住,Native具有最强大的性能。接下来是Flutter和React Native。我们绝对不建议在CPU繁重的操作中使用React Native,而Flutter从CPU和内存的角度来看都非常适合此类任务。
您选择的工具取决于您的特定产品和业务案例。如果您要开发单平台MVP,请使用Native,但请记住,Flutter应用程序可以为移动,Web和桌面环境构建,因此Flutter可能会成为跨平台开发之王未来并非遥不可及,直到今天,Flutter还是对Native开发工具进行了非常不错的竞争,尤其是在您的开发预算不太紧张但您仍在寻找应用程序性能不错的情况下。
我们面对这样一个事实,即可能有许多因素会影响每种技术的实施和基准,并且你们当中许多人可能是特定平台的真正专家,他们可能会从更多受欢迎的工具中挤出更多的钱。我们通过为每个要测试的应用程序创建一个单一的环境以及一套用于衡量性能的工具,试图为流程带来尽可能多的透明度,我希望您喜欢这样的结果。再一次,我们的移动团队和Flutter团队很高兴收到并承担您所有反馈和建议的重担。
交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
Flutter vs React Native vs Native:深度性能比较的更多相关文章
- Flutter,H5,React Native
Flutter介绍 - Flutter,H5,React Native之间的对比 Flutter介绍 Flutter是Google推出的开源移动应用开发框架.开发者可以通过开发一套代码同时运行在i ...
- flutter和react native如何选择
[关于性能]跨平台开发第一个考虑的就是性能问题RN的效率由于是将View编译成了原生View,所以效率上要比基于Cordova的HTML5高很多,但是它也有效率问题,RN的渲染机制是基于前端框架的考虑 ...
- H5、React Native、Native性能区别选择
“存在即合理”.凡是存在的,都是合乎规律的.任何新事物的产生总要的它的道理:任何新事物的发展总是有着取代旧事物的能力.React Native来的正是时候,一则是因为H5发展到一定程度的受限:二则是移 ...
- H5、React Native、Native应用对比分析
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!iOS开发者交流QQ群: 446310206 "存在即合理".凡是存在的,都是合乎规律的.任何新 ...
- UPA深度性能报告解读
WeTest 导读 UPA作为腾讯WeTest与Unity官方联合打造的客户端性能分析工具,为开发者提供了极大的便利和效能提升.产出的分析报告内容详尽,但您是否真的读懂了报告?是否了解每项数据的含义? ...
- Flutter介绍 - Flutter,H5,React Native之间的对比
Flutter介绍 Flutter是Google推出的开源移动应用开发框架.开发者可以通过开发一套代码同时运行在iOS和Android平台. 它使用Dart语言进行开发,并且最终编译成各个平台的Nat ...
- [Mobi] 移动端应用技术选型的思考, Native, Flutter, Quasar, React Native
今天我主要是从开发 **不同产品** 和 **技术力量差别** 两个方面来做一个比较: Native 除了两端的技术力量要求高.花的功夫多,没毛病,看你有没有这个实力. Flutter 通过实现中间层 ...
- Flutter,Weex,React Native比较
- C++的性能C#的产能?! - .Net Native 系列四:性能测试方法(PerfView)
之前一文<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥> 获得很多朋友支持和鼓励,也更让我坚定做这项技术的推广者,希望能让更多的朋友了解这项技术,于是先从官方 ...
随机推荐
- Java实现 LeetCode 337 打家劫舍 III(三)
337. 打家劫舍 III 在上次打劫完一条街道之后和一圈房屋后,小偷又发现了一个新的可行窃的地区.这个地区只有一个入口,我们称之为"根". 除了"根"之外,每 ...
- Java实现 蓝桥杯 历届试题 小朋友排队
问题描述 n 个小朋友站成一排.现在要把他们按身高从低到高的顺序排列,但是每次只能交换位置相邻的两个小朋友. 每个小朋友都有一个不高兴的程度.开始的时候,所有小朋友的不高兴程度都是0. 如果某个小朋友 ...
- java实现第六届蓝桥杯星系炸弹
星系炸弹 题目描述 在X星系的广袤空间中漂浮着许多X星人造"炸弹",用来作为宇宙中的路标. 每个炸弹都可以设定多少天之后爆炸. 比如:阿尔法炸弹2015年1月1日放置,定时为15天 ...
- Linux 日志管理简介
查看日志rsyslogd是否启动和自启动 ps aux | grep rsyslogd 查看自启动(CentOS 7使用,CentOS 6可以使用chkconfig命令) systemctl list ...
- Linux RPM命令查询
查看包是否安装 rpm -q 包名,其中,-q 表示查询 rpm -qa 表示查询所有已经安装的rpm包,a 表示所有 查询软件包详细信息 rpm -qi 包名,其中,-i 表示查询软件信息,-p 表 ...
- CSAPP 5 - 优化程序性能
CSAPP 5 - 优化程序性能 1. 概述 首当其冲的,还是要编写出好的算法和数据结构,优化内部结构 其次才是编写出能让编译器 易优化的,高效的可执行代码.这点在特定的机器上可能有着特定的不同的优化 ...
- 【String注解驱动开发】如何按照条件向Spring容器中注册bean?这次我懂了!!
写在前面 当bean是单实例,并且没有设置懒加载时,Spring容器启动时,就会实例化bean,并将bean注册到IOC容器中,以后每次从IOC容器中获取bean时,直接返回IOC容器中的bean,不 ...
- Python模拟用户登录场景
简单模拟登录场景,将已知的用户名及密码固化,通过用户输入内容和已固化的内容比较进行判断用户名和密码是否输入正确. 在用户输入时,将密码隐藏需要导入模块getpass import getpass _u ...
- 04.Java基础语法
一.Java源程序结构与编程规范 一个完整的Java源程序应该包含下列部分 package语句,至多一句,必须放在源程序第一句 import语句,没有或者若干句,必须放在所有类定义前 public c ...
- Ubuntu安装protobuf步骤
1.从谷歌官网获取源码 protobuf-2.4.1.tar.gz 2.解压 tar -zxvf protobuf-2.4.1.tar.gz 3.配置 ./configure 4.编译 make 5. ...
