css之Grid Layout详解
css之Grid Layout详解
CSS Grid Layout擅长将页面划分为主要区域,或者在从HTML基元构建的控件的各个部分之间定义大小,位置和图层之间的关系。
与表格一样,网格布局使作者能够将元素对齐到列和行中。但是,CSS网格可能比使用表格更多或更容易布局。例如,网格容器的子元素可以自己定位,使它们实际重叠和分层,类似于CSS定位元素。
Grid Layout的基本概念
CSS Grid Layout为CSS引入了一个二维网格系统。网格可用于布局主要页面区域或小型用户界面元素。
什么是Grid?
网格是一组交叉的水平和垂直线 - 一组定义列,其他行。元素可以放在网格上,尊重这些列和行。CSS网格布局具有以下功能:
固定和灵活的轨道尺寸
您可以创建具有固定轨道大小的网格 - 例如使用像素。这会将网格设置为适合您所需布局的指定像素。您还可以使用具有百分比的灵活尺寸或fr为此目的设计的新单元创建网格。
物品放置
您可以使用行号,名称或通过定位网格区域将项目放置在网格上的精确位置。网格还包含一种算法,用于控制未在网格上显示位置的项目的放置。
创建附加曲目以保存内容
您可以使用网格布局定义显式网格,但规范还会处理在声明的网格之外添加的内容,这会在需要时添加其他行和列。包括添加“适合容器的多列”等功能。
对齐控制
网格包含对齐功能,以便我们可以控制项目放置到网格区域后的对齐方式,以及整个网格的对齐方式。
控制重叠内容
可以将多个项目放入网格单元格或区域中,它们可以彼此部分重叠。然后可以用z-index属性控制该分层。
Grid是一个功能强大的规范,当与CSS的其他部分(如flexbox)结合使用时,可以帮助您创建以前无法在CSS中构建的布局。这一切都始于在网格容器中创建网格。
Grid容器
我们通过声明或在元素上创建网格容器。一旦我们这样做,该元素的所有直接子元素将成为网格项。display: griddisplay: inline-grid
grid-template-columns和grid-template-rows属性在网格上定义列和行
例子:创建三个300px的格子
<!DOCTYPE html>
<html lang="en">
<head>
<title>wrapper</title>
<meta charset="UTF-8">
<style>
.wrapper {
display: grid;
grid-template-columns:300px 300px 300px ; }
.one {
background-color: red;
}
.two {
background-color: skyblue;
}
.three {
background-color: pink;
}
.four{
background-color: yellow;
}
.five{
background-color: blue;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="one">一</div>
<div class="two">二</div>
<div class="three">三</div>
<div class="four">四</div>
<div class="five">五</div>
</div> </body>
</html>

fr单位
可以使用任何长度单位定义轨道。Grid还引入了一个额外的长度单元来帮助我们创建灵活的网格轨道。新fr单元表示网格容器中可用空间的一小部分。下一个网格定义将创建三个相等宽度的轨道,根据可用空间增长和缩小。
行或列固定了大小则按照剩余的空间进行分配
例子
<!DOCTYPE html>
<html lang="en">
<head>
<title>wrapper</title>
<meta charset="UTF-8">
<style>
.wrapper {
display: grid;
grid-template-columns:1fr 2fr 3fr; }
.one {
background-color: red;
}
.two {
background-color: skyblue;
}
.three {
background-color: pink;
}
.four{
background-color: yellow;
}
.five{
background-color: blue;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="one">一</div>
<div class="two">二</div>
<div class="three">三</div>
<div class="four">四</div>
<div class="five">五</div>
</div> </body>
</html>

例子2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>wrapper</title>
<meta charset="UTF-8">
<style>
.wrapper {
display: grid;
grid-template-columns:500px 1fr 2fr; }
.one {
background-color: red;
}
.two {
background-color: skyblue;
}
.three {
background-color: pink;
}
.four{
background-color: yellow;
}
.five{
background-color: blue;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="one">一</div>
<div class="two">二</div>
<div class="three">三</div>
<div class="four">四</div>
<div class="five">五</div>
</div> </body>
</html>

repeat()
重复记谱法
grid-template-columns : 1fr 1fr 1fr ; 等价于 grid-template-columns : repeat ( 3,1fr );
grid-template-columns : repeat ( 2,1fr 2fr ); 的·意思是共有4个轨道,1fr 2fr 重复出现两次
隐式和显式网格
在创建示例网格时,我们使用grid-template-columns属性专门定义了列轨道,但网格也自己创建了行。这些行是隐式网格的一部分。而显式网格由用grid-template-columns或grid-template-rows定义的任何列和行组成。
如果您在定义的网格之外放置某些内容 - 或者由于内容的数量,则需要更多的网格轨道 - 然后网格在隐式网格中创建行和列。默认情况下,这些轨道将自动调整大小,从而使其大小基于其中的内容。
您还可以使用grid-auto-rows和grid-auto-columns属性为隐式网格中创建的轨道定义集大小。
minmax()
在设置显式网格或为自动创建的行或列定义大小时,我们可能希望为轨道指定最小大小,但也要确保它们可以扩展以适应添加的任何内容。例如,我可能希望我的行永远不会折叠小于100像素,但如果我的内容伸展到300像素的高度,那么我希望该行拉伸到该高度。
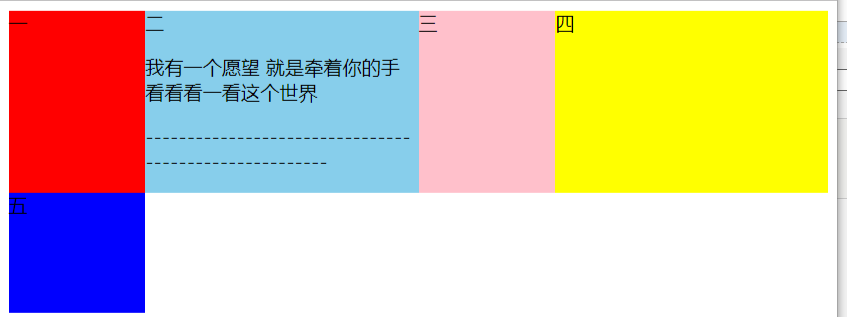
Grid为此minmax()功能提供了解决方案。在下一个例子中,我使用minmax()的是值grid-auto-rows。这意味着自动创建的行最小值为100像素,最大值为auto。使用auto意味着大小将查看内容大小并将拉伸以为此行中的单元格中的最高项目提供空间。
<!DOCTYPE html>
<html lang="en">
<head>
<title>wrapper</title>
<meta charset="UTF-8">
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(2 , 1fr 2fr);
grid-auto-rows : minmax(100px,auto); }
.one {
background-color: red;
}
.two {
background-color: skyblue;
}
.three {
background-color: pink;
}
.four{
background-color: yellow;
}
.five{
background-color: blue;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="one">一</div>
<div class="two">二
<p>
我有一个愿望
就是牵着你的手
看看看一看这个世界
</p>
<p>
------------------------------------------------------
</p>
</div>
<div class="three">三</div>
<div class="four">四</div>
<div class="five">五</div>
</div> </body>
</html>

线条定位
使用grid-column-start,grid-column-end,grid-row-start和grid-row-end属性
分成多个网格编号进行定位
事例
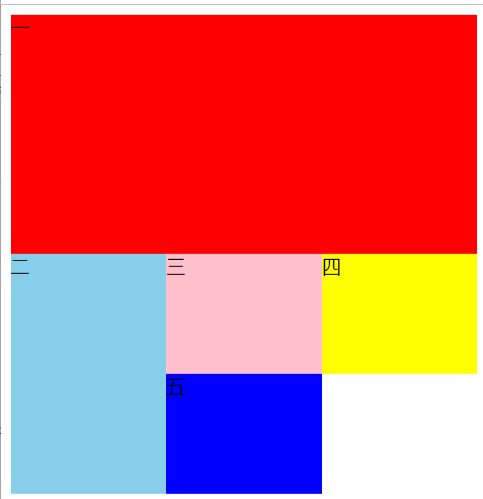
第一个项目放在第1行的第1行,并跨越到第4行,在我们的例子中是第4行,它是网格上的最右边的行。它从第1行开始,到第3行结束,因此跨越两个行轨道。
第二个项目从网格列第1行开始,并跨越一个轨道。这是默认值,因此我不需要指定结束行。它还跨越从行第3行到第5行的两行轨道。其他项目将自己放置在网格上的空白空间中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>wrapper</title>
<meta charset="UTF-8">
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(3 , 1fr );
grid-auto-rows : 100px; }
.one {
background-color: red;
grid-column-start: 1;
grid-column-end: 4;
grid-row-start:1;
grid-row-end:3;
}
.two {
background-color: skyblue;
grid-column-start:1;
grid-row-start:3;
grid-row-end:5;
}
.three {
background-color: pink;
}
.four{
background-color: yellow;
}
.five{
background-color: blue;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="one">一</div>
<div class="two">二</div>
<div class="three">三</div>
<div class="four">四</div>
<div class="five">五</div>
</div> </body>
</html>

gutters(间距)
列间距column-gap
行间距row-gap
在将空间分配给柔性长度fr轨道之前,将考虑间隙使用的任何空间,并且间隙用于尺寸目的,如常规网格轨道,但是您不能将任何东西放入间隙中。在基于线的定位方面,差距就像一条胖线。
网格嵌套 网格项可以成为网格容器。在下面的示例中,我有我之前创建的三列网格,我们有两个定位项。在这种情况下,第一个项目有一些子项目。由于这些项目不是网格的直接子项,因此它们不参与网格布局,因此显示在正常的文档流程中。
嵌套网格与父级没有任何关系
在Level 2 Grid规范的工作草案中,有一个名为subgrid的功能,它可以让我们创建使用父网格的轨道定义的嵌套网格。 注意:Subgrids尚未在任何浏览器中实现,并且规范可能会发生变化
在当前的说明书中,我们将编辑上述嵌套格子例如更改的轨道定义grid-template-columns: repeat(3, 1fr),到grid-template-columns: subgrid。然后,嵌套网格将使用父网格轨道来布局项目。
也可以使用 z-index 来控制堆叠顺序
css之Grid Layout详解的更多相关文章
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
- LigerUI之Grid使用详解(三)——字典数据展示
一.问题概述 在开发web信息管理系统时,使用Web前端框架可以帮助我们快速搭建一组风格统一的界面效果,而且能够解决大多数浏览器兼容问题,提升开发效率.在关于LigerGrid的前两篇的内容里,给大家 ...
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
- css过渡和2d详解及案例
css过渡和2d详解及案例(案例在下方,不要着急) 本文重点: 1.在2D变化使用过程中,有些需求需要两种或两种以上的变化同时使用, 值得注意的是尽量把位移变化放在最前面,把其他变化放在最后面,属性值 ...
- css样式之background详解
background用法详解: 1.background-color 属性设置元素的背景颜色 可能的值 color_name 规定颜色值为颜色名称的背景颜色(比如 red) he ...
随机推荐
- Module Error (/index.js): error: 'HelloWorld' is defined but never used (no-unused-vars) at src\views\A.vue:9:8:
原因:
- Spark Streaming 编程入门指南
Spark Streaming 是核心Spark API的扩展,可实现实时数据流的可伸缩,高吞吐量,容错流处理.可以从许多数据源(例如Kafka,Flume,Kinesis或TCP sockets)中 ...
- pywinauto之PC端windows自动化测试
pywinauto是一个用纯Python编写的GUI自动化库,并为Windows GUI精心开发.最简单的是,它允许您将鼠标和键盘操作发送到Windows和Linux上的对话框和控件,而到目前为止,仅 ...
- Genetic CNN: 经典NAS算法,遗传算法的标准套用 | ICCV 2017
论文将标准的遗传算法应用到神经网络结构搜索中,首先对网络进行编码表示,然后进行遗传操作,整体方法十分简洁,搜索空间设计的十分简单,基本相当于只搜索节点间的连接方式,但是效果还是挺不错的,十分值得学习 ...
- Exercise 1测试
此篇博客旨在测试Exercise 1,发现其中问题并解决. 首先,我们使用codeblocks对Exercise 1进行编译.结果如下: 可以发现经编译后的Exercise 1并无编译错误,只有两个w ...
- 如何关闭php的所有错误提示
在调试PHP 应用程序时,应当知道两个配置变量.下面是这两个变量及其默认值:display_errors = Offerror_reporting = E_ALL E_ALL能从不良编码实践到无害提示 ...
- "首字母变大写"组件:<capitalize> —— 快应用组件库H-UI
 <import name="capitalize" src="../Common/ui/h-ui/text/c_text_capitalize"> ...
- "文本加粗"组件:<b> —— 快应用组件库H-UI
 <import name="b" src="../Common/ui/h-ui/text/c_tag_b"></import> &l ...
- java添加对象成功后想知道当前添加对象的id
我使用的是springboot Mybatis写的项目,结构如下 mapper.xml(以下2个属性必须要有,主键id 一般是自动生成的) mapper.java (注意新增的返回值不需要,一般情况 ...
- python画图——雪花(科赫曲线)
科赫曲线是一种分形,其形态非常像雪花,因此又被称作科赫雪花.雪花曲线. 下面是用python的turtle包让我们来实时画一个 import turtledef koch(t,n): #定义一个函数 ...

