前端——Vue.js学习总结一
一、什么是Vue.js
1、Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架
2、Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
3、Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
4、前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果
二、框架和库的区别
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
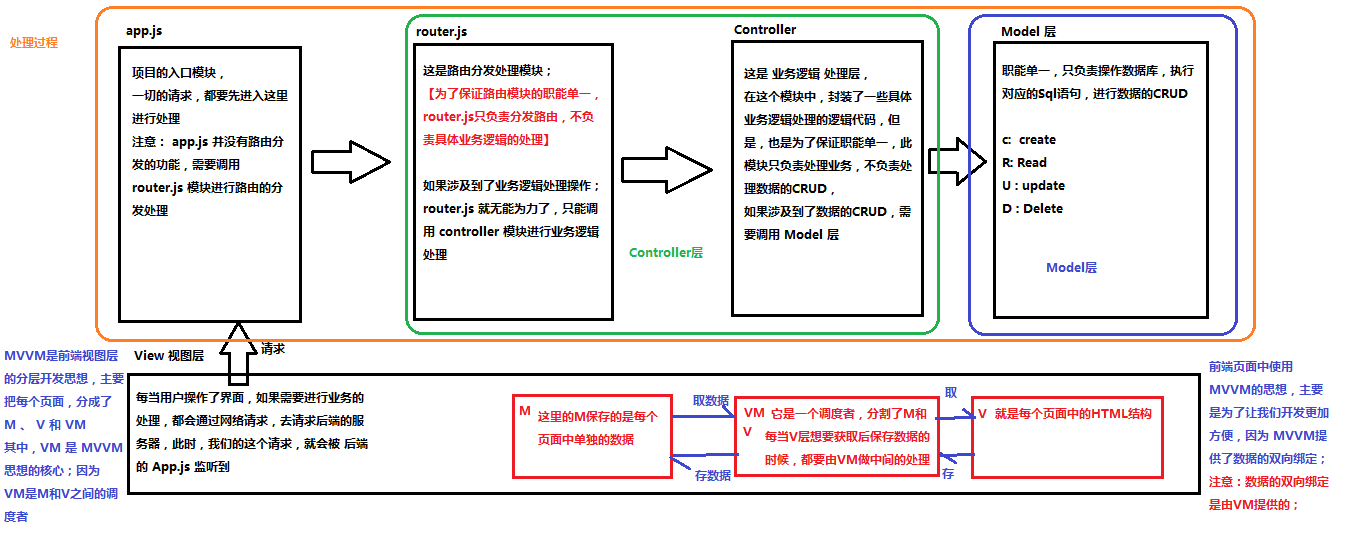
三、MVC和MVVM图解

四、Vue.js初体验
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script src="./lib/vue-2.4.0.js"></script>
</head> <body>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{ msg }}</p>
</div> <script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
</body> </html>
第一步:引入vue-2.4.0.js文件
第二步:创建vue实例
第三步:在页面中利用插值表达式渲染数据
五、Vue.js详细介绍
(1)、插值:
#文本:
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
v-html 指令:1、{{}}:在显示数据时会出现闪烁问题(闪烁就是在数据渲染出来之前会显示一些其他字符);而v-text和v-html则不会出现闪烁问题2、{{}}:不会替换标签原本存在的数据,如果标签原本存在数据,则将拼接后的结果进行显示;而v-text和v-html则会覆盖页面原有的数据3、{{}}和v-text不会解析msg中的标签,会原样输出;而v-html则会将msg中的标签解析输出
代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head> <body>
<div id="app">
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
<p v-cloak>++++++++ {{ msg }} ----------</p>
<h4 v-text="msg">==================</h4>
<!-- 默认 v-text 是没有闪烁问题的 -->
<!-- v-text会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空 --> <div>{{msg2}}</div>
<div v-text="msg2"></div>
<div v-html="msg2">1212112</div> </div> <script src="./lib/vue-2.4.0.js"></script> <script>
var vm = new Vue({
el: '#app',
data: {
msg: '123',
msg2: '<h1>哈哈,我是一个大大的H1, 我大,我骄傲</h1>',
mytitle: '这是一个自己定义的title'
}
}) </script>
</body> </html>
效果图:

(2)、属性和事件绑定:
v-bind:属性绑定,可以简写为:
v-on:事件绑定,可以简写为@:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-bind和v-on的学习</title>
<script src="../lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!--属性绑定-->
<input type="button" v-bind:value="mytitle+'123S'">
<!-- 事件绑定 -->
<input type="button" value="点击" v-on:click="show">
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
mytitle:'我是按钮'
},
methods:{
show:function(){
alert("hello")
}
}
})
</script>
</body>
</html>
效果图:

(3)、事件修饰符:
.stop 阻止事件冒泡
.prevent 阻止默认行为
.capture 实现捕获触发事件的机制
.self 实现只有点击当前元素时候,才会触发事件处理函数
代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.inner {
height: 150px;
background-color: darkcyan;
} .outer {
padding: 40px;
background-color: red;
}
</style>
</head> <body>
<div id="app"> <!-- 使用 .stop 阻止冒泡 点击戳他只会触发btnHandler,不会触发div1Handler-->
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
<br/> <!-- 使用 .prevent 阻止默认行为 点击超链接不会跳转到相应页面 -->
<a href="http://www.baidu.com" @click.prevent="linkClick">有问题,先去百度</a>
<br/> <!-- 使用 .capture 实现捕获触发事件的机制 点击戳他按钮先触发div1Handler事件,然后触发btnHandler -->
<div class="inner" @click.capture="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<br/> <!-- 使用 .self 实现只有点击当前元素时候,才会触发事件处理函数-->
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<br/> <!-- 使用 .once 只触发一次事件处理函数 -->
<a href="http://www.baidu.com" @click.prevent.once="linkClick">有问题,先去百度</a>
<br/> <!-- 演示: .stop 和 .self 的区别 -->
<!-- stop真正阻止冒泡行为 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
</div>
<br/> <!-- .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
</div>
<br/> </div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {
div1Handler() {
console.log('这是触发了 inner div 的点击事件')
},
btnHandler() {
console.log('这是触发了 btn 按钮 的点击事件')
},
linkClick() {
console.log('触发了连接的点击事件')
},
div2Handler() {
console.log('这是触发了 outer div 的点击事件')
}
}
});
</script>
</body> </html>
(4)、v-model双向绑定:
前面学习了v-bind可以用于绑定属性,v-model的作用也是用于绑定数据,v-bind是单向数据绑定,从M到V,而v-model是双向数据绑定既可以从M到V,也可以从V到M。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head> <body>
<div id="app">
<h4>{{ msg }}</h4> <!-- v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 -->
<!-- <input type="text" v-bind:value="msg" style="width:100%;"> --> <!-- 使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定 -->
<!-- 注意: v-model 只能运用在 表单元素中 -->
<!-- input(radio, text, address, email....) select checkbox textarea -->
<input type="text" style="width:100%;" v-model="msg">
</div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '大家都是好学生,爱敲代码,爱学习,爱思考,简直是完美,没瑕疵!'
},
methods: {
}
});
</script>
</body> </html>
注意: v-model 只能运用在 表单元素中,因为只有表单元素才可以在页面上进行修改
(5)、vue中的样式:
Class样式:
1、对象语法:
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
2、数组语法:
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
内联样式:
1、对象语法:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
2、数组语法:
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.red {
color: red;
} .thin {
font-weight: 200;
} .italic {
font-style: italic;
} .active {
letter-spacing: 0.5em;
}
</style>
</head> <body>
<div id="app">
<h1 class="red thin">这是一个很大很大的H1,大到你无法想象!!!</h1> <!-- 第一种使用方式,直接传递一个数组,注意: 这里的 class 需要使用 v-bind 做数据绑定 -->
<h1 :class="['thin', 'italic']">这是一个很大很大的H1,大到你无法想象!!!</h1> <!-- 在数组中使用三元表达式 -->
<h1 :class="['thin', 'italic', flag?'active':'']">这是一个很大很大的H1,大到你无法想象!!!</h1> <!-- 在数组中使用 对象来代替三元表达式,提高代码的可读性 -->
<h1 :class="['thin', 'italic', {'active':flag} ]">这是一个很大很大的H1,大到你无法想象!!!</h1> <!-- 在为 class 使用 v-bind 绑定 对象的时候,对象的属性是类名,由于 对象的属性可带引号,也可不带引号,所以 这里我没写引号; 属性的值 是一个标识符 -->
<h1 :class="classObj">这是一个很大很大的H1,大到你无法想象!!!</h1> </div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: true,
classObj: { red: true, thin: true, italic: false, active: false }
},
methods: {}
});
</script>
</body> </html>
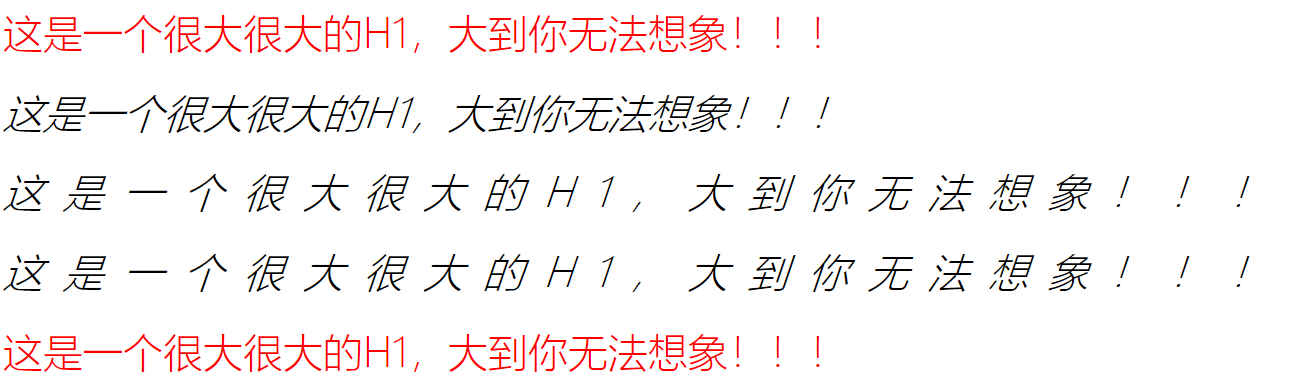
效果图:

未完待续。。。
前端——Vue.js学习总结一的更多相关文章
- 偏前端-vue.js学习之路初级(一)概念
首先--不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时. 新建一个html,引入一下js: <!-- 开发环境版本,包含了有帮助的命令行警告 -- ...
- 偏前端-vue.js学习之路初级(二)组件化构建
vue.js 组件化构建 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型.自包含和通常可复用的组件构建大型应用.仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树: ...
- Web前端-Vue.js必备框架(五)
Web前端-Vue.js必备框架(五) 页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件. vue-router 路由 vuex 组件集中管理 webpack ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
- Web前端-Vue.js必备框架(三)
Web前端-Vue.js必备框架(三) vue是一款渐进式javascript框架,由evan you开发.vue成为前端开发的必备之一. vue的好处轻量级,渐进式框架,响应式更新机制. 开发环境, ...
- Web前端-Vue.js必备框架(二)
Web前端-Vue.js必备框架(二) vue调式工具vue-devtools 过滤器:vue.js允许你自定义过滤器,可被用作一些常见的文本格式化. mustache插值和v-bind表达式. vu ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
随机推荐
- Git应用详解第六讲:Git协作与Git pull常见问题
前言 前情提要:Git应用详解第五讲:远程仓库Github与Git图形化界面 git除了可以很好地管理个人项目外,最大的一个用处就是实现团队协作开发.况且,linus大神开发git的初衷就是为了维护L ...
- cmake cpack 安装打包程序
//set(CPACK_GENERATOR "TGZ") 7Z(.7z) 7Zzip(.7z) TBZ2(tar.bz2) TGZ(.tar.gz) TXZ(.tar.xz) TZ ...
- Flex Socket与Java通信实例说明(转)
Flex Socket与Java通信实例说明(转) 这两天一直在flex的Socket ,现在终于懂了很多.由浅到深一步一步深入.慢慢体会实例,虽然实例都是在网上找的,但也经过了我的测试.我比较喜欢注 ...
- Qt发送一次信号触发两次槽函数的原因
在手动为控件编写槽函数的时候,如果将槽函数名字按如下格式编辑,则不需要再次进行手动关联 void on_pushButton_1_clicked(); void on_radioButton_clic ...
- C. Primes and Multiplication
题目连接:https://codeforces.com/contest/1228/problem/C 题目大意:g(x,y)==y^k(其中y^k是X的最大可以整除因子) f(x,y)==g(x,p1 ...
- docx4j docx转html
不好用,转完问题挺多,百度还找不到资料头疼.public static void docxToHtml(String fileUrl) throws Exception { String path = ...
- jquary 动画j
1) 点击 id为d1的正方体,将其后所有class为div1的正方体背景色设置为绿色. 代码如下: <div class="div1" > </di ...
- .Net Core主机配置
Host:(主机)负责web应用程序的启用和生成期管理,配置服务器和请求处理管道. 主机配置日志,依赖注入关系,实际上是一个封装了应用资源的对象. 创建主机生成器-〉配置主机-〉创建主机-〉运行主机. ...
- ntp和chrony
目录 chrony 简介 ntp pool ntp 配置文件 chrony 配置文件 chronyc 命令行工具 修改时区 chrony 简介 chrony 是 RedHat 开发的,它是网络时间协议 ...
- RESTFul 设计规范
REST这个词,是Roy Thomas Fielding博士在他2000年提出的,有兴趣的可以阅读一下他的论文, 论文地址为:http://www.ics.uci.edu/~fielding/pubs ...
