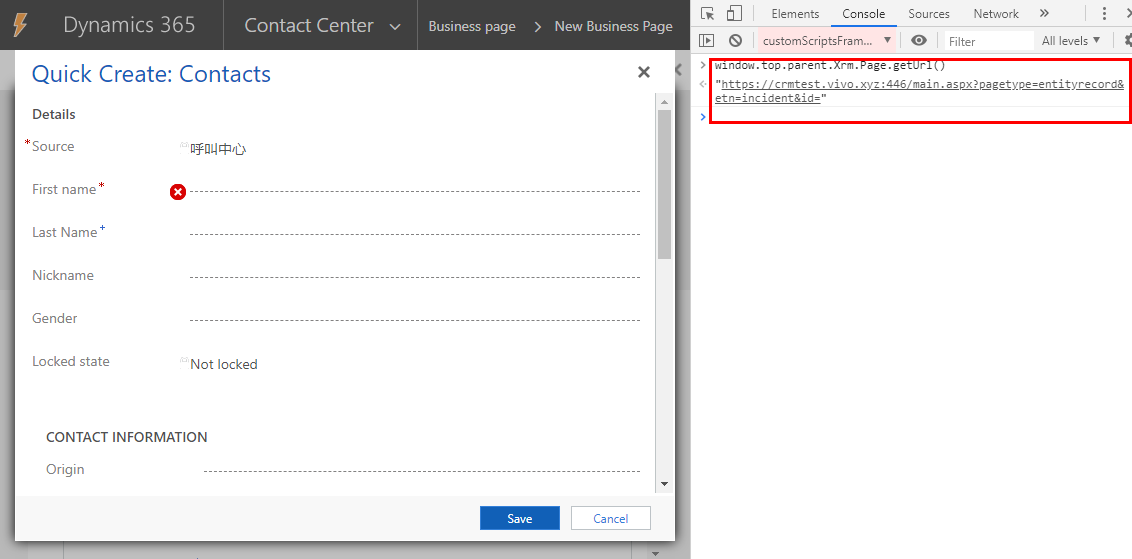
Dynamics 365 联系人Contact的快速创建窗体,如何知道父窗体是哪个实体,通过window.top.parent.Xrm.Page.getUrl()可以知道父窗体的URL
Dynamics 365 联系人Contact的快速创建窗体,如何知道父窗体是哪个实体?相信有人会遇到过这种头疼的问题,我这里分享一种方式:
在contact快速创建窗体的onload时间执行如下代码:可知道父窗体是哪个实体

//按照父界面的实体名赋值来源
var url = window.top.parent.Xrm.Page.getUrl();
if (url != null) {
if (url.indexOf("etn=incident") != -1){ //咨询简录
//咨询简录
}
else if(url.indexOf("etn=new_srv_consultorder") != -1)
{
//咨询工单
}
else {
rtcrm("#new_source").val(2); //售后
rtcrm("#new_media").disabled(true); //售后不需要编辑来源渠道
}
}
上述代码可以知道是哪个窗体点击创建联系人,有的人建议在联系人contact实体创建关联的lookup字段,但是这个不现实,我10个实体要创建联系人,那联系人要新建10个lookup字段。
Dynamics 365 联系人Contact的快速创建窗体,如何知道父窗体是哪个实体,通过window.top.parent.Xrm.Page.getUrl()可以知道父窗体的URL的更多相关文章
- Dynamics 365 Customer Engagement 中对API的调整内容分享
当前版本中弃用了以下客户端 API 以重新组织 Xrm 客户端 API 对象模型,从而更好地满足以下需求:使用同一客户端脚本而不必基于上下文或基于运行这些脚本的客户端(Web 客户端或新的统一接口)来 ...
- Dynamics 365 POA表记录的产生
微软动态CRM专家罗勇 ,回复314或者20190311可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 前面的博文 Dyna ...
- Dynamics 365创建电子邮箱字段包含值的联系人同时更改负责人的方法。
摘要: 本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复267或者20171129可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyon ...
- Dynamics CRM2013 从subgrid中打开快速创建窗体创建数据
在页面上使用subgrid时,在subgrid中新建数据时需要跳转到另一个页面,这种操作比较麻烦且很不友好,这时我们想到了快速创建窗体,像下图这样直接在当前页上方下拉出现一个窗体,填写内容后点击保存就 ...
- 自定义适用于手机和平板电脑的 Dynamics 365(二):窗体自定义项
适用于手机的 Dynamics 365 和 适用于平板电脑的 Dynamics 365 使用窗体作为 Web 应用. 窗体在应用程序中的显示方式为移动体验进行了优化. 下图显示了从 Web 应用程序到 ...
- 创建一个dynamics 365 CRM online plugin (九) - Context.Depth
让我们来看看官方文档是怎么讲的 https://docs.microsoft.com/en-us/previous-versions/dynamicscrm-2016/developers-guide ...
- 自定义适用于手机和平板电脑的 Dynamics 365(四):窗体脚本
为 Web 应用程序中使用的窗体编写的脚本也应该适用于用于手机和平板电脑的 Dynamics 365,但存在一些差异. 通常,对于移动应用程序无效的方法不返回错误,但是它们也不返回任何值. 开发人员可 ...
- 利用Azure虚拟机安装Dynamics 365 Customer Engagement之二:创建域控虚拟机
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- Dynamics 365利用HTML页面创建实体记录并同步上传附件
我是微软Dynamcis 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
随机推荐
- Redis学习与应用-位图
什么是位图 位图bitmap是通过一个bit来表示某个元素对应的值或者状态,是由一组bit位组成,每个bit位对应0和1两个状态,虽然内部还是采用string类型进行存储,但是redis提供了直接操作 ...
- C/C++ 程序执行时间
C/C++中的计时函数是clock(),而与其相关的数据类型是clock_t.在MSDN中,查得对clock函数定义如下: clock_t clock( void ); 这个函数返回从“开启这个程序进 ...
- 在Spring Boot中加载初始化数据
文章目录 依赖条件 data.sql文件 schema.sql 文件 @sql注解 @SqlConfig 注解 在Spring Boot中加载初始化数据 在Spring Boot中,Spring Bo ...
- 基于Apache+Tomcat实现负载均衡
1.基于Apache和tomcat实现负载均衡 准备三个虚拟机一个安装Apache两个安装Tomcat 关闭防火墙 systemctl stop firewalld Iptabled -F Seten ...
- js 函数的多图片预加载(preload) 带插件版完整解析
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS实现图片预加载效果 本篇文章写的 ...
- js 实现对象的混合与克隆效果,带完整版解析代码[helpers.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写淘宝无缝轮播图效果 对象混合 ...
- OOM的起点到终点
前言 1.问题及现象 线上日志反馈内存溢出问题.根据用户反馈,客户操作一段时间之后,APP 内存溢出崩溃. 2.分析过程 (1) 分析线上日志,发现主要分两种: 第一种如下,可能是某个死循环导致内存不 ...
- 27.rm命令
rm命令可以删除指定的文件或目录.也可以将某个目录及其下属的所有文件及其子目录均删除掉.对于链接文件,只是删除整个链接文件,而原有文件保持不变. 选项:-f:强制删除. -r:递归处理,将指定目录下的 ...
- TCP连接过程及报文解析
可能大家都听过TCP建立连接时需要经历三次握手和四次挥手的. 那么具体的握手挥手的过程是怎么样的呢? 这篇文章就通过WireShark抓包来了解TCP连接建立和断开的过程. 实验方法: 写一段简单的代 ...
- docker批量删除本地镜像和容器
长时间运行docker,每次只用docker kill去停止容器,但是从没删除过本地镜像,导致有上百个镜像在占用内存. 1.批量停止容器 docker container stop $(docker ...
