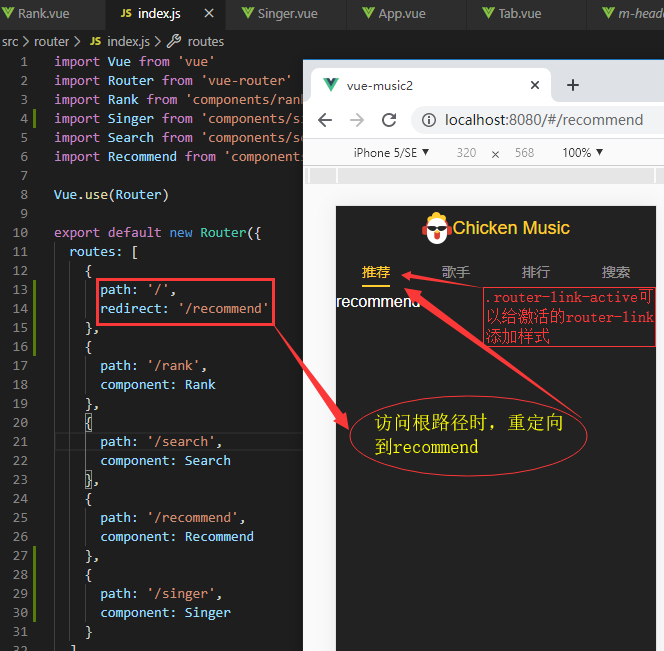
vue-router重定向redirect

vue-router重定向redirect的更多相关文章
- [转]vue router基本使用
第一步:安装 cnpm install vue-router --save 路由配置基本语法 router下index.js引入 import Vue from "vue"; im ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue躬行记(8)——Vue Router
虽然Vue.js未提供路由功能,但是官方推出了Vue Router(即vue-router库),以插件的形式支持.它与Vue.js深度集成,可快速的创建单页应用(Single Page Applica ...
- 8. Vue - Router
一.Vue Router 的使用 JavaScript: 1.创建组件:创建单页面应用需要渲染的组件 2.创建路由:创建VueRouter实例 3.映射路由:调用VueRouter实例的map方法 4 ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 上)
大家好,今天的内容,我将和大家一起聊聊 Vue 路由相关的知识,如果你以前做过服务端相关的开发,那你一定会对程序的URL结构有所了解,我没记错的话也是路由映射的概念,需要进行配置. 其实前端这些框架的 ...
- Vue.js路由管理器 Vue Router
起步 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <script s ...
随机推荐
- GO:go语言介绍
什么是go语言 Google开源 编译型语言 21世纪的C语言 go开发团队: go的特点 语法简洁 开发效率高 执行性能好 发展现状 最近新兴的行业公司一般会使用go语言作为主要开发语言 容器虚拟化 ...
- cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be found for element 'context:component-scan'.
关于以上错误,观察是否缺少了某一项,还要注意书写的顺序 建议这一类配置文件直接复制就好了,不要自己写 <?xml version="1.0" encoding="U ...
- springboot 注解@EnableConfigurationProperties @ConfigurationProperties作用
@EnableConfigurationProperties 在springboot启动类添加,当springboot程序启动时会立即加载@EnableConfigurationProperties注 ...
- Android9 http网络请求的问题
Google表示,为保证用户数据和设备的安全,针对下一代 Android 系统(Android P) 的应用程序,将要求默认使用加密连接,这意味着 Android P 将禁止 App 使用所有未加密的 ...
- 记一次深坑,dubbo暴露的服务无法注册到zookeeper的原因
项目用的架构,springboot,dubbo,zookeeper dubbo的provider作为服务单独使用,里面的service实现类使用了@Transactional注解,想集成spring的 ...
- SpringCloud全家桶学习之一阶段总结(一)
一.概述 前几篇小博客记录了我学习SpringCloud组件的过程,并与工作中所用的Dubbo框架做了一点比较,基本组件:Eureka.Ribbon.Hystrix.Feign.Zuul.Config ...
- js禁止原生手机返回键(物理返回键)
$(document).ready(function() { if (window.history && window.history.pushState) { $(window).o ...
- No module named '_ctypes'
3.7版本需要一个新的包libffi-devel,安装此包之后再次进行编译安装即可. #yum install libffi-devel -y #make install 若在安装前移除了/usr/b ...
- 刷题15. 3Sum
一.题目说明 题目非常简洁15. 3Sum,读懂题目后,理解不难. 但 实话说,我们提交代码后,Time Limit Exceeded,最主要的是给了非常长的测试用例,我本地运行后87秒,确实时间非常 ...
- Linux : file命令
file xxx file命令用来探测给定文件的类型.file命令对文件的检查分为文件系统.魔法幻数检查和语言检查3个过程 命令选项: -b:列出辨识结果时,不显示文件名称: -c:详细显示指令执行过 ...
