CSS盒子模型以及外边框合并的问题
盒子模型
我们把布局里面的所有东西都可以想象成一个盒子,盒子里面又装着小盒子,小盒子里面又装着小小盒子......
所以布局的万物基于盒子。即使一个小小的元素p,也可以把它抽象成为一个盒子。
你现在心里有很多疑问,没关系,接着看。
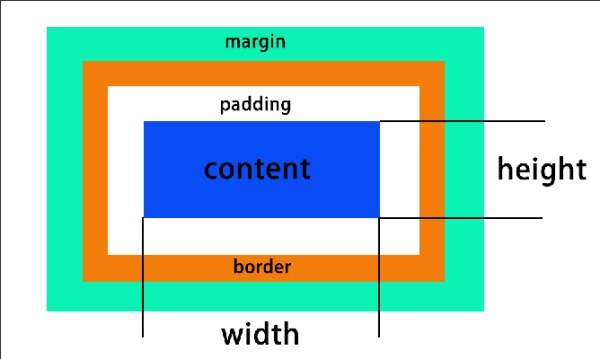
以下是标准的盒子模型。(图片来源)
我们平常给元素加上的width,height实际上就是给内容区域加宽和高。我们增加内外边距的时候不改变内容区域的大小,却会改变整体的大小。如果我们为元素加一个1像素的框的话,那么我们能看见的只是框里面的东西(内边距+内容区域),如果在元素上添加背景,背景也会应用于这一区域,而外边距是不可见的,它是用来分隔各个元素。
虽然外边距是不可见的,但是我们算元素的总宽度或者总高度的时候,要加上外边距。
即:
height总=margin-top+border+padding-top+height+padding-bottom+border+margin-bottom
width总=margin-left+border+padding-left+width+padding-right+border+margin-right
如果只在视觉上固定框的大小不用加入margin进行计算。这里和《精通CSS 高级web标准解决方案(第二版)》有不同的意见。(P39-P40,我认为书中出错)
外边距的合并问题
什么是合并
就是外边距中会有叠加的情况,取两者中最大的一个作为间隔
合并问题的前提是
处于普通流两个或多个块元素垂直方向上相遇加粗文字,会造成的margin折叠
除去普通流、两个或多个、块元素、垂直很好理解之外
这个相遇要好好解释一下了,什么算相遇呢?
简单的来说,无非就是就是说两个元素碰到了一起。这个相遇就是真真正正的遇到了,如果有边框等阻挡,是不会发生折叠的!
具体的,分为:
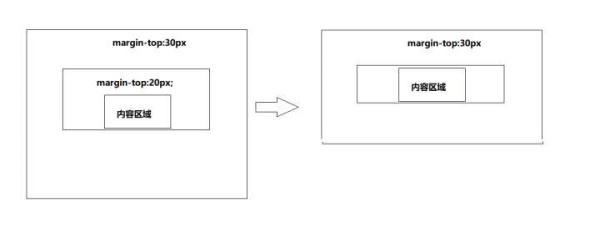
Ⅰ:父元素的上外边距和第一个子元素的上外边距
大概就是图片中的效果:
也就是父元素的margin-top 和 第一个子元素的margin-top相遇,
看代码:
HTML:
<div class="father">
<div class="son"></div>
</div>
CSS:
/*为了效果更加明显,为body添加背景颜色*/
body{
background-color:#ccc;
}
.father{
background-color:blue;
height:100px;
width:100px;
margin-top:20px;
}
.son{
background-color:red;
height:20px;
width:20px;
margin-top:20px;
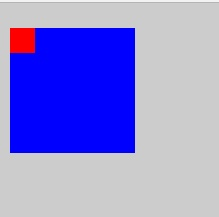
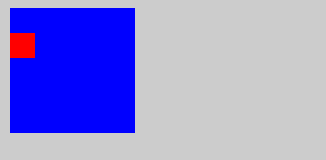
}效果图:
可以看出来红色方块原本应该在蓝色方块的下方20px处,然而却合并了!
这种合并有时候是一种便利,而在有些情况却成为了不知何处的bug。所以在后面会讲怎么消除这种浮动。
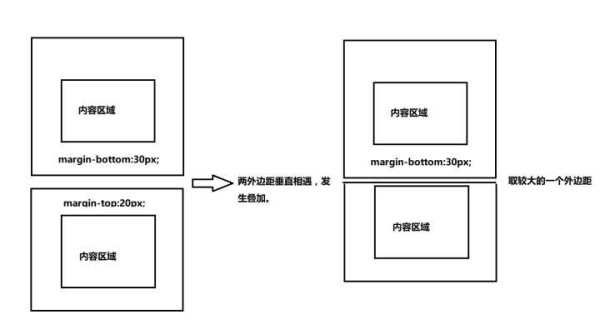
Ⅱ:父元素的下外边距和最后一个子元素的下外边距
也就是父元素的margin-bottom与最后一个子元素的margin-bottom相遇发生的重叠。
与上一个类似,所以不再阐述。
Ⅲ:相邻兄弟姐妹元素
相邻兄弟就是,相邻的两个元素margin-top和margin-bottom发生的合并。
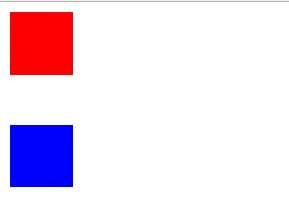
外边距为40px的情况:
<div class="block1"></div>
<div class="block2"></div>
.block1 {
background-color:red;
height:50px;
width:50px;
margin-bottom:20px;
}
.block2 {
background-color:blue;
height:50px;
width:50px;
margin-top:20px;
}实际效果图:
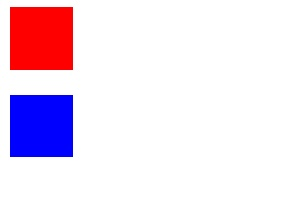
由此可见,相邻同胞元素确实发生了合并。
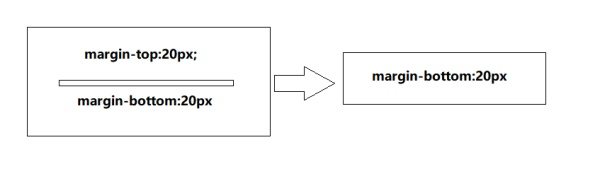
Ⅳ:空元素 ,自己的上外边距会和自己的下外边距合
<p style="margin-bottom: 0px;">这个段落的和下面段落的距离将为20px</p>
<div style="margin-top: 20px; margin-bottom: 20px;"></div>
<p style="margin-top: 0px;">这个段落的和上面段落的距离将为20px</p>
这样第一个p元素和第三个p元素之间距离为20px
阻止自动合并
从定义出发会很好的理解这个问题,我们可以从合并的前提的角度出发探讨几种阻止合并的方法:
第一种方法: 摆脱普通流
position:absolute;
float:left/right;第二中方法:变成非块元素
第一篇文章已经提过可以用display:inline;将块元素变成行内元素。
注意:用这种虽然是理论上是可以实现的,然而它行内元素除了图片是不能设置宽高的,同时margin-top margin-bottom也将失效,所以我认为实际实现不了。
其实除了行内元素和块级元素,还有一种元素 inline-block,它集合两者的优点。(之后会有专门一篇文章总结。)
所以用display:inline-block也可以实现。
避免相遇
最重要的前提就是两个元素相遇,才有可能合并,我们只需要把它们隔断!
那么在相遇的两个margin中间可以有什么呢?
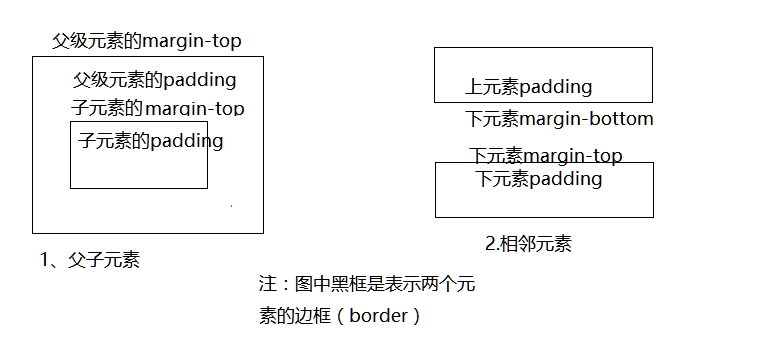
我针对两种情况给出了图解。
由此可以很清楚的看出来,只有父子的情况才能用这种方法。
而且方法也很显而易见:在父级元素设置padding或者border!
对于父子元素来说,还有一种方式:
清除浮动,overflow:hidden overflow:auto 即可,关于为什么能清除浮动还没有搞清楚。
针对父子元素的方法
设置了清除浮动属性
注意
- 如果有负外边距,合并后外边距为最大正边距加上最小负边距(绝对值最大的一个),如上面元素下边距为20px,下面元素上边距为-20px,则最后为0px.
- 在实际的情况, 可以只写
margin-bottom或者margin-top避免出现这种情况。
非块元素如何显示?
为此我专门写了一篇文章:细究内联元素(你一定不知道的东西)(同样的以后再上链接。)
更新情况
2017.12.03 第一版
2017.12.03 第二版,修改排版,修改一些重要理解,增加新的探究。
2017.12.15 第三版,修改排版,增加一些新的思索
CSS盒子模型以及外边框合并的问题的更多相关文章
- day67-CSS字体属性、文字属性、背景属性、css盒子模型
1. 字体属性 1.1 文字字体:font-family可以把多个字体名称作为一个“回退”系统来保存.如果浏览器不支持第一个字体,则会尝试下一个.浏览器会使用它可识别的第一个值. * {font-fa ...
- css盒子模型之边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css盒子模型、垂直外边距合并
css盒子模型由四部分组成:内容(content).填充(padding).边框(border).边距(margin),其中css样式中定义的width属性是定义内容区域的宽度,正常情况下,设置了内容 ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- CSS盒子模型之详解
前言: 盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.一.css盒子模型概念 CSS盒子模型 又称框模型 (Box Model) ,包含了元 ...
- 从CSS盒子模型说起
前言 总括: 对于盒子模型,BFC,IFC和外边距合并等概念和问题的总结 原文地址:从CSS盒子模型说起 知乎专栏:前端进击者 博主博客地址:Damonare的个人博客 为学之道,莫先于穷理:穷理之要 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
随机推荐
- 40)PHP,mysql_fetch_row和mysql_fetch_array和mysql_fetch_assoc的区别
分析: mysql_fetch_row,这个函数是从结果集中取一行作为枚举数据,从和指定的结果标识关联的结果集中取得一行数据并作为数组返回.每个结果的列储存在一个数组的单元中,偏移量从 开始. 注意, ...
- 吴裕雄--天生自然python学习笔记:python 建立 Firebase 数据库连接
Python 程序通过 python-firebase 包可以存取 Firebase 数据库. 使用 python-firebase 包 首先必须安装 python-firebase 包,安装方法如下 ...
- svn http
yum install -y httpd subversion mod_dav_svn mkdir -p /var/lib/svn cd /var/lib/svn svnadmin create de ...
- Ubuntu中Unable to acquire the dpkg frontend lock解决方案
根据百度总结三种方式:第三种解决了我的问题 1. ps -e|grep apt-get 结果:6965 ? 00:00:01 apt-get 执行:sudo kill 6965 #强制解锁,会删除文件 ...
- xmemcached过期时间
最近项目中使用到了Memcached,而客户端选择了XMemcached ,在设置过期时间时,因对Memcached 不熟悉,将expire 设置为1000000000,本意表示尽量长的时间不要过期, ...
- spring-mvc基于xml的配置
配置web.xml <!--配置spring-MVC拦截--> <servlet> <servlet-name>DispatcherServlet</serv ...
- BucketSort(桶排序)原理及C++代码实现
桶排序假设输入数据服从均匀分布,平均情况下它的时间复杂度为O(n). 桶排序将输入数据的区间均匀分成若干份,每一份称作“桶”.分别对每一个桶的内容进行排序,再按桶的顺序输出则完成排序. 通常使用链表来 ...
- 吴裕雄--天生自然python学习笔记:python下载安装各种模块的whl文件网址
python下载安装各种模块的whl文件网址:https://www.lfd.uci.edu/~gohlke/pythonlibs/#lxml
- pycharm里配置了项目虚拟环境,terminal打开并不是在虚拟环境下,如何解决
在pycharm里,点开下方的Terminal,此时默认目录为当前项目对应的根目录, 第一步:输入 cd venv\Scripts 进入Scripts目录 第二步:然后运行activate.b ...
- JarvisOJ level3_x64
这一题是和前面x86的差不多,都是利用了同一个知识点,唯一的区别就是使用的堆栈地址不同,x86是直接使用堆栈来传递参数的,而x64不同 x64的函数调用时整数和指针参数按照从左到右的顺序依次保存在寄存 ...