grid布局——从入门到放弃
基本知识
CSS grid 布局有两个核心组成部分:wrapper(网格容器,父元素)和items(网格项,子元素)。
基本属性
| 属性 | 含义 |
|---|---|
| display: grid | 网格布局(父元素设置) |
| grid-template-columns: 10px 10rem 10%; | 将列分为3份 |
| grid-template-rows: 10px 10rem 10%; | 将行分为3份 |
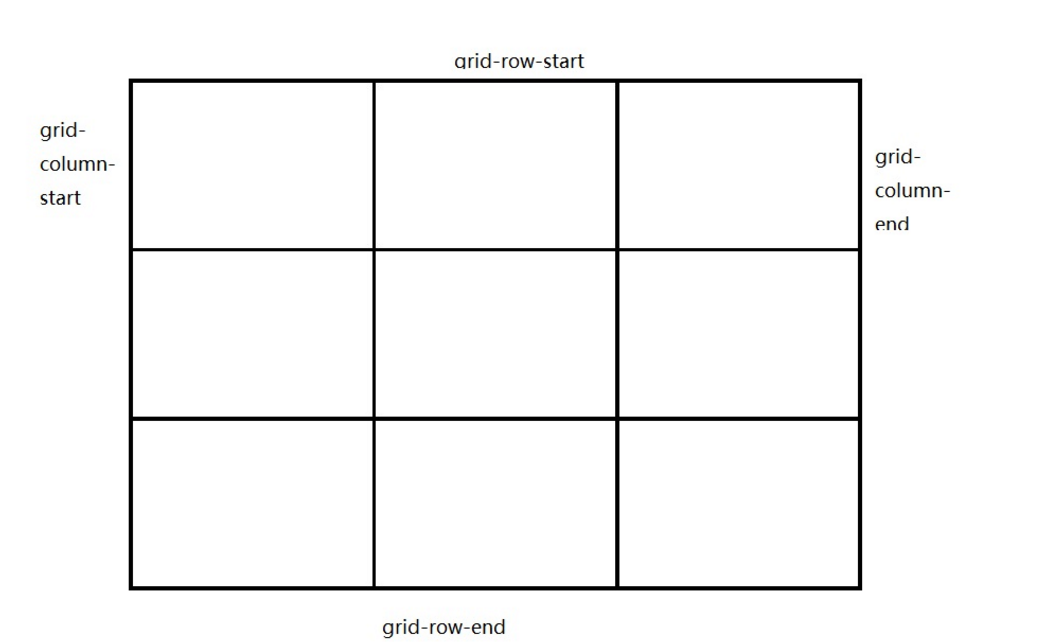
| grid-column-start: 1;grid-column-end: 4; | 盒子开始于第一条列线,结束于第四条列线 |
| grid-column: 1 / 4; | 以上的简写形式 |
| grid-row-start: 1;grid-row-end: 3; | 盒子开始于第一条行线,结束于第三条行线 |
| grid-row: 1 / 4; | 以上的代码简写 |

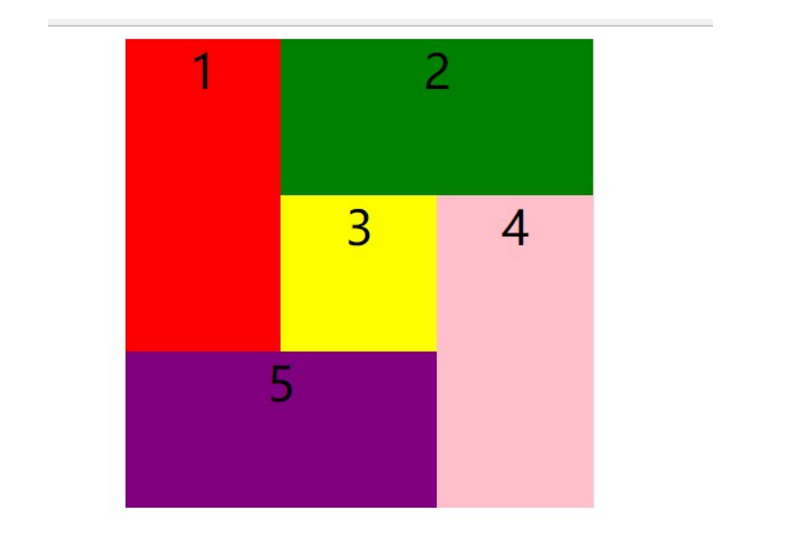
小案例
<div class="wrapper">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>
.wrapper {
width: 300px;
height: 300px;
background-color: #ddd;
text-align: center;
font-size: 30px;
margin: 0 auto;
/* 网格布局 */
display: grid;
/* 现在是3*3的网格 */
/* 将行分为3份 */
grid-template-columns: 33.3% 33.3% 33.3%;
/* 将列分为2份,不够或者多出都可以 */
grid-template-rows: 33.3% 33.3% 33.3%;
}
.item1 {
/* 开始于第一条行网格线,结束于第四条行网格线 */
grid-row-start:;
grid-row-end:;
background-color: red;
}
.item2 {
/* 简写:开始于第一条行网格线,结束于第三条行网格线 */
grid-column: 2/4;
background-color: green;
}
.item3 {
background-color: yellow;
}
.item4 {
grid-row: 2/4;
grid-column: 3/4;
background-color: pink;
}
.item5 {
grid-row: 3/4;
grid-column: 1/3;
background-color: purple;
}

继续挖掘
基本属性
| 属性 | 含义 |
|---|---|
| grid-template-columns: repeat(n, 1fr); | 将网格分为n列,1fr表示n分之一份 父元素 |
| grid-template-rows: 50px 400px 50px; | 分为3行,每一行的高度为50px 400px 50px。 父元素 |
| grid-template-areas: | 每一个网格项,你可以使用任意名称。“ . ”代表空白网格项。 父元素 |
| grid-area: | 网格区域(Grid Area)。 子元素 |
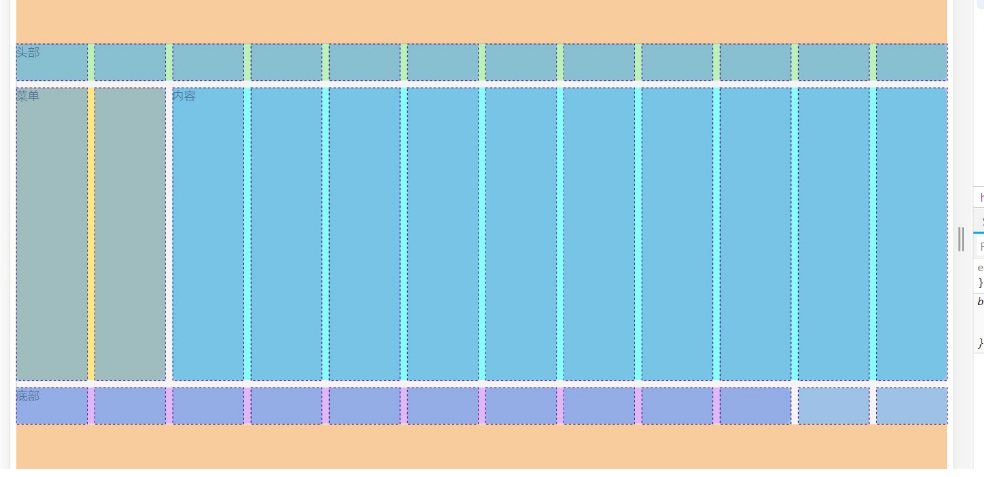
小案例

<div class="wrapper">
<div class="header">头部</div>
<div class="menu">菜单</div>
<div class="content">内容</div>
<div class="footer">底部</div>
</div>
.wrapper {
margin: 100px auto;
width: 600px;
background-color: #f5f5f5;
display: grid;
/* 分为12列,每一列为1fr */
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 400px 50px;
/* 12 * 3 = 36 个网页项 .为空白网格项*/
grid-template-areas:
"h h h h h h h h h h h h"
"m m c c c c c c c c c c"
"f f f f f f f f f f . .";
/* 网格边距 10px */
grid-gap: 10px;
}
.wrapper .header {
border-radius: 10px;
background-color: #bbf1bb;
/* 占据 名称为 h 的网格项 */
grid-area: h;
}
.wrapper .menu {
border-radius: 10px;
background-color: #fde886;
/* 占据 名称为 m 的网格项 */
grid-area: m;
}
.wrapper .content {
border-radius: 10px;
background-color: #8afcf9;
/* 占据 名称为 c 的网格项 */
grid-area: c;
}
.wrapper .footer {
border-radius: 10px;
background-color: #dfb8f8;
/* 占据 名称为 f 的网格项 */
grid-area: f;
}
还有一种书写方式实现该布局:
.wrapper {
margin: 100px auto;
background-color: #f5f5f5;
display: grid;
/* 分为12列,每一列为1fr */
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 400px 50px;
/* 网格边距 10px */
grid-gap: 10px;
}
.wrapper .header {
border-radius: 10px;
background-color: #bbf1bb;
/* 占据 名称为 h 的网格项 */
grid-area: 1/1/2/13;
}
.wrapper .menu {
border-radius: 10px;
background-color: #fde886;
/* 占据 名称为 m 的网格项 */
grid-area: 2/1/3/3;
}
.wrapper .content {
border-radius: 10px;
background-color: #8afcf9;
/* 占据 名称为 c 的网格项 */
grid-area: 2/3/3/13;
}
.wrapper .footer {
border-radius: 10px;
background-color: #dfb8f8;
/* 占据 名称为 f 的网格项 */
grid-area: 3/1/4/11;
}

与响应式结合使用
只需要在css中加入
/* 屏幕像素小于等于1000px时 */
@media screen and (max-width: 1000px) {
.wrapper {
grid-template-areas:
"m m m m m m h h h h h h"
"c c c c c c c c c c c c"
"f f f f f f f f f f f f";
}
}

补充理论
display: grid | inline-grid | subgrid;
grid :生成一个块级网格
inline-grid :生成一个内联网格
subgrid :如果你的网格容器本身是另一个网格的网格项(即嵌套网格),你可以使用这个属性来表示 grid-template-columns: repeat(3, 20px [col-start]) 5%;
等价于:grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start] 5%;
网格容器(Grid Container)
网格项(Grid item)
网格线(Grid Line)
网格轨道(Grid Track)
网格单元格(Grid Cell)
网格区域(Grid Area)
grid布局——从入门到放弃的更多相关文章
- grid布局快速入门
Grid布局快速入门 常用Grid布局属性介绍 下面从一个简单Grid布局例子说起.CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实 ...
- CSS Grid布局入门
相信大家都比较熟悉flex布局了,最近有空研究了波grid布局,感觉虽然兼容性还不是太高,应用不是太普遍,但是功能非常强大.未来应该是grid+flex为主流,grid是二维布局,很灵活,适合整体构架 ...
- 带你入门 CSS Grid 布局
前言 三月中旬的时候,有一个对于 CSS 开发者来说很重要的消息,最新版的 Firefox 和 Chrome 已经正式支 CSS Grid 这一新特性啦.没错:我们现在就可以在最流行的两大浏览器上玩转 ...
- 你需要的Grid布局入门教程
一.Grid布局概述 首先,Grid 布局与 Flex布局 有一定的相似性,都可以指定容器内部多个项目的位置.但是,Grid 布局远比 Flex 布局强大! Flex 布局是轴线布局,只能指定&quo ...
- dotnet 从入门到放弃的 500 篇文章合集
本文是记录我从入门到放弃写的博客 博客包括 C#.WPF.UWP.dotnet core .git 和 VisualStudio 和一些算法,所有博客使用 docx 保存 下载:dotnet 从入门到 ...
- 学懂grid布局:这篇就够了(译)
上周发过一篇关于flex布局的文章,但发完之后我感觉我并没有写很多自己对flex布局的理解,因为原链接的作者的轮子实在是太强了,这里借用知乎大佬牛岱的话来说,当人家已经有足够好的轮子,你就不要试图,甚 ...
- 2018-8-10-dotnet-从入门到放弃的-500-篇文章合集
title author date CreateTime categories dotnet 从入门到放弃的 500 篇文章合集 lindexi 2018-08-10 19:16:52 +0800 2 ...
- WPF从入门到放弃系列第二章 XAML
本文是作者学习WPF从入门到放弃过程中的一些总结,主要内容都是对学习过程中拜读的文章的整理归纳. 参考资料 XAML 概述 (WPF):https://msdn.microsoft.com/zh-cn ...
- OkHttp框架从入门到放弃,解析图片使用Picasso裁剪,二次封装OkHttpUtils,Post提交表单数据
OkHttp框架从入门到放弃,解析图片使用Picasso裁剪,二次封装OkHttpUtils,Post提交表单数据 我们这片博文就来聊聊这个反响很不错的OkHttp了,标题是我恶搞的,本篇将着重详细的 ...
随机推荐
- 024、Java中字符串连接字符串拼接
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- 格雷码(Grey Code)生成规则
(1) Grey码在FPGA实际应用中是实用的码,在8421BCD码累加计数器中,如果寄存器需要发生多位(两位或者以上)的跳变,会出现中间态,这样作为组合逻辑的输入是不稳妥的. 下面看两个中间态的例子 ...
- 吴裕雄--天生自然java开发常用类库学习笔记:SortedSet接口
import java.util.SortedSet ; import java.util.TreeSet ; public class TreeSetDemo05{ public static vo ...
- NAND Flash驱动
硬件原理及分析 管脚说明 Pin Name Pin Function R/B(RnB) The R/B output indicates the status of the devic ...
- B. Yet Another Crosses Problem
B. Yet Another Crosses Problem time limit per test 2 seconds memory limit per test 256 megabytes inp ...
- Linux应用可通过USB访问Android设备-Chrome OS 75版发布
导读 谷歌已经为支持的Chromebook设备发布了Chrome OS 75操作系统,这是一个主要版本,增加了各种新功能,最新安全补丁和其他改进. 对于大多数Chromebook设备,Chrome O ...
- Kafka--Kafka简述
Kafka的诞生 Kafka最初是LinkedIn的一个内部基础设施系统.我们发现,虽然有很多数据库和系统可以用来存储数据,但在我们的架构里,刚好缺一个可以帮助处理持续数据流的组件. 我们希望能够把数 ...
- 活动目录对象属性批量修改工具------ADModify
最近下载了一个可以修改活动目录用户.组.联系人等活动目录对象属性的工具,试用了一下,发现还是蛮好用的,并且还可以修改对象的扩展属性,如:在活动目录中安装了Exchange 2003,Exchange ...
- Redis 详解 (七) AOF 持久化
目录 1.AOF简介 2.AOF 配置 3.开启 AOF 4.AOF 文件恢复 5. AOF 重写 6.AOF的优缺点 上一篇文章我们介绍了Redis的RDB持久化,RDB 持久化存在一个缺点是一定时 ...
- 第二阶段scrum-6
1.整个团队的任务量: 2.任务看板: 会议照片: 产品状态: 消息收发功能正在制作
