Selenium Grid的原理、配置与使用(转)
Selenium Grid
Selenium Grid在前面介绍Selenium的时候说过它有三大组件,Selenium Grid就是其中之一而作用就是分布式执行测试。讲分布式之前还是要说说UI自动化的优势来突出Selenium Grid,最简单的两点解决重复执行测试、解决多浏览器兼容这是UI自动化的价值;那分布式是什么概念?简单的说就是老大收到任务,分发给手下去干;通过Selenium Grid的可以控制多台机器多个浏览器执行测试用例,分布式上执行的环境在Selenium Grid中称为node节点。
举例说明一下,比如当自动化测试用例达到一定数量的时候,比如上万,一台机器执行全部测试用例耗时5个小时(只是举例,真正的耗时是需要根据测试用例场景的复杂度决定的),而如果需要覆盖主流浏览器比如Chrome、Firefox,加起来就是10个小时;这时候领导跟你说有什么办法可以解决这个执行速度?当然最笨的办法就是另外拿台机器,然后部署环境,把测试用例分开去执行然后合并结果即可。而Selenium也想到了这点,所以有了Selenium Grid的出现,它就是解决分布式执行测试的痛点。
Selenium Grid工作原理
Selenium Grid实际它是基于Selenium RC的,而所谓的分布式结构就是由一个hub节点和若干个node代理节点组成。Hub用来管理各个代理节点的注册信息和状态信息,并且接受远程客户端代码的请求调用,然后把请求的命令转发给代理节点来执行。下面结合环境部署来理解Hub与node节点的关系。
Selenium Grid环境部署
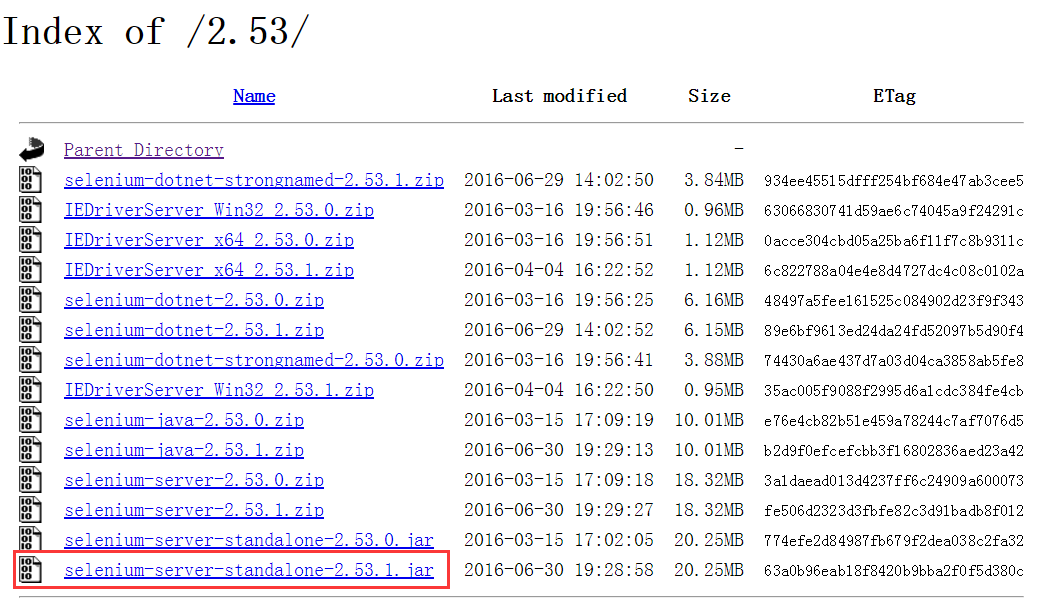
下载selenium-server-standalone-2.53.1.jar
下载地址:http://selenium-release.storage.googleapis.com/index.html

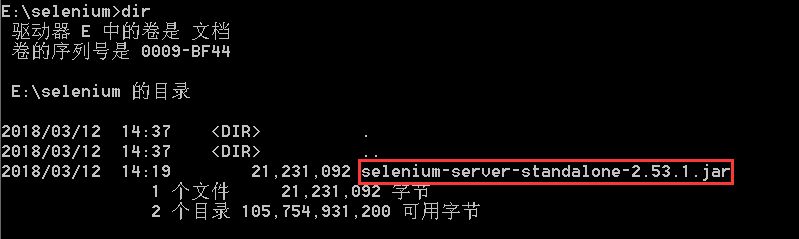
进入selenium-server-standalone-2.53.1.jar包的位置,如E:\selenium

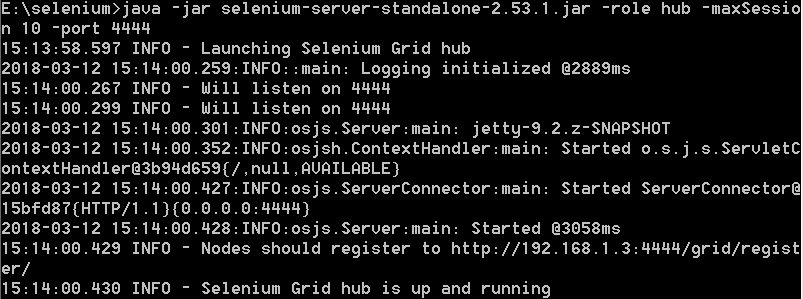
启动hub,命令如下(命令以截图为准,请参考截图中的启动命令):
java -jar selenium-server-standalone-2.53.1.jar -role hub -maxSession 10 -port 4444

参数解析
l -role hub表示启动运行hub;
l -port是设置端口号,hub的默认端口是4444,这里使用的是默认的端口,当然可以自己配置;
l -maxSession为最大会话请求,这个参数主要要用并发执行测试用例,默认是1,建议设置10及以上。
浏览器打开地址:http://localhost:4444/grid/console,出现如下图表示hub启动成功。

启动hub后,就需要运行节点啦,最少都要有一个node节点,不然hub就成空头司令了;而node节点可以与hub在同一台机器上运行,演示一个node节点与hub同机,另一个node节点启动了一台虚拟机。
hub机 ip:192.168.0.245
node1机 ip:192.168.0.245
node2机 ip:192.168.0.183
启动node节点1
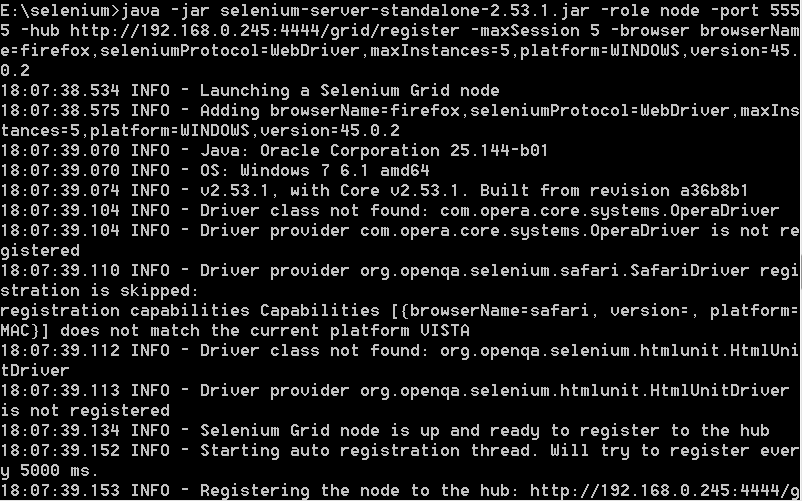
node1节点,配置firefox浏览器,运行下面命令(命令以截图为准,请参考截图中的启动命令):

没有报错则再次刷新一下http://localhost:4444/grid/console的访问会发现node节点已经显示,表示启动成功;
参数解析:
l -role node:表示启动的是node节点
l -port 5555:指定node节点端口
l -hub http://192.168.0.245:4444/grid/register:表示hub机地址
l -maxSession 5:node节点最大会话请求
l -browser browserName=firefox,seleniumProtocol=WebDriver,maxInstances=5,platform=WINDOWS,version=45.0.2
这个就是设置浏览器的参数啦,这个很重要;browserName表示浏览器名字,如chrome、firefox、ie;maxInstances表示最大实例,可以理解为最多可运行的浏览器数,这个值很关键,不能大于前面maxSession的值,否则可能会出错;platform表示操作系统;version表示浏览器版本
启动node节点2
node2节点,在目录放了chromedriver.exe文件,这里要提示一下,这个chromedriver.exe文件前面说过下载地址了,主要是版本需要与系统中安装的chrome浏览器匹配

运行下面命令(命令以截图为准,请参考截图中的启动命令):

没有报错则再次刷新一下http://localhost:4444/grid/console的访问会发现node节点已经显示,表示启动成功。
参数解析:
l -Dwebdriver.chrome.driver=chromedriver.exe :浏览器插件,如果是其他浏览器就写对应的名字
如firefox: -Dwebdriver.firefox.driver=geckodriver.exe
注意多了这个参数注意是chromedriver.exe需要指定,而对于Webdriver2是支持geckodriver所以不需要指定geckodriver,但前提是firefox浏览器版本不能大于46,所以看到node节点1使用的是45版本的浏览器
Selenium Grid使用
当实例化Hub远程时,会根据配置去匹配Hub上注册的node代理节点,匹配成功后转发给代理节点,这时候代理节点会生成sessionid启动浏览器,然后响应给Hub说一切准备就绪,Hub也会把这个sessionid响应给客户端,接下来的客户端的代码发来的请求都会被Hub转发给这个代理节点来执行。这里实际上整个流程与Selenium1.0的原理是一样的,只是多了Hub这一层。
DesiredCapabilities capability = new DesiredCapabilities();
capability.setBrowserName("chrome");
capability.setPlatform(Platform.WINDOWS);
try {
WebDriver driver = new RemoteWebDriver(new URL("http://192.168.0.245:4444/wd/hub"), capability);
driver.get("http://www.baidu.com");
driver.quit();
} catch (MalformedURLException e) {
e.printStackTrace();
}
要注意实例化driver对象时填写的服务地址是node节点的地址,这样就会直接去节点运行;还有一个注意的就是DesiredCapabilities配置,一定要设置该节点运行参数正确的浏览器、浏览器版本、系统,如果参数不对都会出现报错。
Selenium Grid总结
通过上面的环境搭建,再回顾一下原理,就是hub接受到客户端的请求然后转发给node节点执行。那hub是怎么转发给node节点的呢?多节点的场景下hub是如何知道转发给那个node节点?这就是运行node节点的参数以及客户端代码来决定的啦。
DesiredCapabilities capability = new DesiredCapabilities();
capability.setBrowserName("chrome");
capability.setPlatform(Platform.WINDOWS);
先来看上面3句话,DesiredCapabilities类可以理解为配置,设置浏览器名称为chrome,设置系统为windows;然后再回到上面看node节点的运行参数,设置浏览器、系统为chrome、windows的是不是node2节点,答案肯定是的。而设置参数的方法不仅仅只有这两个,还有setVersion()方法设置浏览器版本。
而hub怎么知道这些node节点的参数,就是在启动node节点的-hub参数,这表示这个节点注册地址,就理解为绑定的hub地址,这样就形成了hub与node的关系。而如果我们在客户端代码使用的时候,hub去注册的node节点匹配时,匹配失败会报错。
Selenium Grid的原理、配置与使用(转)的更多相关文章
- 转:Selenium Grid+JAVA +Windows 配置(Selenium 2.0)
Selenium-Grid 允许你在多台机器的多个浏览器上并行的进行测试,也就是说,你可以同时运行多个测试.本质上来说就是,Selenium-Grid 支持分布式的测试执行.它可以让你的测试在一个分布 ...
- Selenium 4.0beta: Grid 工作原理
Selenium 4.0 beta版已经发布,那么距离正式版已经不远了,在Selenium 4.0中变化比较大的就是Grid了,本文翻译了官方文档,重点介绍Grid 4的工作原理 Selenium G ...
- 搭建selenium grid简单配置
1.使用selenium提供的服务端独立jar包 :服务端.客户端都是运行于java7环境. 2.启动hub: hub配置文件如下: Java -jar selenium-server-standal ...
- 配置selenium grid
本文对Selenium Grid进行了完整的介绍,从环境准备到使用Selenium Grid进行一次完整的多节点分布式测试. 运行环境为Windows 10,Selenium版本为 3.5.0,Chr ...
- Python+Selenium笔记(十一):配置selenium Grid
(一) 前言 Selenium Grid可以将测试分布在若干个物理或虚拟机器上,从而实现分布方式或并行方式执行测试. 这个链接是官方的相关说明. https://github.com/Selenium ...
- web端自动化——Selenium Grid原理
利用Selenium Grid可以在不同的主机上建立主节点(hub)和分支节点(node),可以使主节点上的测试用例在不同的分支节点上运行. 对不同的节点来说,可以搭建不同的测试环境(操作系统.浏 ...
- selenium grid的使用与配置
一.selenium grid的组成与作用:由一个集线器hub和多个客户机node组成,如果你的程序需要在不用的浏览器,不同的操作系统上测试,而且比较多的case需要多线程远程执行,那么一个比较好的测 ...
- Robot Framework + Selenium2Library环境下,结合Selenium Grid实施分布式自动化测试
最近一段时间,公司在推行自动化测试流程,本人有幸参与了自定义通用控件的关键字封装和脚本辅助编写.数据驱动管理.测试用例执行管理等一系列工具软件的研发工作,积累了一些经验,在此与大家做一下分享,也算是做 ...
- 使用docker搭建selenium grid 分布式环境
本文章只做docker搭建selenium grid 分布式环境步骤说明,对于selenium grid中的参数.流程.原理等不做说明.selenium grid的详细情况可查看官方文档https:/ ...
随机推荐
- win服务器管理系统全面升级,教您如何成为运维达人
作为服务器运维人员都知道,日常检查服务器问题并处理问题几乎占据了所有时间,检查服务器的繁琐也只有他们自己能体会,这些外界看似的“工作本分职责”,真是有苦难言.为此我专门研究了市面上三款主打的服务器管理 ...
- Java-接口(另类抽象)
1.1 特点 用interface定义 接口中所有成员变量都默认是由public static final修饰的 接口中所有方法都默认是由public abstract修饰的 接口没有构造器 接口采用 ...
- Rocket - config - Keys & Params
https://mp.weixin.qq.com/s/Y42EWrO7IoHRD_yHD4iRLA 介绍配置项.配置值以及他们的使用方式. 参考链接: https://docs.qq.com/ ...
- 前端代码高亮显示解决方案: prism
目录 1. 场景描述 2. React Prism 2.1 prismjs 库 2.2 babel-plugin-prismjs 插件 3. demo 4. 注意点 5. 参考链接 1. 场景描述 在 ...
- Java实现 LeetCode 653 两数之和 IV - 输入 BST(递归,找差值)
653. 两数之和 IV - 输入 BST 给定一个二叉搜索树和一个目标结果,如果 BST 中存在两个元素且它们的和等于给定的目标结果,则返回 true. 案例 1: 输入: 5 / \ 3 6 / ...
- Java实现 蓝桥杯VIP 算法提高 P0401
算法提高 P0401 时间限制:1.0s 内存限制:256.0MB 输入一个无符号整数x,输出x的二进制表示中1的个数. 输入: 76584 输出: 7 import java.util.Scanne ...
- Java实现 洛谷 P1980 计数问题
import java.util.Scanner; public class Main { public static void main(String[] args) { Scanner sc = ...
- Java实现 蓝桥杯 算法提高 扶老奶奶过街
1 问题描述 一共有5个红领巾,编号分别为A.B.C.D.E,老奶奶被他们其中一个扶过了马路. 五个红领巾各自说话: A :我和E都没有扶老奶奶 B :老奶奶是被C和E其中一个扶过大街的 C :老奶奶 ...
- Mac上查看当前安卓手机上打开的app的包名和主程序入口
1.连接上手机,数据线链接或者无线连接随便 2.打开你需要查看的app 3.打开终端,输入命令: adb shell dumpsys window w |grep \/ |grep name=
- 基于springcloud gateway + nacos实现灰度发布(reactive版)
什么是灰度发布? 灰度发布(又名金丝雀发布)是指在黑与白之间,能够平滑过渡的一种发布方式.在其上可以进行A/B testing,即让一部分用户继续用产品特性A,一部分用户开始用产品特性B,如果用户对B ...
