H5页面,百度地图点击事件
需求:用户点击地图的时候获取地址街道,编码等详细信息。
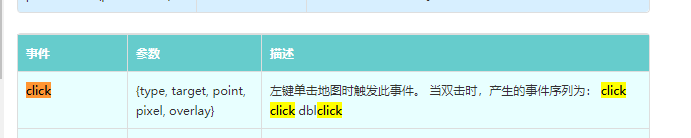
然后看百度API文档,看到了click事件,关键时候还是需要看文档的。

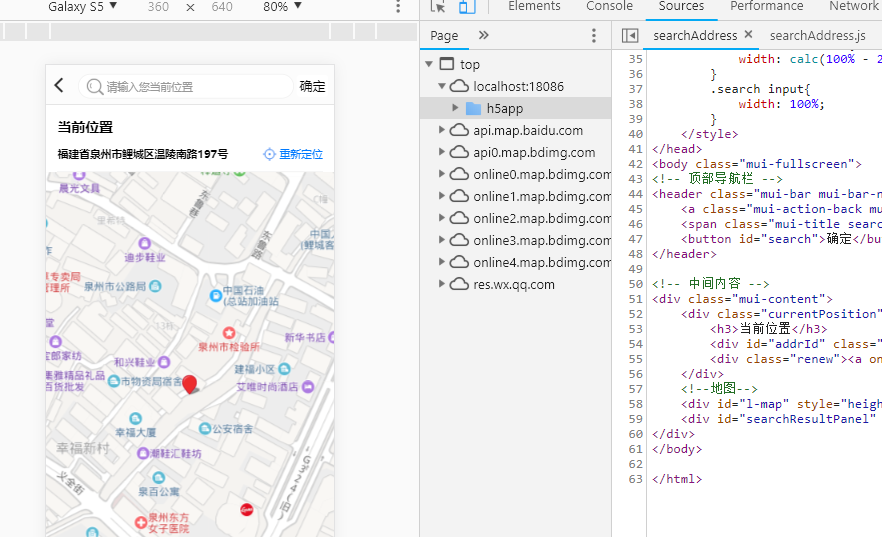
实现

这样子虽然在浏览器的手机模拟器下是没有问题的

但是放在机器上测试的时候就出现问题了,有时候点击不到,我一直以为是我手机的问题,然后我在代码的第一行加上了alert但是发现电脑上没问题,但是手机上不行,我用的是安卓,alert时有时无。然后就百度找了一下,https://www.jianshu.com/p/153cd2471576
实例:
- var xArr = [];//存放横坐标
var yArr = [];//存放纵坐标
- //点击事件获取地址信息start------------------------
//手指触摸屏幕的时候清空两个数组
map.addEventListener("touchstart", function(e){
xArr.length = 0;
yArr.length = 0;
});
//如果滑动了屏幕,xArr和yArr将各存入两个坐标值,即始末坐标值
map.addEventListener("touchmove",function(e){
xArr.push(e.targetTouches[0].pageX);
yArr.push(e.targetTouches[0].pageY);
});
map.addEventListener('touchend',function(e){
var far;
var flag = true;
//计算平移距离,区分滑动事件和点击事件
if((xArr.length > 1) && (yArr.length > 1)){
far = (Math.abs(xArr[0]-xArr[1]))^2 + (Math.abs(yArr[0]-yArr[1]))^2;
if(far > 0){
flag = false;
}
}
if(flag){- map.clearOverlays(); //清除地图上所有覆盖物
map.centerAndZoom(new BMap.Point(e.point.lng, e.point.lat), 18);
map.addOverlay(new BMap.Marker(new BMap.Point(e.point.lng, e.point.lat))); //添加标注
var pt = e.point;
gc.getLocation(pt, function(rs){
lon=rs.point.lng;//经度
lat=rs.point.lat;//纬度
streetName = rs.addressComponents.street;//获取街道名称
myValue=rs.address;
$("#addrId").html(rs.address);//当前位置
});
}
});
//点击事件获取地址信息end------------------------
这样就可以解决问题了
H5页面,百度地图点击事件的更多相关文章
- 在iOS APP中使用H5显示百度地图时如何支持HTTPS?
现象: 公司正在开发一个iOSAPP,使用h5显示百度地图,但是发现同样的H5页面,在安卓可以显示出来,在iOS中就显示不出来. 原因分析: 但是现在iOS开发中,苹果已经要求在APP中的所有对外连接 ...
- ios h5 app avalon tap点击事件失效及点击延迟300ms问题解决方法
1.ios h5 app avalon tap事件失效 使用MUI制作app界面,使用avalon.js渲染数据,发现在(Android上正常)ios上运行时容器div的avalon的ms-on-ta ...
- 完整版百度地图点击列表定位到对应位置并有交互动画效果demo
1.前言 将地图嵌入到项目中的需求很多,好吧,我一般都是用的百度地图.那么今天就主要写一个完整的demo.展示一个列表,点击列表的任一内容,在地图上定位到该位置,并有动画效果.来来来,直接上demo ...
- 百度地图点击地图显示地址详情的默认方法怎么关闭,去掉百度地图api图标信息
去掉百度地图api图标信息 调用百度地图API时,如果想去掉百度的logo,只需要在css里设置: <style> .anchorBL{display:none} </style&g ...
- asp.net 页面上的点击事件
asp.net 页面上 服务器端控件Button 有两个click事件如 <asp:Button ID="Button1" runat="server" ...
- 微信小程序tips集合:无法输入文字/随时查看页面/元素审查/点击事件/数据绑定
1:编辑文档无法输入文字 出现这种情况一般是因为之前编辑的文档未保存,所有在其他文档输入的时候会自动输入到未保存的文档中,在文档暂时编辑完毕后要ctrl+s随手保存,不然会出现无法打字情况 2: 随时 ...
- echarts的地图点击事件
1.echarts的地图展示,有时候展示出的数据,虽然鼠标点击上去某个省份或者某个地方会有数据显示,但是点击一下地图没有任何动态效果,如何添加地图点击效果呢,这里自己也是坐下笔记,方便以后使用. 参考 ...
- H5调用百度地图导航
template <div class="map"> <div class="content_flex"><img src=&qu ...
- 有关鼠标在页面body获取点击事件的问题
首先说到这个问题我们先来谈谈body的高度问题,关于body高度的设置. 有些小伙伴可能就会说这个是多么的简单,直接进行如下操作不就可以了 body{ height:100%; } 这个设置虽然是想法 ...
随机推荐
- java list 清空列表所有元素
Java list 清空列表所有元素 List<String> list = new ArrayList<String>(3);list.add("hello&quo ...
- node.js是什么,node.js创建应用
简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.Node.js是一个事件驱动I/O服务端Java ...
- SQL数据库入门基础
SQL(Structure Query Language,结构化查询语言)语言是国际标准化组织(ISO)采纳的标准数据库语言. 数据库就是一幢大楼,我们要先盖楼,然后再招住户(住户当然就是数据库对 ...
- Firefox 的 hack 及 问题
hack: @-moz-document url-prefix(){ #selector{ display: flex; justify-content: space-between; } } 问题一 ...
- springboot,vue,shiro整合 关于登录认证功能
首先是session问题 传统session认证 http协议是一种无状态协议,即浏览器发送请求到服务器,服务器是不知道这个请求是哪个用户发来的.为了让服务器知道请求是哪个用户发来的,需要让用户提供用 ...
- php 人员权限管理(RBAC)
一.想好这个权限是什么? 就做一个就像是vip的功能,普通用户和vip用户的功能是不一样的,先来考虑一下数据库怎么设计 肯定要有用户表.还有用户所用的角色.然后就是权限功能表:可是在这里面有关联也就 ...
- JS中的原始类型和判断方法
ECMAScript 中定义了 7 种原始类型: Boolean String Number Null Undefined Symbol(新定义) BigInt(新定义) 注意: 原始类型不包含 Ob ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:复选框(Checkbox)和单选框(Radio)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Laradock 开放 workspace 端口
1.在 laradock/workspace/Dockerfile 文件的最后添加一行,申明开放端口: EXPOSE 1215; 2.在 laradock/docker-compose ...
- rar 配合 python 实现 excel密码保护 破解
基本流程为,将excel 格式 改为rar, 然后用rar软件打开, 将 xl -> worksheet -> sheet*.xml 做下修改, 把sheet*.xml 里面的密码保护字段 ...
