2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility
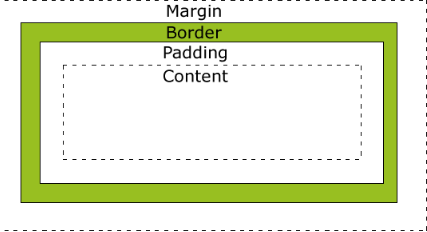
盒子模型 Box Model
- 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素
- 包括:边距,边框,填充和实际内容
- 盒子模型允许我们在其他元素和周围元素边框之间的空间放置元素

Margin(外边距):清除边框区域。Margin没有背景颜色,完全透明
border(边框):边框周围的填充和内容,受到盒子的背景颜色的影响
Padding(内边距) : 清除内容周围的区域。会受到框中填充的背景颜色影响
content(内容):盒子的内容,显示文本和图像
CSS Border(边框):
围绕元素内容和内边距的一条或者多条线,对于这些线条,可以自定义它们的样式、宽度、颜色。
使用CSS边框属性,我们可以创建出比HTML中更加优秀的效果。
border-style(边框样式):
- none:默认无边框
- dotted:定义一个虚线框
- solid:定义一个实线边界
- double:定义两个边界,两个边界的宽度和border-width的值相同
- groove:定义3D沟槽边界,效果取决于边界的颜色值
- ridge:定义3D脊边界,效果取决于边界的颜色值
- inset:定义一个3D的嵌入边框,效果取决于边界的颜色值
- outset:定义一个3D突出边框。效果取决于边界的颜色值
- transparent:透明不可见的边框,必要时可以使其可见
border-color(边框颜色):
- name:指定颜色名称
- RGB:指定RGB值
- Hex:指定16进制值
各个侧面单独设置边框:
- border-top-style:dotted
- border-right-style:solid
- border-bottom-style:dotted
- border-left-style:solid
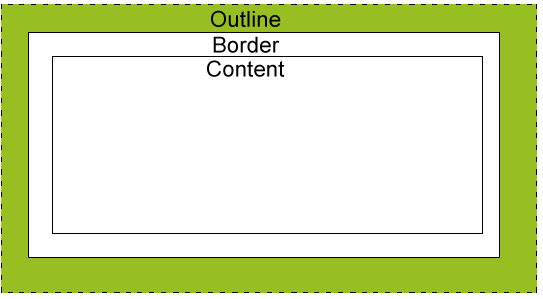
CSS轮廓(outline):
- 轮廓是会绘制于元素周围的一条线,位于边框边缘的外围,起到突出元素的作用
- 轮廓属性指定了样式,颜色和外边框的宽度
- 轮廓属性的位置让他不像边框那样参与到文档流中,因此轮廓出现或消失时不会影响文档流,即不会导致文档的重新显示

CSS Margin:外边距
- Margin属性定义元素周围的空间,外边距无背景颜色且完全透明
- margin属性接收任何长度单位、百分数值甚至负值
- margin可以单独改变元素的上下左右编剧,也可以一次改变所有的属性

CSS Padding(填充)
- padding属性定义元素边框与元素内容之间的空间
- 被清除的padding属性所释放的区域将被背景颜色填充
- 单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变
- 填充属性可以使用长度值(pt,em,px)或者百分比值,但与margin属性不同,它不允许使用负值
padding可以有一到四个值:
padding:25px 50px 75px 100px
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px
- 上下填充为25px
- 左右填充为50px
padding:25px
- 所有的填充都是25px
CSS嵌套和分组
- CSS分组可以具有相同样式的选择器进行分组,减少代码量
- CSS嵌套适用于选择器内部的选择器样式
分组:
h1,h2,p
{
color:green;
}
嵌套:
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
</style>
</head> <body>
<p>This paragraph has blue text, and is center aligned.</p>
<div class="marked">
<p>This paragraph has not blue text.</p>
</div>
<p>p elements inside a "marked" classed element keeps the alignment style, but has a different text color.</p>
</body>
</html>
CSS尺寸:

CSS Display and Visibility:
隐藏元素:
- display设置为none
- visible设置为hidden
- 区别:
- display隐藏元素,元素不再占用空间
- visibility隐藏元素,元素依然影响布局
同行显示:
- li {display:inline;}
span转换成块元素:
- span {display:block;}
2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility的更多相关文章
- css 样式设计(一)( 在线150个例子 | 背景 | 文本 | 字体 | 链接 | 列表 | 表格 | 盒模型 | 边框 | 轮廓 | 边距 | 填充 |分组和嵌套 | 尺寸 | 定位 | 浮动 |对齐 )
一.css在线150个例子 http://www.w3cschool.cc/css/css-examples.html 二.背景图片水平方向重复 : body { background-image:u ...
- css盒子模型、垂直外边距合并
css盒子模型由四部分组成:内容(content).填充(padding).边框(border).边距(margin),其中css样式中定义的width属性是定义内容区域的宽度,正常情况下,设置了内容 ...
- CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~ Fireworks的基本使用 新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r ...
- 认识W3C标准盒子模型,理解外边距叠加
概述: 注:加粗斜体字是非常重要的概念,决定着你是不是能看懂那句话,所以不懂的请一定要搜索一下. 页面上的每个元素,都在一个矩形框里. 每个矩形框都是一个盒模型. 每个盒模型都由内容区域(co ...
- 前端 CSS 盒子模型 边框 border属性
边框 border:边框的意思,描述盒子的边框 边框有三个要素: 粗细 线性样式 颜色 border: solid border特性 如果颜色不写,默认是黑色.如果粗细不写,不显示边框.如果只写线性样 ...
- css盒子模型之边框宽度,边框颜色与边框样式
/* width和height只是设置盒子内容区的大小,而不是盒子的整个大小, 盒子可见框的大小由内容区,内边距和边框共同决定. */ .box1 { /* 设置内容区的宽度为400px */ wid ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- 前端学习(十三):CSS盒子模型
进击のpython ***** 前端学习--CSS盒子模型 在前面的时候也说过,包括分析网页结构的时候,提到了,网页就其实就是一个一个盒子叠起来的 那现在就是有装饰的盒子,难度就变得深刻 所以说为了能 ...
- 标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin).内边距(padding).边界(border).内容区(width和height); 标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不 ...
随机推荐
- Python 多任务(进程) day1(2)
进程和线程的简单区别: 功能:进程:能够完成多任务,比如 在一台电脑上能够运行多个QQ一份资源有一个执行的剪头,有多份资源就可以执行多个语句线程:能够完成多任务,比如 在一个QQ中的多个聊天窗口一份资 ...
- 设备驱动基础学习--poll
使用非阻塞I/O的应用程序通常会使用select()和poll()系统调用查询是否可对设备进行无阻塞的访问,这两个系统调用最终又会引发设备驱动中的poll()函数被执行,所以我们的问题就集中到了如何编 ...
- ACM的探索之Keen On Evrything But Triangle(我觉得可以很接近啦!!)
#include<bits/stdc++.h> using namespace std; int main() { int n,q,l,r; while(cin>>n>& ...
- jmeter实现服务器端后台接口性能测试
实现目的 在进行服务器端后台接口性能测试时,需要连接到Linux服务器端,然后通过命令调用socket接口,这个过程就需要用到jmeter的SSH Command取样器实现了. 脚本实现 设置CSV ...
- html2canvas.js 图片不显示
html2canvas.js 图片不显示 在服务器端打开 就可以, 但是在本地就不显示图片. 查找百度,是因为图片不能跨域. 在给非编程人员使用的时候,建议把所有的图片,转化为base64,就可以直接 ...
- Flask 学习之flask入门
一.Flask的简单介绍 Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请 ...
- Python实现一个桌面版的翻译工具【新手必学】
Python 用了好长一段时间了,起初是基于对爬虫的兴趣而接触到的.随着不断的深入,慢慢的转了其它语言,毕竟工作机会真的太少了.很多技能长时间不去用,就会出现遗忘,也就有了整理一下,供初学者学习和 ...
- 4500-X验证镜像完整性
1.配置IP地址: Switch(config)#int f1Switch(config-if)#ip add 10.1.1.1 255.255.255.0Switch(config-if)#no s ...
- Python(五) 迭代器(Iterable/Iterator/iter())
原文的链接:http://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/00143178254 ...
- finally语句块一定会被执行吗
finally语句块一定会被执行吗? 答案: 不一定 1. 发生异常的代码必须在try 代码块中,才有可能被执行 public class MyTest { public static void ma ...
