CSS预处理技术
CSS自定义变量
- 这是一个实验中的标准,后续的具体写法和解析可能会有变动。
- 与Less|Sass等预处理器不同的是CSS变量带有语义效果,并且不需要额外的编译。因为其名称本身就包含了语义的信息,这使得CSS 文件变得易读和理解。举个例子,main-text-color比文档中的#00ff00更容易理解,特别是同样的颜色出现在不同的文件中的时候。
- 个人感觉这个方式与C语言的#define有点类似,在解析阶段将所有CSS变量置换成定义好的常量再对指定的css样式进行渲染。
- 最简单的使用方式是在:root伪类中定义好所有的变量,并且在需要使用的时候利用"var(变量,[缺省值])"来使用变量,需要注意的是var()函数置换后的内容后面会自带一个空格。
- 更多详细的使用示例请参考CSS中的自定义变量和MDN CSS VAR。
Polyfills和Ponyfills
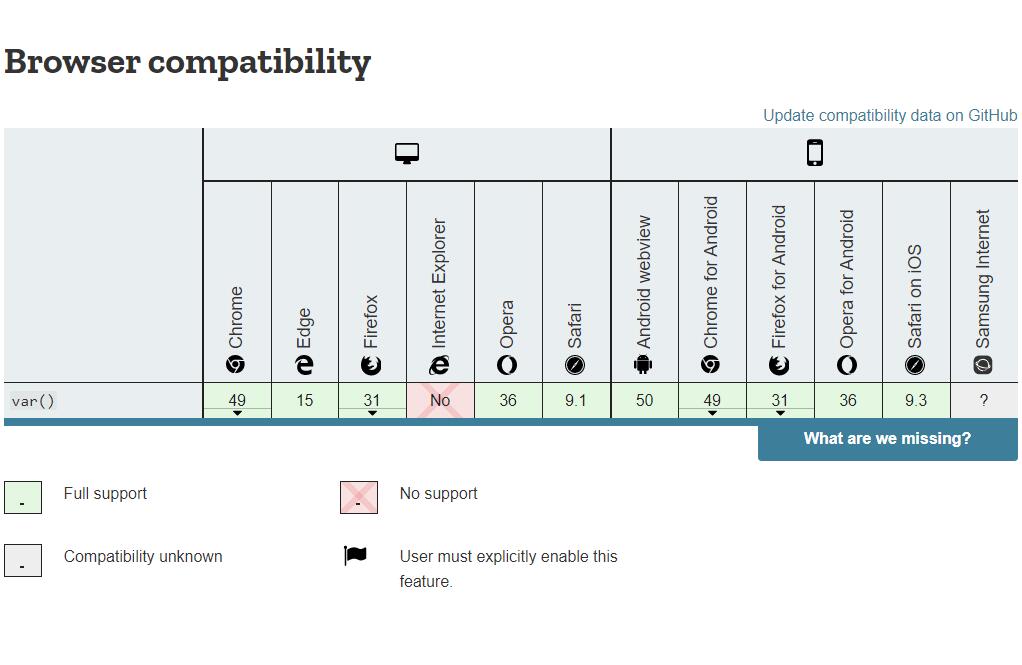
- 不同版本的浏览器,能支持的特性是有差异的,就像.net 2.0版本支持不了.net 4.0版本的新特性一样。之所以提到这俩是因为Internet Explorer完全不支持CSS自定义变量,因此需要手动扩展。各版本浏览器支持情况如下图所示:

Polyfills,国内翻译成“垫片库”,通常用于弥补一些在浏览器中没有被支持的特性,为这些特性提供一套后备的解决方案。例如 ES5 对数组新增了.map和.reduce方法,而一些不支持 ES5 的浏览器却无法使用这些新的方法。为了让这些不支持 ES5 的浏览器仍然可以使用这些方法,于是就有了第三方的垫片库,如es5-shim。
与Polyfill 类似,Ponyfill 也用于提供对某些浏览器特性的后备支持,与 Polyfill 类似给浏览器打“补丁”的实现方式,Ponyfill 更像是一个“模块”。Ponyfill 以独立的模块的形式提供对新特性的支持,但不会默认把这些支持“补丁”到浏览器上。
下面的方法演示写一个用于支持String.trim的 Polyfill,代码来自 MDN。
if (!String.prototype.trim) {String.prototype.trim = function (){return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');};}
具有相同功能的 Ponyfill 实现更像是一个导出下面方法的模块。
function trim (text) {return text.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');}
- 用.Net的特性来看,Polyfills就是我给某个系统基础类型添加一个静态实现方法,如以下代码所示直接给string类添加了一个基础方法,凡是string类型的类在代码提示中就直接多了一个函数,而Ponyfills则是直接写好一个类库,谁引用了该类库,谁就拥有该功能,而没引用的就不会受到影响:
public static class Extensions{public static string GetMostFrequentCharacter(this string s){//内部实现}}//之后就可以直接调用string s = "abacdsfsfad";string result = s.GetMostFrequentCharacter();
CSS-Var-Ponyfills
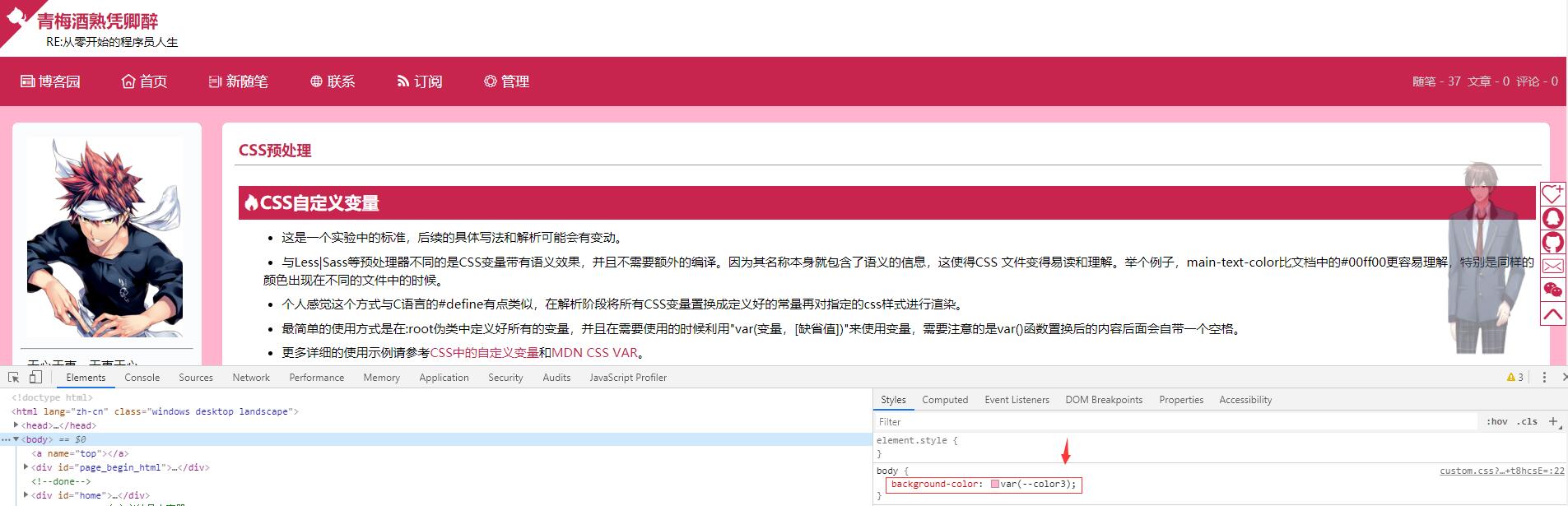
- 本博客也使用了CSS自定义变量,如下图所示:

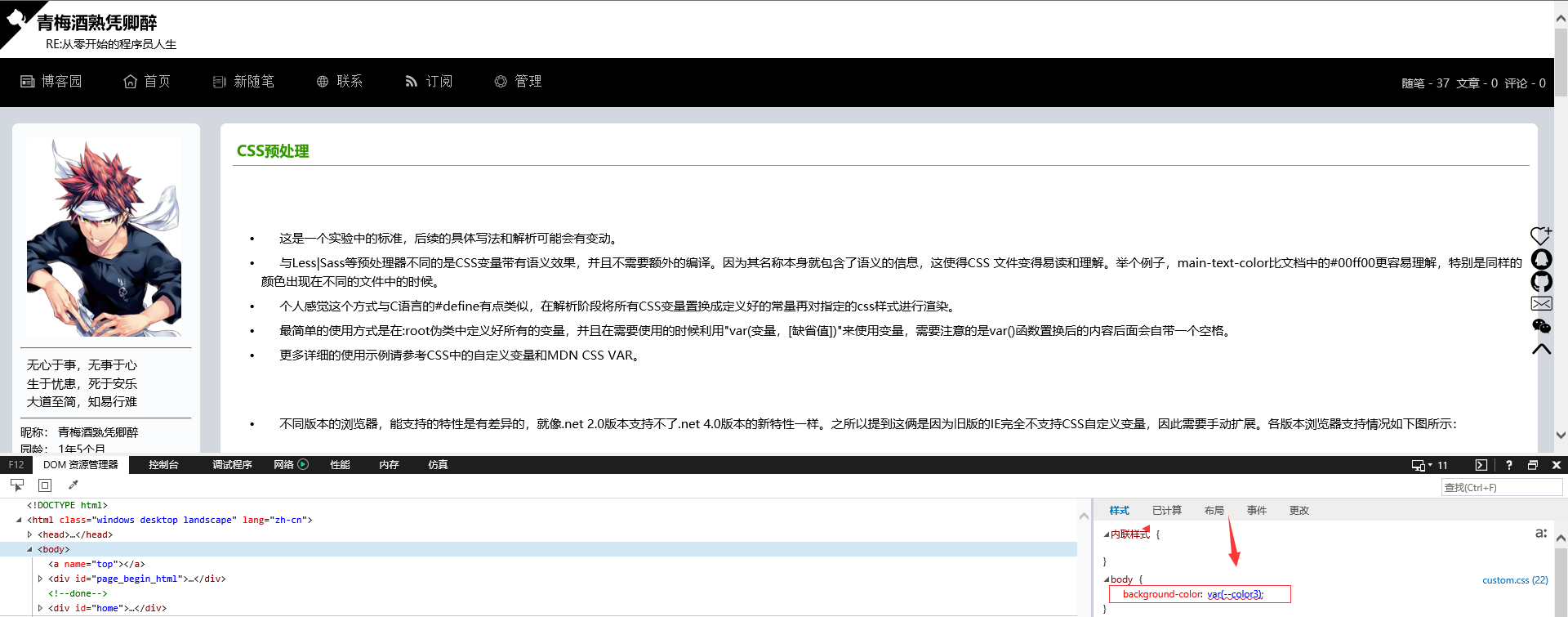
- 而在IE11中则是完全没有起效,如下所示:

- 因此我们引入CSS-Var-Ponyfills,代码如下所示:
<script src="https://cdn.jsdelivr.net/npm/css-vars-ponyfill@2"></script><script>//When true, the ponyfill will only transform CSS and trigger callbacks in browsers that lack native support for CSS custom properties.cssVars({ onlyLegacy: true });</script>
- 更多的参数设置可以参考CSS-Vars-Ponyfills,这里简单介绍一下,onlyLegacy为true的意思是只为不支持CSS原生变量的浏览器进行CSS转换,而支持CSS变量的浏览器则按其自己的定义进行支持。顺带一提设置为false则为所有的浏览器都进行转换。
- 经测试,对行内样式使用CSS变量的话,这个Ponyfills暂时无法进行转换。
Less
Sass
Stylus
工具
Koala
koala 是一款桌面程序,支持 less 、 sass 、 coffeescript 即时编译,帮助 web 开发者更高效地使用 less 、 sass 、 coffeescript 开发。
参考资料
结束语
所谓坚持,不是四处寻求安慰后的坚持,不是需求鼓励后的坚持,不是被人说服后的坚持。 而是无论如何,牙碎自己吞,流泪自己擦,摔了站起来继续走。
真正的坚持,和别人永远发生不了关系,全靠自己每日擦拭。 不要逢人便说:请鼓励我,我会坚持下去的。
那不是坚持,是乞讨。
CSS预处理技术的更多相关文章
- 利用CSS预处理技术实现项目换肤功能(less css + asp.net mvc4.0 bundle)
一.背景 在越来越重视用户体验的今天,换肤功能也慢慢被重视起来.一个web系统用户可以选择一个自己喜欢的系统主题,在用户眼里还是会多少加点分的.我们很开心的是easyui v1.3.4有自带defau ...
- 谈谈CSS预处理技术中for循环的应用-CSS Sprite
各种新技术的出现,推动着Web前端技术飞速发展,在提升用户体验的同时也方便开发者: 在前端优化时,我们使用CSSSprite技术,把多个图片合在一张图片上,然后通过background-image,b ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- CSS3与页面布局学习笔记(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- CSS预处理器之SASS用法指南
CSS预处理器之SASS用法指南 一.什么是SASS Sass是是一种基于ruby编写的CSS预处理器,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 诞生于200 ...
- 第二次讨论——响应式设计、布局技巧、css性能优化、css预处理
第二次讨论 [响应式设计] 集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台.屏幕尺寸.屏幕定向等)进行相对应的布局. 响应式布局: meta标签的实用:设置布局宽度等于 ...
- Web前端技术研究:Css hack技术---令人沮丧的技术
我最近想好好整理下csshack技术,但是结果很沮丧,下面我将我最初写的笔记和大家分享下. 我在单位整理的研究笔记: 不同的浏览器对某些CSS代码解析会存在一定的差异,因此就会导致不同浏览器下给用户展 ...
- 用DIV+CSS切割多背景合并图片 CSS Sprites 技术
很久之前就在互联网网站和一些js插件中见过这种技术的应用,当时觉得很麻烦,就没有用,也没有去深究. 近段时间一直在做前台的一些东西,涉及到很多div+css的问题.这个东东我又碰到了,所以我花了点时间 ...
- CSS sprites 技术
Css Sprites 技术逐渐流行,各大网站上都可以看到它的身影. 但从本质上,Css Sprites 只是 Css 技术的一个使用小窍门,初学者也能快速上手. Css Sprites 简单解释: ...
随机推荐
- JAVA初学者——DOS命令及基本数据类型
Hello!大家好!我是浩宇大熊猫~ 昨天看了韩顺平老师第二节视频的课,记忆尤新的是那个数据类型那一块,可是昨天感觉没掌握就没有发博客. 今天,又看了一遍,加上看了一些其他老师的,有所收获,所以分享给 ...
- keras中的一些小tips(一)
写这篇博客的原因主要是为了总结下在深度学习中我们常会遇到的一些问题,以及不知道如何解决,我准备把这个部分作为一个系列,为了让大家少走一些坑,对于本博客有什么错误,欢迎大家指出,下面切入正题吧. 1. ...
- java学习——内部类(一)
内部类 把一个类放在另一个类中定义,这个定义在其他内部的类被称为内部类,包含内部类 的类被成为外部类,Java从JDK1.1开始引入了内部类的定义. 内部类的作用: 内部类提供了更好的封装,可以把内部 ...
- 吴裕雄--天生自然 PYTHON3开发学习:运算符
#!/usr/bin/python3 a = 21 b = 10 c = 0 c = a + b print ("1 - c 的值为:", c) c = a - b print ( ...
- p2p gossip 结构化 非结构化
p2p P2P中文名字叫对等网络,网络中节点地位一致. QQ其实不算P2P,因为QQ利用了中央服务器. Hbase这样的分布式系统,因为有Hmaster节点,也不算是P2P网络: cas ...
- C盘满了解决办法之hiberfil.sys文件
C盘的hiberfil文件占了很大的空间: 这个是系统的休眠文件,可以通过命令关闭:powercfg -h off [on是打开]
- Linux] Git: push 出错的解决 master -> master (branch is currently checked out)
在使用Git Push代码到数据仓库时,提示如下错误: [remote rejected] master -> master (branch is currently checked out ...
- 如何将本地未提交的更改合并到另一个Git分支?
如何在Git中执行以下操作? 我当前的分支是branch1,我做了一些本地更改. 但是,我现在意识到我实际上是要将这些更改应用于branch2. 有没有办法应用/合并这些更改,以便它们成为branch ...
- [学习笔记]连通分量与Tarjan算法
目录 强连通分量 求割点 求桥 点双连通分量 模板题 Go around the Labyrinth 所以Tarjan到底怎么读 强连通分量 基本概念 强连通 如果两个顶点可以相互通达,则称两个顶点强 ...
- 视觉SLAM算法框架解析(1) PTAM
版权声明:本文为博主原创文章,未经博主允许不得转载. 本系列文章旨在总结主流视觉SLAM算法的框架,对比各个算法在子模块的差异,最终提炼出融合各个算法优点的架构. PTAM[1]是视觉SLAM领域里程 ...
