构建自己的专用OpenCV----记录一次由applyColorMap()引发的探索
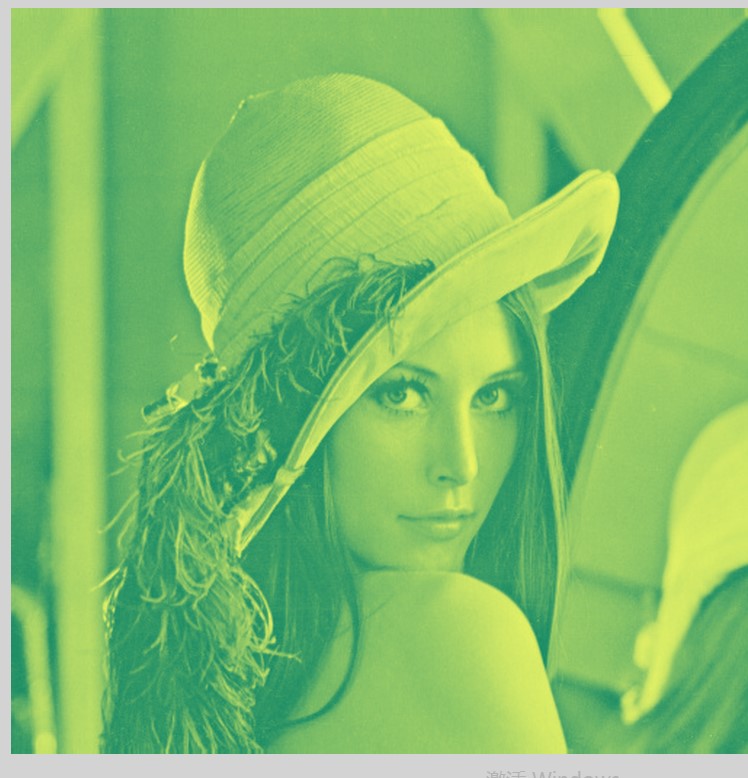
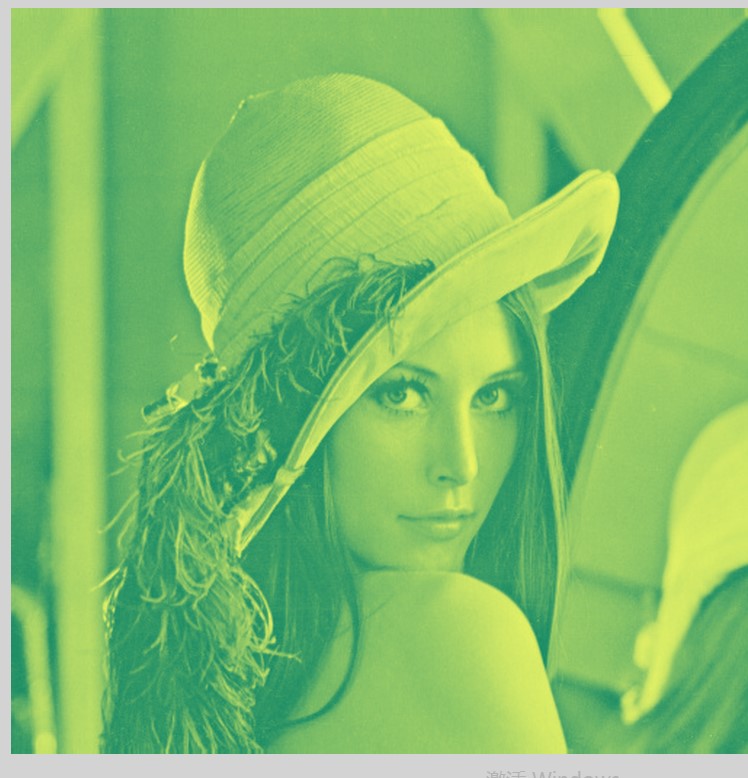
在编写实际项目的过程中,我需要实现绿色主题的“伪彩色”变换。在目前提供的模板中,只有summer最为接近,但是它的颜色太浅了,看上去不是很清晰。所以我结合ocean和summer两种现有模板,构建了deepgreen这个模板。它能够实现绿色主题的显著的伪彩色变换。本文记录了我发现问题、分析问题、编写代码、为OpenCV提供pull request的全过程。希望能够为有相关需求的工程师提供帮助。信息量比较大,表述不清楚的地方欢迎讨论。


一、基本情况
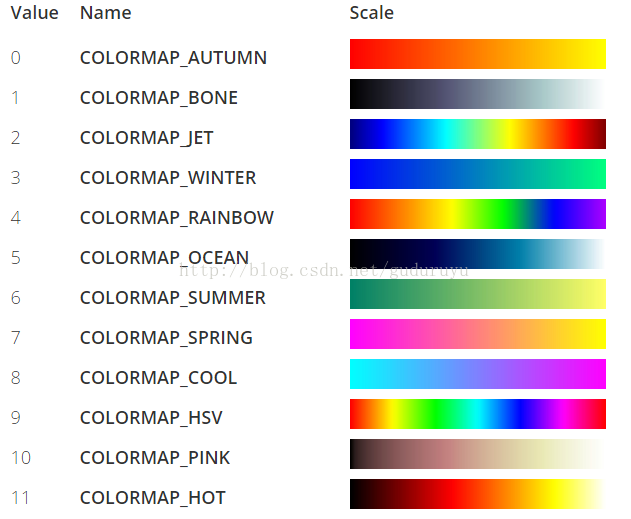
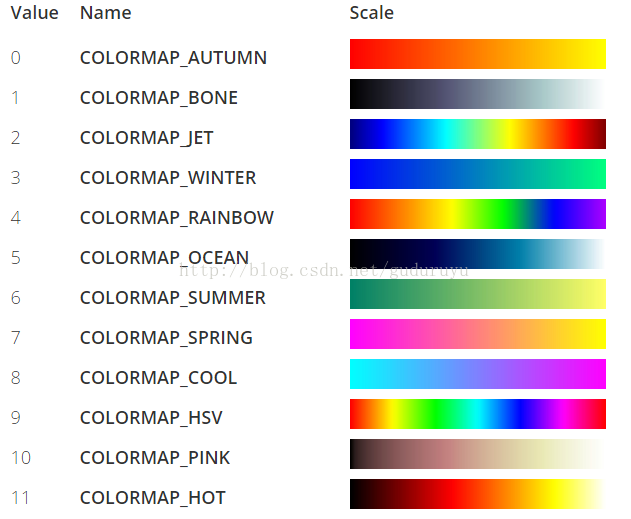
cv::applyColorMap()能够实现预定义的伪彩色,这个是众所周知的事情。
 除了这些预置的变换,如果我想实现新的变换,一般的方法是做LUT变换
除了这些预置的变换,如果我想实现新的变换,一般的方法是做LUT变换
cv::Mat image_gray_3c;
//单通道的灰度图,转换成R、G、B三通道值均相等的三通道图
cv::cvtColor(image_gray, image_gray_3c, cv::COLOR_GRAY2RGB);
//opencv默认的颜色排列顺序是BGR,而这里自定义的colormap的顺序是RGB
cv::cvtColor(golden_map, golden_map, cv::COLOR_BGR2RGB);
cv::Mat image_color;
cv::LUT(image_gray_3c, golden_map, image_color);
但是,这段代码只是给调用方法,没有具体说明这里的LUT色板是如何构建的,你如果想做这个调色板还是需要自己找。我在做一个实际项目的时候,甲方就反馈,希望提供一种个比较深的绿色,由此开启整个关于applyColorMap()的探索。
二、参考OpenCV的代码进行修改,达到目的
能够找到重要的参考,主要就是OpenCV自己的代码:colormap.cpp

截取其中一个colormap的实现,比如"ocean"
class Ocean : public ColorMap {
public:
Ocean() : ColorMap() {
init(256);
}
Ocean(int n) : ColorMap() {
init(n);
}
void init(int n) {
static const float r[] = { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.04761904761904762f, 0.09523809523809523f, 0.1428571428571428f, 0.1904761904761905f, 0.2380952380952381f, 0.2857142857142857f, 0.3333333333333333f, 0.3809523809523809f, 0.4285714285714285f, 0.4761904761904762f, 0.5238095238095238f, 0.5714285714285714f, 0.6190476190476191f, 0.6666666666666666f, 0.7142857142857143f, 0.7619047619047619f, 0.8095238095238095f, 0.8571428571428571f, 0.9047619047619048f, 0.9523809523809523f, 1};
static const float g[] = { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.02380952380952381f, 0.04761904761904762f, 0.07142857142857142f, 0.09523809523809523f, 0.119047619047619f, 0.1428571428571428f, 0.1666666666666667f, 0.1904761904761905f, 0.2142857142857143f, 0.2380952380952381f, 0.2619047619047619f, 0.2857142857142857f, 0.3095238095238095f, 0.3333333333333333f, 0.3571428571428572f, 0.3809523809523809f, 0.4047619047619048f, 0.4285714285714285f, 0.4523809523809524f, 0.4761904761904762f, 0.5f, 0.5238095238095238f, 0.5476190476190477f, 0.5714285714285714f, 0.5952380952380952f, 0.6190476190476191f, 0.6428571428571429f, 0.6666666666666666f, 0.6904761904761905f, 0.7142857142857143f, 0.7380952380952381f, 0.7619047619047619f, 0.7857142857142857f, 0.8095238095238095f, 0.8333333333333334f, 0.8571428571428571f, 0.8809523809523809f, 0.9047619047619048f, 0.9285714285714286f, 0.9523809523809523f, 0.9761904761904762f, 1};
static const float b[] = { 0, 0.01587301587301587f, 0.03174603174603174f, 0.04761904761904762f, 0.06349206349206349f, 0.07936507936507936f, 0.09523809523809523f, 0.1111111111111111f, 0.126984126984127f, 0.1428571428571428f, 0.1587301587301587f, 0.1746031746031746f, 0.1904761904761905f, 0.2063492063492063f, 0.2222222222222222f, 0.2380952380952381f, 0.253968253968254f, 0.2698412698412698f, 0.2857142857142857f, 0.3015873015873016f, 0.3174603174603174f, 0.3333333333333333f, 0.3492063492063492f, 0.3650793650793651f, 0.3809523809523809f, 0.3968253968253968f, 0.4126984126984127f, 0.4285714285714285f, 0.4444444444444444f, 0.4603174603174603f, 0.4761904761904762f, 0.492063492063492f, 0.5079365079365079f, 0.5238095238095238f, 0.5396825396825397f, 0.5555555555555556f, 0.5714285714285714f, 0.5873015873015873f, 0.6031746031746031f, 0.6190476190476191f, 0.6349206349206349f, 0.6507936507936508f, 0.6666666666666666f, 0.6825396825396826f, 0.6984126984126984f, 0.7142857142857143f, 0.7301587301587301f, 0.746031746031746f, 0.7619047619047619f, 0.7777777777777778f, 0.7936507936507936f, 0.8095238095238095f, 0.8253968253968254f, 0.8412698412698413f, 0.8571428571428571f, 0.873015873015873f, 0.8888888888888888f, 0.9047619047619048f, 0.9206349206349206f, 0.9365079365079365f, 0.9523809523809523f, 0.9682539682539683f, 0.9841269841269841f, 1};
Mat X = linspace(0,1,64);
this->_lut = ColorMap::linear_colormap(X,
Mat(64,1, CV_32FC1, (void*)r).clone(), // red
Mat(64,1, CV_32FC1, (void*)g).clone(), // green
Mat(64,1, CV_32FC1, (void*)b).clone(), // blue
n); // number of sample points
}
};
明显这个colormap中最主要的成分就是rgb的大矩阵,它返回的结果是LUT。关键问题是这样的矩阵如何获得?想搞懂这里的文档,需要特定的基础知识。此外,我们深入研究的话,就可以发现这里OpenCV实现的不仅仅是LUT,还有其它很多东西。比如3通道,比如插值等。为了实现这些功能,它添加了很多函数,如果想把这些函数集成过来,可能会花费较多精力。反之,我认为更直接可行的方法,就是修改现有的OpenCV代码,重新生成dll文件。
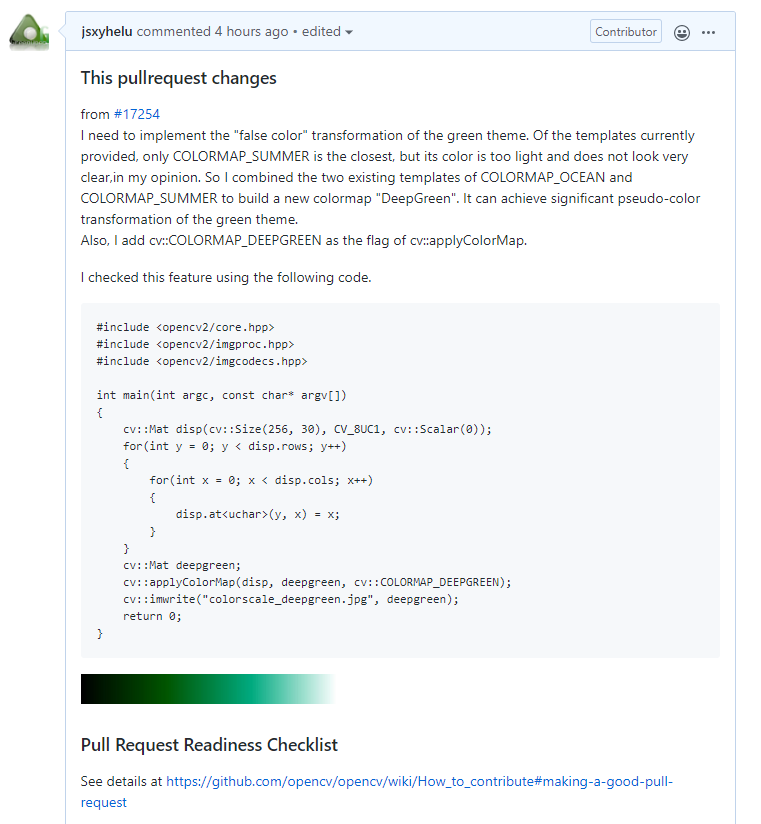
为了实现甲方要求,我套用ocean的色彩对summer进行修改,其中只是修改了一个地方,那就是将ocean中的blue通道和green通道进行了替换。
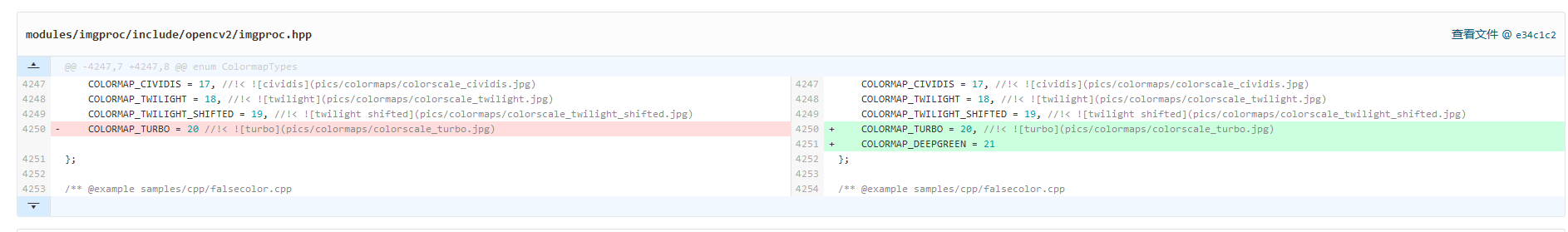
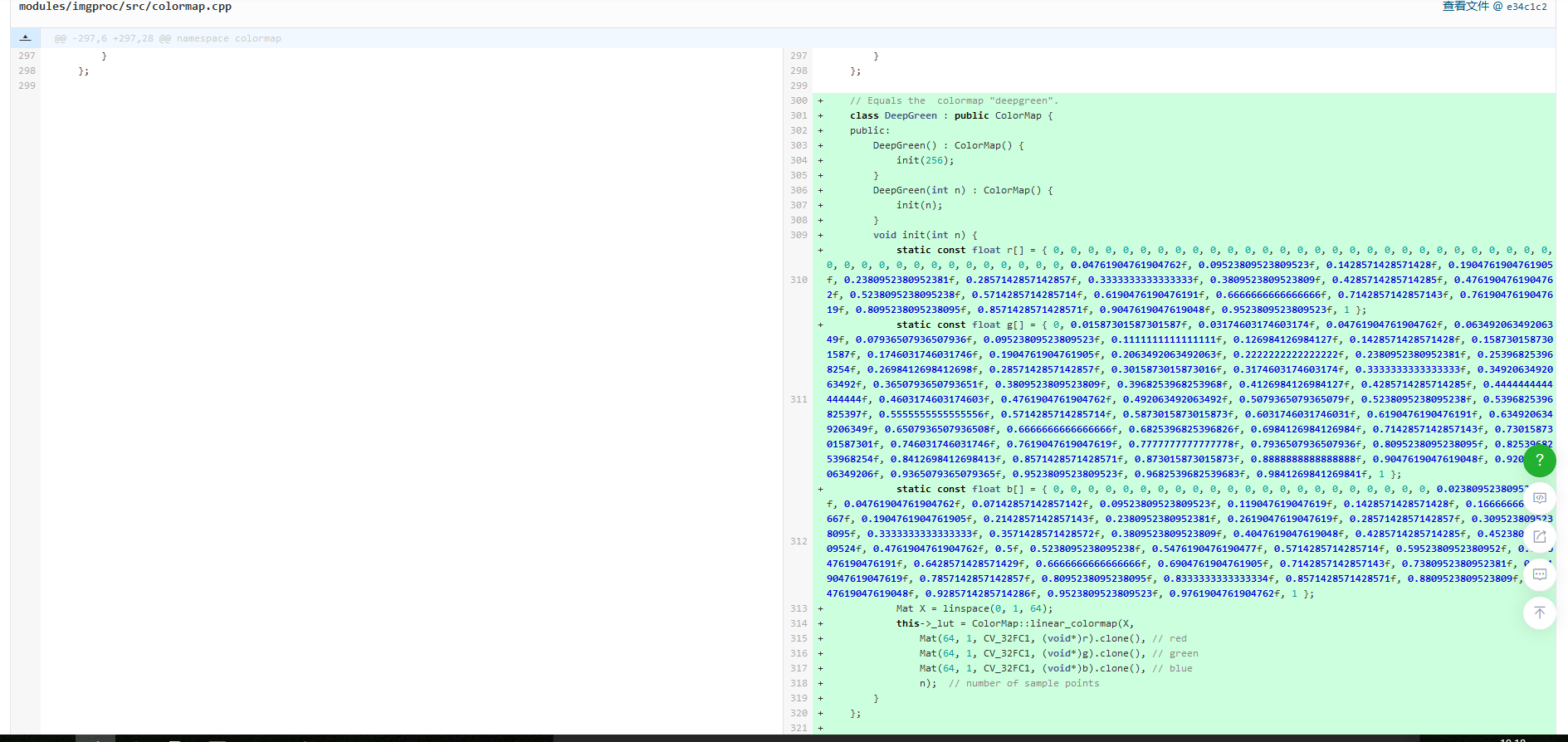
 修改后
修改后 从而将绿色的成分更多的凸显出来。修改的代码通过Git的版本控制,可以比较明显地看出来(附录3).
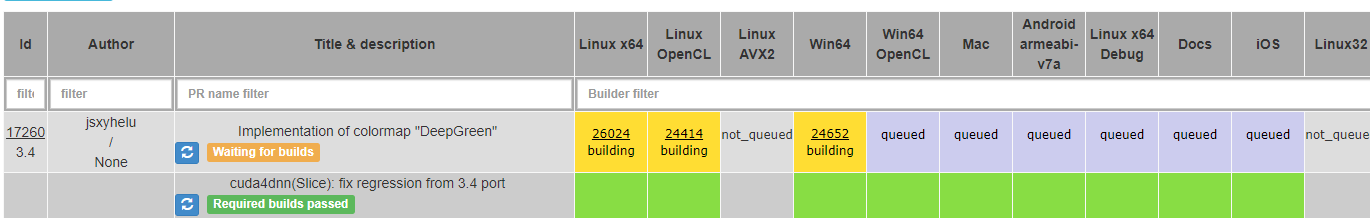
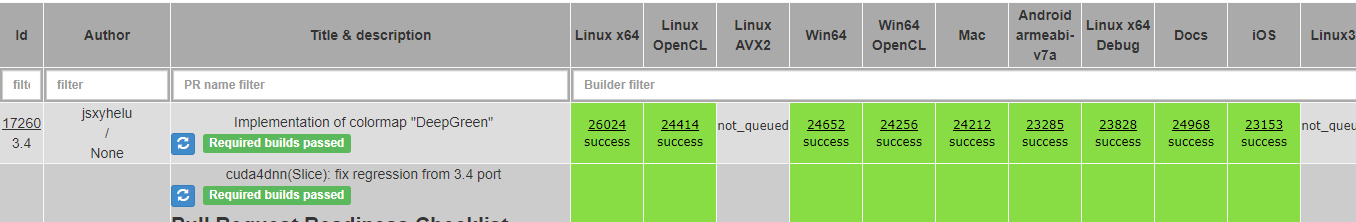
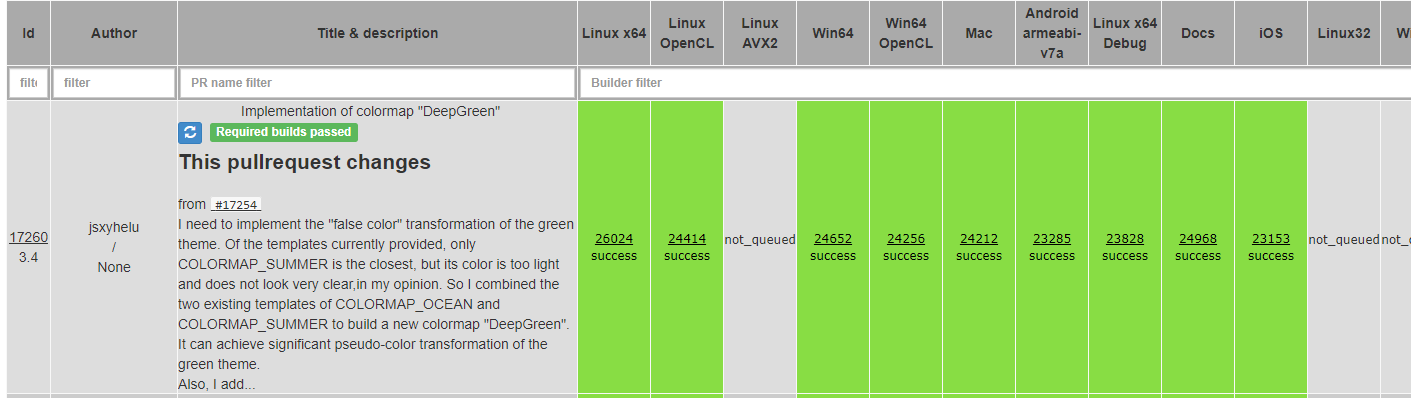
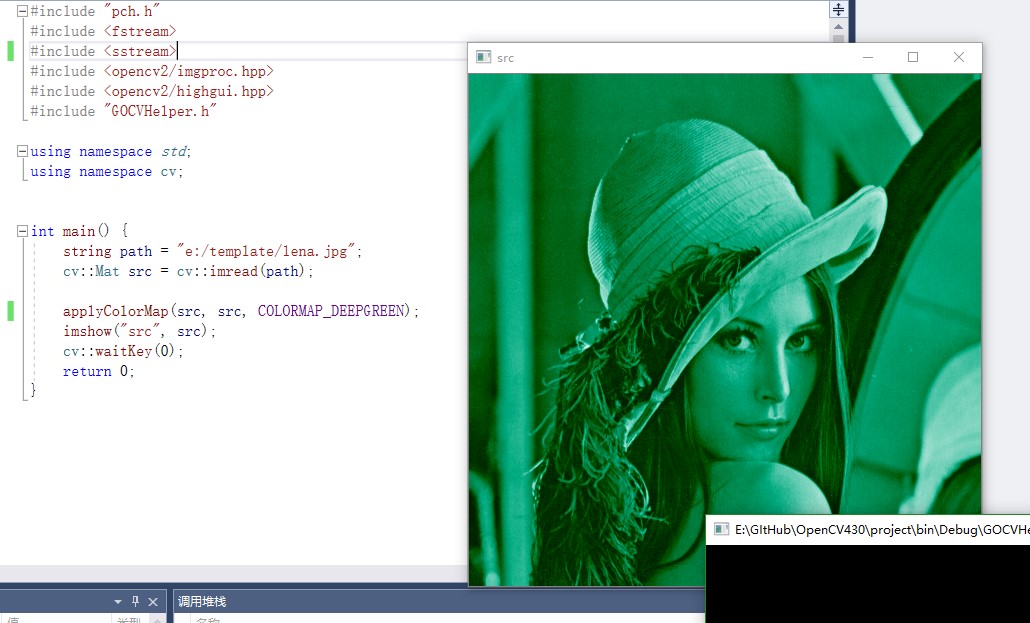
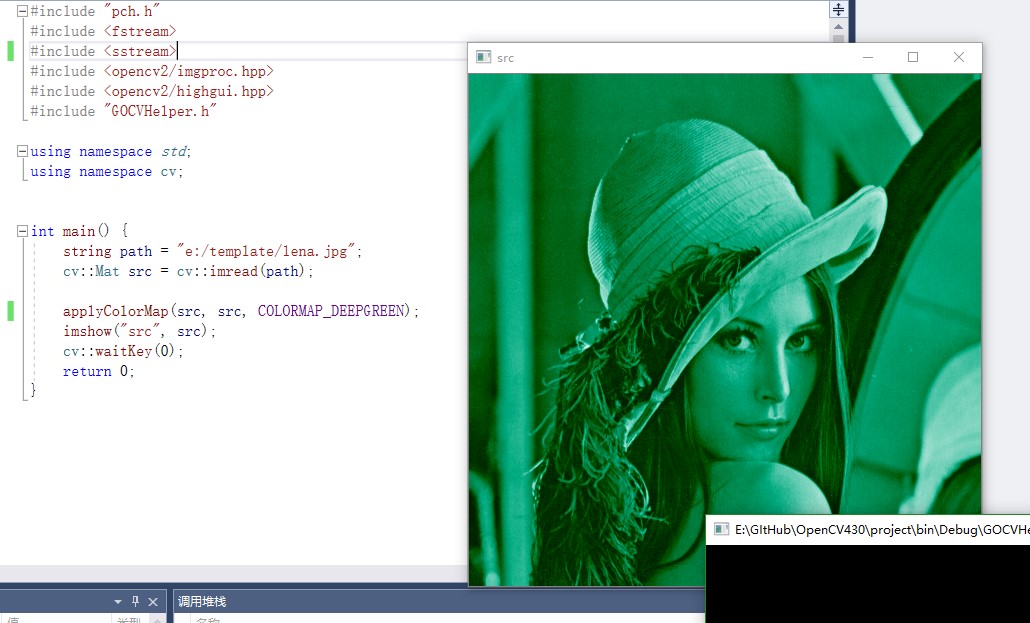
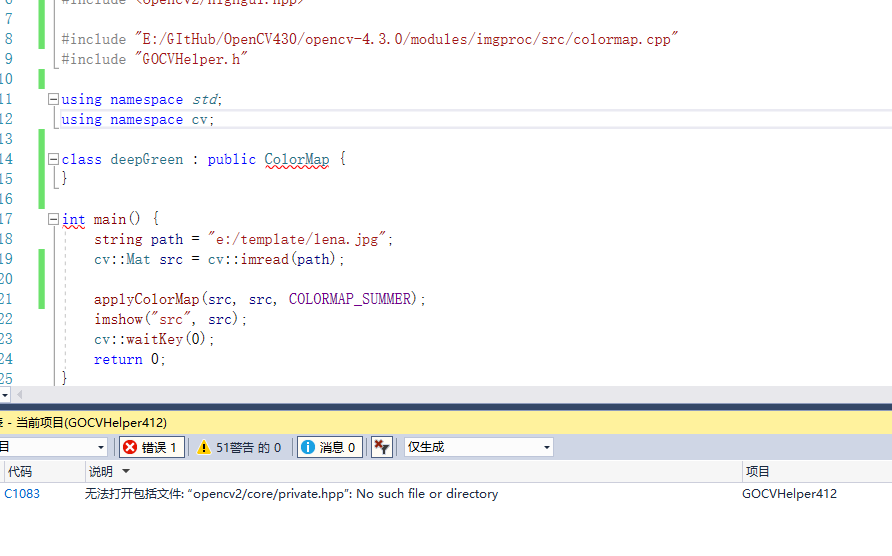
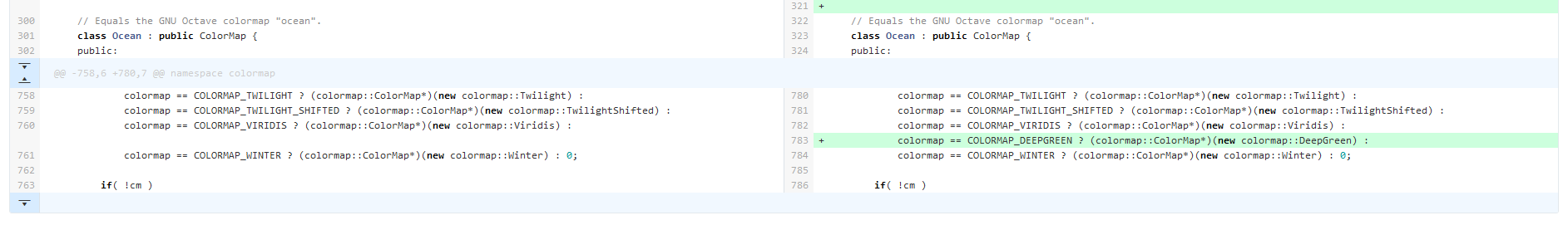
在下图的例子中,可以发现已经正确调用,并且COLORMAP_DEEPGREEN这个常量也是自定义的。
从而将绿色的成分更多的凸显出来。修改的代码通过Git的版本控制,可以比较明显地看出来(附录3).
在下图的例子中,可以发现已经正确调用,并且COLORMAP_DEEPGREEN这个常量也是自定义的。

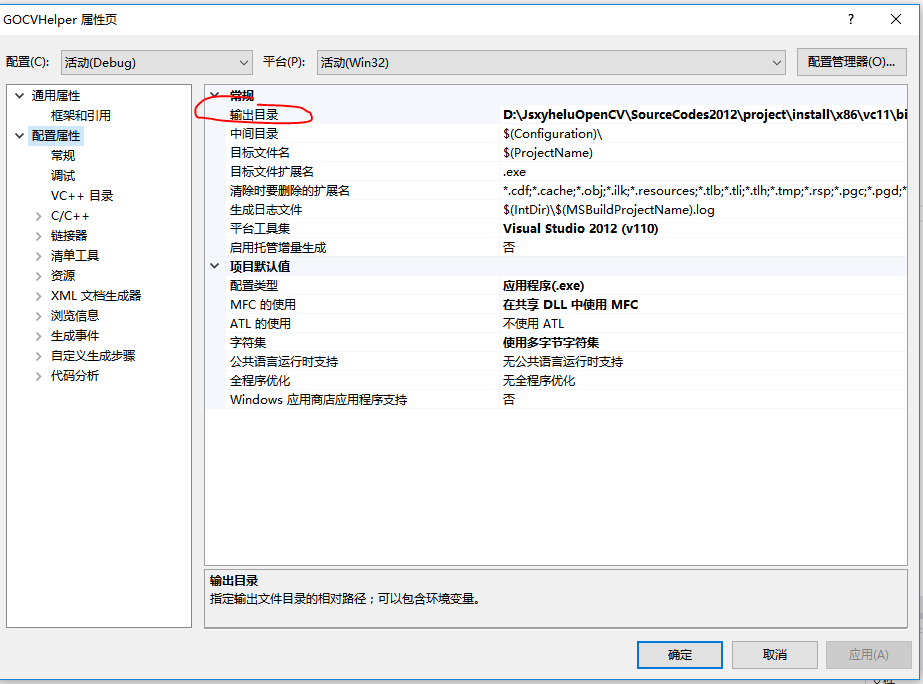
这里实现的效果很好。但是时间长了,麻烦就来了,随着OpenCV的不断升级,后面的版本可能都需要做同样的修改。我也开始寻找相关解决方法。
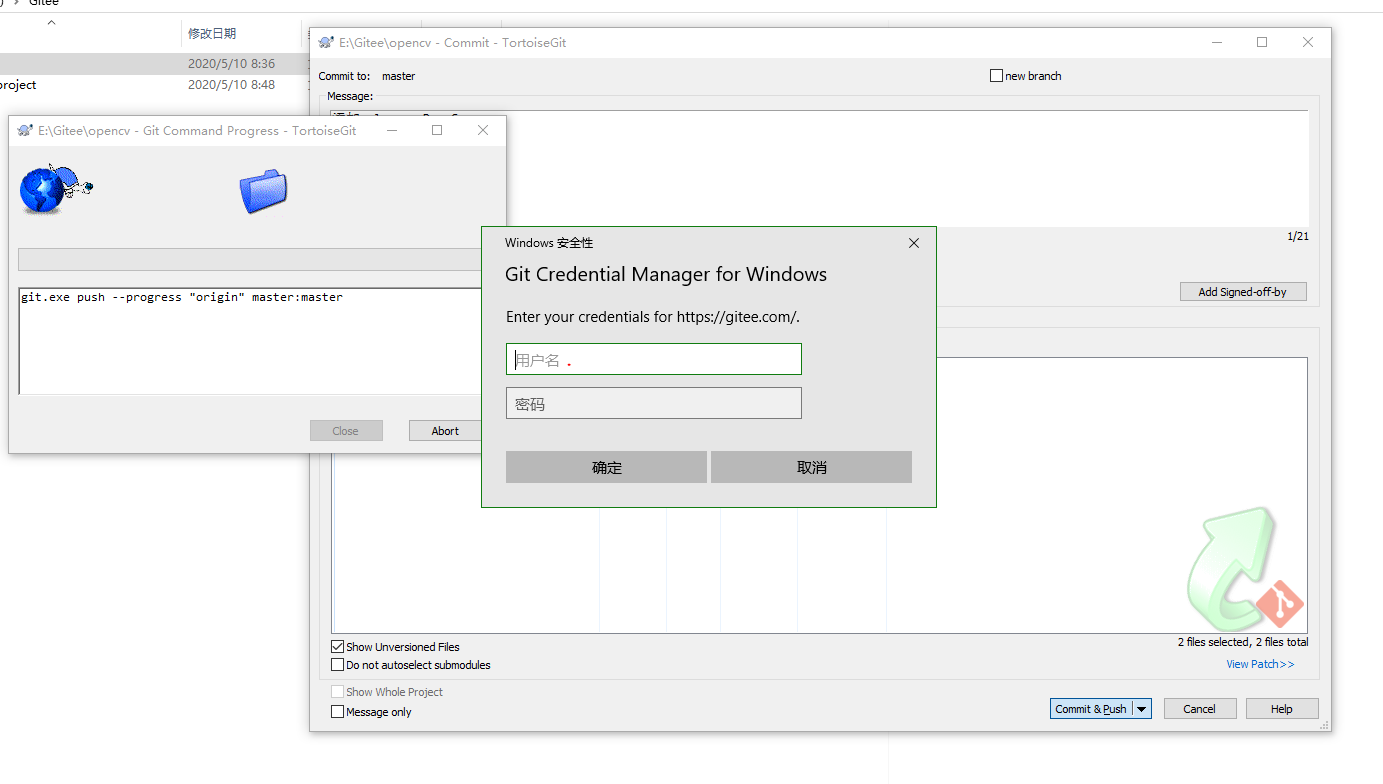
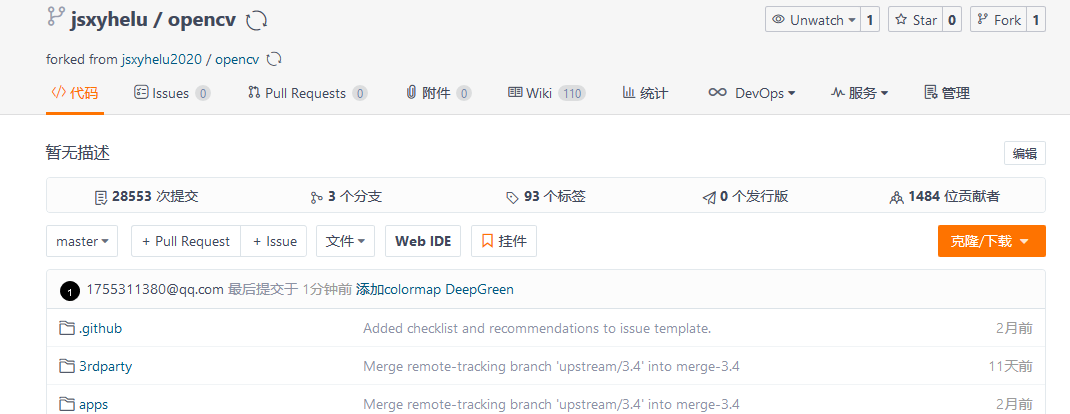
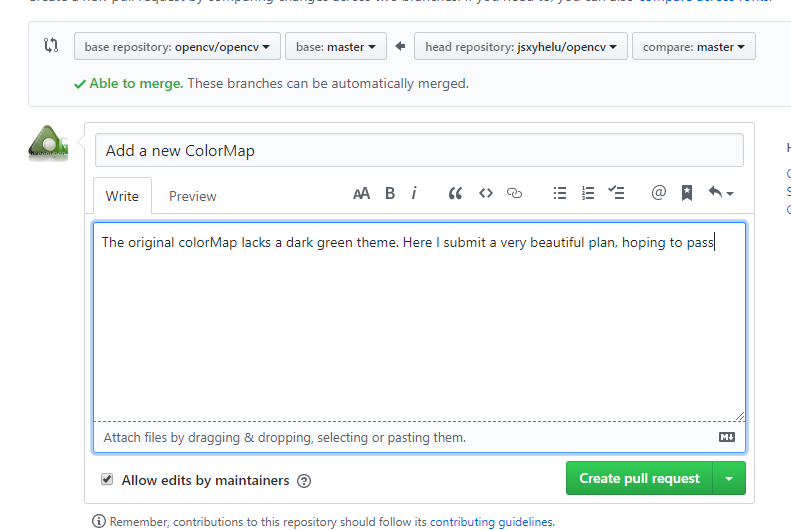
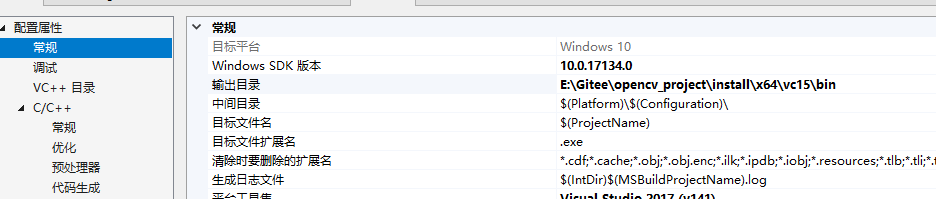
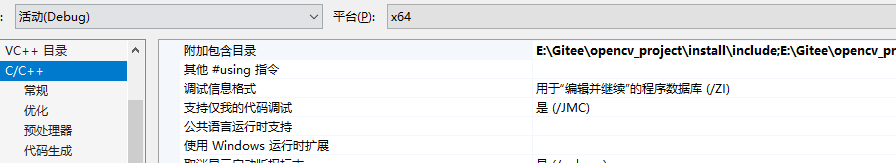
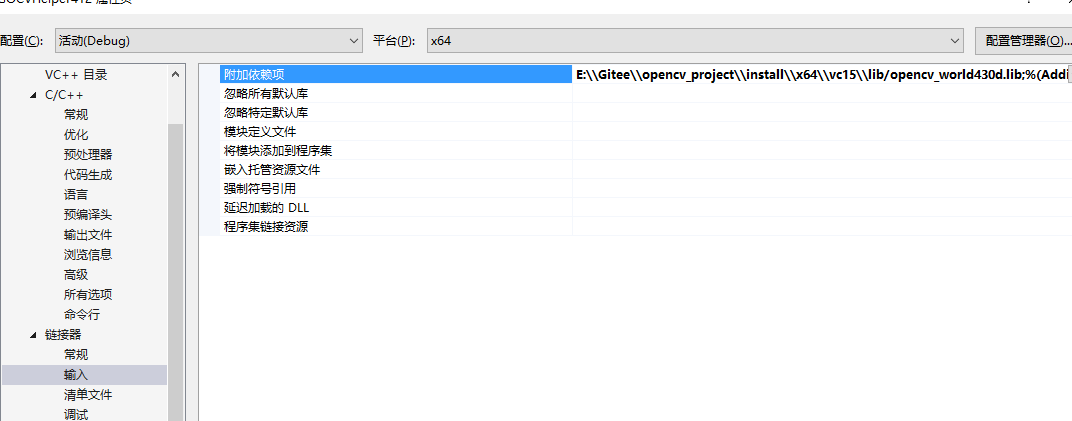
一种方法,我可以构建自己专用OpenCV,这个版本的OpenCV中应该有我自己的代码,也能够更新官网代码。这样每次大的升级,我只需要重新编译一下就可以了;另一种方法,如果我能够将这段代码并到OpenCV中,那是最好的,我用起来方便、别人也可以用得着。

cv::Mat image_gray_3c;
//单通道的灰度图,转换成R、G、B三通道值均相等的三通道图
cv::cvtColor(image_gray, image_gray_3c, cv::COLOR_GRAY2RGB);
//opencv默认的颜色排列顺序是BGR,而这里自定义的colormap的顺序是RGB
cv::cvtColor(golden_map, golden_map, cv::COLOR_BGR2RGB);
cv::Mat image_color;
cv::LUT(image_gray_3c, golden_map, image_color);

class Ocean : public ColorMap {
public:
Ocean() : ColorMap() {
init(256);
}
Ocean(int n) : ColorMap() {
init(n);
}
void init(int n) {
static const float r[] = { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.04761904761904762f, 0.09523809523809523f, 0.1428571428571428f, 0.1904761904761905f, 0.2380952380952381f, 0.2857142857142857f, 0.3333333333333333f, 0.3809523809523809f, 0.4285714285714285f, 0.4761904761904762f, 0.5238095238095238f, 0.5714285714285714f, 0.6190476190476191f, 0.6666666666666666f, 0.7142857142857143f, 0.7619047619047619f, 0.8095238095238095f, 0.8571428571428571f, 0.9047619047619048f, 0.9523809523809523f, 1};
static const float g[] = { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0.02380952380952381f, 0.04761904761904762f, 0.07142857142857142f, 0.09523809523809523f, 0.119047619047619f, 0.1428571428571428f, 0.1666666666666667f, 0.1904761904761905f, 0.2142857142857143f, 0.2380952380952381f, 0.2619047619047619f, 0.2857142857142857f, 0.3095238095238095f, 0.3333333333333333f, 0.3571428571428572f, 0.3809523809523809f, 0.4047619047619048f, 0.4285714285714285f, 0.4523809523809524f, 0.4761904761904762f, 0.5f, 0.5238095238095238f, 0.5476190476190477f, 0.5714285714285714f, 0.5952380952380952f, 0.6190476190476191f, 0.6428571428571429f, 0.6666666666666666f, 0.6904761904761905f, 0.7142857142857143f, 0.7380952380952381f, 0.7619047619047619f, 0.7857142857142857f, 0.8095238095238095f, 0.8333333333333334f, 0.8571428571428571f, 0.8809523809523809f, 0.9047619047619048f, 0.9285714285714286f, 0.9523809523809523f, 0.9761904761904762f, 1};
static const float b[] = { 0, 0.01587301587301587f, 0.03174603174603174f, 0.04761904761904762f, 0.06349206349206349f, 0.07936507936507936f, 0.09523809523809523f, 0.1111111111111111f, 0.126984126984127f, 0.1428571428571428f, 0.1587301587301587f, 0.1746031746031746f, 0.1904761904761905f, 0.2063492063492063f, 0.2222222222222222f, 0.2380952380952381f, 0.253968253968254f, 0.2698412698412698f, 0.2857142857142857f, 0.3015873015873016f, 0.3174603174603174f, 0.3333333333333333f, 0.3492063492063492f, 0.3650793650793651f, 0.3809523809523809f, 0.3968253968253968f, 0.4126984126984127f, 0.4285714285714285f, 0.4444444444444444f, 0.4603174603174603f, 0.4761904761904762f, 0.492063492063492f, 0.5079365079365079f, 0.5238095238095238f, 0.5396825396825397f, 0.5555555555555556f, 0.5714285714285714f, 0.5873015873015873f, 0.6031746031746031f, 0.6190476190476191f, 0.6349206349206349f, 0.6507936507936508f, 0.6666666666666666f, 0.6825396825396826f, 0.6984126984126984f, 0.7142857142857143f, 0.7301587301587301f, 0.746031746031746f, 0.7619047619047619f, 0.7777777777777778f, 0.7936507936507936f, 0.8095238095238095f, 0.8253968253968254f, 0.8412698412698413f, 0.8571428571428571f, 0.873015873015873f, 0.8888888888888888f, 0.9047619047619048f, 0.9206349206349206f, 0.9365079365079365f, 0.9523809523809523f, 0.9682539682539683f, 0.9841269841269841f, 1};
Mat X = linspace(0,1,64);
this->_lut = ColorMap::linear_colormap(X,
Mat(64,1, CV_32FC1, (void*)r).clone(), // red
Mat(64,1, CV_32FC1, (void*)g).clone(), // green
Mat(64,1, CV_32FC1, (void*)b).clone(), // blue
n); // number of sample points
}
};
 修改后
修改后













atinfinity commented on 24 Aug 2019 •
edited
edited
This pullrequest changesI implemented the colormap "Turbo" proposed by Google.
And, I add
|






colormap == COLORMAP_WINTER ? (colormap::ColorMap*)(new colormap::Winter) : 0;







构建自己的专用OpenCV----记录一次由applyColorMap()引发的探索的更多相关文章
- Drone构建失败,一次drone依赖下载超时导致构建失败的爬坑记录
Once upon a time, birds were singing in the forest, and people were dancing under the trees, It's so ...
- linux使用virtualenv构建虚拟环境,requirement.txt记录包版本
virtualenv介绍: virtualenv把是一个把python应用隔离在一个虚拟环境中的工具.网上的例子较多,这里重点讲述怎么使用virtualenv来激活一个虚拟环境,并且记录虚拟环境中所依 ...
- 使用maven构建多模块项目_记录
参照孤傲苍狼的博客:https://www.cnblogs.com/xdp-gacl/p/4242221.html 备注:博客中的生成语句,适用于maven3.0.5以上,若为3.0.5以下,则将cr ...
- 记录一次Metaspace扩容引发FGC的调优总结
开始之前 在开始之前先记录一个我碰到的jvm调优的坑.那就是… 为啥我配置到idea64exe.vmoptions中的参数没有生效??? 由于之前一直是在mac上开发,本地开发时当需要优化jvm参数的 ...
- 记录因Sharding Jdbc批量操作引发的一次fullGC
周五晚上告警群突然收到了一条告警消息,点开一看,应用 fullGC 了. 于是赶紧联系运维下载堆内存快照,进行分析. 内存分析 使用 MemoryAnalyzer 打开堆文件 mat 下载地址:htt ...
- Gradle AndroidStudio内网离线构建配置踩坑记录
最近一家新公司,由于办公环境都是在内网机上,导致在Unity导出android工程后,gradle离线构建也是第一次搞,花了一天时间也踩了一些坑,最后也终于构建成功了,这里记录下,方便大家少走些弯路. ...
- Windows下VS2017编译OpenCV 3.4.0-rc
简述 很久没有用过OpenCV了,这次需要做一点图像处理相关的工作,又需要用起来,这里记录一下编译的过程.之前介绍过使用vs2015编译opencv2.4的帖子在这里. 编译好的文件在这里https: ...
- 企业架构研究总结(35)——TOGAF架构内容框架之构建块(Building Blocks)
之前忙于搬家移居,无暇顾及博客,今天终于得闲继续我的“政治课”了,希望之后至少能够补完TOGAF方面的内容.从前面文章可以看出,笔者并无太多能力和机会对TOGAF进行理论和实际的联系,仅可对标准的文本 ...
- TOGAF架构内容框架之构建块(Building Blocks)
TOGAF架构内容框架之构建块(Building Blocks) 之前忙于搬家移居,无暇顾及博客,今天终于得闲继续我的“政治课”了,希望之后至少能够补完TOGAF方面的内容.从前面文章可以看出,笔者并 ...
随机推荐
- Volatile的应用DCL单例模式(四)
Volatile的应用 单例模式DCL代码 首先回顾一下,单线程下的单例模式代码 /** * 单例模式 * * @author xiaocheng * @date 2020/4/22 9:19 */ ...
- OkHttp 优雅封装 HttpUtils 之 气海雪山初探
曾经在代码里放荡不羁,如今在博文中日夜兼行,只为今天与你分享成果.如果觉得本文有用,记得关注我,我将带给你更多. 介绍 HttpUtils 是近期开源的对 OkHttp 轻量封装的框架,它独创的异步预 ...
- jmeter5.1.1 生成html报告
1.首先需要准备好 .jmx 脚本 2.修改jmeter.properties文件(把注解去掉,报告中才能展示所需信息) jmeter.save.saveservice.output_format=x ...
- swoole--服务平滑重启
参考来源:https://wiki.swoole.com/wiki/page/p-server/reload.html shell代码: echo "loading..." pid ...
- ip的运用
1------获取ip$ip=$_SERVICE['REMOTE_ADDR'];2------根据ip获取主机名gethostbyaddr($ip);3------根据主机名获取IPgethostby ...
- 双链表【参照redis链表结构】
参照了Redis里面的双链表结构,可以说是完全复制粘贴,redis的双链表还是写的很通俗易懂的,没有什么花里胡哨的东西,但是redis还有个iter迭代器的结构来遍历链表.我这里就没有实现了,只是实现 ...
- QT踩坑记录1-Q_OBJECT编译问题
QT踩坑记录1-Q_OBJECT编译问题 QTC++Bugs 错误输出 Q_OBJECT 宏错误的地方会编译出现这样的错误, 无法找到.... 由于自己不想再看到这个错误, 此处 复制自 参考连接1, ...
- HDU 2513 Cake slicing
#include<bits/stdc++.h> using namespace std; int n,m,k; int cherry[405],dp[405][405]; int solv ...
- 【Linux常见命令】uname命令
uname命令用于显示系统信息. uname可显示电脑以及操作系统的相关信息. 语法 uname [-amnrsv][--help][--version] 参数说明: -a或--all 显示全部的信息 ...
- 数学--数论--HDU 1299 +POJ 2917 Diophantus of Alexandria (因子个数函数+公式推导)
Diophantus of Alexandria was an egypt mathematician living in Alexandria. He was one of the first ma ...