webpack+react+es6开发模式
一、前言
实习了两个月,把在公司用到的前端开发模式做个简单的整理。公司里前端开发模式webpack+react+redux+es6,这里去掉了redux。
webpack, react, redux等学习网址:http://www.cnblogs.com/hujunzheng/p/5405780.html
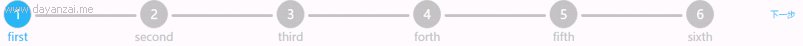
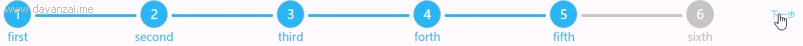
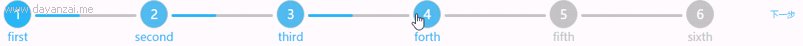
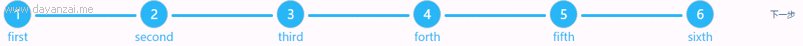
二、简单的步骤条组件

1、通过react自定义的组件进行模拟
注:只是用了react,用到相关react的js请到 https://github.com/hjzgg/webpack-react 下的build文件夹下载。
html如下:
- <!DOCTYPE html>
- <html>
- <head>
- <link rel="stylesheet" type="text/css" href="step.css">
- <script src="../build/react.js"></script>
- <script src="../build/react-dom.js"></script>
- <script src="../build/browser.min.js"></script>
- </head>
- <body>
- <div id="example"></div>
- <script type="text/babel">
- var Line = React.createClass({
- render: function() {
- let self = this;
- let active = this.props.active;
- let value = 0;//进度条没有加载
- if(active == 1) {//进度条加载完成
- value = 100;
- }
- return (
- <div className="ant-progress-line">
- <div>
- <div className="ant-progress-outer">
- <div className="ant-progress-inner">
- <div style={{width: value+"%"}} className="ant-progress-bg">
- </div>
- </div>
- </div>
- </div>
- </div>
- );
- }
- });
- var Circle = React.createClass({
- render: function(){
- let content = this.props.content;
- let number = this.props.number;
- let active = this.props.active;
- let self = this;
- return (
- <div className="ant-steps-head">
- <div className="ant-steps-head-inner" style={active ? {backgroundColor: "#2db7f5"} : {backgroundColor: "#c1c1c1"}} onClick={function(){self.props.preStep(number)}}>
- <span className="ant-steps-icon"> {number+1} </span>
- </div>
- <div className="ant-steps-text" style={active ? {color: "#2db7f5"} : {color: "#c1c1c1"}}>
- {content}
- </div>
- </div>
- );
- }
- });
- var Step = React.createClass({
- getInitialState: function() {
- return {
- curStep: 0,//当前正操作哪一步
- maxStep: 0,//执行最远的一步
- };
- },
- nextStep: function(){
- let self = this;
- let curStep = this.state.curStep;
- let maxStep = this.state.maxStep;
- this.setState({
- curStep: curStep+1,
- maxStep: maxStep <= curStep ? curStep+1 : maxStep,
- });
- },
- preStep: function(toStep){
- let maxStep = this.state.maxStep;
- let curStep = this.state.curStep;
- if(toStep > maxStep || toStep == curStep) return;
- this.setState({
- curStep: toStep,
- });
- if(this.props.mainPreStep)
- this.props.mainPreStep(toStep);
- },
- render: function(){
- let self = this;
- let contents = self.props.contents;
- let steps = contents.map(function(content, index){
- let activeCircle = true;
- let activeLine = false;
- if(self.state.curStep > 0 && self.state.curStep-1 >= index) activeLine = true;
- if(index > self.state.curStep) activeCircle = false;
- if(index == contents.length-1) {
- if(index == 0) {
- return (
- <div className="step-main-div">
- <Circle active={activeCircle} content={content} number={index} preStep={self.preStep}/>
- </div>
- );
- } else {
- return (
- <div className="step-main-div step-main-div-move">
- <Circle active={activeCircle} content={content} number={index} preStep={self.preStep}/>
- </div>
- );
- }
- } else if(index == 0) {
- return (
- <div className="step-main-div">
- <Circle active={activeCircle} content={content} number={index} preStep={self.preStep}/>
- <Line active={activeLine}/>
- </div>
- );
- } else {
- return (
- <div className="step-main-div step-main-div-move">
- <Circle active={activeCircle} content={content} number={index} preStep={self.preStep}/>
- <Line active={activeLine}/>
- </div>
- );
- }
- });
- return (
- <div style={{width: "100%"}}>
- {
- steps
- }
- </div>
- );
- }
- });
- var MainDiv = React.createClass({
- nextStep: function(){
- this.refs.myStep.nextStep();
- },
- render: function(){
- return (
- <div>
- <div style={{marginTop: "100px", width: "70%", display: "inline-block"}}>
- <Step contents={["first", "second", "third", "forth"]} ref="myStep"/>
- </div>
- <div style={{display: "inline"}}>
- <a href="javascript:void(0)" onClick={this.nextStep}>next</a>
- </div>
- </div>
- );
- }
- });
- ReactDOM.render(
- <MainDiv />,
- document.getElementById('example')
- );
- </script>
- </body>
- </html>
css如下:
- .ant-steps-head {
- width: 200px;
- position: relative;
- display: inline-block;
- vertical-align: top;
- text-align: center;
- }
- .ant-steps-text{
- width: 200px;
- font-size: 16px;
- }
- .ant-steps-head-inner {
- margin: auto;
- border-color: #2db7f5;
- display: block;
- border: 1px solid #ccc;
- cursor: pointer;
- width: 40px;
- height: 40px;
- line-height: 40px;
- border-radius: 40px;
- font-size: 18px;
- -webkit-transition: background-color .3s ease,border-color .3s ease;
- transition: background-color .3s ease,border-color .3s ease;
- }
- .ant-steps-icon {
- color: #fff;
- line-height:;
- top: -1.5px;
- position: relative;
- }
- .ant-progress-line {
- width: 235px;
- margin-left: -75px;
- line-height: 40px;
- position: relative;
- display: inline-block;
- }
- .ant-progress-outer {
- padding-right: 45px;
- margin-right: -45px;
- display: inline-block;
- width: 100%;
- }
- .ant-progress-inner {
- display: inline-block;
- width: 100%;
- background-color: #c1c1c1;
- border-radius: 100px;
- vertical-align: middle;
- }
- .ant-progress-bg {
- border-radius: 100px;
- height: 4px;
- background-color: #2db7f5;
- -webkit-transition: all .3s linear 0s;
- transition: all .3s linear 0s;
- position: relative;
- }
- .step-main-div{
- display:inline;
- width: 315px;
- }
- .step-main-div-move{
- margin-left: -120px;
- }
2、通过webpack+react+es6进行模拟
注:可以fork我的github https://github.com/hjzgg/webpack-react/tree/master/webpackAndReact ,当然可以从0开始...
(1)、首先为项目建立一个名字,例如“webpack+react”, 建立src/step、src/css和build目录,在项目根目录下建立package.json文件,内容如下:
- {
- "name": "react-webpack",
- "version": "1.0.0",
- "description": "webpack demo",
- "main": "index.js",
- "scripts": {
- "start": "node server.js",
- "dev": "webpack-dev-server --port 8000 --devtool eval --progress --colors --hot --inline",
- "build-before": "webpack --display-error-details --progress --colors -p",
- "build": "webpack --config webpack.build.config.js --display-error-details --progress --colors",
- "build-watch": "webpack --display-error-details --progress --colors --watch --debug --devtool source-map --output-pathinfo",
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "keywords": [
- "react",
- "webpack"
- ],
- "author": "hjzgg",
- "devDependencies": {
- "babel-core": "^6.3.21",
- "babel-loader": "^6.2.4",
- "babel-preset-es2015": "^6.3.13",
- "babel-preset-react": "^6.3.13",
- "css-loader": "~0.16.0",
- "style-loader": "~0.12.3",
- "react": "^0.14.3",
- "react-hot-loader": "^1.3.0",
- "react-router": "^1.0.2",
- "extract-text-webpack-plugin": "^0.8.2",
- "webpack": "^1.12.9",
- "webpack-dev-server": "^1.14.0"
- },
- "dependencies": {
- "lodash": "^3.9.3",
- "react": "^0.14.3",
- "react-dom": "^0.14.3"
- }
- }
(2)、第二步就是创建我们webpack的配置文件webpack.config.js
- var webpack = require('webpack');
- module.exports = {
- entry: [
- 'webpack/hot/only-dev-server',
- "./src/step/app.js"
- ],
- output: {
- path: './build',
- filename: 'bundle.js'
- },
- module: {
- loaders: [
- {test: /\.js?$/, exclude: /node_modules/, loaders: ['react-hot','babel-loader?presets[]=react,presets[]=es2015'] },
- { test: /\.css$/, loader: 'style!css'}
- ]
- },
- resolve:{
- extensions:['','.js','.json']
- },
- plugins: [
- new webpack.NoErrorsPlugin()
- ]
- };
(3)、入口文件 index.html
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>New React App</title>
- <!<link rel="stylesheet" type="text/css" href="src/css/main.css"> -->
- <!-- <link rel="stylesheet" type="text/css" href="src/css/step.css"> -->
- </head>
- <body>
- <script src="bundle.js"></script>
- </body>
- </html>
注意,这里面引用的bundle.js文件非常重要,它是我们打包后的入口文件,不引入它程序是跑不起来的。
(4)、程序的入口文件src/step/app.js,在这里加载了我们自定义的步骤条组件
- import React from 'react';
- import ReactDOM from 'react-dom';
- import MainDiv from './mainDiv';
- ReactDOM.render
- (
- <MainDiv />,
- document.body
- );
(5)、src/step/app.js中引用的src/step/mainDiv.js
- import React from 'react';
- import Step from './Step';
- export default class MainDiv extends React.Component{
- constructor(props){
- super(props);
- this.nextStep = this.nextStep.bind(this);
- }
- nextStep(){
- this.refs.myStep.nextStep();
- }
- render(){
- return (
- <div>
- <div style={{marginTop: "100px", width: "70%", display: "inline-block"}}>
- <Step contents={["first", "second", "third", "forth"]} ref="myStep"/>
- </div>
- <div style={{display: "inline"}}>
- <a href="javascript:void(0)" onClick={this.nextStep}>next</a>
- </div>
- </div>
- );
- }
- }
(6)、src/step/mainDiv.js中引用的src/step/Step.jsp (自定的步骤条组件)
- import React from 'react';
- import '../css/step.css';
- class Line extends React.Component{
- constructor(props){
- super(props);
- }
- render(){
- let self = this;
- let active = this.props.active;
- let value = 0;//进度条没有加载
- if(active == 1) {//进度条加载完成
- value = 100;
- }
- return(
- <div className="ant-progress-line">
- <div>
- <div className="ant-progress-outer">
- <div className="ant-progress-inner">
- <div style={{width: value+"%"}} className="ant-progress-bg">
- </div>
- </div>
- </div>
- </div>
- </div>
- );
- }
- }
- class Circle extends React.Component{
- constructor(props){
- super(props);
- }
- render(){
- let content = this.props.content;
- let number = this.props.number;
- let active = this.props.active;
- let self = this;
- return (
- <div className="ant-steps-head">
- <div className="ant-steps-head-inner" style={active ? {backgroundColor: "#2db7f5"} : {backgroundColor: "#c1c1c1"}} onClick={function(){self.props.preStep(number)}}>
- <span className="ant-steps-icon"> {number+1} </span>
- </div>
- <div className="ant-steps-text" style={active ? {color: "#2db7f5"} : {color: "#c1c1c1"}}>
- {content}
- </div>
- </div>
- );
- }
- }
- class Step extends React.Component {
- constructor(props) {
- super(props);
- this.state = {
- curStep: 0,//当前正操作哪一步
- maxStep: 0,//执行最远的一步
- };
- this.nextStep = this.nextStep.bind(this);
- this.preStep = this.preStep.bind(this);
- }
- nextStep(){
- let self = this;
- let curStep = this.state.curStep;
- let maxStep = this.state.maxStep;
- this.setState({
- curStep: curStep+1,
- maxStep: maxStep <= curStep ? curStep+1 : maxStep,
- });
- }
- preStep(toStep){
- let maxStep = this.state.maxStep;
- let curStep = this.state.curStep;
- if(toStep > maxStep || toStep == curStep) return;
- this.setState({
- curStep: toStep,
- });
- if(this.props.mainPreStep)
- this.props.mainPreStep(toStep);
- }
- render(){
- let self = this;
- let contents = self.props.contents;
- let steps = contents.map(function(content, index){
- let activeCircle = true;
- let activeLine = false;
- if(self.state.curStep > 0 && self.state.curStep-1 >= index) activeLine = true;
- if(index > self.state.curStep) activeCircle = false;
- if(index == contents.length-1) {
- if(index == 0) {
- return (
- <div className="step-main-div">
- <Circle active={activeCircle} content={content} number={index} preStep={self.preStep}/>
- </div>
- );
- } else {
- return (
- <div className="step-main-div step-main-div-move">
- <Circle active={activeCircle} content={content} number={index} preStep={self.preStep}/>
- </div>
- );
- }
- } else if(index == 0) {
- return (
- <div className="step-main-div">
- <Circle active={activeCircle} content={content} number={index} preStep={self.preStep}/>
- <Line active={activeLine}/>
- </div>
- );
- } else {
- return (
- <div className="step-main-div step-main-div-move">
- <Circle active={activeCircle} content={content} number={index} preStep={self.preStep}/>
- <Line active={activeLine}/>
- </div>
- );
- }
- });
- return (
- <div style={{width: "100%"}}>
- {
- steps
- }
- </div>
- );
- }
- }
- module.exports = Step;
(7)、src/css/step.css (组件样式)
- .ant-steps-head {
- width: 200px;
- position: relative;
- display: inline-block;
- vertical-align: top;
- text-align: center;
- }
- .ant-steps-text{
- width: 200px;
- font-size: 16px;
- }
- .ant-steps-head-inner {
- margin: auto;
- border-color: #2db7f5;
- display: block;
- border: 1px solid #ccc;
- cursor: pointer;
- width: 40px;
- height: 40px;
- line-height: 40px;
- border-radius: 40px;
- font-size: 18px;
- -webkit-transition: background-color .3s ease,border-color .3s ease;
- transition: background-color .3s ease,border-color .3s ease;
- }
- .ant-steps-icon {
- color: #fff;
- line-height: 1;
- top: -1.5px;
- position: relative;
- }
- .ant-progress-line {
- width: 235px;
- margin-left: -75px;
- line-height: 40px;
- position: relative;
- display: inline-block;
- }
- .ant-progress-outer {
- padding-right: 45px;
- margin-right: -45px;
- display: inline-block;
- width: 100%;
- }
- .ant-progress-inner {
- display: inline-block;
- width: 100%;
- background-color: #c1c1c1;
- border-radius: 100px;
- vertical-align: middle;
- }
- .ant-progress-bg {
- border-radius: 100px;
- height: 4px;
- background-color: #2db7f5;
- -webkit-transition: all .3s linear 0s;
- transition: all .3s linear 0s;
- position: relative;
- }
- .step-main-div{
- display:inline;
- width: 315px;
- }
- .step-main-div-move{
- margin-left: -120px;
- }
(8)、在项目根目录下,打开bash,执行npm install, 等待执行完毕,项目的根目录下会多出node_modules文件夹,这是项目所需要的一些依赖文件。
(9)、最后npm run dev,将项目跑起来...
3、css-loader和style-loader
webpack可以很方便的帮助我们导入css文件,需要我们下载css的loader,然后在webpack.config.js中配置(这里已经配置好了)。然后在js文件直接import 'xxx.css'就可以直接使用css样式了。
引用css的另一个办法就是在入口文件index.html中通过<link .../>来实现,也可以达到目的。当然还是推荐前者。
4、配置问题
关于工程依赖,工程启动,es6解析等一些配置,还是要好好研究一下package.json和webpack.config.js这两个文件了,请看看下面的文章:
http://www.cnblogs.com/skylar/p/React-Webpack-ES6.html
三、demo下载
https://github.com/hjzgg/webpack-react
webpack+react+es6开发模式的更多相关文章
- Webpack+React+ES6开发模式入门指南
React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React,组件化似乎不再步履蹒跚,有了Reac ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- webpack学习(五)—webpack+react+es6(第1篇)
如果你看过webpack学习系列的前一个文章,接下来做的东西会比较简单 :webpack学习(四)— webpack-dev-server react发展的很快,现在大部分开发react相关的项目,都 ...
- webpack+react+redux+es6开发模式---续
一.前言 之前介绍了webpack+react+redux+es6开发模式 ,这个项目对于一个独立的功能节点来说是没有问题的.假如伴随着源源不断的需求,前段项目会涌现出更多的功能节点,需要独立部署运行 ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- Webpack+React+ES6入门指南[转]
React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React,组件化似乎不再步履蹒跚,有了Reac ...
- Webpack+React+ES6 最新环境搭建和配置(2017年)
刚刚学习React,发现React在ES6下的语法才是本体,结合ES6新的语言特性,使组件化开发显得更加直观.而且现在的Angular2也开始使用支持强类型的TypeScript,转译(transpi ...
- webpack + react + es6, 并附上自己碰到的一些问题
最近一直在学react,react的基础部分已经学得差不多了,然而自己并没有做详细的记录,有兴趣的同志可以参考阮一峰老师的教程,个人觉得挺不错的,链接如下:https://github.com/rua ...
- webpack学习(六)—webpack+react+es6(第3篇)
接上篇 : webpack学习(六)—webpack+react+es6(第2篇) 上篇其实是有问题的,问题在取服务器数据这块.this.props 表示那些一旦定义,就不再改变的特性,而 this. ...
随机推荐
- 如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念
一.前言 DDD(领域驱动设计)的一些介绍网上资料很多,这里就不继续描述了.自己使用领域驱动设计摸滚打爬也有2年多的时间,出于对知识的总结和分享,也是对自我理解的一个公开检验,介于博客园这个平 ...
- 探索C#之6.0语法糖剖析
阅读目录: 自动属性默认初始化 自动只读属性默认初始化 表达式为主体的函数 表达式为主体的属性(赋值) 静态类导入 Null条件运算符 字符串格式化 索引初始化 异常过滤器when catch和fin ...
- 博客使用BOS上传图片
1.博客平台的选定 从大学开始做个人主页算起,最开始是使用html,CSSS写简单的页面,后面大学毕业之后接触到了WordPress,就开始用WordPress搭建网站.现在还维护着一个农村网站.ht ...
- C#向PPT文档插入图片以及导出图片
PowerPoint演示文稿是我们日常工作中常用的办公软件之一,而图片则是PowerPoint文档的重要组成部分,那么如何向幻灯片插入图片以及导出图片呢?本文我将给大家分享如何使用一个免费版Power ...
- android studio 使用 jni 编译 opencv 完整实例 之 图像边缘检测!从此在andrid中自由使用 图像匹配、识别、检测
目录: 1,过程感慨: 2,运行环境: 3,准备工作: 4,编译 .so 5,遇到的关键问题及其解决方法 6,实现效果截图. (原创:转载声明出处:http://www.cnblogs.com/lin ...
- 前端性能优化的另一种方式——HTTP2.0
最近在读一本书叫<web性能权威指南>谷歌公司高性能团队核心成员的权威之作. 一直听说HTTP2.0,对此也仅仅是耳闻,没有具体研读过,这次正好有两个篇章,分别讲HTTP1.1和HTTP2 ...
- 《LoadRunner12七天速成宝典》签售会2016-12-17北京
报名地址: http://www.after615.com/actives/s?id=3141&time=1480042829608&sign=9ac8e25e9ab3cf57f613 ...
- 开发者的利器:Docker 理解与使用
困扰写代码的机器难免会被我们安装上各种各样的开发工具.语言运行环境和引用库等一大堆的东西,长久以来不仅机器乱七八糟,而且有些相同的软件还有可能会安装不同的版本,这样又会导致一个项目正常运行了,却不小心 ...
- 工行ICBC_WAPB_B2C支付接口
一. 前期准备 手机银行(WAP)B2C在线支付接口说明V1.0.0.6.doc 手机银行移动生活商户及门户网站js接口API.doc 支付组件ICBCEBankUtil.dll和infosecapi ...
- [算法]——快速排序(Quick Sort)
顾名思义,快速排序(quick sort)速度十分快,时间复杂度为O(nlogn).虽然从此角度讲,也有很多排序算法如归并排序.堆排序甚至希尔排序等,都能达到如此快速,但是快速排序使用更加广泛,以至于 ...
