Html5元素及基本语法
HTML标签
开始标签(opening tag):开放标签
结束标签(closing tag):闭合标签
元素
定义:HTML元素指的是从开始标签到结束标签的代码(元素以开始标签为起始以借宿标签终止)
元素的内容:元素的内容指的是开始标签与结束标签之间的内容
元素的特点:
1,大多数HTML元素可嵌套(可以包括其他的HTML元素)
2,HTML文档有嵌套的HTML元素构成
3,不要忘记结束标签,未来的HTML版本不允许省略结束标签
4,空的html元素
5,没有内容的html元素被称为元素的空内容,空元素是在开始标签中关闭的
注意:
空元素和空内容的区别:空元素的开始标签和结束标签是相同的,注重的是标签。空内容指的是元素内的内容是空的,注重的是内容。
HTML基本结构
<!doctype html>:不是标签,只是用以声明帮助浏览器正确地现实网页
<head></head>元素是所有头部元素的容器
<meta>标签始终位于head元素中,标签提供关于HTML文档的元数据
<style>标签用于为HTML文档定义样式信息
<title></title>定义文档的标题
<body></body>之间的文本是网页课件的内容
<html></html>之间的文本描述网页
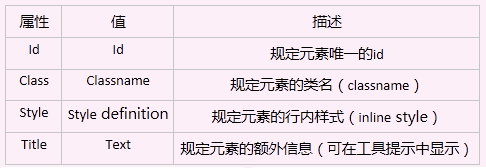
HTML属性
html标签可以拥有属性,属性提供有关html元素的更多信息
属性总是以名称/值对的形式出现
属性值应该始终被包括在括号内,双引号是最常见的,不过使用单引号也没有问题

HTML注释
可以在代码中插入注释,提高代码的可读性,注释不会显示在页面中,浏览器会忽略它们
格式:<!--this is a comment-->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style> #box1{
background-color:red;
}
.div1{background:yellow;}
.div2{border:1px solid #000;} </style>
</head> <body> <!-- id只能是唯一的 -->
<div style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></div> <!--class可以是多个的-->
<div style="width:100px; height:100px;" class="div1 div2" ></div> <!--class可以是多个的--> <a href="#" title="我是一个提示信息">我是一个链接</a> </body>
</html>
Html5元素及基本语法的更多相关文章
- HTML5元素标记释义
HTML5元素标记释义 标记 类型 意义 介绍 文件标记 <html> ● 根文件标记 让浏览器知道这是HTML 文件 META标记 <head> ● 开头 提供文件整体信息 ...
- 不使用JavaScript让IE浏览器支持HTML5元素——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2515 如果我们不做什 ...
- html5shiv 是一个针对 IE 浏览器的 HTML5 JavaScript 补丁,目的是让 IE 识别并支持 HTML5 元素。
html5shiv 是一个针对 IE 浏览器的 HTML5 JavaScript 补丁,目的是让 IE 识别并支持 HTML5 元素. 各版本html5shiv.js CDN网址:https://ww ...
- html5.js让IE(包含IE6)支持HTML5元素方法
原文地址:http://blog.sina.com.cn/s/blog_62a36ec401018oqb.html html5.js让IE(包含IE6)支持HTML5元素方法 微软的最新浏览器IE8及 ...
- 让更多浏览器支持html5元素的简单方法
当我们试图使用web上的新技术的时候,旧式浏览器总是我们心中不可磨灭的痛!事实上,所有浏览器都有或多或少的问题,现在还没有浏览器能够完整的识别和支持最新的html5结构元素.但是不用担心,你依然可以在 ...
- HTML5元素背景知识
目录 HTML5元素背景知识 语义与呈现分离 元素选用原则 少亦可为多 别误用元素 具体为佳,一以贯之 对用户不要想当然 元素说明体例 ol元素 元素速览 文档和元数据元素 文档和元数据元素 文本元素 ...
- Html5元素布局
本教程十分简单,适合新手(因为我也是新手).本教程参考了"菜鸟教程". 笔者希望做到元素相对于浏览器的角落布局,即九个典型位置: 这个理念其实和UE4中的UMG锚定一样.Html5 ...
- HTML5基本结构和语法
1.1HTML5文档基本结构 HTML5文档省略了<html>,<head>,<body>等元素,使用HTML5的DOCTYRE声明文档类型,简化<meta& ...
- 几个最常用的用来代替Div的HTML5元素
虽说html5中大多数功能性的元素如<video><canvas><audio>等还得不到当前主流浏览器的支持(主要就是指IE浏览器了),但至少那些个与布局相关的元 ...
随机推荐
- poj 1860 Currency Exchange :bellman-ford
点击打开链接 Currency Exchange Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 16635 Accept ...
- 为什么需要auto_ptr_ref
这几天开始拜读侯捷先生和孟岩先生的译作<C++标准程序库:自修教程与参考手册> .两位先生确实译功上乘,读得很顺.但是读到P55页关于auto_ptr_ref的讨论,却百思不得其解:为什么 ...
- 项目积累——js应用
//解决由前台向后台传值中文乱码的问题 encodeURI($("#xmjhbgFile").val())//前台JS中数据加码 String fjmc = java.net.UR ...
- Windows Phone 版 Cocos2d-x 程序的结构
我们已经创建了一个 MyGame 的初始应用,这个应用的结构是什么样的呢? 一.应用程序入口 在 cpp-tests 中,app.xaml.cs 是标准的应用程序入口.与普通的 Windows Pho ...
- 传智Java基础知识测试
共40道选择题,每题2.5分.多选题有错则全错,全对才满分. 单选题: 1. 下列哪个声明是错误的?(B) A. int i=10; B. float f=1.1; C. double ...
- SICP 换零钱的迭代版本
看到换零钱方式统计这里, 书中给出了递归的实现但没有给出迭代版本说要留给读者作为挑战, 既然说是作为挑战那肯定是能解决的,在想了一天无果之后最终在别人博客的帮助下终于实现了迭代的版本...也算是经历坎 ...
- 【LeetCode】12. Integer to Roman 整型数转罗马数
题目: Given an integer, convert it to a roman numeral. Input is guaranteed to be within the range from ...
- 将Excel中数据导入数据库(二)
在上篇文章中介绍到将Excel中数据导入到数据库中,但上篇文章例子只出现了nvachar类型,且数据量很小.今天碰到将Excel中数据导入数据库中的Excel有6419行,其中每行均有48个字段,有i ...
- fastCGI (二)各方优劣
1. 克服 CGI 的瓶颈 1.1 令人头痛的效率问题 拜 CGI 之赐,网站不再只有固定不变的图形和文字,藉由程序动态产生的网页可以让网站好象『活』了起来.小从简单的网页计数器,留言版,大至处理众多 ...
- 【小错误】起归档是遇到ORA-00265: instance recovery required, cannot set ARCHIVELOG mode
今天在起归档时遇到ORA-00265: instance recovery required, cannot set ARCHIVELOG mode的错误 从错误我们能够看到是由于datafile,c ...
