Keil MDK编译器(V4.03)与J-LINK使用
前几天进手了一个J-LINK,因为H-JTAG毕竟对MDK支持的不是太完美,比如用keil mdk上面的下载按钮烧录程序,不是直接就能烧录进去,而是弹出H-Flash软件,再手工选择文件烧录;而且用H_JTAG单步调试还容易莫名其妙的跑飞。好在J-LINK不是太贵(我是说国内仿制的),mdk又能比较完美的支持J-link,今天就将我使用mdk和J-link的情况做一下记录。
我把MDK升级到了V4.10,之前使用的V4.01,当然这个V4.10也不是最新版,最新版应该到了V4.12。
首先需要安装mdk编译器,可以到http://www.embedinfo.com/down-class.asp?lx=big&anid=51上下载mdk编译器;其次是需要J-link的驱动,可以到http://www.segger.com/cms/jlink-software.html上下载最新驱动。
安装上面两个软件后,准备工作完成。
第一:使用keil界面下的“load”按钮( )下载程序。
)下载程序。
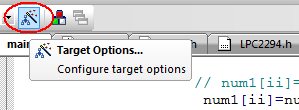
a.首先将J-link正确的连接电脑和开发板,给开发板上电;然后打开keil mdk,点击Options for target‘target 1’...快捷图标,如下图所示:

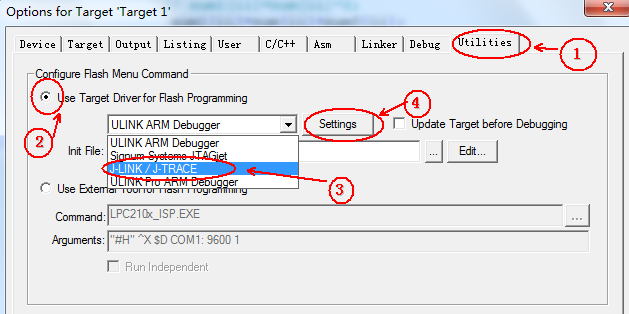
b.弹出Options for target‘target 1’...对话框,如下图所示:

1.选中Utilities标签。
2.选中Use Target Driver for Flash Programming。
3.在下拉列表中选中J-LINK/J-TRACE。
4.点击Settings,设置J-link烧录选项,如下图所示:

c. 其他设置可按照自己情况设置,点击“Add”按钮,弹出如下添加Flash界面:

1.这里我选择的是LPC2114,可以根据自己的芯片选择。
2.单击“Add”。
d. 到此,设置基本完毕,一路点击“ok”,编译程序无误后,点击“Load”快捷图标,如下图所示:

可以看到J-link的指示灯一阵闪烁,很快就可以下载完毕。
第二:使用J-link单步调试
mdk下使用J-link单步调试比较容易。
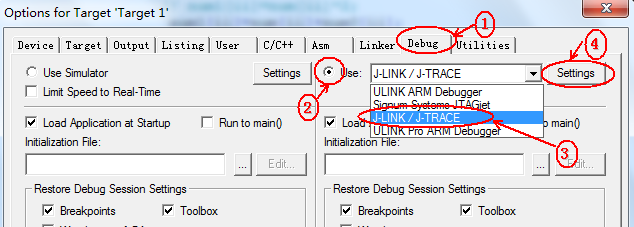
a. 重复上一部分的步骤a,打开Options for target‘target 1’...对话框,如下图所示:

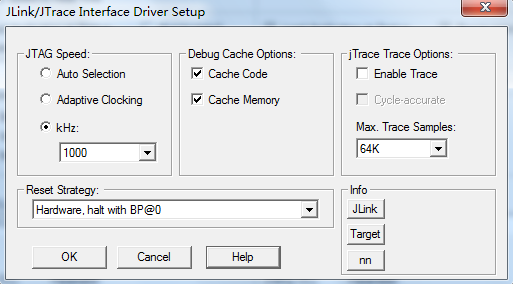
b. 如图执行1,2,3,4步骤,点击Setting后,弹出如下所示的J-link设备设置选项对话框:

如果没有其他要求默认即可,一路点击OK退出设置。
c. 程序编译无误后,先Flash-Download,下载程序,再按下Ctrl+F5(或快捷图标 ) 进入调试界面,具体调试步骤不再详述.
) 进入调试界面,具体调试步骤不再详述.
第三:使用J-Flash ARM烧录程序
安装J-link的驱动之后,在开始-程序(或者是'所有程序')-SEGGER-J-link ARM Vx.xx下,点击J-Flash ARM图标,就可以用这个软件方便的烧录程序,这个软件类似于H-Flash.
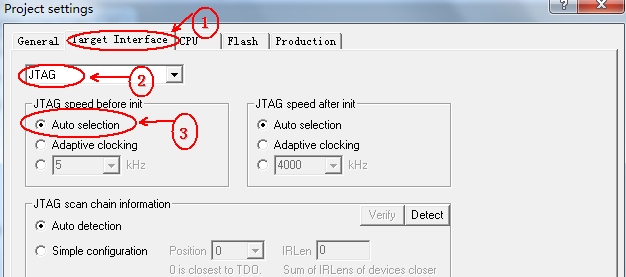
a. 打开J-Flash ARM后,首先点击File-Open Project...,打开默认的flash器件选择界面,从中选择一款合适你自己的.可能这个里面并没有合适你自己的,比如lpc2114就没有,这个时候,点击File-New Projec,再点击Options-Project settings...弹出如下所示的工程设置对话框:

按照图中的1,2,3设置,再点击CPU选项卡,如下所示:

按照图中1,2,3设置,第3步可以根据自己的芯片选择,这里我选择的是lpc2114。
其他选项卡可以默认,也可以根据自己需要进行设置.
b. 一路点击ok退出工程设置,这时候可以选择File-Save Projec保存这次的设置,方便下一次使用.
c. 点击File-Open data file...选择要烧录的可执行文件,可支持hex或bin文件.
d.选择烧录文件后,点击Target-connect,链接一下硬件是否通.
e. 硬件链接上之后,按F3擦出芯片,F5程序烧录.
按下F5后,会弹出是否设置校验的提示对话框,为安全起见,选择后yes.烧录成功后会弹出对话框进行提示.
PS: keil mdk V4.01以上版本以及J-link驱动都是支持win 7的.
Keil MDK编译器(V4.03)与J-LINK使用的更多相关文章
- keil MDK编译器(V4.01)与H-JTAG的问题
前一阵子转投到MDK下面做开发,因为公司以前都用h-jtag做下载仿真工具,用的h-jtag版本为V0.9,我拿以前在ads1.2中编译成功的程序,稍作修改,在mdk下编译成功,仿真也没有问题,但下载 ...
- keil MDK编译器警告和错误详解(不定期更新)
工作后从单片机转成ARM,刚开始用ADS1.2编译器,用了一段时间,因为我接手的项目的老程序正是用ADS编译的,部门也大都在用.在学单片机的时候用的是keil c51编译器,ads和这个编译器在易用性 ...
- 有趣的keil MDK细节
1.MDK中的char类型的取值范围是? 在MDK中,默认情况下,char 类型的数据项是无符号的,所以它的取值范围是0-255.它们可以显式地声明为signed char 或 unsigned.因此 ...
- 有趣的keil MDK细节(转)
源:有趣的keil MDK细节 1.MDK中的char类型的取值范围是? 在MDK中,默认情况下,char 类型的数据项是无符号的,所以它的取值范围是0-255.它们可以显式地声明为signed ch ...
- keil MDK启动文件分析---基于LPC2100系列(其实都是相通的)
转用MDK有一段时间了,越来越觉得MDK的强大,因为我之前都是用ADS1.2开发产品,所以更能体会到MDK的强大与易用性.MDK编译出来的代码与ADS1.2相比,代码量减少了很多,我的一个工程用ADS ...
- Keil MDK与h-jtag联调
keil MDK也是可以借助h-jtag进行单步调试,写出来与大家一起分享一下. keil MDK编译器使用V4.01版本,下载地址:http://www.embedinfo.com/down-lis ...
- 基于IAP和Keil MDK的远程升级设计
写在前面:三个周之前,我突然想写一个远程升级的程序.那个时候我只是大概知道IAP的意思是在应用编程,但怎么编,我还一无所知.我给自己定下一个个阶段目标,从最基础的代码一点点写起,解决一个又一个的问题. ...
- MDK编译器内存分配
转:https://blog.csdn.net/zuixin369/article/details/76195186?locationNum=7&fps=1 Keil MDK编译器完成编译链接 ...
- Keil MDK入门---从新建一个工程开始
熟悉Keil C51的朋友对于Keil MDK上手应该比较容易,毕竟界面是很像的.但ARM内核毕竟不同于51内核,因此无论在设置上还是在编程思想上,都需要下番功夫研究的.本文以MDK V4.03为例, ...
随机推荐
- Labview实现单边带信号调制(SSB)[移相法]
Labview实现单边带信号调制(SSB)[移相法] 时域上的表达式为 调制器模型为 这个实验中需要相位偏移比较多,因为一共用了四个信号仿真器,一个是无偏移的调制信号,一个是偏移的调制信号,一个是无偏 ...
- mvc5引用ExtJS6
mvc5引用ExtJS6 摘要:VisualStuio2015 asp.net mvc如何引用ExtJS6,使用BundleConfig. 首先下载ExtJS6.0 gpl版.ExtJS有自己的程序框 ...
- JavaScript 变量、作用域和内存问题
JavaScript的基本类型值和引用类型值具有以下特点: 1.基本类型值在内存中占据固定的大小,因此被保存在栈内存中: 2.引用类型值是对象,保存在堆内存中: 3.从变量向另一个变量复制基本类型的值 ...
- JavaScript 闭包详解
一.Javascript闭包的用途 事实上,通过使用闭包,我们可以做很多事情.比如模拟面向对象的代码风格:更优雅,更简洁的表达出代码:在某些方面提升代码的执行效率. 1.匿名自执行函数 我们知道所有的 ...
- java list中的对象,按对象某属性排序
1:对象类 需要 实现: public class TreeNode extends BaseBean implements Comparable <TreeNode> { private ...
- 三级联动(ajax)
<body> <div id="zhuti"></div> </body><script type="text/ja ...
- Leetcode#89 Gray Code
原题地址 二进制码 -> 格雷码:从最右边起,依次与左边相邻位异或,最左边一位不变.例如: 二进制: 1 0 0 1 1 1 0 |\|\|\|\|\|\| 格雷码: 1 1 0 1 0 0 1 ...
- js获取,设置FCKeditor内容
// 获取编辑器中HTML内容 function getEditorHTMLContents(EditorName) { var oEditor = FCKeditorAPI.GetInsta ...
- C# excel操作
开源的Excel操作项目: http://www.cnblogs.com/lwme/archive/2011/11/27/2265323.html 添加引用:Microsoft Excel 11.0 ...
- 使用CSS3实现3D图片滑块效果
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
