纯CSS写三角形-border法
(1)有边框的三角形
我们来写下带边框的三角形。

如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要用到其他办法。
最容易想到的,是叠加层。思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形绝对定位在里面。整体就能形成带边框三角形的假象。
这里就涉及到一个绝对定位的问题,上、下、左、右四种方向的三角形相对于父级定位是不同的。首先我们来看下,当定位都为0(left:0px; top:0px;)时,会发生什么。
HTML:
<!-- 向上的三角形 -->
<div class="triangle_border_up">
<span></span>
</div> <!-- 向下的三角形 -->
<div class="triangle_border_down">
<span></span>
</div> <!-- 向左的三角形 -->
<div class="triangle_border_left">
<span></span>
</div> <!-- 向右的三角形 -->
<div class="triangle_border_right">
<span></span>
</div>
CSS:
/*向上*/
.triangle_border_up{
width:0;
height:0;
border-width:0 30px 30px;
border-style:solid;
border-color:transparent transparent #333;/*透明 透明 灰*/
margin:40px auto;
position:relative;
}
.triangle_border_up span{
display:block;
width:0;
height:0;
border-width:0 28px 28px;
border-style:solid;
border-color:transparent transparent #fc0;/*透明 透明 黄*/
position:absolute;
top:0px;
left:0px;
}
/*向下*/
.triangle_border_down{
width:0;
height:0;
border-width:30px 30px 0;
border-style:solid;
border-color:#333 transparent transparent;/*灰 透明 透明 */
margin:40px auto;
position:relative;
}
.triangle_border_down span{
display:block;
width:0;
height:0;
border-width:28px 28px 0;
border-style:solid;
border-color:#fc0 transparent transparent;/*黄 透明 透明 */
position:absolute;
top:0px;
left:0px;
}
/*向左*/
.triangle_border_left{
width:0;
height:0;
border-width:30px 30px 30px 0;
border-style:solid;
border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */
margin:40px auto;
position:relative;
}
.triangle_border_left span{
display:block;
width:0;
height:0;
border-width:28px 28px 28px 0;
border-style:solid;
border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */
position:absolute;
top:0px;
left:0px;
}
/*向右*/
.triangle_border_right{
width:0;
height:0;
border-width:30px 0 30px 30px;
border-style:solid;
border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/
margin:40px auto;
position:relative;
}
.triangle_border_right span{
display:block;
width:0;
height:0;
border-width:28px 0 28px 28px;
border-style:solid;
border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/
position:absolute;
top:0px;
left:0px;
}
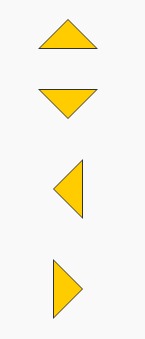
效果如图:

为什么不是我们预想的如下图的样子呢

原因是,我们看到的三角形是边,而不是真的具有内容的区域,请回忆下CSS的盒子模型的内容。

绝对定位(position:absolute),是根据相对定位父层内容的边界计算的。
再结合上篇我们最开始写的宽高为0的空div:

这个空的div,content的位置在中心,所以内部三角形是根据中心这个点来定位的。
为了看清楚一些,我们使用上一次的方法,给span增加一个阴影:
box-shadow:0 0 2px rgba(0,0,0,1);
效果如图:

这回我们明确的知道了,内部的三角形都是根据外部三角形实际内容的点来定位的,而非我们肉眼看到的三角形的边界定位。
HTML不变,CSS:
/*向上*/
.triangle_border_up{
width:0;
height:0;
border-width:0 30px 30px;
border-style:solid;
border-color:transparent transparent #333;/*透明 透明 灰*/
margin:40px auto;
position:relative;
}
.triangle_border_up span{
display:block;
width:0;
height:0;
border-width:0 28px 28px;
border-style:solid;
border-color:transparent transparent #fc0;/*透明 透明 黄*/
position:absolute;
top:1px;
left:-28px;
}
/*向下*/
.triangle_border_down{
width:0;
height:0;
border-width:30px 30px 0;
border-style:solid;
border-color:#333 transparent transparent;/*灰 透明 透明 */
margin:40px auto;
position:relative;
}
.triangle_border_down span{
display:block;
width:0;
height:0;
border-width:28px 28px 0;
border-style:solid;
border-color:#fc0 transparent transparent;/*黄 透明 透明 */
position:absolute;
top:-29px;
left:-28px;
}
/*向左*/
.triangle_border_left{
width:0;
height:0;
border-width:30px 30px 30px 0;
border-style:solid;
border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */
margin:40px auto;
position:relative;
}
.triangle_border_left span{
display:block;
width:0;
height:0;
border-width:28px 28px 28px 0;
border-style:solid;
border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */
position:absolute;
top:-28px;
left:1px;
}
/*向右*/
.triangle_border_right{
width:0;
height:0;
border-width:30px 0 30px 30px;
border-style:solid;
border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/
margin:40px auto;
position:relative;
}
.triangle_border_right span{
display:block;
width:0;
height:0;
border-width:28px 0 28px 28px;
border-style:solid;
border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/
position:absolute;
top:-28px;
left:-29px;
效果如图:

进一步来写气泡框的三角形,如图所示:

HTML:
<div class="test_triangle_border">
<a href="#">三角形</a>
<div class="popup">
<span><em></em></span>纯CSS写带边框的三角形
</div>
</div>
CSS:
.test_triangle_border{
width:200px;
margin:0 auto 20px;
position:relative;
}
.test_triangle_border a{
color:#333;
font-weight:bold;
text-decoration:none;
}
.test_triangle_border .popup{
width:100px;
background:#fc0;
padding:10px 20px;
color:#333;
border-radius:4px;
position:absolute;
top:30px;
left:30px;
border:1px solid #333;
}
.test_triangle_border .popup span{
display:block;
width:0;
height:0;
border-width:0 10px 10px;
border-style:solid;
border-color:transparent transparent #333;
position:absolute;
top:-10px;
left:50%;/* 三角形居中显示 */
margin-left:-10px;/* 三角形居中显示 */
}
.test_triangle_border .popup em{
display:block;
width:0;
height:0;
border-width:0 10px 10px;
border-style:solid;
border-color:transparent transparent #fc0;
position:absolute;
top:1px;
left:-10px;
}
(2)东北、东南、西北、西南三角形的写法
继续,来写西北方(↖),东北方(↗),西南方(↙),东南方(↘)的三角形。
原理如图:

根据颜色的划分,每个可以有两种CSS来写,分别利用不同的边来创造所需三角形。
写一个nw(↖)的例子:
HTML:
<div class="triangle_border_nw"></div>
CSS(1):
.triangle_border_nw{
width:0;
height:0;
border-width:30px 30px 0 0;
border-style:solid;
border-color:#6c6 transparent transparent transparent;
margin:40px auto;
position:relative;
}
CSS(2):
.triangle_border_nw{
width:0;
height:0;
border-width:0 0 30px 30px;
border-style:solid;
border-color:transparent transparent transparent #6c6;
margin:40px auto;
position:relative;
}
两种CSS效果均如图所示:

以上是利用CSS写三角形,晋级到
(1)有边框的三角形
(2)东北、东南、西北、西南三角形的写法
希望对大家有所帮助!( ̄▽ ̄”)
题外话:发现CSS的许多知识点都可以挖掘出一些深层的东西,很有意思~也因为有许多值得推敲的地方,所以写出来没有能做到绝对精简……
转自: http://crossjae.diandian.com/css/border02
纯CSS写三角形-border法的更多相关文章
- CSS绘制三角形—border法
1. 实现一个简单的三角形 使用CSS盒模型中的border(边框)即可实现如下所示的三角形: CSS实现简单三角形 实现原理: 首先来看在为元素添加border时,border的样子:假设有如下 ...
- 利用纯css写三角形,弧度箭头,吃豆人,气泡。放大镜,标签的源码
1. 向上三角形
- 关于纯css写三角形在firefox下的锯齿问题
相信很多人都用过利用border来实现小三角箭头,百度一下,这类的文章多如牛毛,这里我还是啰嗦点把常用的方法陈列出来: .triangle_border_up{ width:; height:; bo ...
- 纯css 写三角形
<div style="width: 0;height: 0;border-left: 6px solid transparent;border-right: 6px solid tr ...
- 三种纯CSS实现三角形的方法
看到像上图这样的 tip 的小三角,你会怎么办? 切个图上去?恩,不错,简单,兼容性也一级棒,不但好控制,那点小东西也增加不了多少图片的大小.但有没有更好更讲究技巧的办法呢?哈哈,那必须有啊,而且还不 ...
- 纯 CSS 实现三角形尖角箭头的实例
上次无意中发现了个使用纯 CSS 实现三角形尖角箭头的方法 http://blog.csdn.net/zhouzme/article/details/18901943 ,但没有怎么用上,也没有详细完整 ...
- 纯css写带小三角对话框
在实际样式中经常会遇到要写类似对话框的样式,而这种样式往往会有一个小三角,如下所示: 那么如何用css写出来呢,其实很简单,先让父元素相对定位,然后运用css的伪类before或after.就可以写个 ...
- 纯css画三角形
纯css画三角形与border元素相关 设置border的属性 width: 100px; height: 100px; border-style: solid; border-width: 100p ...
- 【面试题】纯css实现三角形,你知道如何实现吗?
纯css实现三角形 点击打开视频教程 <template> <div id="app"> <!-- 纯css实现三角形书写 --> <di ...
随机推荐
- 对Alexia(minmin)网友代码的评论及对“求比指定数大且最小的‘不重复数’问题”代码的改进
应Alexia(minmin)网友之邀,到她的博客上看了一下她的关于“求比指定数大且最小的‘不重复数’问题”的代码(百度2014研发类校园招聘笔试题解答),并在评论中粗略地发表了点意见. 由于感觉有些 ...
- Native OR WebApp ?
前两天刚好和一帮产品同学聊过,特指一个APP里面的各页面应该怎么做,大家的总结如下,原理一样,关键是了解Native和Web各自的优劣势:1. 偏交互的Native,偏浏览的Web:交互指复杂操作,输 ...
- js数组基础知识链接
http://www.cnblogs.com/qiantuwuliang/archive/2011/01/08/1930499.html 小案例: <script language=&quo ...
- django models使用学习记录
如何更新单个数据 example = User.objects.get(id=1) example.is_acitve=1 example.save() 如何更新多个数据 examples = Use ...
- Failed to read auto-increment value from storage engine, Error Number: 1467
重设auto_increment:ALTER TABLE tableName auto_increment=number
- Linux workqueue工作原理 【转】
转自:http://blog.chinaunix.net/uid-21977330-id-3754719.html 转自:http://bgutech.blog.163.com/blog/static ...
- php blowfish加密解密具体算法
PHP Blowfish 算法的加密解密,供大家参考,具体内容如下<?php/*** php blowfish 算法* Class blowfish*/class blowfish{/*** b ...
- 将helps.php或者functions.php直接进行了加载
TP3系列中functions.php文件默认其实是空文件,很好找.我们可以直接封装代码. Laravel5系列中的path/vendor/laravel/framework/src/Illumina ...
- sharepint 数据视图 添加超链接
1. 数值域清除数值,输入文本 详细进度 2. 添加连接 到 哪个页面 3. 将inteid拖过来 4. 连接到项目显示表单 5. 直接改下面的连接地址 <a href="http:/ ...
- StringUtils 帮助类所涉及的方法
/*1.字符串以prefix开始*/StringUtils.startsWith("sssdf","");//结果是:trueStringUtils.start ...
