ASP.NET MVC5+EF6+EasyUI 后台管理系统-分配角色给用户
由于之前做了将权限赋给角色,还需要做将角色组赋给用户,和将用户赋给角色组,一个用户可以拥有多个角色组,一个角色组包含多个用户,打开模块管理,添加一个分配的操作码

并在

角色权限设置授权给他
在SysUser的Index添加以下按钮
@Html.ToolButton("btnAllot", "icon-share", "分配角色", perm, "Allot", true)
我们要弹出所有角色的选择窗口来勾选后保存。这个大家应该想到了,所以先设置弹出界面的视图,我命名为GetRoleByUser
所以在SysUser添加以下3个方法
#region 设置用户角色
[SupportFilter(ActionName = "Allot")]
public ActionResult GetRoleByUser(string userId)
{
ViewBag.UserId = userId;
ViewBag.Perm = GetPermission();
return View();
} [SupportFilter(ActionName = "Allot")]
public JsonResult GetRoleListByUser(GridPager pager, string userId)
{
if (string.IsNullOrWhiteSpace(userId))
return Json();
var userList = userBLL.GetRoleByUserId(ref pager,userId);
var jsonData = new
{
total = pager.totalRows,
rows = (
from r in userList
select new SysRoleModel()
{
Id= r.Id,
Name= r.Name,
Description = r.Description,
Flag = r.flag==""?"":"",
}
).ToArray()
};
return Json(jsonData);
}
#endregion
[SupportFilter(ActionName = "Save")]
public JsonResult UpdateUserRoleByUserId(string userId, string roleIds)
{
string[] arr = roleIds.Split(','); if (userBLL.UpdateSysRoleSysUser(userId, arr))
{
LogHandler.WriteServiceLog(GetUserId(), "Ids:" + roleIds, "成功", "分配角色", "用户设置");
return Json(JsonHandler.CreateMessage(, Suggestion.SetSucceed), JsonRequestBehavior.AllowGet);
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Ids:" + roleIds, "失败", "分配角色", "用户设置");
return Json(JsonHandler.CreateMessage(, Suggestion.SetFail), JsonRequestBehavior.AllowGet);
} }
GetRoleByUser为弹出视图
GetRoleListByUser为根据选择的用户获取角色并让已经分配的角色呈现选择状态 (存储过程实现)
USE [AppDB]
GO
/****** Object: StoredProcedure [dbo].[P_Sys_GetRoleByUserId] Script Date: 02/21/2014 11:17:38 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
Create proc [dbo].[P_Sys_GetRoleByUserId]
@UserId varchar()
as
begin
--读取用户所包含的角色
select a.*,ISNULL(b.SysUserId,) as flag from SysRole a left join
SysRoleSysUser b
on a.Id = b.SysRoleId
and b.SysUserId = @UserId
order by b.SysUserId desc
end
P_Sys_GetRoleByUserId
UpdateUserRoleByUserId更新选择的后的情况(存储过程实现)
Create PROCEDURE [dbo].[P_Sys_UpdateSysRoleSysUser]
@roleId varchar(),@userId varchar()
AS
--更新角色用户中间关系表
BEGIN
insert into SysRoleSysUser(SysRoleId,SysUserId)
values(@roleId,@userId)
END
P_Sys_UpdateSysRoleSysUser
存储过程语句简短,如果做成linq也好的,但这并不多变,所以我写成了存储过程。
可以参考逻辑做成程序。
SysBLL添加以下方法
public IQueryable<P_Sys_GetRoleByUserId_Result> GetRoleByUserId(ref GridPager pager, string userId)
{
IQueryable<P_Sys_GetRoleByUserId_Result> queryData = sysUserRepository.GetRoleByUserId(db, userId);
pager.totalRows = queryData.Count();
queryData = sysUserRepository.GetRoleByUserId(db, userId);
return queryData.Skip((pager.page - ) * pager.rows).Take(pager.rows);
}
public bool UpdateSysRoleSysUser(string userId, string[] roleIds)
{
try
{
sysUserRepository.UpdateSysRoleSysUser(userId, roleIds);
return true; }
catch (Exception ex)
{
ExceptionHander.WriteException(ex);
return false;
} }
SysRepository添加以下对应方法
public IQueryable<P_Sys_GetRoleByUserId_Result> GetRoleByUserId(DBContainer db, string userId)
{
return db.P_Sys_GetRoleByUserId(userId).AsQueryable();
} public void UpdateSysRoleSysUser(string userId, string[] roleIds)
{
using (DBContainer db = new DBContainer())
{
db.P_Sys_DeleteSysRoleSysUserByUserId(userId);
foreach (string roleid in roleIds)
{
if (!string.IsNullOrWhiteSpace(roleid))
{
db.P_Sys_UpdateSysRoleSysUser(roleid,userId);
}
}
db.SaveChanges();
}
}
DAL层还用到了一个存储过程为更新角色用户中间关系表,前删除关联
Create PROCEDURE [dbo].[P_Sys_DeleteSysRoleSysUserByUserId]
@userId varchar()
AS
--更新角色用户中间关系表,前删除关联
BEGIN
delete SysRoleSysUser where SysUserId=@userId
END
让后自行添加接口方法即可
接下来填写GetRoleByUser视图代码
@using App.Admin;
@using App.Common;
@using App.Models.Sys; @{
ViewBag.Title = "设置用户包含的角色";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
} <div class="mvctool bgb">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Create", true)
</div>
<div class="pd3">
<table id="UserList"></table>
</div>
@*Jqgrid*@
<script type="text/javascript">
$(function () { $('#UserList').datagrid({
url: '/SysUser/GetRoleListByUser?userId=@(ViewBag.UserId)',
width: SetGridWidthSub(),
methord: 'post',
height: SetGridHeightSub(),
fitColumns: true,
sortName: 'Id',
sortOrder: 'desc',
idField: 'Id',
pageSize: ,
pageList: [, , , , ],
pagination: true,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
columns: [[
{ field: 'Id', title: 'ID', width: , hidden: true },
{ field: 'Name', title: '角色名称', width: },
{ field: 'Description', title: '说明', width: },
{ field: 'Flag', title: '是否分配', width: , editor: { type: 'checkbox', options: { on: '', off: '' } }}
]],
onLoadSuccess: function () {
var rows = $("#UserList").datagrid("getRows");
for (var i = ; i < rows.length; i++) {
//获取每一行的数据
$('#UserList').datagrid('beginEdit', i);
}
}
});
});
</script> @*operation*@
<script type="text/javascript">
$(function () {
$("#btnSave").click(function () { var rows = $("#UserList").datagrid("getRows"); //这段代码是获取当前页的所有行。
var data = new Array();
for (var i = ; i < rows.length; i++) {
var setFlag = $("td[field='Flag'] input").eq(i).prop("checked");
if (setFlag)//判断是否有作修改
{
data.push(rows[i].Id);
}
}
var roleIds = data.join();
//提交数据库
$.post("/SysUser/UpdateUserRoleByUserId", { userId: '@(ViewBag.UserId)', roleIds: roleIds },
function (data) {
if (data.type == ) {
window.parent.frameReturnByMes(data.message);
window.parent.frameReturnByReload(true);
window.parent.frameReturnByClose()
}
else {
window.parent.frameReturnByMes(data.message);
}
}, "json");
}); });
</script>
在index添加分配的js代码
$("#btnAllot").click(function () {
var row = $('#List').datagrid('getSelected');
if (row != null) {
$("#modalwindow").html("<iframe width='100%' height='100%' scrolling='auto' frameborder='0' src='/SysUser/GetRoleByUser?userId=" + row.Id + "&Iedate=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: '分配角色', width: , height: , iconCls: 'icon-edit' }).window('open');
} else { $.messageBox5s('提示', '@Suggestion.PlaseChooseToOperatingRecords'); }
});
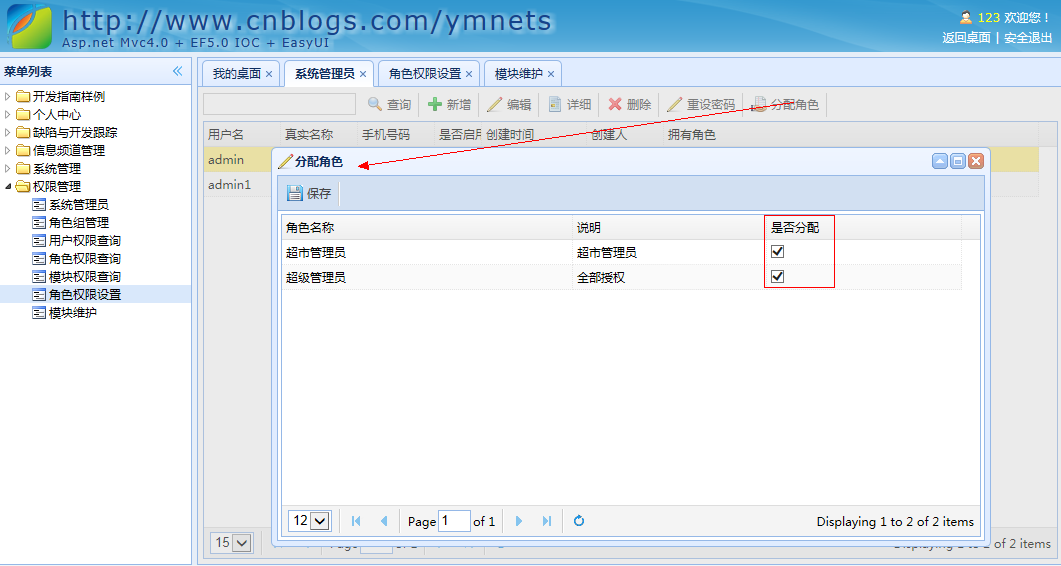
这时可以显示一下界面了
添加多几个角色测试一下。
给大家说一下,大家不要再问我开源不了,不会再发布源码包,现源码发布到14讲(14讲包含了素材js等通用元素),数据库是17讲,在群里提供下载,之后的文章都是有贴代码的,而且易懂,可以组成我发布的系统完整版
ASP.NET MVC5+EF6+EasyUI 后台管理系统-分配角色给用户的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(27)-权限管理系统-分配用户给角色
系列目录 分配用户给角色,跟分配角色给用户操作是基本一致的. 打开模块维护,展开SysRole模块添加一个操作码,并赋予权限 设置好之后将权限授权给管理员,在SysRole的index添加操作码与js ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
随机推荐
- ASP.NET Core 之 Identity 入门(一)
前言 在 ASP.NET Core 中,仍然沿用了 ASP.NET里面的 Identity 组件库,负责对用户的身份进行认证,总体来说的话,没有MVC 5 里面那么复杂,因为在MVC 5里面引入了OW ...
- Socket聊天程序——初始设计
写在前面: 可能是临近期末了,各种课程设计接踵而来,最近在csdn上看到2个一样问答(问题A,问题B),那就是编写一个基于socket的聊天程序,正好最近刚用socket做了一些事,出于兴趣,自己抽了 ...
- ASP.NET Core project.json imports 是什么意思?
示例代码: "frameworks": { "netcoreapp1.0.0": { "imports" : "portable- ...
- 创建APPID&&部署服务端教程
创建APPID&&部署服务端 一.创建APPID 1.打开https://console.developers.google.com ,左击顶部Project,然后左击创建项目 2.输 ...
- JavaScript事件代理和委托(Delegation)
JavaScript事件代理 首先介绍一下JavaScript的事件代理.事件代理在JS世界中一个非常有用也很有趣的功能.当我们需要对很多元素添加事件的时候,可以通过将事件添加到它们的父节点而将事件委 ...
- H5 canvas的 width、height 与style中宽高的区别
Canvas 的width height属性 1.当使用width height属性时,显示正常不会被拉伸:如下 <canvas id="mycanvas" width=&q ...
- 敏捷转型历程 - Sprint3 一团糟的演示会
我: Tech Leader 团队:团队成员分布在两个城市,我所在的城市包括我有4个成员,另外一个城市包括SM有7个成员.另外由于我们的BA离职了,我暂代IT 的PO 职位.PM和我在一个城市,但他不 ...
- php+websocket搭建简易聊天室实践
1.前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室.于是搜集各种资料看文档.找实例自己也写了个简单的聊天室. http连接分为短 ...
- 换个角度看微信小程序[推荐]
去年参加几次技术沙龙时,我注意到一个有意思的现象:与之前大家统一接受的换名片不同,有些人并不愿意被添加微信好友--"不好意思,不熟的人不加微信". 这个现象之所以有意思,是因为名片 ...
- JavaScript知识结构图
画的一个知识结构图,方便理解.
