Orchard官方文档翻译(四) 让Orchard在WebMatrix下工作
想要查看文档目录请用力点击这里
最近想要学习了解orchard,但却没有找到相关的中文文档,只有英文文档。于是决定自行翻译,以便日后方便翻阅。
转载请注明原作者与出处。
本人英文水平有限,错误之处欢迎指出以便修正。
让Orchard在WebMatrix下工作
WebMatrix,微软的一站式web开发工具,让你创建、编辑、发布web站点时拥有前所未有的便捷。WebMatrix包括嵌入式的web服务(IIS Express),以及如同Orchard般简单易用的编辑器来自定义站点应用程序。当使用Web Platform Installer安装Orchard时,可以通过选项用WebMatrix替代IIS。
安装并运行WebMatrix Installing and Launching WebMatrix
下载并运行Microsoft Web Platform Installer,点击Microsoft WebMatrix的Add按钮后点击Install。

当安装完成时接受许可协议后运行WebMatrix。
使用WebMatrix创建一个基于Orchard的web站点
要使用WebMatrix创建基于Orchard的web站点,在WebMatrix的启动页面中点击App Gallery。

向下拖动滚动条找到并选择Orchard CMS,为你的站点所使用的文件夹输入名称(译者注:图中Site Name处) 。举例来说,如果输入的站点名称是"Orchard CMS",将会创建文件夹"Documents/My Websites/Orchard CMS"。点击Next继续下一步。

点击I Accept来接受最终用户许可协议。

一个新的子文件夹,"Orchard CMS"将会被添加到"My Websites"文件夹下。点击OK。你的Orchard站点将会在Web Matrix Your Orchard中打开并且"Orchard Setup"页面将会在新的浏览器窗口中启动。
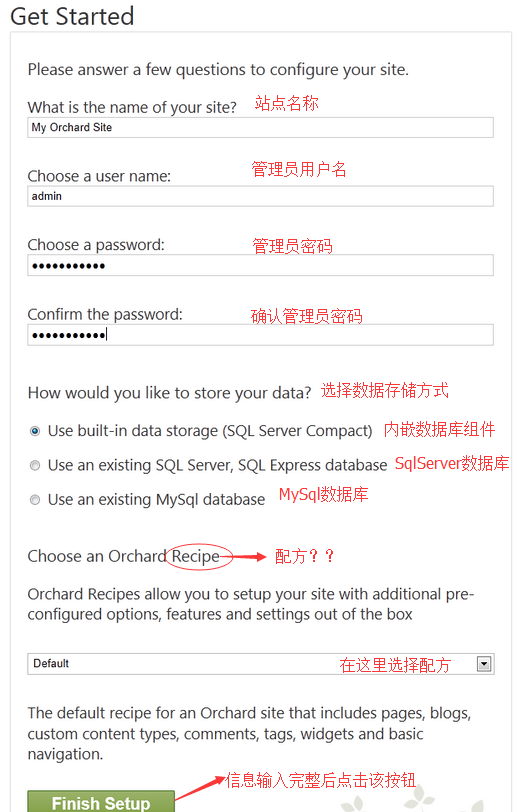
在Orchard安装页面关于站点的输入基本信息。必须明确之处:站点名称,用户密码,站点数据库类型,Orchard配方。

如果你仅仅是想要尽快使用Orchard,我们建议你选择SQL Compact Server数据库类型并使用Default配方(recip)。输入所有必备信息后点击Finish Setup。

点击按钮后,Orchard会在站点初始化完成后在浏览器窗口中打开站点首页。你将会自动使用刚刚设置的用户信息登陆(刚刚设置的是admin用户)。在该处,点击Dashboard将会带你进入Orchard Dashboard页面,在那里可以改变一些站点配置。

通过WebMatrix运行你的web站点
在任何时间,你都可以在选择WebMatrix的project节点后点击Run来运行站点。

文件修改
你可以使用WebMatrix来编辑Orchard安装实例中的文件。WebMatrix提供了用于HTML,CSS,JavaScript的且拥有代码颜色渲染的编辑器。
虽然WebMatrix不能用于创建用需要编译的代码文件,但却可以使用Orchard本身的动态编译来实现类似的代码实现。需要更多的信息,请参见Orchard动态编译。

你可以跟随该篇教程来使用WebMatrix做出一些变更。
举个例子,你可能会发现使用XML编辑器(具有代码颜色渲染通道)来编辑placement.info文件能够获得很大的协助。想要实现在WebMatrix中通过XML编辑器打开.info文件,必须要通过文件filetypes.xml做出一些设置上的改变(可以在如下位置招到该文件):
32-bit 系统: C:\Program Files\Microsoft WebMatrix\config\filetypes.xml
64-bit 系统: C:\Program Files (x86)\Microsoft WebMatrix\config\filetypes.xml
1) 增加.info文件扩展名至xml文件类型列表:
<FileType extension=".info;.config;.csproj;.vbproj;.resx;.settings;.sitemap;.user;.wsdl;.browser;.xaml;.xml;.xoml;.xsd;.xsl;.xslt;.mxml;.dbml;.wstemplate">
<OpenAs>XML</OpenAs>
<TabColor>Yellow</TabColor>
<Icon>XMLFileIcon</Icon>
<EmitUtf8BomByDefault>True</EmitUtf8BomByDefault>
<Description>An XML File</Description>
</FileType>
2) 从文本文件类型列表中溢出.info文件扩展名 Remove the .info file extension from the list of Text file types:
<FileType extension=".ashx;.export;.po;.blogtemplate;.yml;.yaml;.manifest;.pl;.json;.csv">
<OpenAs>Text</OpenAs>
<TabColor>Gray</TabColor>
<Icon>DefaultFileIcon</Icon>
<EmitUtf8BomByDefault>False</EmitUtf8BomByDefault>
<Description>Unknown file type</Description>
</FileType>
3) 重启WebMatrix来接受设置上的改变。
数据库修改
在Orchard安装时如果选择了SQL Server Compact作为数据库,可以在WebMatrix中打开Orcard.sdf文件来查看数据库。

Once the database window is opened, you can view the contents of a table by selecting the table in the explorer pane.

(如果已经在数据库工作区中,你只需右击Orchard节点后点击Refresh便会显示相关的数据库与数据表。)

发布你的Web站点
当你准备好上传本地站点至因特网的时候,点击WebMatrix功能区的Publish按钮。

在首次发布时,Publish Your Site对话框将会出现在你的屏幕上。

想要发布站点,必须要有主机空间商的账号。如果还没有,可以选择Windows Azure服务 或 寻找Windows主机空间。如果选择Windows Azure,你在创建web站点时要在Azure Website或Azure Web Role二者中选择其一。(译者注:没怎么用过windows azure,所以没法对那两个选项做出更多解释)

在你设置了主机服务商的账号之后,将会收到一封包含用户名,服务器名,以及其他信息的邮件。通常会有一些额外的步骤让你手动输入相关信息来保存,并在保存后发送给你包含相关信息的"个人配置XML"文件(.publishsettings扩展名的文件)。你可以在选择Import publish profile(导入发布配置)后将相关的文件发布到你的服务器当中。顺便说下,这一切也是可以手动设置的。

在你的站点发布之后,可能还会因为一些文件发生了改变而需要重新发布。当你进行了发布操作之后,WebMatrix会将自从上次发布后发生改变的本地文件以清单的方式来列出。在该步骤下,你可以选择哪些文件需要被发布至服务器上,完成选择之后点击Continue或者cancel。

站点发布之后,可以通过点击Remote View来查看服务器上的文件。

点击这里,你可以找到更多关于通过WebMatrix发布站点的信息。
各位看官如果觉得本文帮助到了您,请点击右下角的推荐来给予本人支持。
Orchard官方文档翻译(四) 让Orchard在WebMatrix下工作的更多相关文章
- Orchard官方文档翻译(二) 安装 Orchard
原文地址:http://docs.orchardproject.net/Documentation/Installing-Orchard 想要查看文档目录请用力点击这里 最近想要学习了解orchard ...
- Orchard官方文档翻译(三) 通过zip文件手动安装Orchard
原文地址:http://docs.orchardproject.net/Documentation/Manually-installing-Orchard-zip-file 想要查看文档目录请用力点击 ...
- Orchard官方文档翻译(九) 新增并管理媒体资源
原文地址:http://docs.orchardproject.net/Documentation/Adding-and-managing-media-content 想要查看文档目录请用力点击这里 ...
- Orchard官方文档翻译(六) 建立你的第一个Orchartd站点
让我们开始 该主题内容已在Orchard1.8Release版本下测试通过. 这里通过向导式的教程来告诉大家Orchard的功能如何使用.如果你是第一次使用Orchard,该文档就是为你而准备的! O ...
- Orchard官方文档翻译(一) 总览
原文地址:http://docs.orchardproject.net/ 最近想要学习了解orchard,但却没有找到相关的中文文档,只有英文文档.于是决定自行翻译,以便日后方便翻阅. 转载请注明原作 ...
- Orchard官方文档翻译(十一) 使用Tags组织文本
原文地址:http://docs.orchardproject.net/Documentation/Organizing-content-with-tags 想要查看文档目录请用力点击这里 最近想要学 ...
- Orchard官方文档翻译(十) 管理Widgets
原文地址:http://docs.orchardproject.net/Documentation/Managing-widgets 想要查看文档目录请用力点击这里 最近想要学习了解orchard,但 ...
- Orchard官方文档翻译(八) 为站点增加博客
原文地址:http://docs.orchardproject.net/Documentation/Adding-a-blog-to-your-site 想要查看文档目录请用力点击这里 最近想要学习了 ...
- Orchard官方文档翻译(七) 导航与菜单
原文地址:http://docs.orchardproject.net/Documentation/Navigation-and-menus 想要查看文档目录请用力点击这里 最近想要学习了解orcha ...
随机推荐
- MySQL压缩包安装
1.解压缩 2.添加环境变量 3.添加配置文件 my.ini 4.以管理员身份初始化数据库 mysqld --initialize --user=mysql --console 5.以管理员身份将My ...
- VBA标准模块与类模块
大家通过之前的介绍,已知道怎么将一个空模块插入VBA的工程中.从插入模块中可以看到,模块有有两种——标准模块与类模块.类模块是含有类定义的特殊模块,包括其属性和方法的定义.在后面会有介绍与说明. 随着 ...
- vs 引用sqlite的问题
错误 4 未能找到类型或命名空间名称“SQLiteCommand”(是否缺少 using 指令或程序集引用?) D:\01学习\SQLite\HBZCSCXT_Mobile\SqlLiteHelper ...
- flash bulider 生成app无法安装在xcode模拟器上
使用flash bulider开发app在ios模拟器上运行,出现以下错误 错误提示是isb与当前设备的osx不符合.当前使用airsdk版本是4.0,xcode5.1.1. 查看了air13sdk的 ...
- 拖拽碰撞--原声js(自身理解上新的方法)
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- zend studio 9实用快捷键大全 分享ZEND STUDIO 9的常用快捷键,高亮显示相同变量。
=====把鼠标放在调用函数默认是显示函数的参数,而按下ctrl时会显示出函数的原型=====查询调用该函数父函数,这个实在是太有用了:Ctrl+shift+M:模糊搜索方法名 [这块要注意配置,否则 ...
- C# 如何将字符串形式的” \\u1234 “ 为 “ \u1234” 的unicode编码解码为中文
using System.Text.RegularExpressions; decodedStr = Regex.Unescape(escapeUnicodeStr);
- ASP.NET MVC之从控制器传递数据到视图四种方式
前言 本系列开始着手讲述ASP.NET MVC,也算是自己对基础的回顾以及进一步深入学习,保证每天发表一篇该系列文章,关于基本知识则不再叙述,园子有关文章不胜枚举,这一系列若有叙述不当或错误之处,欢迎 ...
- 配置文件——WebApp.config文件读取和修改
using System; using System.Collections.Generic; using System.Configuration; using System.Linq; using ...
- PLSQL_基础系列08_操作符标LPAD / TRUNC / DECODE / TRIM / INSTR(案例)
2014-12-09 Created By BaoXinjian
