gulp-webpack工程化实现electron
参考网站:
https://www.npmjs.com/package/babel-loader
https://www.npmjs.com/package/gulp
https://www.npmjs.com/package/gulp-webpack
新建个文件夹
安装gulp

安装gulp-webpack

创建gulpfile文件

并写入
/**
* Created by Administrator on 2016/11/16.
*/
const gulp = require("gulp");
const webpack = require("gulp-webpack"); gulp.task("copy_html", function () {
gulp.src("src/*.html").pipe(gulp.dest("build"));
}); gulp.task("copy_package", function () {
gulp.src("src/package.json").pipe(gulp.dest("build"));
}); gulp.task("com_js", function () {
gulp.src("src/index.js").pipe(webpack({
output: {
filename: "index.js"
},
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel', // 'babel-loader' is also a valid name to reference
query: {
presets: ['es2017']
}
}
]
},
externals: {
electron: "require('electron')",
path: "require('path')",
url: "require('url')"
}
})).pipe(gulp.dest("build"));
}); gulp.task("copy_main", function () {
gulp.src("main.js").pipe(gulp.dest("build"));
}); gulp.task("default", ["copy_html", "copy_package", "com_js", "copy_main"]);
安装babel

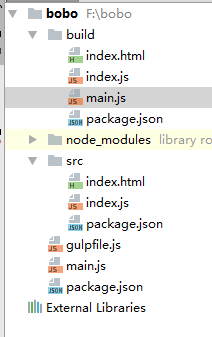
现在看下目录结构

说明下,目的是把src文件和main.js文件通过编译放入build文件夹中
main.js代码
/**
* Created by Administrator on 2016/11/16.
*/
const {app, BrowserWindow} = require('electron')
const path = require('path');
const url = require('url'); // Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win; function createWindow() {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600}) var filepath = path.join(__dirname, 'index.html'); console.log(filepath); // and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname,'index.html'),
protocol: 'file:',
slashes: true
})); // Open the DevTools.
win.webContents.openDevTools(); // Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
} // This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow) // Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
}); app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
});
src下的packjson文件内容:
{
"scripts": {
"starts":"electron ."
},
"name": "application-name",
"version": "0.0.1",
"main": "main.js"
}
控制台中输入
编译文件 gulp (在主文件下)
打开build文件 cd build
运行 electron .
结果

最后说明:gulp编译后有可能出现can not find module,解决方法,安装缺失的模块即可。。
gulp-webpack工程化实现electron的更多相关文章
- gulp & webpack整合
为什么需要前端工程化? 前端工程化的意义在于让前端这个行业由野蛮时代进化为正规军时代,近年来很多相关的工具和概念诞生.好奇心日报在进行前端工程化的过程中,主要的挑战在于解决如下问题:✦ 如何管理多个项 ...
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- gulp + webpack + sass 学习
笔记: new webpack.optimize.CommonsChunkPlugin 核心作用是抽离公共代码,chunks:['index.js','main.js'] 另一个作用就是单独生成一个j ...
- gulp+webpack+vue
gulp+webpack+vue 章节目录 1.目标 2.实现 2.1合并库文件 2.2组织业务代码 2.3打包开发代码 2.4使用webpack-dev-server和热替换插件HotModuleR ...
- grunt,gulp,webpack前端打包工具的特性
1.http://www.cnblogs.com/lovesong/p/6413546.html (gulp与webpack的区别) 2.http://blog.csdn.net/qq_3231263 ...
- 用gulp+webpack构建多页应用——记一次Node多页应用的构建过程
通过参考网上的一些构建方法,当然也在开发过程中进行了一番实践,最终搭建了一套适用于当前多页应用的构建方案,当然该方案还处于draft版本,会在后续的演进过程中不断的优化. 个人觉得该方案的演进过程相对 ...
- gulp + webpack 构建多页面前端项目
修改增加了demo地址 gulp-webpack-demo 之前在使用gulp和webpack对项目进行构建的时候遇到了一些问题,最终算是搭建了一套比较完整的解决方案,接下来这篇文章以一个实际项目为例 ...
- 前端自动化构建工具--Gulp&&Webpack
前端构建工具的作用可以认为是对源项目文件或资源进行文件级处理,将文件或资源处理成需要的最佳输出结构和形式. 在处理过程中,我们可以对文件进行模块化引入.依赖分析.资源合并.压缩优化.文件嵌入.路径替换 ...
随机推荐
- 异常详细信息: System.Web.Hosting.HostingEnvironmentException: 访问 IIS 元数据库失败 解决方法
访问IIS元数据库失败 同理,给操作系统的新建用户赋予IIS操作权限同样可以采用该命令来处理 说明: 执行当前 Web 请求期间,出现未处理的异常.请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错 ...
- Java多个数字求和输出
设计思想: 首先为了能够输入数字,先引入一个类import java.util.Scanner;因为是多个数字求和,所以为了方便声明一个数组double[] num;再声明一个变量int number ...
- iOS内存管理编程指南
iOS 内存管理 目录[-] 一:基本原则 二:成员变量的内存管理 三:容器对象与内存管理 四:稀缺资源的管理 五:AutoRelease 六:其他注意事项 iOS下内存管理的基本思想就是引用计数,通 ...
- 3d中的坐标系的概念
世界坐标系 世界坐标系是一个特殊的坐标系,它建立了描述其它坐标系所需要的参考框架.从另一方面说能够用世界坐标描述其它坐标系的位置,而不能用更大的.外部的坐标系来描述世界坐标系. 物体坐标系 物体坐标系 ...
- MySQL复制表结构表数据
MySQL复制表结构 表数据 1.复制表结构及数据到新表CREATE TABLE 新表 SELECT * FROM 旧表这种方法会将oldtable中所有的内容都拷贝过来,当然我们可以用delete ...
- MyBatis Mapper 接口如何通过JDK动态代理来包装SqlSession 源码分析
我们以往使用ibatis或者mybatis 都是以这种方式调用XML当中定义的CRUD标签来执行SQL 比如这样 <?xml version="1.0" encoding=& ...
- VBA中的FileSystemObject对象(FSO)和文本流
对FileSystemObject一直略有耳闻,VBA爱好者常常简称为FSO对象. 在Scripting类库中有三个可以直接使用NEW关键字实例化的类,第一个就是常用的字典,第三个是FSO. 一.FS ...
- 02_Spring控制反转案例快速入门
Spring控制反转案例快速入门 1.下载Spring最新开发包 http://www.springsource.org/download/community 下载spring3.2 的开发包 目录结 ...
- android——学习:网格布局——GridLayout
Android一开始就提供了几种布局控件,如线性布局LinearLayout.相对布局RelativeLayout和表格布局TableLayout等,但在很多情况下,这些布局控件是不能满足要求的,因此 ...
- WPF基础学习第二天(高级控件)
1.Menu菜单控件 Exp1: Code: <Window x:Class="菜单Menu.MainWindow" xmlns="http://schemas.m ...
