img下出现几像素空白的问题
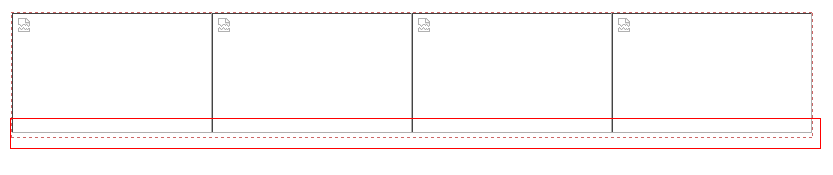
先看一个例子和效果,应该就会明白我的问题了。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
*{padding:0;margin:0;}
ul{width:800px;margin: 20px auto;border:1px dashed #c66;overflow: hidden;}
ul li{list-style: none;float: left;width: 200px;}
ul li img{width: 200px;height: 120px;}
</style>
</head>
<body>
<ul id="demo1">
<li><img src="data:images/1.jpg"></li>
<li><img src="data:images/2.jpg"></li>
<li><img src="data:images/3.jpg"></li>
<li><img src="data:images/4.jpg"></li>
</ul>
</body>
</html>
运行后页面效果如下:

图片和下面出现了几像素的空白。具体什么原因我现在还不知道。有朋友说是因为img不是块状元素,有说是IE 3px问题。先记住下解决方法:
1.将img块状化 ul li img{display:block;}
2.将img左浮动 ul li img{float:left;}
3.为img添加样式 ul li img{vertical-align:top|bottom|text-top|text-bottom;}
4.为img的父级加高度 ul li{height:120px;}
5.为img的父级加样式 ul li{font-size:0;}
img与其他元素之间不要有空格也可以解决.
熟能生巧,不知道原因,先记住,再理解。
每天进步一点点,努力超越昨天的自己。
img下出现几像素空白的问题的更多相关文章
- div内的img下出现几像素的空白间距解决办法
现象描述: 解决方法: 1.设父元素的font-size:0; 2.设img为display:block; 3.设img为vertical-align:middle;
- IE6下最小19px像素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 小程序之 微信小程序下拉上方出现空白
往下拉页面后上方出现空白区域 用户需要手动划上去才能消失 方法一:"enablePullDownRefresh":false //这个在page.json中配置 整个页面都不能滑 ...
- Lodop打印控件 打印‘接下一页’‘以下空白’
Lodop打印控件中,超文本超过设置的打印项高度 或超过纸张,就会自动分页,纯文本通过设置为多页项也可以根据打印项高度自动分页,Lodop中还提供了许多手动分页的方法,对于多页文档中(自动分页或手动分 ...
- React实现顶部固定滑动式导航栏(导航条下拉一定像素时显示原导航栏样式)
摘要 基于react的框架开发一个顶部固定滑动式的酷炫导航栏,当导航栏置顶时,导航栏沉浸在背景图片里:当鼠标滑动滚轮时,导航栏固定滑动并展示下拉样式. JS部分 相关技术栈:react.antd.re ...
- [兴趣使然]用python在命令行下画jandan像素超载鸡
下午刷煎蛋的时候看到 Dthalo 蛋友发的系列像素超载鸡,就想自己试试用python脚本画一个,老男孩视频里的作业真没兴趣,弄不好吧没意思,往好了写,自己控制不好,能力不够. 所以还是找自己有兴趣的 ...
- <s:select>下拉框是空白的解决办法
首先,定义了一个Department的JavaBean对象如下 DAO.java 在一个Action类Employee.java中将depts放入requestMap中 最后,在index.jsp里定 ...
- sublime text 按下Ctrl + B 显示空白的解决办法
环境:windows xp , sublime text 2 条件:环境变量也已经设置好,可是无论怎么编译都是空白,如图: 于是鄙人百度之,发现不少网友都有这样的问题,但是网上给出的的解决方案千篇一律 ...
- Vue项目之IE下打开页面是空白
原因是:Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API ,比如 Iterator.Generator.Set.Maps.Proxy.Reflect.Sym ...
随机推荐
- KEIL MDK 5.12帮你快速建工程模板的技巧
KEIL 5帮你快速建工程模板的技巧 本人使用keil mdk 5.12有一段时间了,发现keil mdk 5.12里面驱动库比较方便.这个新功能可以节省我们的时间,也可以让初学者能尽快上手和掌握这个 ...
- GZFramwork快速开发框架演练之会员系统(一)框架源码下载
GZFramwork框架开发环境为.NET 4.0 (必须) VS2013+SQL2005+DevExpress v13.2.8+FastReport (推荐) 数据库建模工具PowerDesi ...
- img 图片高度设置为百分比无效的解答
当用百分比作为宽高时 因为百分比是相对于其最近的父元素的宽高,所以首先其父元素要有宽高,宽度一般不设置会有默认值(比如整个屏幕的宽度),但是高度不设置就没有默认值,因此如果父元素没设高度值,而其内部 ...
- 关于group by 两个或以上条件的分析
关于group by 两个或以上条件的分析 原文地址:http://uule.iteye.com/blog/1569262 博客分类: 数据库 首先group by 的简单说明: grou ...
- Using Text_IO To Read Files in Oracle D2k
Suppose you want to read a file from D2k client and want to store its content in Oracle database. Bu ...
- awk 以HWI开头,并且:相邻两行的第一个字段完全相同;
## 思路:以HWI开头,并且:相邻两行的第一个字段完全相同:awk 'BEGIN{ last_col_1="xxxxxx"; last_row="bbbbbbbbbbb ...
- git fetch 的简单用法:更新远程代码到本地仓库
方式一 1. 查看远程仓库 1 2 3 4 5 6 $ git remote -v eoecn https://github.com/eoecn/android-app.git (fetch) eoe ...
- 6.Type and Member Basics
1.The Different Kinds of Type Members 1.Constants:a symbol that identifies a never-changing data val ...
- 最大后验估计 -- Maximum-a-Posteriori (MAP) Estimation
最大后验估计是根据经验数据获得对难以观察的量的点估计.与最大似然估计类似,但是最大的不同时,最大后验估计的融入了要估计量的先验分布在其中.故最大后验估计可以看做规则化的最大似然估计.
- iOS - Swift NSRect 位置和尺寸
前言 结构体,这个结构体用来表示事物的坐标点和宽高度. public typealias NSRect = CGRect public struct CGRect { public var origi ...
