background-position 用法详细介绍
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。
该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center ,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition。
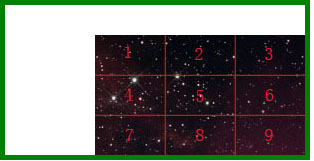
注: 本文中使用的图片大小为 300px*120px,为了能很清晰的表达图形的哪部分被隐藏了,按照图片的大小平均分成了9等份。同时背景图片容器区域绘制出绿色边框清晰显示容器的范围。
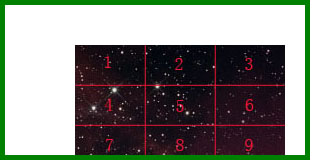
1、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。例如:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
}
效果如下图1:

图 1
2、该属性定位不受对象的补丁属性( padding )设置影响。
例如,我们给容器元素增加padding值,背景图片的左上角还是与容器元素的左上角对齐。在此处只是影响到了容器元素的高度和宽度。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
padding:50px;
}
效果如图2:

图 2
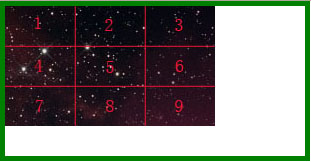
3、background-position:-70px -40px;
图片以容器左上角为参考向左偏移70px,向上偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -70px -40px;
border:5px solid green;
}
效果如图3:

图 3
4、background-position:70px 40px;
图片以容器左上角为参考向右偏移70px,向下偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 70px 40px;
border:5px solid green;
}
效果如图4:

图 4
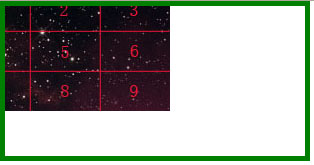
5、background-position:50% 50%;
图片水平和垂直居中。与 background-position:center center;效果等同。
等同于x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
例如: .container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 50% 50%;
border:5px solid green;
}
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
效果如图5:

图 5
由于超出部分别往两端延伸,所以我们可以先制作一张宽度足够宽图片设置水平值为50%,这样可以用来适应不同的浏览器,使得图片水平充满浏览器窗口并且居中。替代margin:50 auto的功能。
6、background-position:-50% -50%;
等同于x:-{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:-{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -50% -50%;
border:5px solid green;
}
效果如图6:

图 6
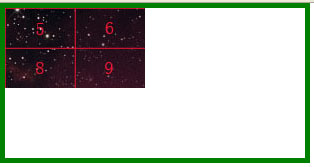
7、background-position:100% 100%;
图片处于容器元素的右下角,与 background-position:right bottom;效果等同。
示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 100% 100%;
border:5px solid green;
}
效果如图7:

图 7
background-position 用法详细介绍的更多相关文章
- Linux截屏工具scrot用法详细介绍
Scrot是Linux命令行中使用的截图工具,能够进行全屏.选取等操作,下面小编将针对Scrot截图工具的用法给大家做个详细介绍,通过操作实例来学习Scrot的使用. 在Linux中安装Scrot ...
- CSS background-position 用法详细介绍
语法: background-position : length || length background-position : position || position 取值: length : ...
- html meta标签用法详细介绍
meta是html语言head区的一个辅助性标签. 在页面中都有类似这样的html代码: <head> <meta http-equiv="content-Type&quo ...
- Thinkphp中import的几个用法详细介绍
下面附上import的几个用法介绍 1.用法一 import('@.Test.Translate');@,表示项目根目录.假定根目录是:App/导入类库的路径是:App/Lib/Test/Transl ...
- CSS知识之 background-position 用法详细介绍
一.语法 background-position : length || length background-position : position || position 二.取值 length ...
- C#中Session的用法详细介绍
Session模型简介 在学习之前我们会疑惑,Session是什么呢?简单来说就是服务器给客户端的一个编号.当一台WWW服务器运行时,可能有若干个用户浏览正在运正在这台服务器上的网站.当每 个用户首次 ...
- CSS知识之 background-size 用法详细介绍
background-size是CSS3新增的比较实用的属性,使用它可以随心所欲地控制背景图的显示大小,而在css2中背景图的大小是不可控制的. 基本语法: 用于设置背景图片的大小,有2个可选值,第1 ...
- js中typeof用法详细介绍
typeof 运算符把类型信息当作字符串返回,包括有大家常有变量类型. typeof 运算符把类型信息当作字符串返回.typeof 返回值有六种可能: "number," &q ...
- json,js中typeof用法详细介绍及NaN、 null 及 undefined 的区别
JSON.parse(jsonstr); //可以将json字符串转换成json对象 JSON.stringify(jsonobj); //可以将json对象转换成json对符串 在js使用中的一个函 ...
随机推荐
- combox源码解析
/** * jQuery EasyUI 1.3.2 * * Copyright (c) 2009-2013 www.jeasyui.com. All rights reserved. * * Lice ...
- hdu 2022
Ps:麻蛋...第一次想得太复杂了..用字符串组来存.越弄越傻逼...后来用int就行了... 代码: #include "stdio.h"#include "stdli ...
- php大力力 [029节] 做PHP项目如何下载js文件:使用腾讯浏览器把网上案例页面存储到本地
php大力力 [029节] 做PHP项目如何下载js文件:使用腾讯浏览器把网上案例页面存储到本地 yeah,搞定啦 php大力力 [029节] 做PHP项目如何下载js文件:使用腾讯浏览器把网上案例页 ...
- php大力力 [017节]来来来,庆祝一下🎁大力力第一个数据库录入程序完成!
庆祝一下
- C++面向对象编程解决三阶矩阵相加减
/*此处用面向对象编程*/ #include<iostream> #include<string.h> using namespace std; class Matrices ...
- BUAA 724 晴天小猪的神题(RMQ线段树)
BUAA 724 晴天小猪的神题 题意:中文题,略 题目链接:http://acm.buaa.edu.cn/problem/724/ 思路:对于询问x,y是否在同一区间,可以转换成有没有存在一个区间它 ...
- [转】HTTP请求流程(二)----Telnet模拟HTTP请求
转自: http://www.cnblogs.com/stg609/archive/2008/07/06/1237000.html 上一部分"流程简介", 我们大致了解了下HTTP ...
- Xcode 断点调试,取消直接进入到汇编语言界面处理
Xcode 上部的菜单拦: Product -> Debug Wokflow 下的菜单中,将“ Always Show Disassembly ”的勾去掉.(勾上的意思是用汇编语言进行Debu ...
- 四、CCSprite
在介绍CCSprite之前,先要理解游戏开发中的一个核心概念:精灵.精灵也称为游戏对象,它可以用来表示游戏中的任何物体,比如敌人.子弹.甚至是一个背景图片.一段文字.CCSprite可以说是在coco ...
- nginx的压力测试
#-----------http_load讲解------------------------------------# Web服务器压力测试工具常见的有http_load.webbench.ab ...
